Впервые попав на сайт, мы интуитивно оцениваем своё доверие к нему. Если владелец ресурса не позаботился о приятном дизайне, логотипе, иконке, безопасном соединении, читабельности контента, то скорее всего через несколько секунд мы разочаруемся и пойдём искать другой. Благо есть из чего выбрать.
Не стоит пренебрегать маленькими деталями, именно по ним мы формируем своё отношение к чему бы то ни было. Сегодня мы поговорим об одном таком элементе.
Давайте вместе разберёмся что такое фавикон для сайта, как создать комплект иконок под все устройства и браузеры. Как корректно его установить и выполнить проверку. Вы узнаете сколько нюансов скрывается за маленькой пиктограммой.
Что такое фавикон
Фавикон и логотип — обязательные атрибуты каждого интернет-проекта, заботящегося о своей репутации, стремящегося выделиться на фоне конкурентов, продвигающего личный бренд.
Об особенностях логотипа на WordPress сайте я написала отдельный обзор, а теперь подробно разберёмся с его производной.
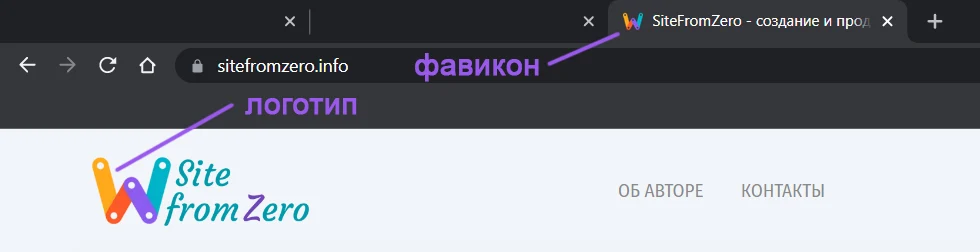
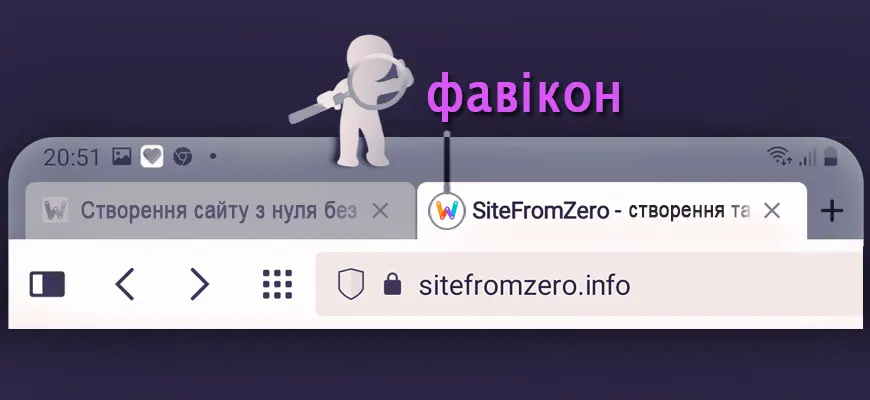
Фавикон — это иконка сайта, которая отображается перед его названием.

При большом количестве открытых вкладок пользователь увидит в браузере только это миниатюрное изображение. Поэтому оно должно легко запоминаться и ассоциироваться именно с вашим проектом.

Зачастую значок вписывается в кружочек или квадратик, но может быть и вырезанным изображением. В качестве фавиконки рекомендуется взять логотип, первые буквы названия сайта или иконку, отображающую его суть.
Он должен быть понятным даже при размере всего лишь 16х16 пикселей и хорошо смотреться на белом, сером, чёрном фонах.
Если по какой-то причине установка прошла неудачно, то во вкладке отображается пиктограмма серой планеты.
Где отображается
Созданию иконки для сайта нужно уделить особое внимание, как и логотипу. Это показатель качества проекта, его уникальности, профессиональности. Фавикон сопровождает сайт и отображается во многих местах:
- открытая вкладка браузера;
- закладка «Избранное»;
- сниппет Яндекса;
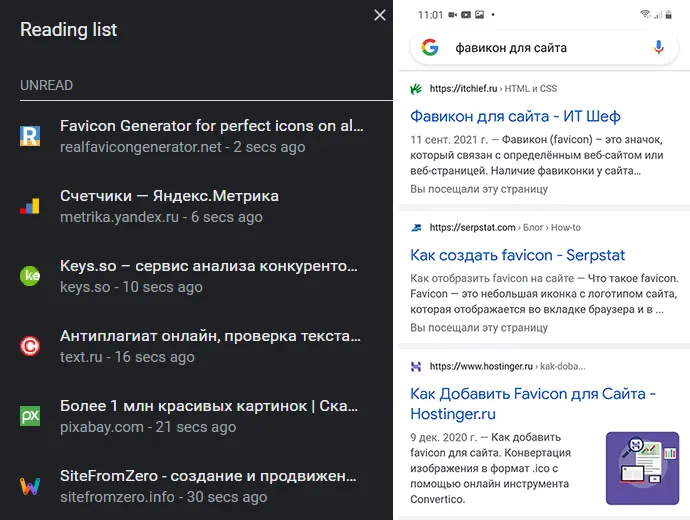
- Google-поиск на Android;
- адресная строка некоторых браузеров (Safari, Opera, Firefox);
- в качестве значка на рабочем столе компьютера, планшета, мобильного устройства.

Формат фавикона
Впервые фавикон для сайта стал показывать browser Internet Explorer 5 в 1999 году в закладках для избранного (отсюда и название «favorites icon»). Изначально значок 16х16 пикселей сохраняли в виде файла favicon.ico и размещали в корень сайта.
Всё было очень просто до тех пор, пока маленькая пиктограмма не стала сопровождать сайт повсюду. Теперь для чёткого отображения на разных устройствах и платформах требуется целый набор от 16×16 до 512×512 пикселей.
ICO — это контейнер, позволяющий хранить несколько изображений, например, 16×16, 32×32, 24×24, 48×48, поддерживает BMP и PNG форматы. Иногда в его состав добавляют и более крупные пиктограммы: 64×64, 128×128, 256×256 пикселей.
ICO признали все браузеры и до сих пор проверяют наличие файла (Internet Explorer 10 понимает только ICO). Однако при вшивке нескольких картинок ICO становится очень тяжёлым, браузер вынужден качать ненужные размеры, что неэффективно. Этот формат всё ещё используется, но считается устаревшим.
На смену пришли современные более лёгкие форматы:
- SVG — хороший вариант, поскольку является векторным и масштабируется без потери качества, однако он не поддерживается всеми браузерами;
- PNG — самый популярный сегодня формат для favicon, при этом создаётся несколько значков под разные устройства.
Форматы JPG и GIF для фавикона допускаются, но это не лучшее решение.
Не рекомендуется использовать анимированные значки.
Какого размера должен быть фавикон
Не существует одного стандартного размера. Казалось бы SVG мог решить эту проблему, но дело не только в пикселях, но и стилях отображения. Так, значки могут быть с прозрачностью или сплошной заливкой. iOS (iPhone, iPad) добавляет к значкам скруглённые углы, а прозрачность преобразует в чёрный цвет.
Разные устройства, поисковые и операционные системы предъявляют свои требования, которые невозможно учесть в одном файле. Было бы идеально, если бы каждая система уменьшала сама исходный файл 512×512 до нужного.
Но и тут мы не можем пустить на самотёк процесс масштабирования. Ведь для рабочего стола и вкладки браузера могут быть использованы разные изображения, простое уменьшение приведёт к потере деталей.
Лучше самостоятельно подготовить набор иконок, оптимизировать их. Вот только несколько рекомендаций по наборам PNG.
| Яндекс.Справка | 16×16 | 32×32 | 120×120 |
| Google Поиск | 48×48 | 96×96 | 144×144 |
| Chrome Developers | 16×16 | 48×48 | 128×128 |
| iOS Safari | apple-touch-icon-180×180 | ||
| Android Chrome | android-chrome-192×192 | android-chrome- 512×512 |
Качественный фавикон-комплект — это набор иконок нескольких размеров (например, 16х16, 32х32, 48×48, 150х150, 180×180, 192х192, 512х512 пикселей) различных форматов: ico, png, svg.
Помимо этого, рекомендуется разместить два файла конфигурации, которые описывают настройки и правила использования картинок для Safari и Windows.
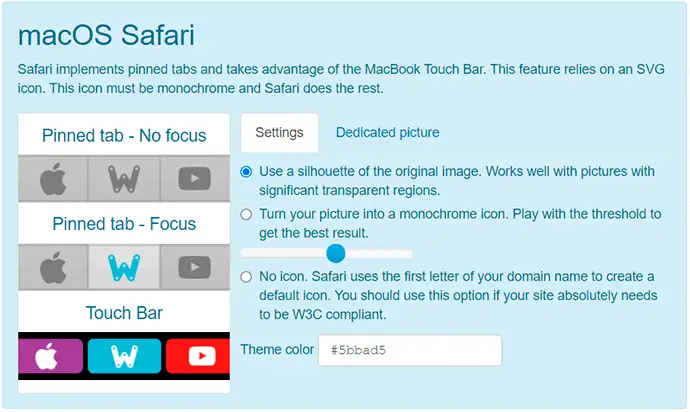
macOS Safari будет искать файл safari-pinned-tab.svg, это единственный фавикон, который представлен только в векторном формате. Если он не обнаружен, то вместо пиктограммы появится скриншот страницы.
И это далеко не полный список. Чтобы не запутаться во всех вариациях, лучше воспользоваться услугой онлайн-генератора, который учтёт все требования к современным платформам, сгенерирует набор изображений.
Как создать фавикон
Чаще всего фавикон создают из логотипа. Оцените насколько он понятен при сильном уменьшении. При необходимости упростите изображение или замените на другое. Для работы подойдёт любой графический редактор. В отличие от логотипа фавикон должен быть квадратным.
Подготовленную картинку размером не менее 512х512 пикселей, сохраните как favicon.png. Именно с него мы будем генерировать комплект.
Создать фавиконки онлайн можно несколькими способами. Подробно рассмотрим два варианта: с помощью WordPress и специального генератора. Сравним результаты и выберем наиболее подходящий.
WordPress
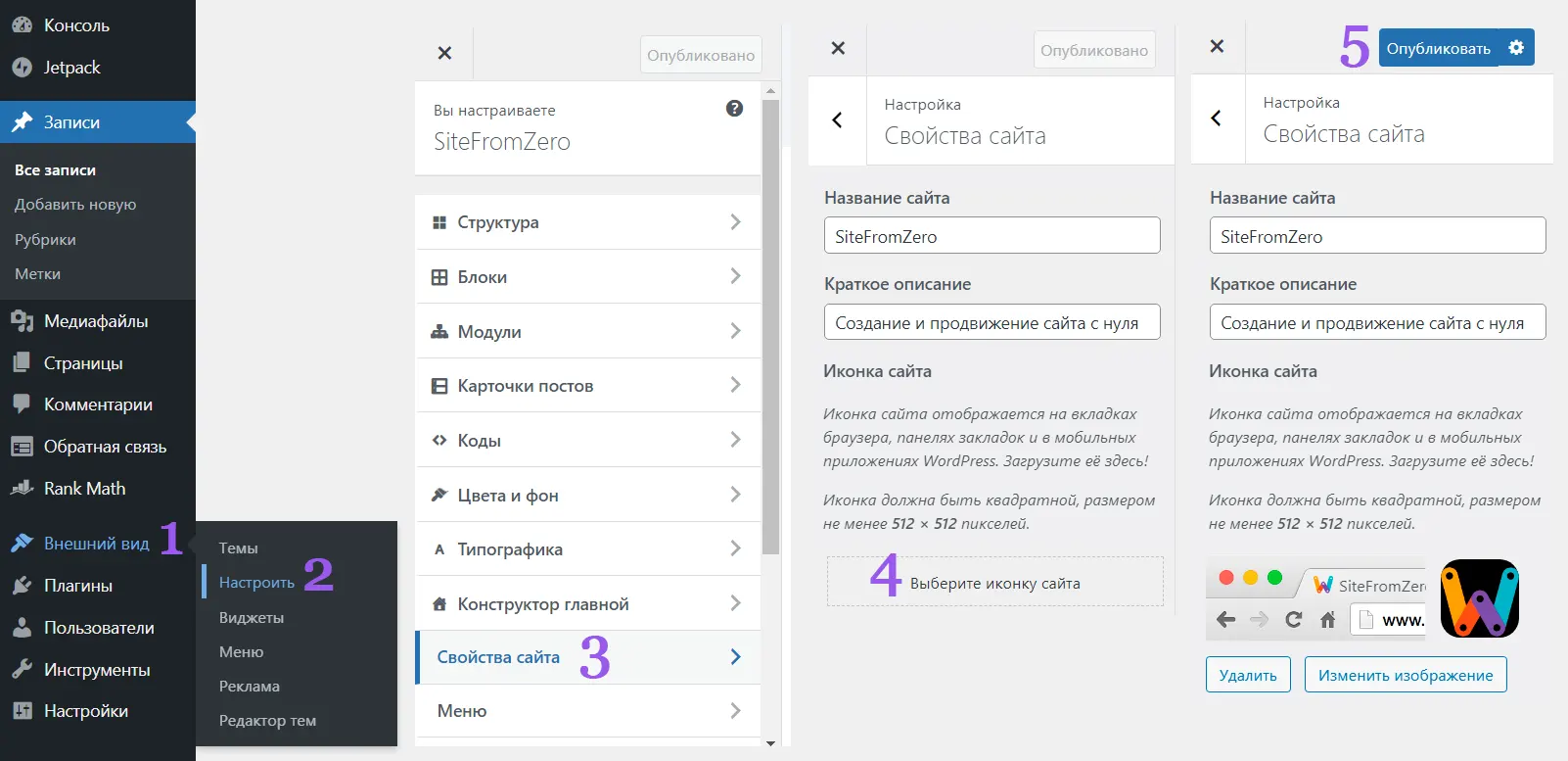
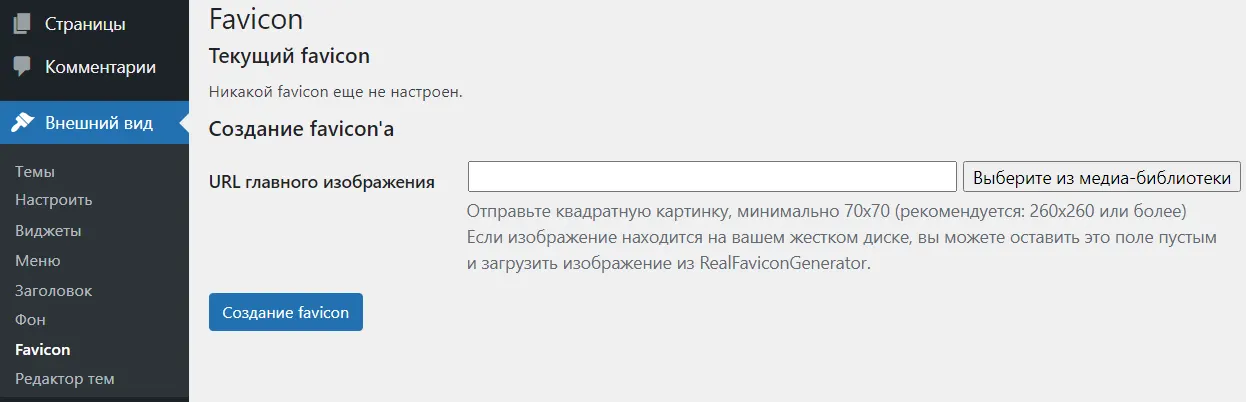
В панели управления перейдите по ссылке Внешний вид / Настроить. Вас перебросит в кастомайзер, найдите пункт «Свойства сайта»: именно здесь загружается фавикон.

Давайте посмотрим, что предлагает классический метод. Я загрузила favicon.png размером 512х512 пикселей, получила следующий набор.

Иконка подгрузилась и отображается во вкладке. Яндекс.Вебмастер также проиндексировал полученный фавикон. Казалось бы всё отлично…
Я выделила несколько недостатков:
- в корне сайта не создалось никакое изображение, весь набор картинок расположился в общей папке изображений;
- используется только один PNG формат;
- не учитываются рекомендации всех платформ;
- нет возможности настроить отображение на различных устройствах;
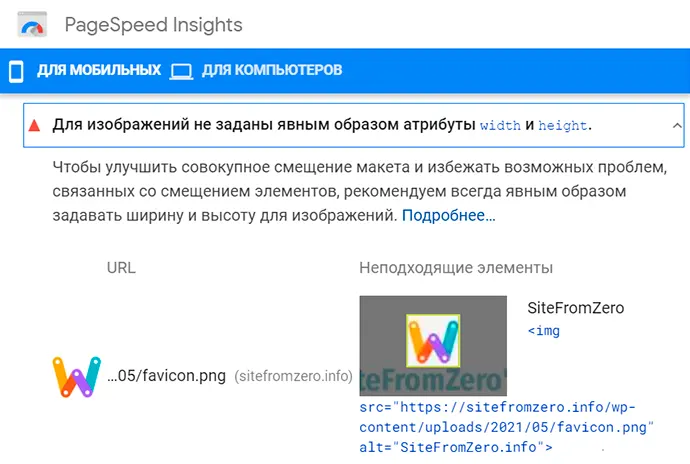
- при проверке сайта в PageSpeed Insights появилась ошибка об отсутствии атрибутов размеров.

Несложно прописать ширину и высоту картинки, но в целом этот вариант не считаю лучшим. Поэтому предлагаю альтернативный способ, он займёт чуть больше времени, но результат того стоит.
Фавикон онлайн генератор
Создать иконку для сайта онлайн бесплатно можно с помощью фавикон генератора. Преимущество сервиса в возможности коррекции её под каждую платформу:
- задать фон;
- отбросить тень;
- добавить подпись;
- скруглить края квадрата вплоть до кружочка;
- отрегулировать размер иконки под значок;
- учесть рекомендации названий файлов;
- создать favicon.ico для старых браузеров;
- создать SVG для закреплённых вкладок macOS Safari;
- применить сжатие для уменьшения веса;
- автоматически создать манифест для Android Chrome;
- сгенерировать конфигурационный файл browserconfig.xml для Windows;
- задать разные пинктограммы под разные устройства, например добавить градиент, текст, детализацию для более крупных вариантов.
Загружаю тот же файл в Favicon Generator, он автоматически сгенерирует необходимый комплект.

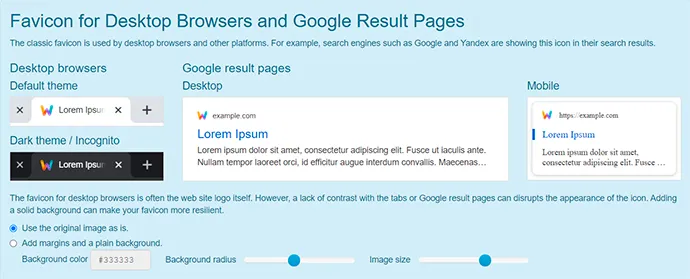
Для своего сайта я использовала следующие настройки.
Для десктопных браузеров всё оставила без изменений.

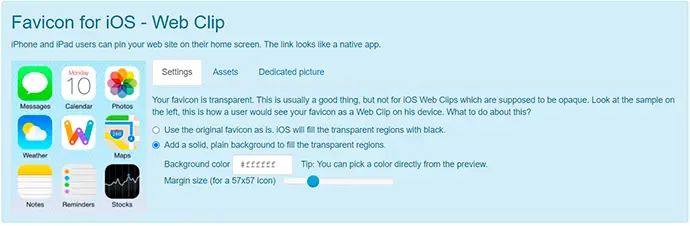
Для iPhone, iPad заменила чёрный фон на белый.

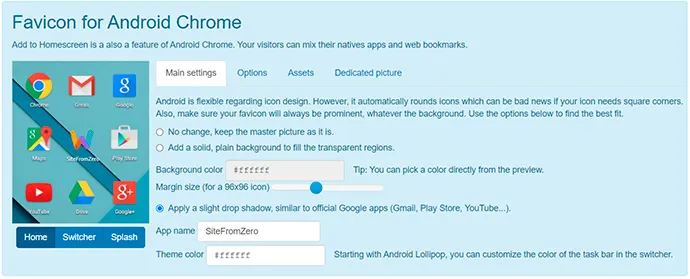
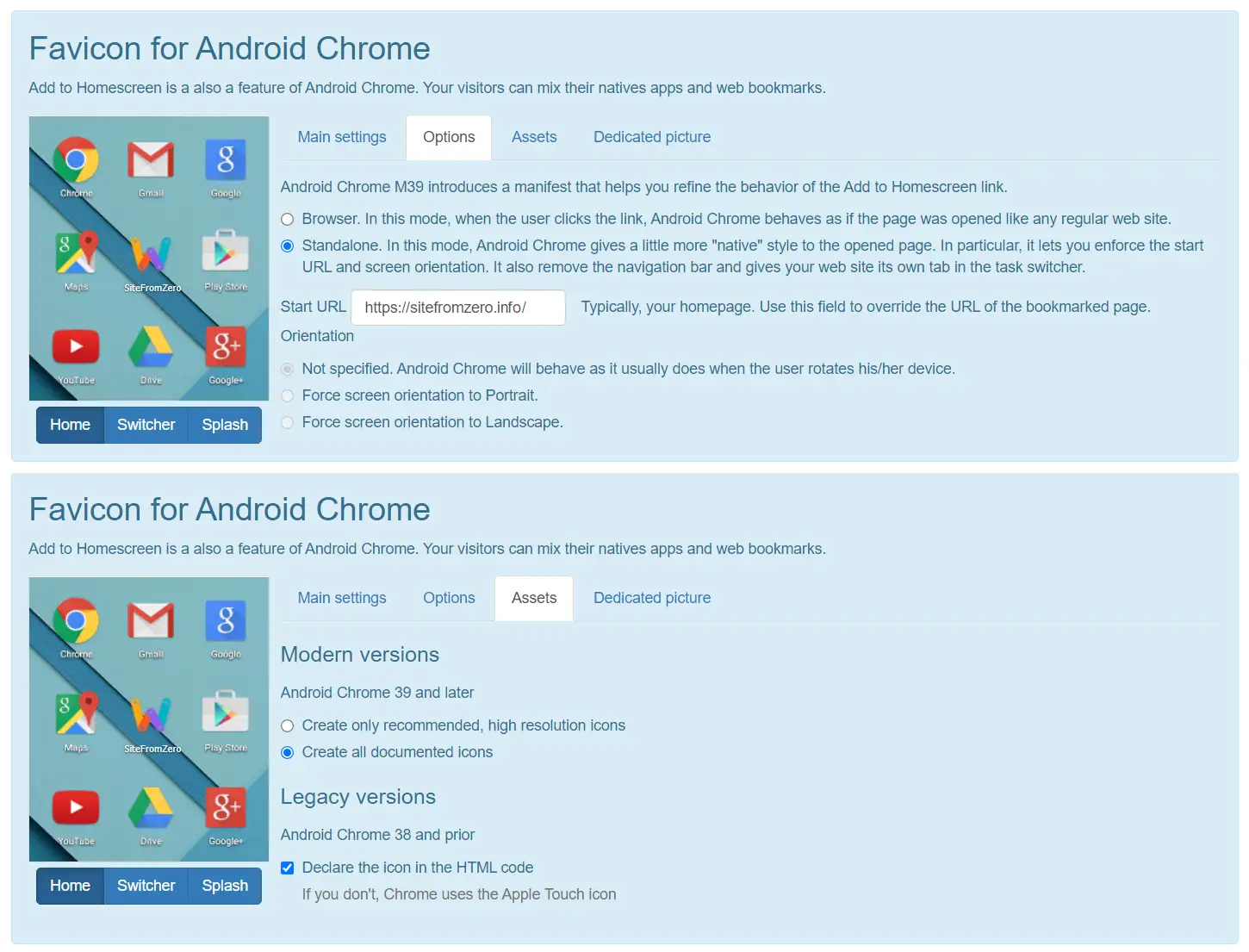
Для Android Chrome отбросила тень, добавила надпись SiteFromZero, адрес главной страницы. При добавлении сайта на главный экран браузер полагается на веб-манифест, уточняющий поведение ссылки.


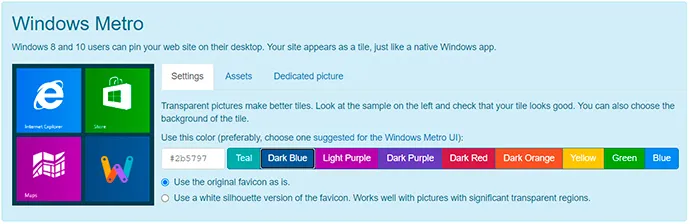
Пользователям Windows Metro дали возможность прикреплять сайт подобно приложению в живых плитках. Можно оставить оригинальный фавикон или создать его белый силуэт, а также выбрать цвет плитки. Эти настройки указываются в специальном файле browserconfig.xml, который создаётся вместе с картинками.
В Windows 11 Microsoft отказался от этой затеи, но их можно настроить с помощью специального виджета.

Для macOS Safari оставила без изменений. Именно здесь используется SVG формат. Кстати, Яндекс также рекомендует SVG для более чёткого отображения.

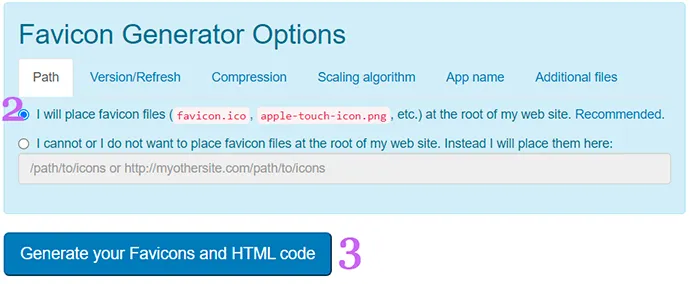
Набор картинок рекомендуется загружать в корень сайта, выберите этот пункт и нажмите кнопку «Generate your Favicons and HTML code». Обратите внимание, здесь есть функция сжатия для уменьшения веса картинок.

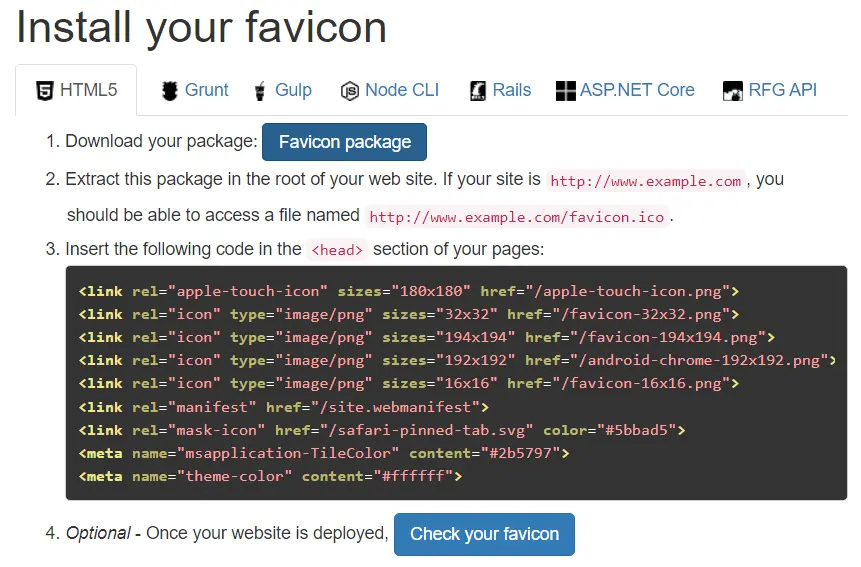
Теперь нужно скачать набор иконок и добавить код на сайт.

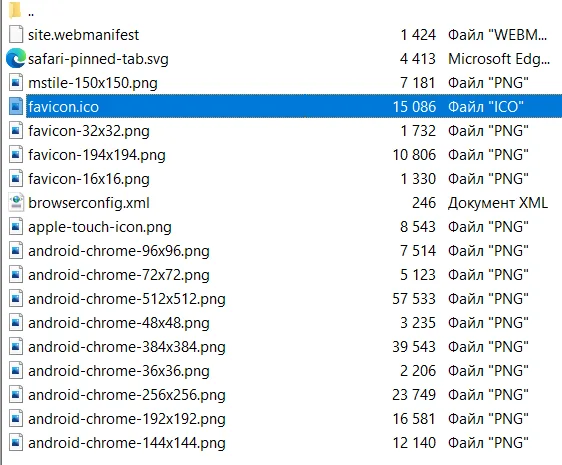
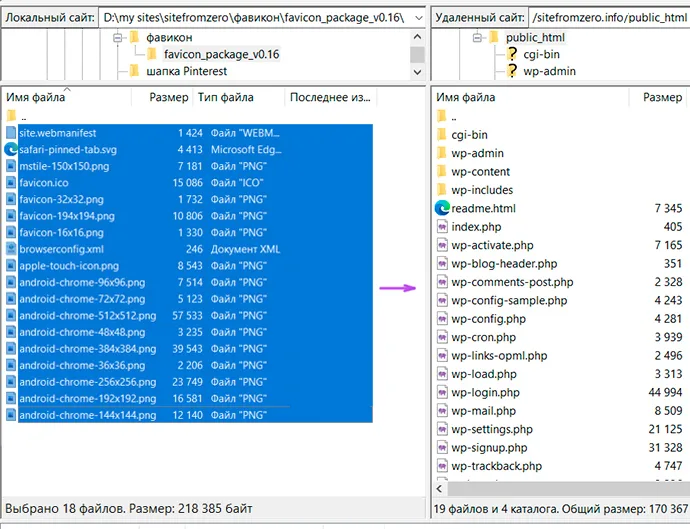
Давайте распакуем архив и посмотрим какие картинки вошли в набор.

Сервис не накладывает ограничения на использование сгенерированных иконок, вы можете смело разместить их на свой проект.
Generator не имеет права использовать ваш фавикон в своих целях без вашего личного согласия.
Не используйте изображения, защищённые авторскими правами. Вы несёте полную ответственность за загруженную картинку.
Как установить фавикон на WordPress сайт
После установки WP в качестве иконки автоматически используется favicon WordPress. Как удалить пиктограмму WP я не смогла выяснить. Раньше можно было воспользоваться плагином WP Favicon Remover, но он 2 года не обновляется и не поддерживается последними версиями.

Я протестировала плагин на тестовом проекте, действительно не работает. Если вы знаете, как удалить старый ярлычок, напишите, пожалуйста, в комментариях.
При установке своей пиктограммы старая не отображается.

Стандартную автоматическую установку от WordPress мы уже рассмотрели выше, а теперь остановимся на ручной установке.
Возможно в будущем, использование веб-манифеста наведёт порядок и упростит процедуру, но на данный момент ради такой маленькой детали приходится добавлять приличный список файлов и кусок кода в <head>. Для новичков привожу скриншоты ниже.
Загрузка файлов
Скачанный пакет иконок, созданный в Favicon Generator, распакуйте и загрузите с помощью FileZilla в корневую папку public_html.

Добавление кода
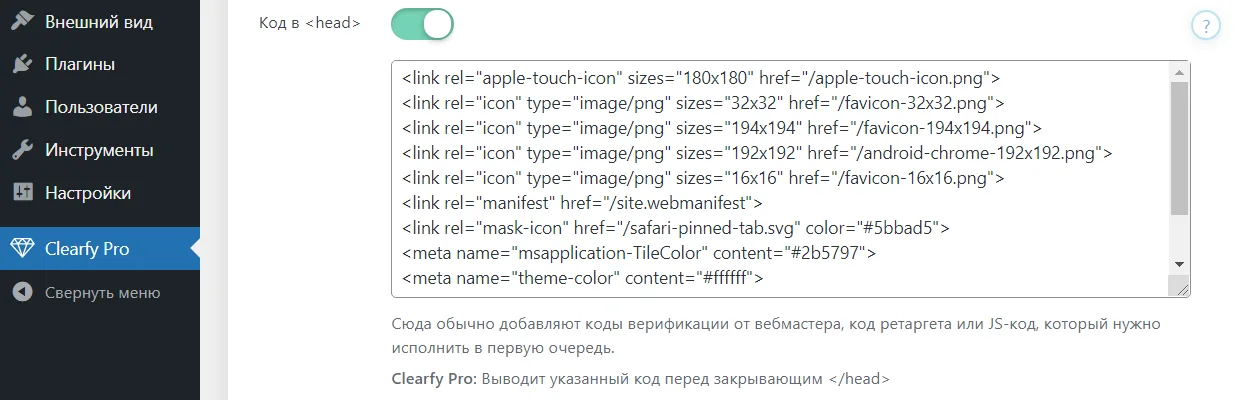
Теперь необходимо добавить HTML разметку, для размещения фавикона используется тег link. Сгенерированный код вставьте в <head>, я воспользовалась плагином Clearfy Pro.

Если код не установлен, современные браузеры будут искать нужный значок в корневом каталоге. Отсутствие фавиконки расценивается как техническая ошибка, о чём будет сообщено в Яндекс.Вебмастере.
Плагин для «чайников»
Для тех, кто совсем не хочет учиться работать с сайтом, есть упрощённый вариант — добавить с помощью плагина Favicon by RealFaviconGenerator. Установите и активируйте его.

Он автоматически подгрузит уже известный нам сервис. Укажите нужные настройки, сгенерируйте комплект. Плагин сам разместит файлы и код на ваш проект. Даже проверка доступна с админки и настройка уведомлений на случай изменения требований.

Этот вариант мне не нравится по двум причинам:
- комплект расположен не в корневой папке;
- при удалении плагина исчезает установленный им ярлычок, через несколько минут вы увидите «серую планету».
Автор утверждает, что плагин лёгкий и не несёт нагрузки, всё же я за минимум дополнительных модулей и рекомендую сделать работу самостоятельно.
Проверка
Favicon Generator позволяет не только сгенерировать набор картинок с кодом, но и проверить правильность их установки. Введите адрес сайта в Favicon Checker, нажмите кнопку Check Favicon.

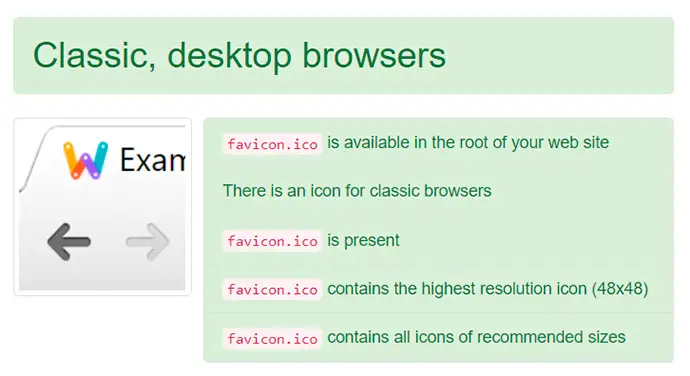
Вы получите подробный анализ для всех популярных платформ, я приведу здесь только результат для десктопных браузеров.

Давайте убедимся в правильности отображения иконки главными поисковиками Яндекс и Google, для этого перейдите по ссылкам (не забудьте заменить адрес сайта на свой):
- https://favicon.yandex.net/favicon/sitefromzero.info
- https://www.google.com/s2/favicons?domain=sitefromzero.info
Действительно, всё отображается корректно.
Индексация
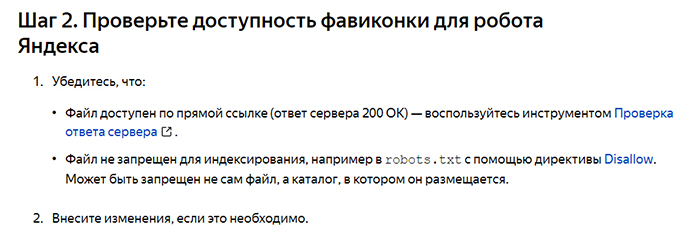
Индексацией favicon занимаются специальные роботы, это может занять несколько недель. С нашей стороны, мы должны проверить доступность изображения для индексации.
Так, «Яндекс.Вебмастер» предлагает простой способ проверки для своего робота. Вот что пишет «Яндекс.Справка» в разделе «Оформление результатов поиска» Как установить фавиконку.

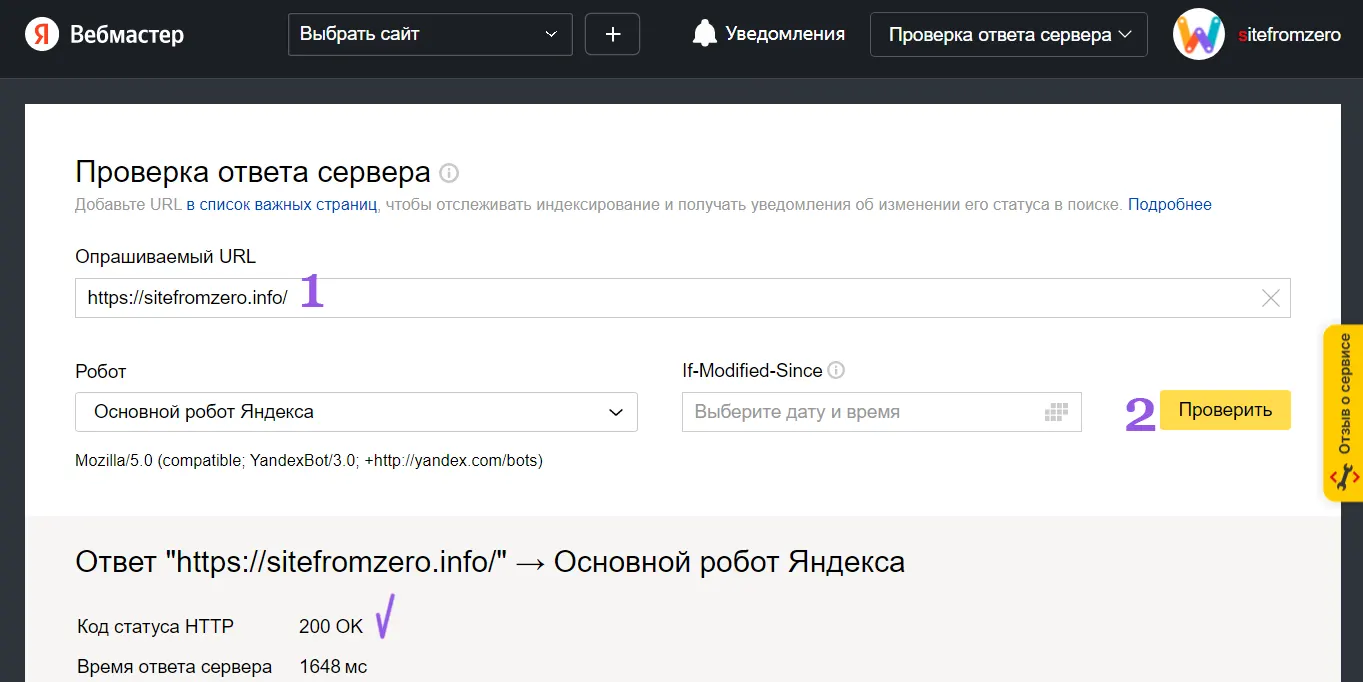
Переходим в Проверку ответа сервера, вводим адрес сайта.

Как видим, файл доступен по прямой ссылке: ответ сервера 200 OK. Как только YandexBot придёт на сайт и проиндексирует фавикон, он появится в сниппетах.

Если вдруг надумаетесь изменить фавиконку, то в поисковиках она появится только после её индексации роботами, а на это нужно время.
Для переиндексации фавикона в Google нужно повторно отправить главную станицу сайта.
Ваши читатели могут не увидеть изменения значка, поскольку браузер при первой загрузке имеет тенденцию кешировать его. Всё же сервис предлагает обходной путь и при создании нужно указать для какого проекта (старого или нового) генерируется комплект.
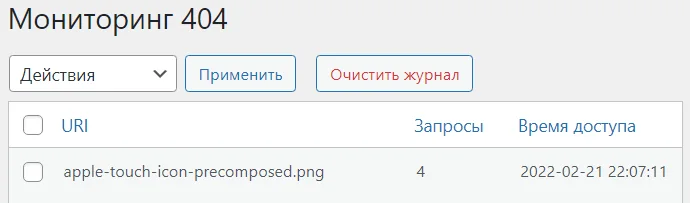
Ошибка 404
Посещаемость моего блога постепенно увеличивается и в журнале мониторинга 404 ошибок стали появляться сообщения об отсутствии apple-touch-icon-precomposed.png. Только за сегодня зафиксировано 4 обращения.

Я думала, что наличия apple-touch-icon.png достаточно, но появление ошибок 404 мне совсем не понравилось. Сделала копии файлов, добавила суффикс precomposed и загрузила в корень сайта. В результате получила комплект с разрешениями 57х57, 76х76, 120х120, 152х152, 180х180. Можно ещё добавить 167х167 для iPad Pro. Подробнее об используемых размерах читайте здесь.
Старые версии Safari (iOS 7) не добавляют эффекты к значкам, которые заложены в файле с суффиксом precomposed (тени, блики, скругление углов).
Давайте разберёмся почему же появляется ошибка 404.
В первую очередь устройство ищет файл apple-touch-icon-precomposed.png, в случае отсутствия данного изображения (ответ сервера 404) устройство запрашивает apple-touch-icon.png. Если же снова получен отказ, то на рабочий стол пользователя будет отправлен скриншот верхней части сайта.
Вирус favicon.ico
Если вы думаете, что теперь знаете о фавиконе всё, то ошибаетесь. Напоследок подниму вопрос о безопасности сайта. Дело в том, что хакеры могут замаскировать вредоносный код под видом favicon.ico и разместить его в любом месте.
Взломав сайт, хакер может создать файл HTML или JavaScript и назвать его .ico.
ICO-file это не обязательно изображение.
Так, Roman Cremin рассказал о найденном майнере криптовалют.
A cryptocurrency miner hidden in a favicon.ico — welcome to 2018
— ronan cremin (@xbs) February 14, 2018
via @chrskly pic.twitter.com/UiLo16dUDU
А на сайте Антивирус Dr.Web описан случай, как использование пиктограмм со стороннего ресурса приводило к перенаправлению и сбору данных кредитных карт при оформлении заказов.
Т.е. код не обязательно должен быть встроен в ваш сайт, достаточно того, что он обращается к вредоносному ресурсу. Безобидная картинка может неожиданно запустить JavaScript.
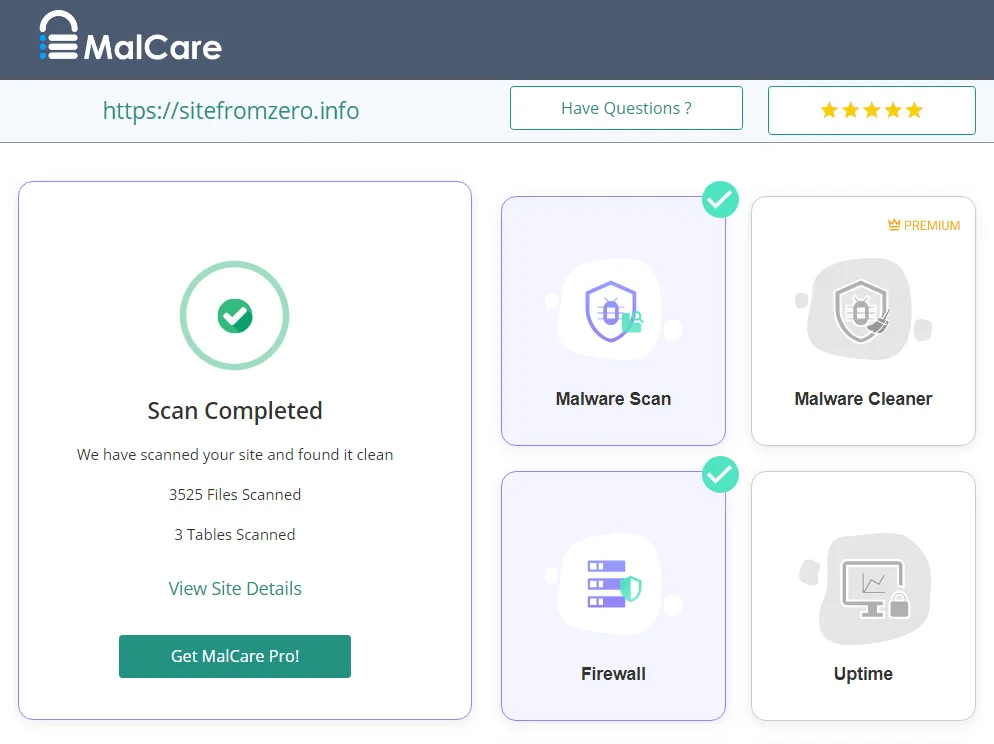
Проверить проект на наличие вредоносного кода можно с помощью WordPress плагина MalCare. Он просканирует всё содержимое сайта, а не только папки. Плагин справится с новыми вредоносными программами и даже скрытыми и замаскированными кодами, проверяя их поведение.

Для сканирования установите и активируйте плагин, подтвердите электронную почту, запустите проверку. Через несколько минут результат готов: всё чисто.

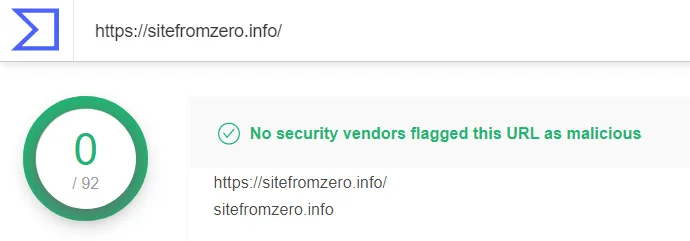
Сделала дополнительную проверку на бесплатном онлайн сервисе VirusTotal, который сканирует ссылку десятками антивирусов.

Никто не пометил этот URL как вредоносный.

Итак, сегодня мы разобрались, что такое иконка для сайта, чем она отличается от логотипа, как создать фавикон онлайн, правильно установить и проверить корректность отображения на различных платформах.
На самом деле, процедура несложная, занимает 10 минут, а вот на сбор информации может уйти несколько часов. Рекомендую довериться генератору вместо стандартной загрузки от WordPress.
Надеюсь на вашем проекте теперь красуется маленькая эмблема и никакие вирусы она не несёт.










спасибо за разбор, все очень доступно!
Благодарю, стараюсь писать последовательно и доступным языком.
Нужная информация, особенно для тех, кто впервые создает фавикон. Плагин MalCare после установки контролирует и проверяет весь сайт на наличие вредоносного кода? А если находит — удаляет?
Плагин бесплатно сканирует весь сайт. Если обнаружен вредоносный код, то удалить его можно перейдя на платную версию. Достаточно нажать на одну кнопочку.
Светлана, спасибо за статью. Информацию дали обширную и на больную тему: Яндекс ругается на отсутствие фавикон
Если он доступен, то просто нужно набраться терпения и подождать. Всё будет хорошо.
Очень подробная статья, с картинками. Вы подготовили прекрасную инструкцию!
Спасибо, старалась сделать обзор понятным для начинающих.
Спасибо, за подробную информацию, до этого знал, только один способ, как установить фавикон.
Пожалуйста, пользуйтесь.
Спасибо за информацию буду знать
Пожалуйста.
Получила огромное количество новой полезной информации по фавиконкам. Светлана, подскажите, пожалуйста, как мне поменять размер иконки на сайте? В ЯВебмастере написали рекомендацию: добавьте favicon в формате SVG или размером 120 х 120 пикселей.
Я так понимаю вы устанавливали классическим способом, в настройках WordPress. У меня был новый сайт, поэтому я просто удалила и установила новый набор с генератора.
Поскольку ваш сайт уже проиндексирован и иконки уже в кеше браузеров ваших посетителей я бы так не делала, а просто добавила недостающие.
Если вы ориентируетесь на Яндекс, то тут всё просто, сгенерируйте иконки и добавьте две на свой сайт в ту же папку с названиями favicon-120×120.png и favicon.svg.
Далее, если есть возможность выясните как отображается иконка на Android, iPhone, iPad… Так, на старом сайте с классической установкой от WP Google-поиск на Android нашел себе иконку без проблем. А вот на новом сайте я сначала установила комплект только рекомендованных иконок и за полгода так Google-поиск на Android не показывает мою фавиконку. Теперь я добавила все размеры для Google Chrome и отправила на переиндексацию. Такую проблему я заметила даже на многих старых известный сайтах.
Если ваш сайт не сопровождает иконка, то можно сгенерировать набор и установить в корневую папку.
Будут ли они конфликтовать между собой, не могу сказать. Такого опыта нет. Самая большая проблема это время и кеш. Обязательно поделитесь опытом.
Интересно очень. Даже скачал название плагина для проверки на WP.
Спасибо автор — действительно интересно и интригующе. Времени жаль нет, а то я бы поискал фавиконку себе получше.
Пусть ваша иконка везде корректно отображается и следует за сайтом.