Вперше потрапивши на сайт, ми інтуїтивно оцінюємо свою довіру до нього. Якщо власник ресурсу не подбав про приємний дизайн, логотип, іконку, безпечне з’єднання, читабельність контенту, то швидше за все через кілька секунд ми розчаруємося і підемо шукати інший. Благо, є з чого вибрати.
Не варто нехтувати маленькими деталями, саме за ними ми формуємо своє ставлення до будь-чого. Сьогодні ми поговоримо про один такий елемент.
Давайте разом розберемося, що таке фавікон для сайту, як створити комплект іконок під усі пристрої та браузери. Як коректно його встановити та виконати перевірку. Ви дізнаєтесь, скільки нюансів ховається за маленькою піктограмою.
Що таке фавікон
Фавікон і логотип – обов’язкові атрибути кожного інтернет-проекту, що дбає про свою репутацію, прагне виділитися на тлі конкурентів, що просуває особистий бренд.
Про особливості логотипу на WordPress сайті я написала окремий огляд, а тепер докладно розберемося з його похідною.
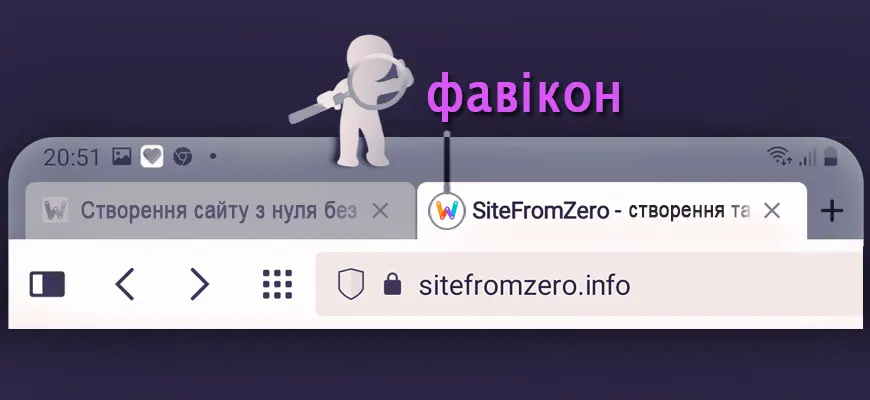
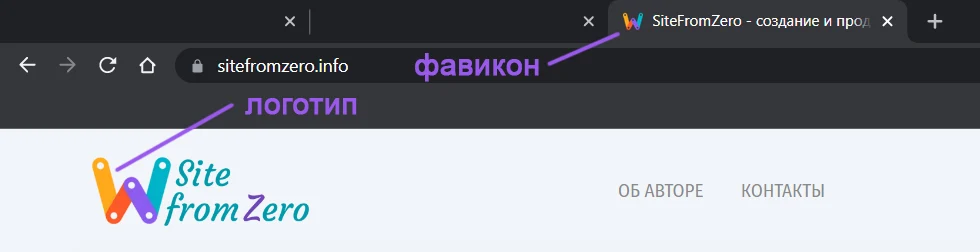
Фавікон – це іконка сайту, яка відображається перед його назвою.

При великій кількості відкритих вкладок користувач побачить у браузері лише це мініатюрне зображення. Тому воно має легко запам’ятовуватися та асоціюватись саме з вашим проектом.

Найчастіше значок вписується в кружечок або квадратик, але може бути і вирізаним зображенням. В якості фавіконки рекомендується взяти логотип, перші літери назви сайту або іконку, що відображає його суть.
Він повинен бути зрозумілим навіть при розмірі лише 16х16 пікселів і добре виглядати на білому, сірому, чорному фонах.
Якщо з якоїсь причини установка пройшла невдало, то у вкладці відображається піктограма сірої планети.
Де відображається
Створенню іконки для сайту необхідно приділити особливу увагу, як і логотипу. Це показник якості проекту, його унікальності, професійності. Фавікон супроводжує сайт і відображається у багатьох місцях:
- відкрита вкладка браузера;
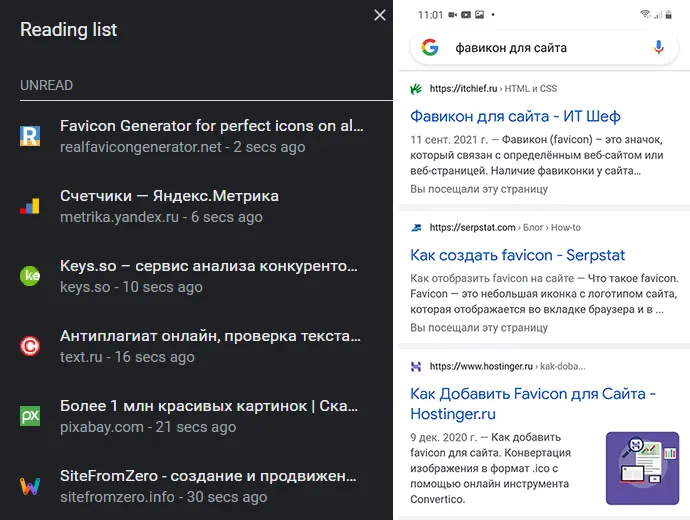
- закладка «Вибране»;
- сніппет Яндекса;
- Google-пошук на Android;
- адресний рядок деяких браузерів (Safari, Opera, Firefox);
- як значок на робочому столі комп’ютера, планшета, мобільного пристрою.

Формат фавікона
Вперше фавікон для сайту став показувати браузер Internet Explorer 5 в 1999 році в закладках для обраного (звідси і назва «favorites icon»). Спочатку значок 16х16 пікселів зберігали у вигляді файлу favicon.ico та розміщували у корені сайту.
Все було дуже просто доти, доки маленька піктограма не стала супроводжувати сайт всюди. Тепер для чіткого відображення на різних пристроях та платформах потрібен цілий набір від 16×16 до 512×512 пікселів.
ICO – це контейнер, що дозволяє зберігати кілька зображень, наприклад, 16×16, 32×32, 24×24, 48×48, підтримує формати BMP і PNG. Іноді до його складу додають і більші піктограми: 64×64, 128×128, 256×256 пікселів.
ICO визнали всі браузери і досі перевіряють наявність файлу (Internet Explorer 10 розуміє лише ICO). Однак при вшивці кількох картинок ICO стає дуже важким, браузер змушений качати непотрібні розміри, що неефективно. Цей формат все ще використовується, але вважається застарілим.
На зміну прийшли сучасні легші формати:
- SVG – хороший варіант, оскільки є векторним та масштабується без втрати якості, проте він не підтримується всіма браузерами;
- PNG – найпопулярніший сьогодні формат для favicon, при цьому створюється кілька значків під різні пристрої.
Формати JPG та GIF для фавікона допускаються, але це не найкраще рішення.
Не рекомендується використовувати анімовані значки.
Якого розміру має бути фавікон
Немає єдиного стандартного розміру. Здавалося б, SVG міг вирішити цю проблему, але справа не тільки в пікселях, а й у стилях відображення. Так, значки можуть бути з прозорістю або суцільною заливкою. iOS (iPhone, iPad) додає до піктограм округлі кути, а прозорість перетворює на чорний колір.
Різні пристрої, пошукові та операційні системи висувають свої вимоги, які неможливо врахувати в одному файлі. Було б ідеально, якби кожна система сама зменшувала вихідний файл 512×512 до потрібного.
Але й тут ми не можемо пустити на самоплив процес масштабування. Адже для робочого столу та вкладки браузера можуть бути використані різні зображення, просте зменшення призведе до втрати деталей.
Найкраще самостійно підготувати набір іконок, оптимізувати їх. Ось лише кілька рекомендацій щодо наборів PNG.
| Яндекс.Довідка | 16×16 | 32×32 | 120×120 |
| Google Пошук | 48×48 | 96×96 | 144×144 |
| Chrome Developers | 16×16 | 48×48 | 128×128 |
| iOS Safari | apple-touch-icon-180×180 | ||
| Android Chrome | android-chrome-192×192 | android-chrome- 512×512 |
Якісний фавікон-комплект – це набір іконок кількох розмірів (наприклад, 16х16, 32х32, 48×48, 150х150, 180×180, 192х192, 512х512 пікселів) різних форматів: ico, png, svg.
Крім цього, рекомендується розмістити два файли конфігурації, які описують налаштування та правила використання картинок для Safari та Windows.
macOS Safari шукатиме файл safari-pinned-tab.svg, це єдиний фавікон, який представлений лише у векторному форматі. Якщо його не виявлено, то замість піктограми з’явиться скріншот сторінки.
І це далеко не повний перелік. Щоб не заплутатися у всіх варіаціях, краще скористатися послугою онлайн-генератора, який врахує всі вимоги до сучасних платформ, згенерує набір зображень.
Як створити фавікон
Найчастіше фавікон створюють із логотипу. Оцініть, наскільки він зрозумілий при сильному зменшенні. За потреби спростіть зображення або замініть на інше. До роботи підійде будь-який графічний редактор. На відміну від логотипу фавікон має бути квадратним.
Підготовлене зображення розміром не менше 512х512 пікселів, збережіть як favicon.png. Саме з нього ми генеруватимемо комплект.
Створити комплект фавіконки онлайн можна кількома способами. Докладно розглянемо два варіанти: за допомогою WordPress та спеціального генератора. Порівняємо результати і виберемо найбільш підходящий.
WordPress
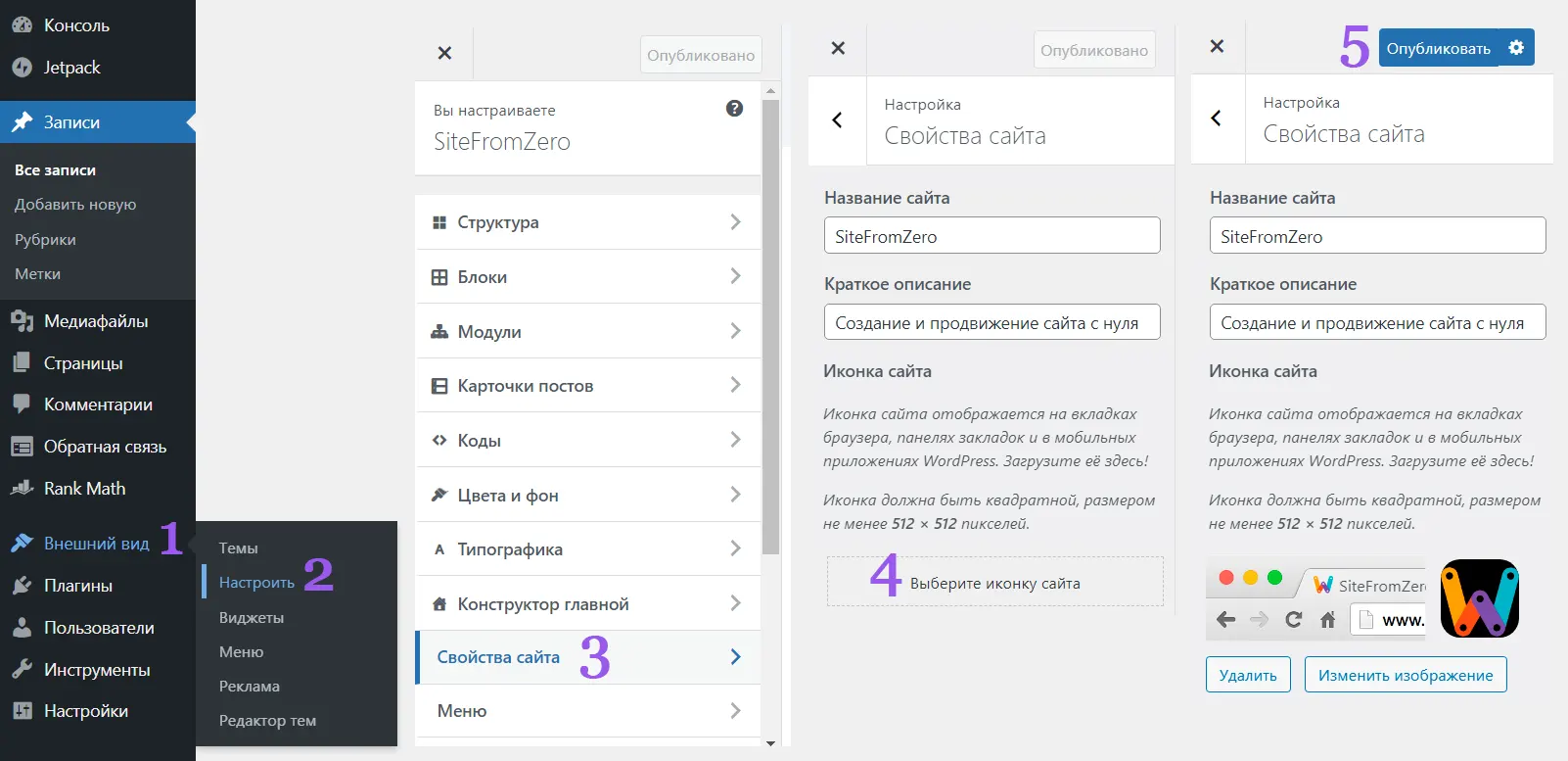
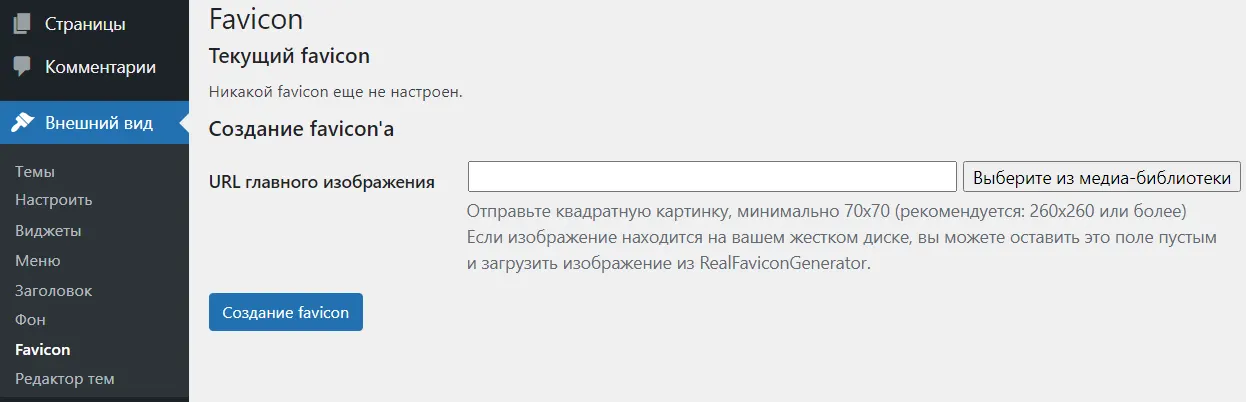
На панелі керування перейдіть за посиланням Зовнішній вигляд / Налаштувати. Вас перекине до кастомайзера, знайдіть пункт «Властивості сайту»: саме тут завантажується фавікон.

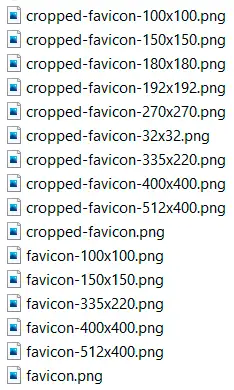
Погляньмо, що пропонує класичний метод. Я завантажила favicon.png розміром 512х512 пікселів, отримала наступний набір.

Іконка підвантажилася та відображається у вкладці. Яндекс.Вебмайстер також проіндексував отриманий фавікон. Здавалося б все чудово…
Я виділила кілька недоліків:
- в корені сайту не створилося жодне зображення, весь набір картинок розташувався у спільній папці зображень;
- використовується лише один PNG формат;
- не враховуються рекомендації всіх платформ;
- немає можливості настроїти відображення на різних пристроях;
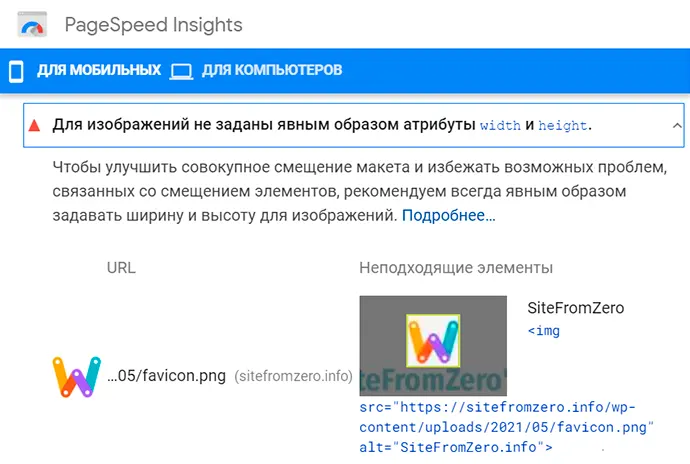
- під час перевірки сайту в PageSpeed Insights з’явилася помилка про відсутність атрибутів розмірів.

Неважко прописати ширину і висоту картинки, але в цілому цей варіант не вважаю найкращим. Тому пропоную альтернативний спосіб, він займе трохи більше часу, але результат того вартий.
Фавікон онлайн генератор
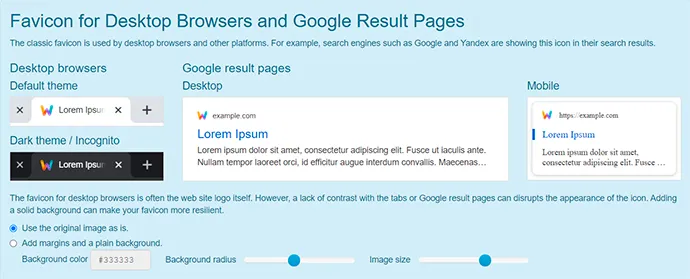
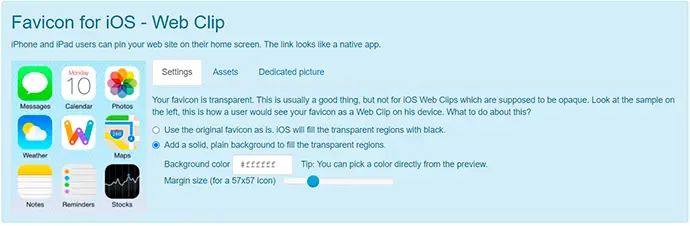
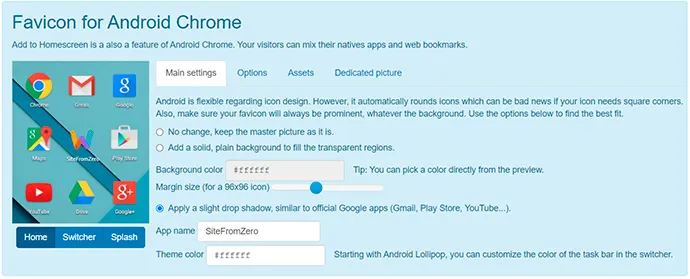
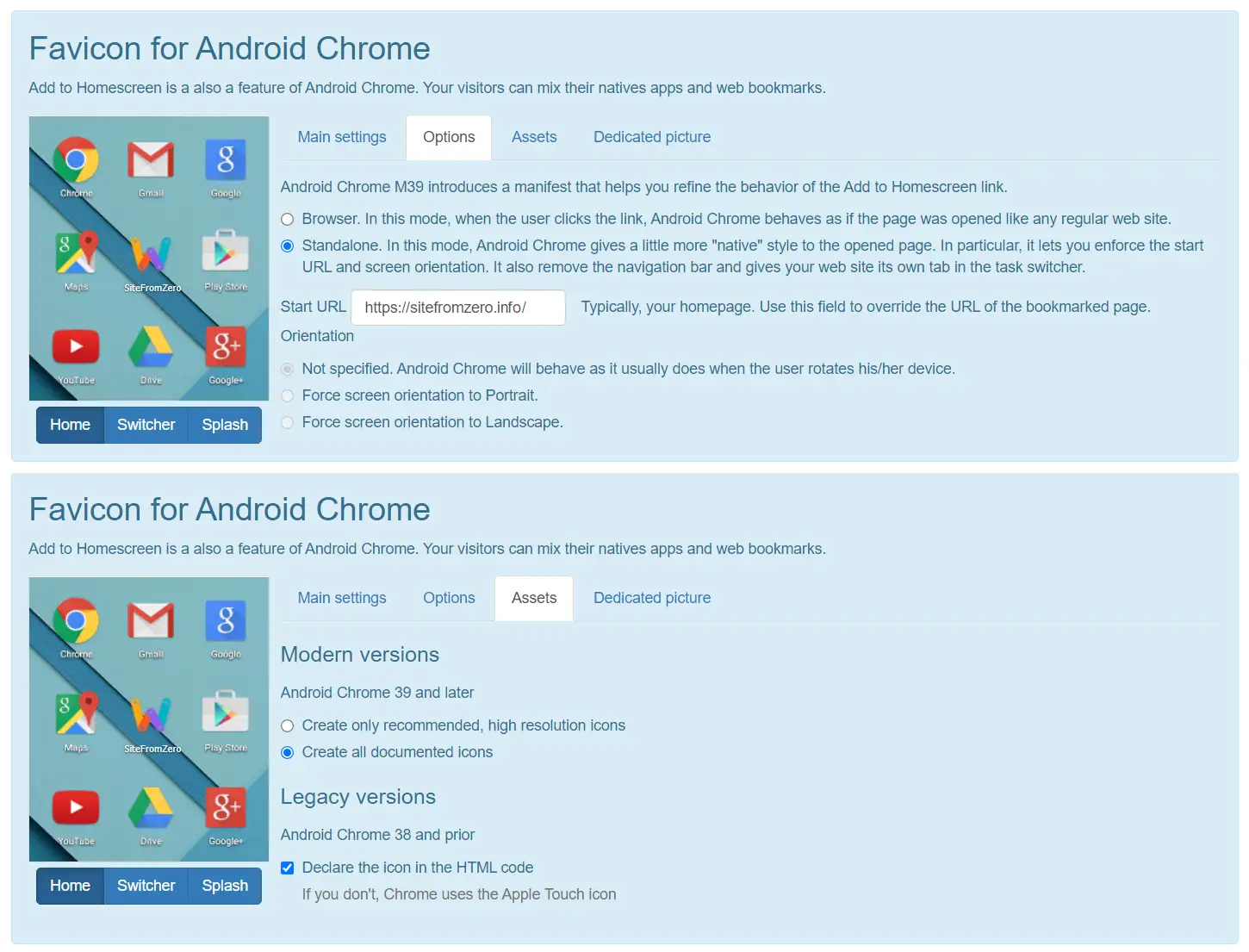
Створити іконку для сайту онлайн можна за допомогою фавікон генератора. Перевага сервісу на можливості корекції її під кожну платформу:
- задати фон;
- відкинути тінь;
- додати підпис;
- заокруглити краї квадрата аж до кружечка;
- налаштувати розмір іконки під значок;
- врахувати рекомендації назв файлів;
- створити favicon.ico для старих браузерів;
- створити SVG для закріплених вкладок macOS Safari;
- застосувати стиск для зменшення ваги;
- автоматично створити маніфест для Android Chrome;
- згенерувати конфігураційний файл browserconfig.xml для Windows;
- задати різні пінктограми під різні пристрої, наприклад додати градієнт, текст, деталізацію для більших варіантів.
Завантажую той самий файл у Favicon Generator, він автоматично згенерує потрібний комплект.

Для свого сайту я використовувала такі налаштування.
Для десктопних браузерів все залишила без змін.

Для iPhone, iPad замінила чорне тло на біле.

Для Android Chrome відкинула тінь, додала напис SiteFromZero, адресу головної сторінки. При додаванні сайту на головний екран, браузер покладається на веб-маніфест, який уточнює поведінку посилання.


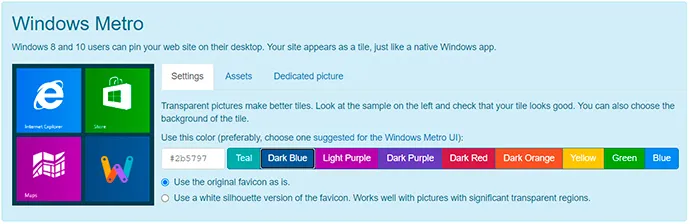
Користувачам Windows Metro дали можливість прикріплювати сайт подібно додатку в живих плитках. Можна залишити оригінальний фавікон або створити білий силует, а також вибрати колір плитки. Ці настройки вказуються у спеціальному файлі browserconfig.xml, який створюється разом із зображеннями.
У Windows 11 Microsoft відмовився від цієї затії, але їх можна налаштувати за допомогою спеціального віджету.

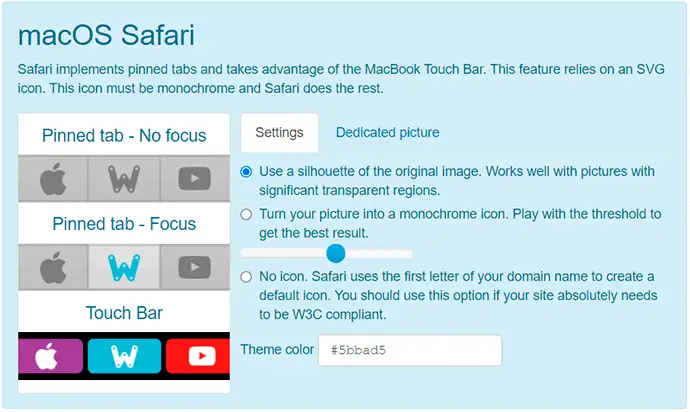
Для MacOS Safari залишила без змін. Саме тут використовується формат SVG. До речі, Яндекс також рекомендує SVG для більш чіткого відображення.

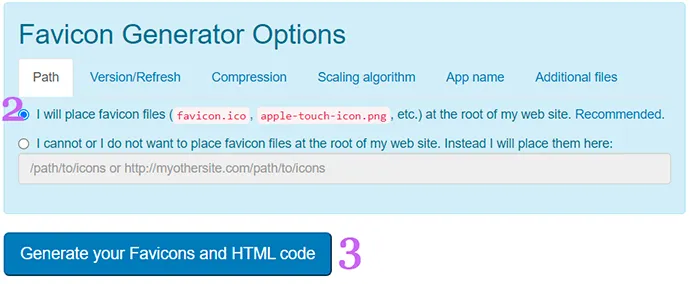
Набір картинок рекомендується завантажувати в корінь сайту, виберіть цей пункт і натисніть кнопку «Generate your Favicons and HTML code». Зверніть увагу, тут є функція стиснення зменшення ваги картинок.

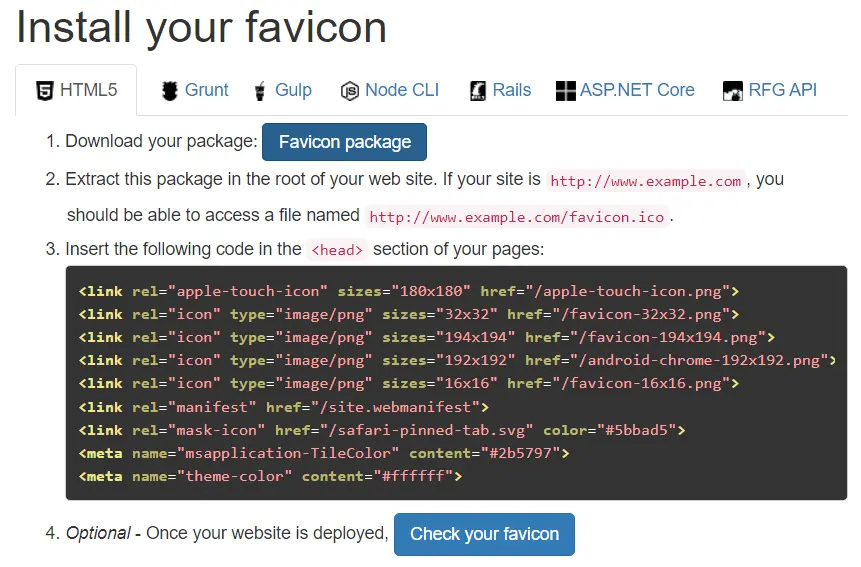
Тепер потрібно завантажити набір іконок та додати код на сайт.

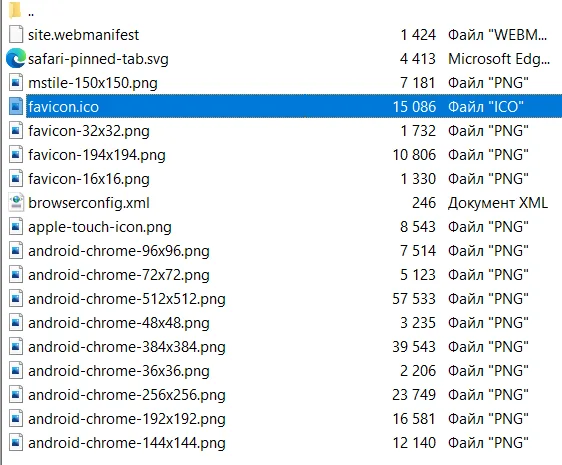
Давайте розпакуємо архів і подивимося які картинки увійшли до набору.

Сервіс не накладає обмеження на використання згенерованих ікон, ви можете сміливо розмістити їх на свій проект.
Generator не має права використовувати ваш фавікон у своїх цілях без вашої особистої згоди.
Не використовуйте зображення, захищені авторськими правами. Ви несете повну відповідальність за завантажене зображення.
Як встановити фавікон на WordPress сайт
Після встановлення WP в якості іконки автоматично використовується favicon WordPress. Як видалити піктограму WP, я не змогла з’ясувати. Раніше можна було скористатися плагіном WP Favicon Remover, але він 2 роки не оновлюється та не підтримується останніми версіями.

Я протестувала плагін на тестовому проекті, справді не працює. Якщо ви знаєте, як видалити старий ярлик, напишіть, будь ласка, у коментарях.
При встановленні своєї піктограми стара не відображається.

Стандартне автоматичне встановлення від WordPress ми вже розглянули вище, а тепер зупинимося на ручній установці.
Можливо в майбутньому використання веб-маніфесту наведе порядок і спростить процедуру, але на даний момент заради такої маленької деталі доводиться додавати пристойний список файлів і шматок коду в <head>. Для новачків наводжу скріншоти нижче.
Завантаження файлів
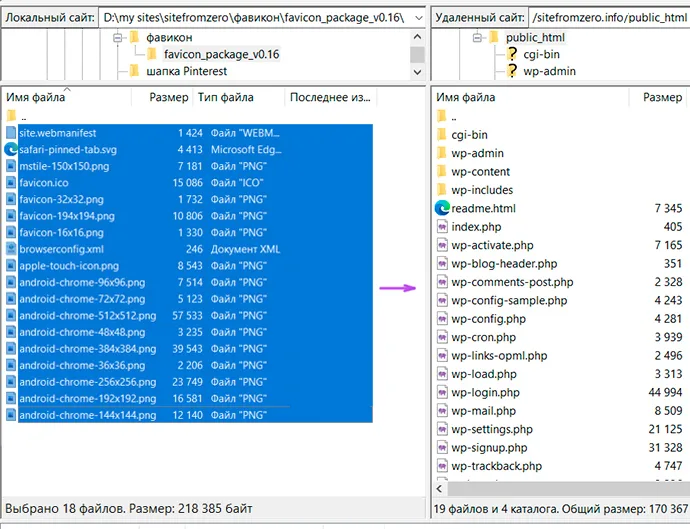
Завантажений пакет іконок, створений у Favicon Generator, розпакуйте та завантажте за допомогою FileZilla у кореневу папку public_html.

Додавання коду
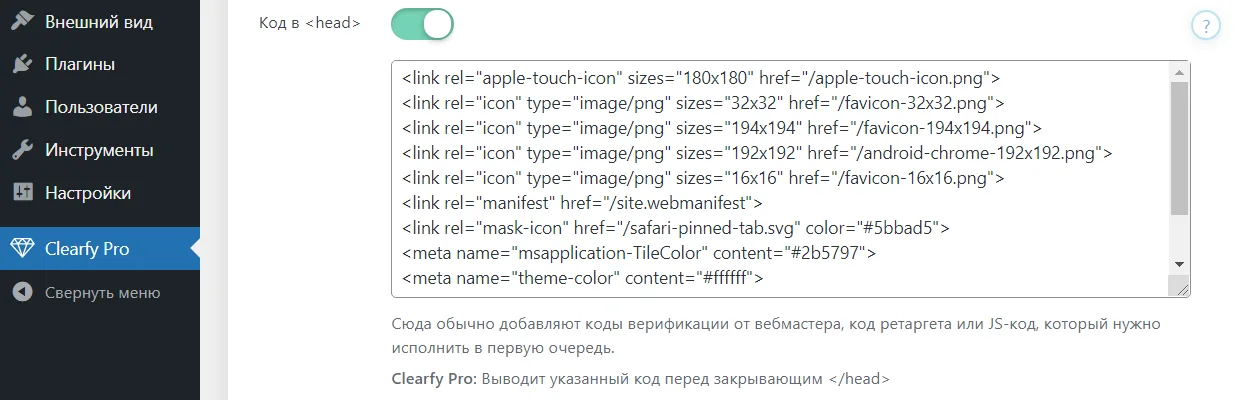
Тепер необхідно додати HTML розмітку, для розміщення фавікон використовується тег link. Згенерований код вставте в <head>, я скористалася плагіном Clearfy Pro.

Якщо код не встановлений, сучасні браузери шукатимуть потрібний значок у кореневому каталозі. Відсутність фавіконки розцінюється як технічна помилка, що буде повідомлено в Яндекс.Вебмайстрі.
Плагін для «чайників»
Для тих, хто зовсім не хоче вчитися працювати із сайтом, є спрощений варіант – додати за допомогою плагіна Favicon by RealFaviconGenerator. Встановіть та активуйте його.

Він автоматично підвантажить вже відомий нам сервіс. Вкажіть потрібні установки, згенеруйте комплект. Плагін сам розмістить файли та код на ваш проект. Навіть перевірка доступна з адмінки та налаштування повідомлень на випадок зміни вимог.

Цей варіант мені не подобається з двох причин:
- комплект розташований не в кореневій папці;
- при видаленні плагіна зникає встановлений ним ярличок, за кілька хвилин ви побачите «сіру планету».
Автор стверджує, що плагін легкий і не несе навантаження, все ж таки я за мінімум додаткових модулів і рекомендую зробити роботу самостійно.
Перевірка
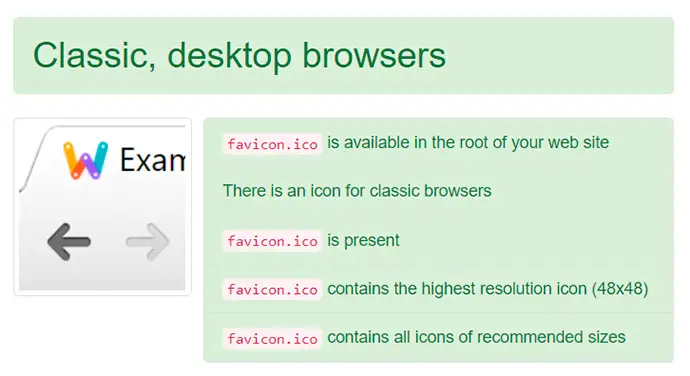
Favicon Generator дозволяє не лише згенерувати набір картинок з кодом, а й перевірити правильність їх встановлення. Введіть адресу сайту в Favicon Checker, натисніть кнопку Check Favicon.

Ви отримаєте детальний аналіз для всіх популярних платформ, я наведу тут лише результат для десктопних браузерів.

Давайте переконаємося в правильності відображення іконки головними пошуковими системами Яндекс і Google, для цього перейдіть за посиланнями (не забудьте замінити адресу сайту на свою):
- https://favicon.yandex.net/favicon/sitefromzero.info
- https://www.google.com/s2/favicons?domain=sitefromzero.info
Справді, все відображається коректно.
Індексація
Індексацією favicon займаються спеціальні роботи, це може тривати кілька тижнів. З нашого боку, ми маємо перевірити доступність зображення для індексації.
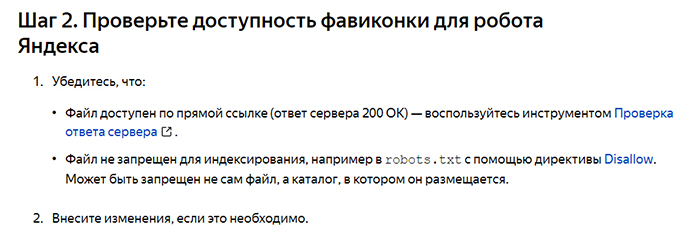
Так, «Яндекс.Вебмайстер» пропонує простий спосіб перевірки для свого робота. Ось що пише «Яндекс.Довідка» у розділі «Оформлення результатів пошуку» Як встановити фавіконку.

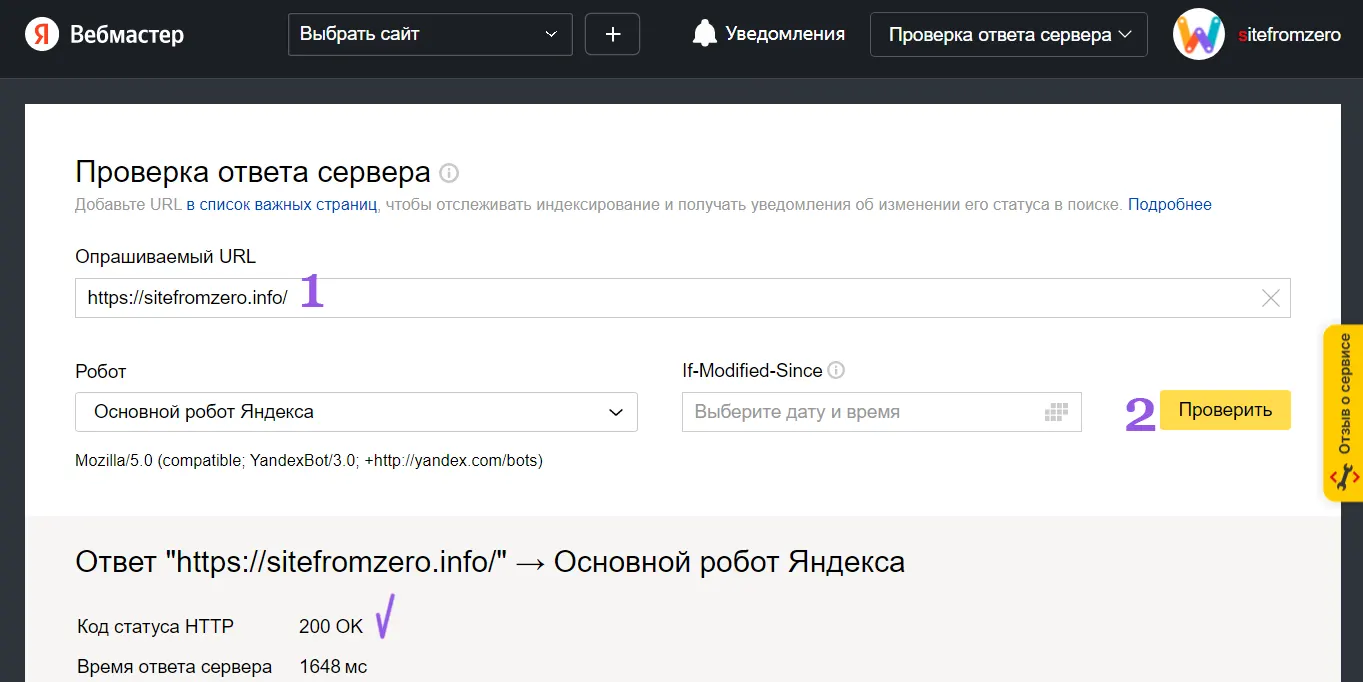
Переходимо в Перевірку відповіді сервера, вводимо адресу сайту.

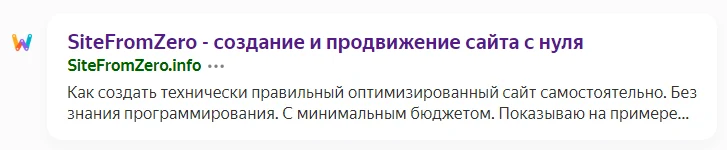
Як бачимо, файл доступний за прямим посиланням: відповідь сервера 200 OK. Як тільки YandexBot прийде на сайт і проіндексує фавікон, він з’явиться у сніпетах.

Якщо раптом надумаєтеся змінити фавіконку, то в пошукових системах вона з’явиться тільки після її індексації роботами, а на це потрібен час.
Для переіндексації фавікона Google потрібно повторно відправити головну сторінку сайту.
Ваші читачі можуть не побачити зміни значка, оскільки браузер під час першого завантаження має тенденцію кешувати його. Все ж таки сервіс пропонує обхідний шлях і при створенні потрібно вказати для якого проекту (старого чи нового) генерується комплект.
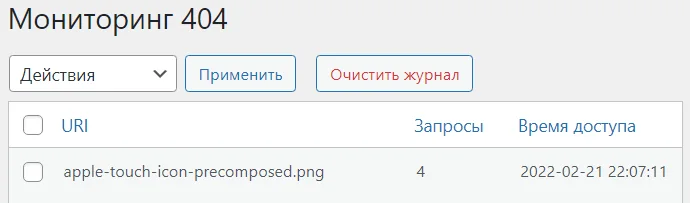
Помилка 404
Відвідування мого блогу поступово збільшується і в журналі моніторингу 404 помилок стали з’являтися повідомлення про відсутність apple-touch-icon-precomposed.png. Лише за сьогодні зафіксовано 4 звернення.

Я думала, що наявності apple-touch-icon.png достатньо, але поява помилок 404 мені зовсім не сподобалася. Зробила копії файлів, додала суфікс precomposed та завантажила в корінь сайту. В результаті отримала комплект із розмірами 57х57, 76х76, 120х120, 152х152, 180х180. Можна ще додати 167х167 для iPad Pro. Детальніше про розміри читайте тут.
Старі версії Safari (iOS 7) не додають ефектів к значкам, які закладені у файлі з суфіксом precomposed (тіні, відблиски, заокруглення кутів).
Давайте розберемося чому з’являється помилка 404.
У першу чергу пристрій шукає файл apple-touch-icon-precomposed.png, у разі відсутності цього зображення (відповідь сервера 404) пристрій запитує apple-touch-icon.png. Якщо ж знову отримано відмову, то на робочий стіл користувача буде надіслано скріншот верхньої частини сайту.
Вірус favicon.ico
Якщо ви думаєте, що тепер знаєте про фавікон все, то помиляєтесь. Насамкінець підніму питання про безпеку сайту. Справа в тому, що хакери можуть замаскувати шкідливий код під виглядом favicon.ico та розмістити його у будь-якому місці.
Зламавши сайт, хакер може створити файл HTML або JavaScript та назвати його .ico.
ICO-file це не обов’язково зображення.
Так, Roman Cremin розповів про знайдений майнер криптовалют.
A cryptocurrency miner hidden in a favicon.ico – welcome to 2018
— ronan cremin (@xbs) February 14, 2018
via @chrskly pic.twitter.com/UiLo16dUDU
А на сайті Антивірус Dr.Web описаний випадок, як використання піктограм із стороннього ресурсу призводило до перенаправлення та збору даних кредитних карток при оформленні замовлень.
Тобто код не обов’язково має бути вбудований у ваш сайт, достатньо того, що він звертається до шкідливого ресурсу. Безневинна картинка може несподівано запустити JavaScript.
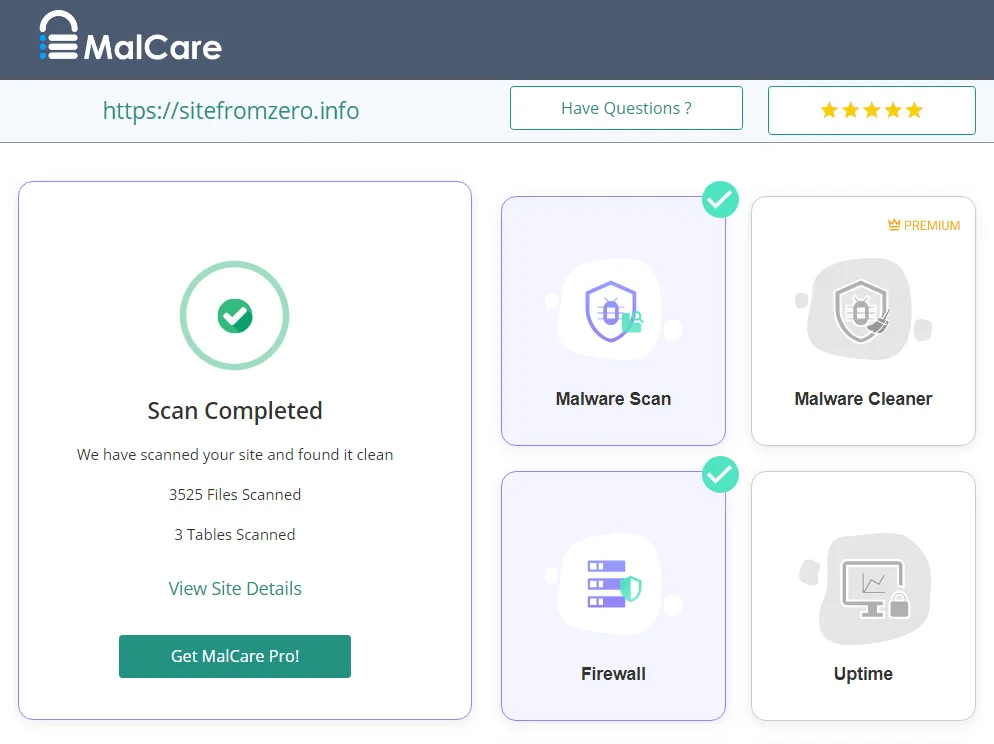
Перевірити проект на наявність шкідливого коду можна за допомогою WordPress плагіна MalCare. Він просканує весь вміст сайту, а не лише папки. Плагін впорається з новими шкідливими програмами і навіть прихованими та замаскованими кодами, перевіряючи їхню поведінку.

Для сканування встановіть та активуйте плагін, підтвердіть електронну пошту, запустіть перевірку. За кілька хвилин результат готовий: все чисто.

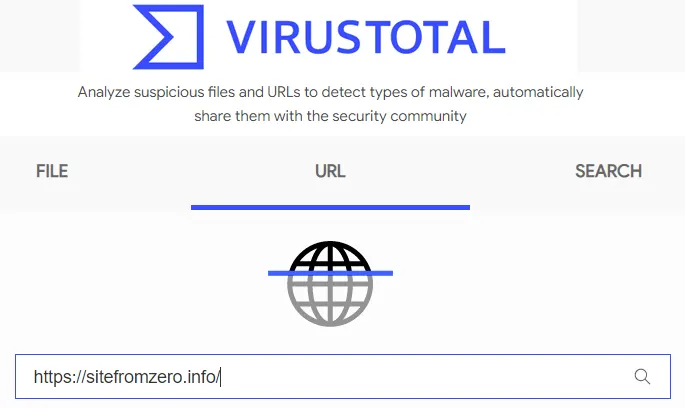
Зробила додаткову перевірку на безкоштовному онлайн-сервісі VirusTotal, який сканує посилання десятками антивірусів.

Ніхто не помітив цей URL як шкідливий.

Отже, сьогодні ми розібралися, що таке іконка для сайту, чим вона відрізняється від логотипу, як створити фавікон онлайн, правильно встановити та перевірити коректність відображення на різних платформах.
Насправді процедура нескладна, займає 10 хвилин, а ось на збір інформації може піти кілька годин. Рекомендую довіритись генератору замість стандартного завантаження від WordPress.
Сподіваюся, на вашому проекті тепер красується маленька емблема і ніякі віруси вона не несе.