Минулої статті я описала як встановити просту форму підписки на сайт WordPress. Це безкоштовний швидкий спосіб, проте візуально блок не дуже привабливий. Я задалася питанням, як змінити зовнішній вигляд самої форми.
Які сервіси, плагіни, конструктори, віджети можна використовувати для самостійного оформлення форми підписки, навіть якщо ви не програміст і не дизайнер. Провела власне дослідження та хочу поділитися своїми результатами.
Оскільки мій блог присвячений вебмастерам-початківцям, а не великим інтернет-магазинам, я шукала найбільш прийнятні варіанти для старту. При доборі керувалася двома критеріями:
- візуально привабливе оформлення форми підписки;
- можливість безкоштовного використання.
Віджет від WPShop
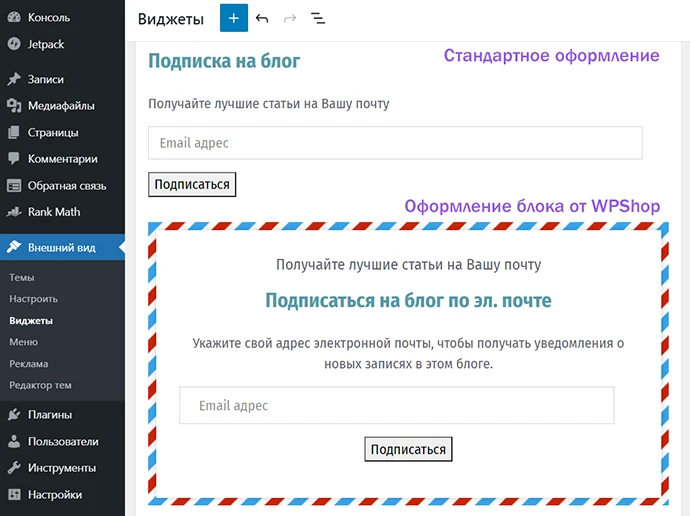
Якщо ви обрали преміум-шаблон сайту від WPShop, можете скористатися вбудованим симпатичним блоком та підключити до нього обробник. Я покажу на прикладі Jetpack, але ви можете використовувати будь-який інший.

WPShop – магазин для тих, хто цінує якість та час. Преміум-шаблони та плагіни для WordPress. SiteFromZero рекомендує як новачкам, так і професіоналам.
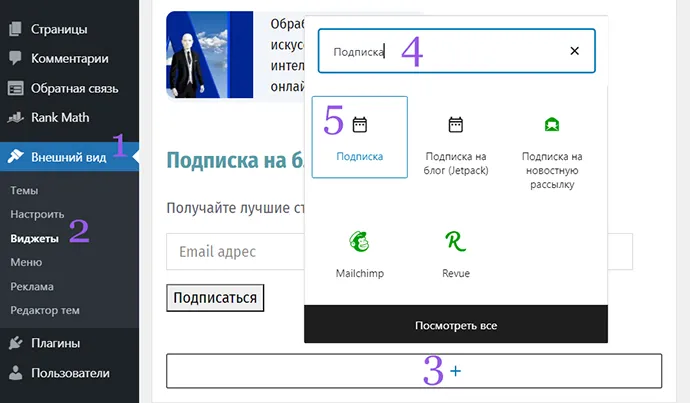
Процедура нескладна, давайте покажу, як я це реалізувала у своєму блозі. Зайдіть до розділу Зовнішній вигляд / Віджети та додайте новий.

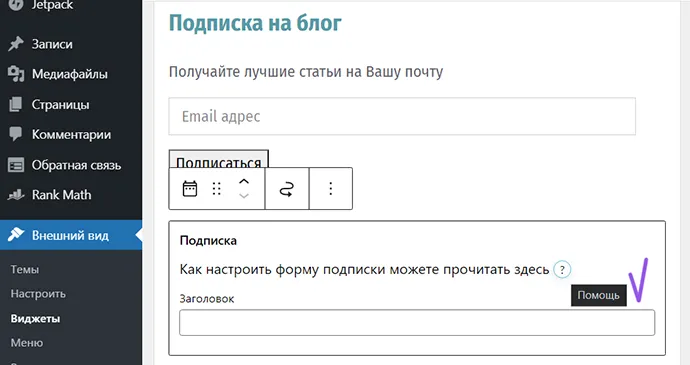
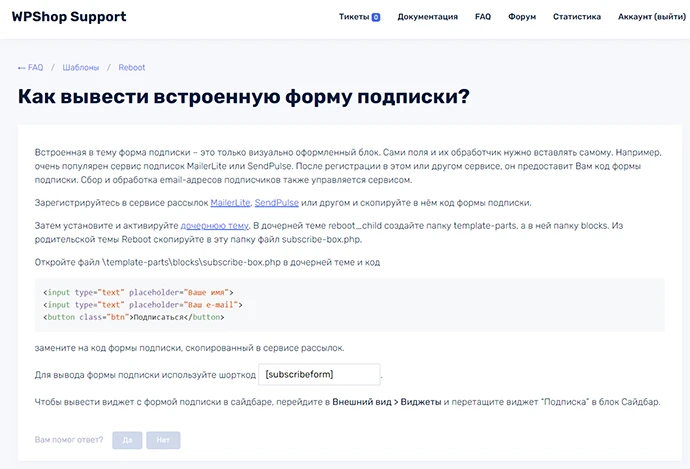
Насправді віджет Підписка від WPShop – це лише візуальне оформлення блоку, тому потрібно підключити сторонній обробник, у моєму випадку від Jetpack. Натиснувши кнопку «Допомога», отримайте докладну інструкцію від розробників.

Вас перекине на сайт підтримки WPShop, він російською мовою, що значно спрощує вирішення будь-яких питань. До того ж, завжди можна створити тикет та отримати професійну підтримку.

Отже, скопіюйте з батьківської теми до дочірньої файл subscribe-box.php, зберігаючи ієрархію папок. Відкрийте файл \template-parts\blocks\subscribe-box.php у дочірній темі та код
<input type="text" placeholder="Ваше имя">
<input type="text" placeholder="Ваш e-mail">
<button class="btn">Подписаться</button>замініть на код форми підписки, скопійований у сервісі розсилок.
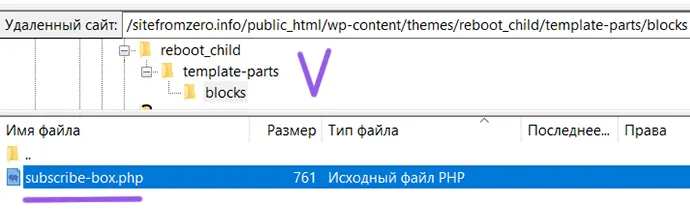
За допомогою FileZilla створіть відповідні папки та скопіюйте файл, має вийти так.

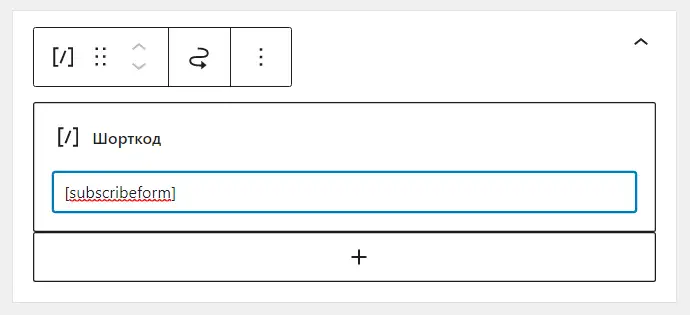
Тепер потрібно відкрити скопійований файл subscribe-box.php у дочірній темі та замінити вказаний вище код на шорткод.
<?php echo do_shortcode( '[jetpack_subscription_form]' ) ?>Я вирішила вкоротити стандартні тексти, мій код вийшов таким:
<?php echo do_shortcode( '[jetpack_subscription_form title="Подписаться на блог" subscribe_text="Получайте уведомления о новых записях в этом блоге"]' ) ?>
Мені захотілося поміняти кнопку на кольорову, для цього додала стиль у дочірню тему.
#subscribe-submit button {
border-radius: 4px;
border: 1px solid transparent;
padding: .375rem .75rem;
background: #569ba7;
color: #fff;
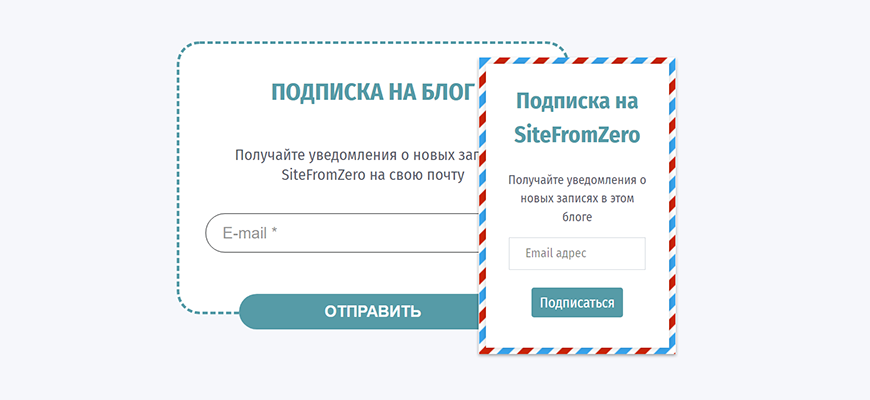
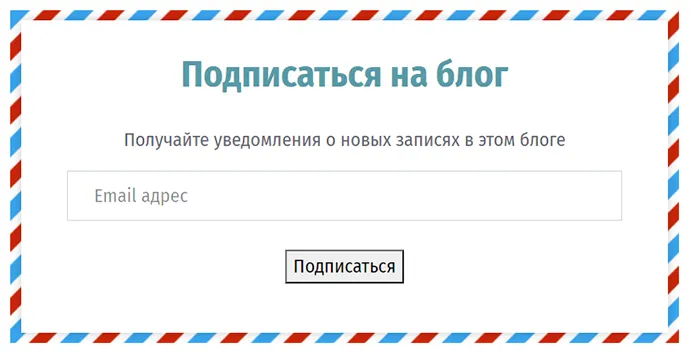
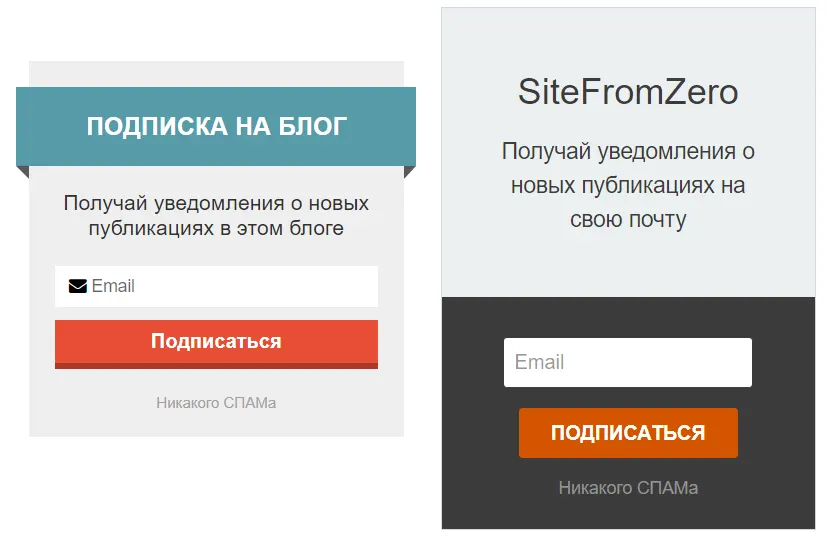
}Готово! Тепер форма підписки Jetpack у темі Reboot виглядає цілком презентабельно.
Щоб вивести блок у такому оформленні на головну сторінку або інше місце сайту використовуйте шорткод від WPShop.

Конструктор FormDesigner
Для оформлення блоку підписки можна скористатися конструктором FormDesigner. Він містить безліч готових шаблонів та налаштувань різних веб-форм:
- контактна форма;
- онлайн-калькулятор;
- голосування;
- тестування;
- оформлення замовлення;
- підписка;
- заявка;
- квіз.
Пропоную подивитися відео по роботі з цим сервісом.
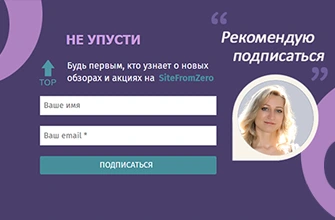
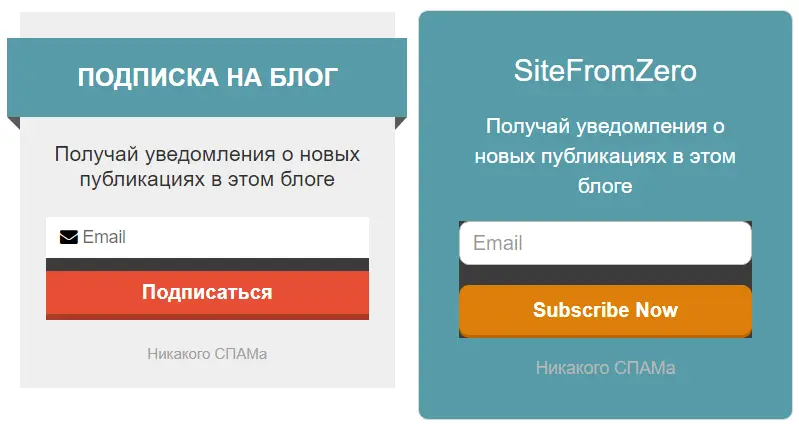
Ось таке гарне оформлення блоку в мене вийшло.

Існує спеціальний плагін для інтеграції з WordPress сайтами, що дуже зручно. До форми можна підключати безліч послуг розсилки. Раджу спробувати попрацювати веб-дизайнером та обов’язково поділіться своїм досвідом у коментарях.
Optin Forms
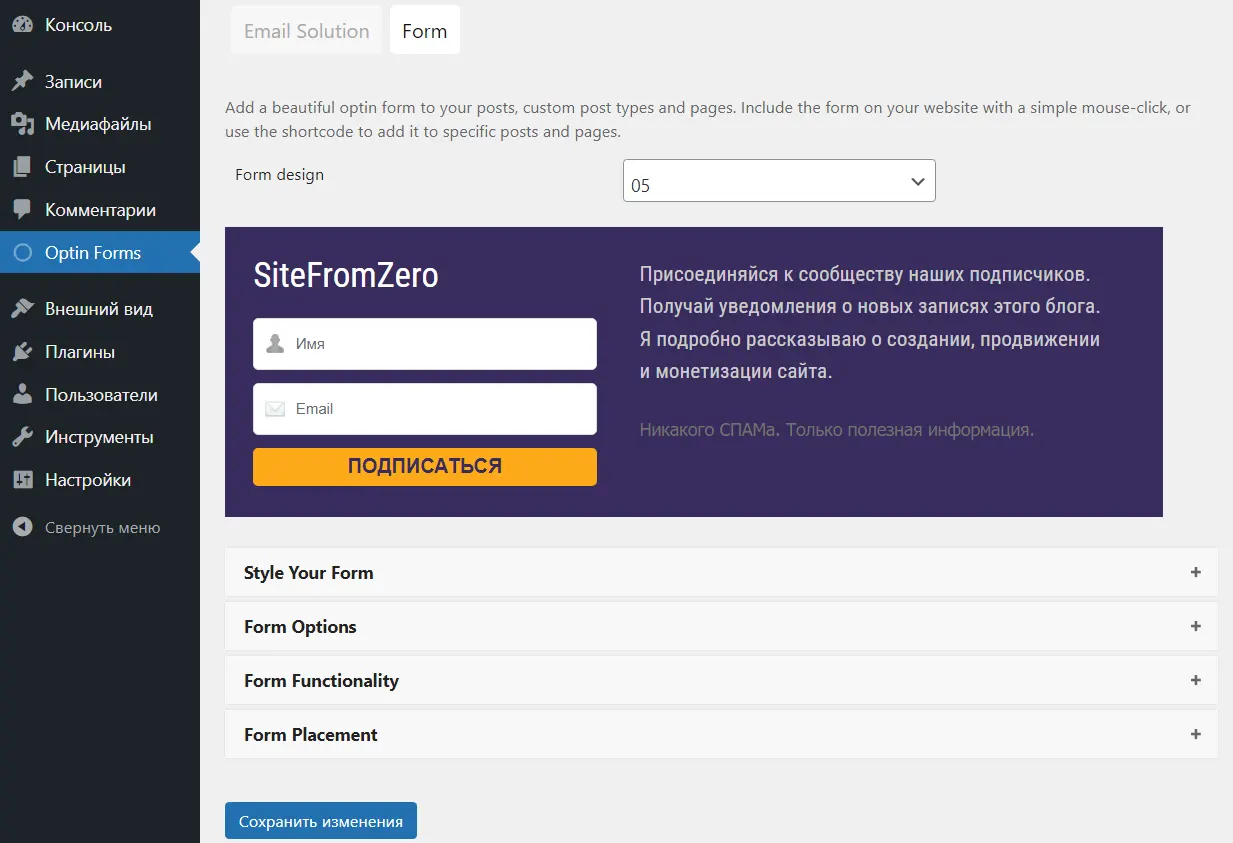
Плагін допоможе швидко створити симпатичну форму підписки прямо в панелі WordPress. Звичайно, вибір невеликий, лише 6 макетів, обмежена кількість кириличних шрифтів, всі шаблони мають горизонтальну орієнтацію.

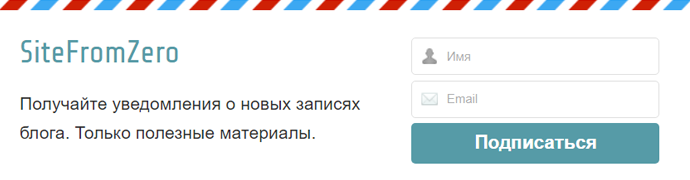
Зайві поля можна вимкнути, кольори всіх елементів редагуються. Ось таке красиве оформлення форми підписки я зробила за кілька хвилин. Такий блок добре виглядатиме в кінці статті або футері.

Щоб створити форму для сайдбару, мені довелося видалити заголовок і опис, отриманий шорткод вставила в розділі Віджети, макет адаптувався під ширину бічної колонки. Теж досить добре виглядає.

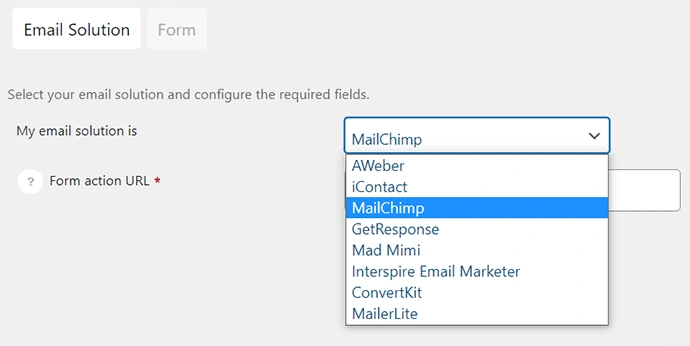
Optin Forms інтегруються із кількома поштовими сервісами.

MailMunch
Встановіть безкоштовний плагін MailMunch – Grow your Email List.

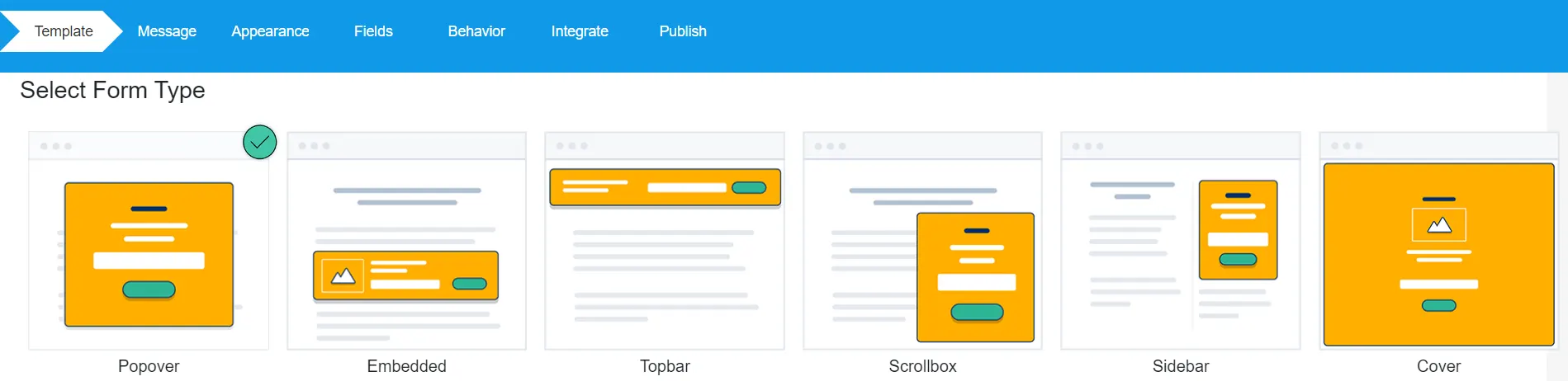
Він зв’яже WordPress з потужним додатком, що дозволяє створювати красиві форми підписки різних типів:

- popover – спливаюче вікно (на вході або виході);
- embedded – вбудована форма, що виводиться в кінці статті;
- topbar – верхня панель;
- scrollbox – бокс прокручування;
- sidebar – статичний блок у сайдбарі;
- cover – обкладинка.
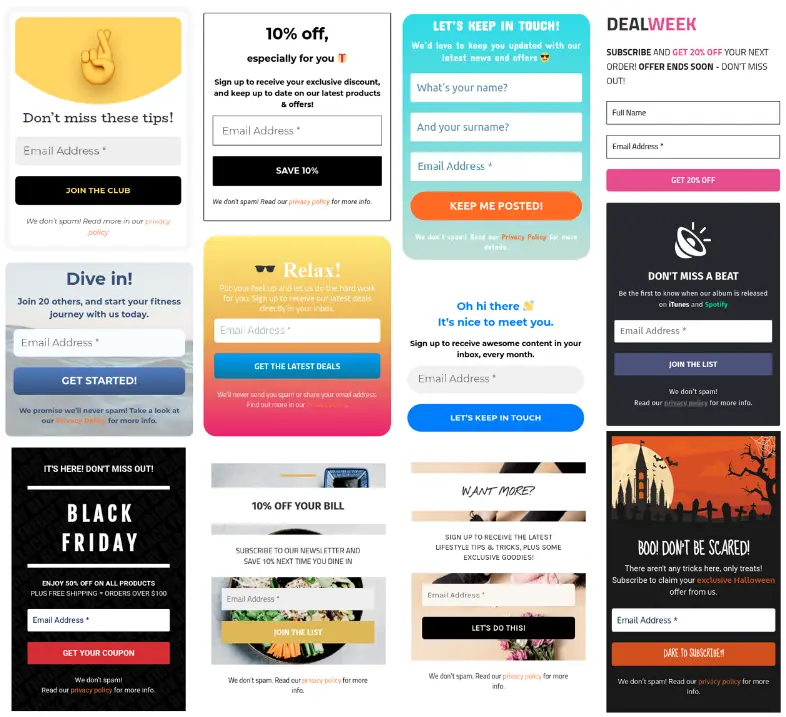
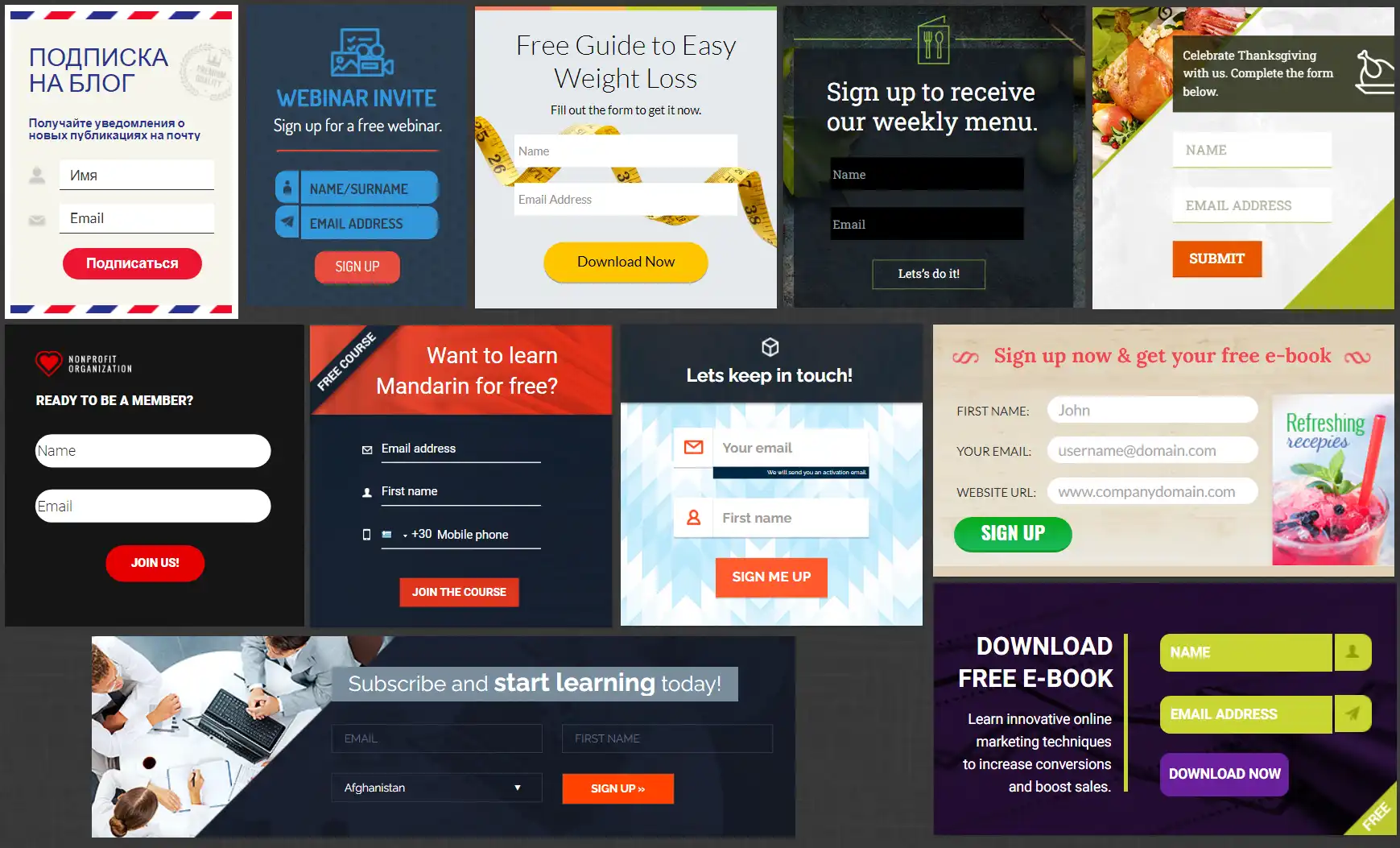
В базі понад 200 дизайнерських макетів «на всі випадки життя». На жаль, майже всі вони доступні лише для Premium облікових записів. Ось кілька варіантів оформлення.

Безкоштовний пакет містить лише 5 шаблонів, але навіть завдяки їм ви зможете налаштувати цілий комплект різних форм і розмістити на своєму сайті. Кількість проектів також буде обмежена 1, і всі вони будуть містити логотип MailMunch.
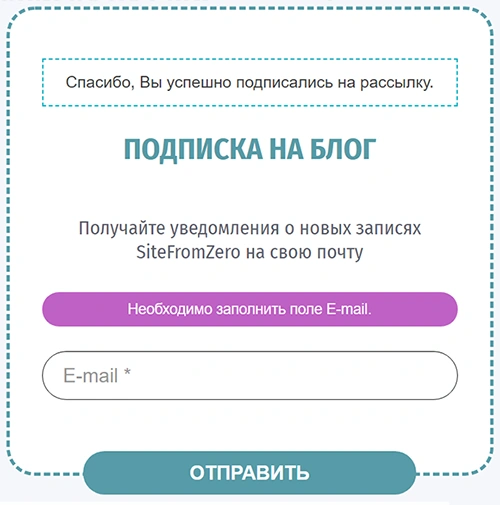
Я спробувала зробити красиві форми підписки для свого блогу. Варіант для сайдбара приблизно в тому самому стилі, що були розглянуті вище.

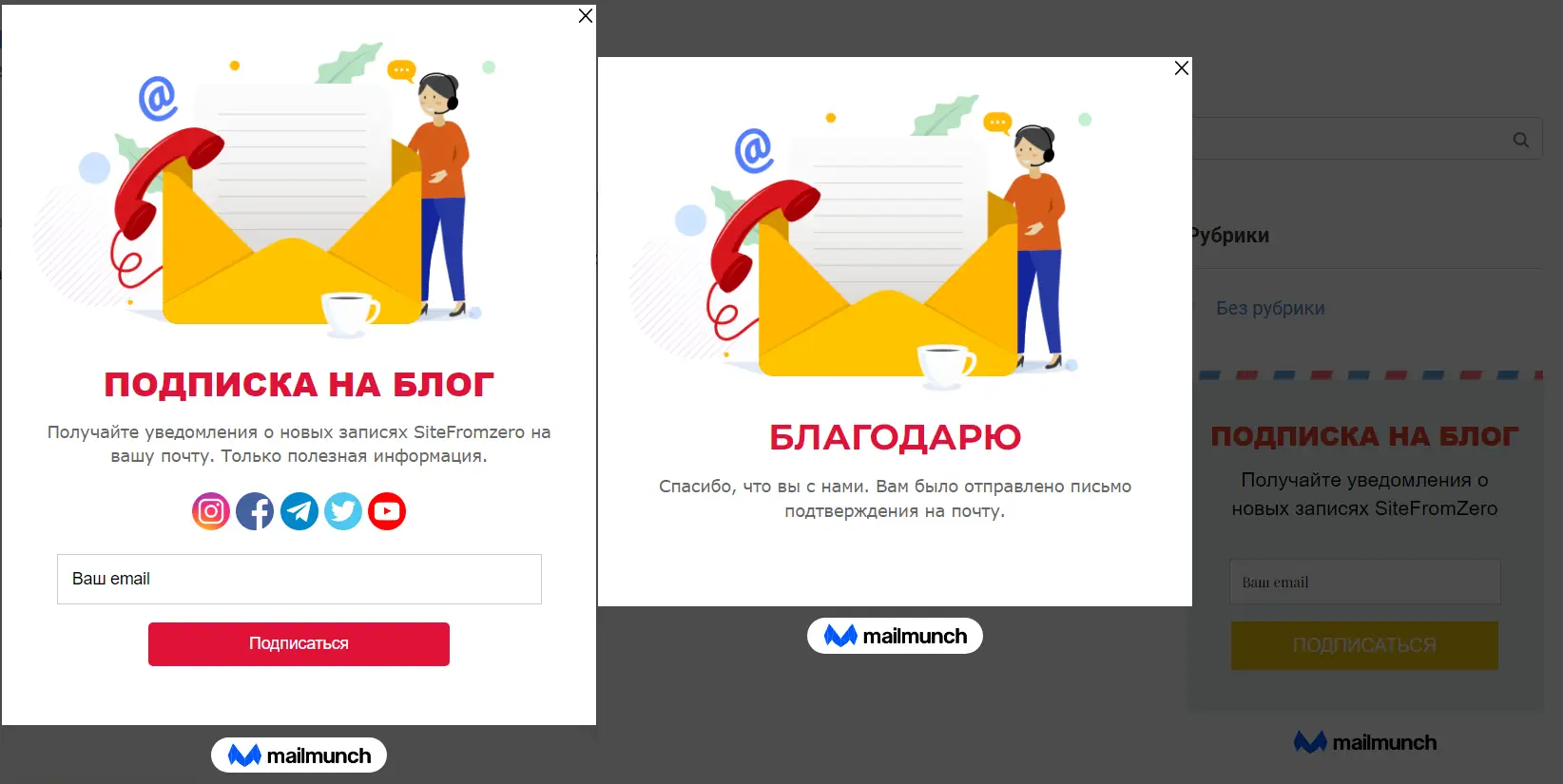
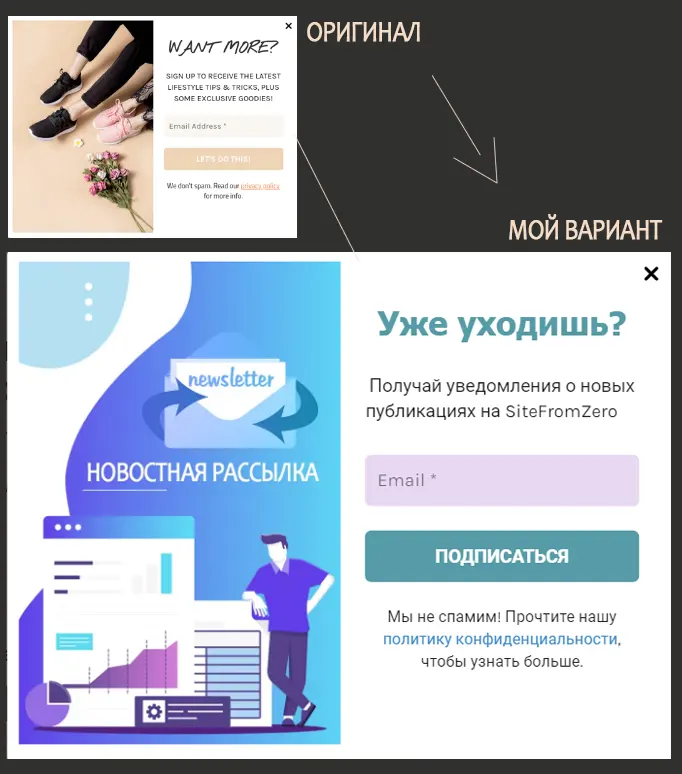
А ось який гарний вийшов popover.

Topbar – смуга з підпискою над шапкою сайту..

Реєстраційні форми та цільові сторінки інтегруються із 17 поштовими сервісами, серед яких: MailChimp, Constant Contact, GetResponse.
Можна встановити на проект без інтеграції, простежити статистику. Прямо в панелі WordPress відображається кількість підписників кожного блоку.
Використання преміальних макетів та видалення логотипу компанії MailMunch обійдеться у 20 $/місяць, при річній підписці – 30% знижка.

MailPoet
Плагін розсилки новин MailPoet дозволить безкоштовно встановити форму підписки і надсилати автоматичні листи зареєстрованим підписникам аналогічно плагіну Jetpack, але має ширший функціонал.

Поштова служба MailPoet має власні шаблони форм і електронних листів. При цьому ви самі налаштовуєте дизайн та розклад відправок. Звичайно, доведеться трохи попрацювати, але результат того вартий.
У базі є 12 макетів форм підписок. На їх основі створено спливаючі вікна, слайдери, фіксовані панелі, блоки під сторінками, віджети.

Взявши шаблон за основу, ви можете зробити дуже гарне власне оформлення, використовуючи блоки та медіатеку WordPress. Спробувала створити popup, результат приголомшливий: швидко, легко, безкоштовно, без логотипу.

На вас також чекає дизайнерська колекція макетів електронних листів. Справа в тому, що MailPoet дозволяє використовувати початківцям вебмайстрам (до 1000 підписників) PRO-версію безкоштовно. Надсилайте будь-яку кількість листів (з логотипом MailPoet у підвалі), не заплативши жодного центу. У вас не спитають навіть номер картки.
Після того, як ви зберете базу понад 1000 осіб, підписники продовжуватимуть додаватися, але листи перестануть надсилатися. Потрібно буде перейти на платний пакет.

Optin Cat
Плагін швидкого створення форм підписки для MailChimp – дуже популярного поштового сервісу.

Сам MailChimp має свої макети блоків та листів розсилки, навіть надає безкоштовний пакет для початківців (менше 2000 підписників). Однак майже всі шаблони доступні у платній версії, а на вільних – буде вбудовано логотип компанії.
Optin Cat пропонує 5 безкоштовних шаблонів підписки на розсилку. Найбільш симпатичні за дизайном я протестувала.

Є цілий ряд налаштувань для редагування та відображення на сайті. Дуже простий у використанні. Можна зробити подвійні форми (з подякою за підписку), спливаючі вікна.
Але під час роботи у мене кілька разів з’являлися баги: то сірий фон з правої форми пропадав, то навпаки з’являвся зайвим в інших блоках. Я не писала на підтримку, але якщо у вас станеться подібна ситуація, то доведеться вирішувати проблему.

GetResponse
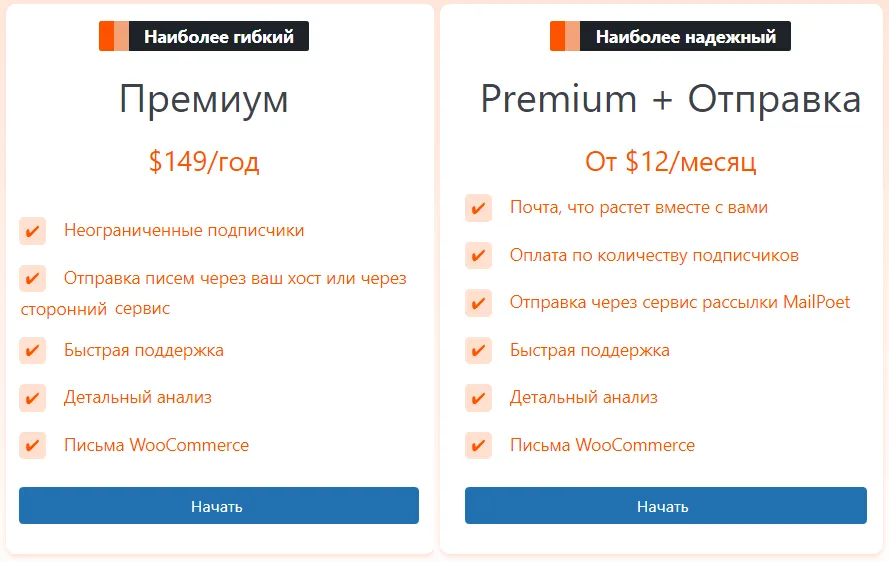
Гарне оформлення форм пропонує сервіс GetResponse. Для ілюстрації дизайнів, я відібрала кілька прикладів на власний смак, насправді вибір величезний.

Платформа GetResponse – потужний інструмент просування проекту. Тут ви знайдете чати, вебінари, конструктор сайтів, вирви конверсії, push-сповіщення, лендинги, зможете створити та запустити рекламу в Facebook та Instagram, проводити сегментацію підписників завдяки системі тегів та балів, використовувати шаблони автоматизації.
Тестуйте численні преміум-функції протягом 30-денної безкоштовної версії. Сервіс підтримує російську мову.
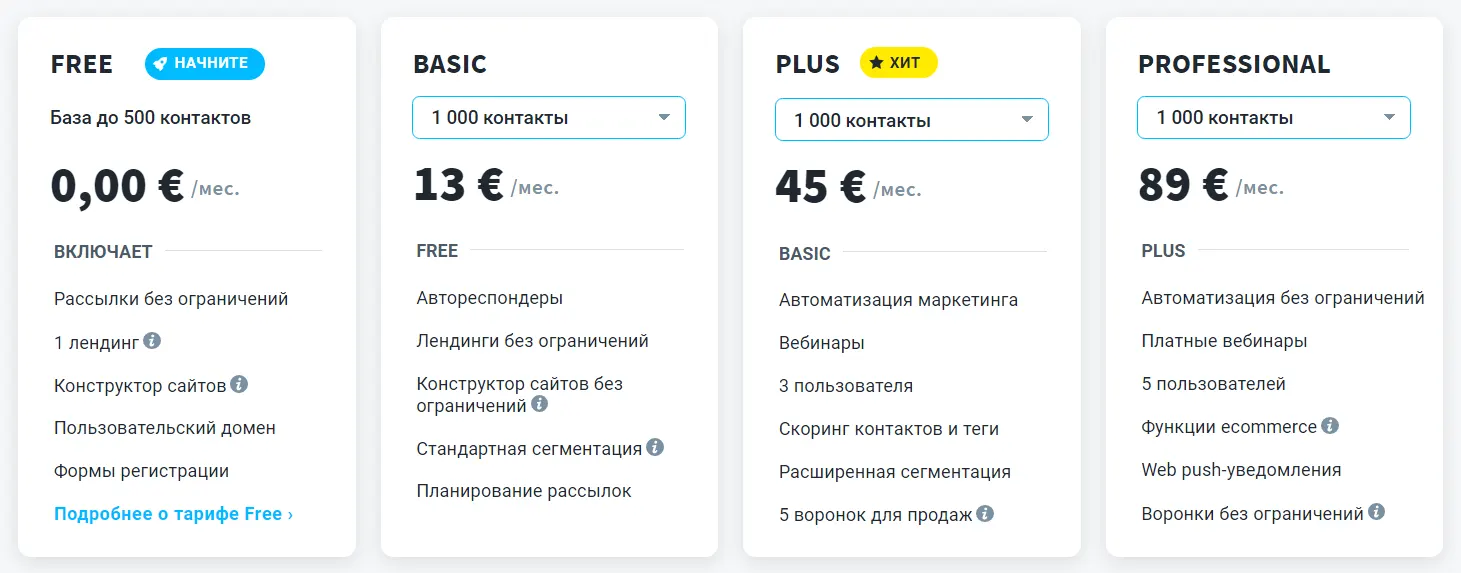
Для початківців (база до 500 підписників) GetResponse надає безкоштовний тариф. До нього входить створення та оформлення форм підписок, розсилки листів. Крім того, ви зможете створити один сайт та один лендинг.

Редактор Creative Mail
Редактор спеціально розроблений для WordPress, Jetpack та WooCommerce. Для початку роботи потрібно встановити плагін і створити обліковий запис Creative Mail. На жаль, мені не вдалося зареєструватися та протестувати його «інтелект» для створення листів email розсилки.
Якщо у вас є досвід роботи з цією програмою напишіть, будь ласка, в коментарях.
Сьогодні у мене все. Якщо ви знаєте інші цікаві програми для оформлення форм підписок, то ділитеся досвідом. Я спробую їх протестувати та додати до огляду.
Від себе особисто додам, що не така проста справа – вибрати поштовий сервіс та налаштувати e-mail розсилку. Варіантів дуже багато, а при реєстрації запитують і прописку і номер картки, адже невідомо чи підійде він у принципі. Я все люблю спочатку «помацати».
Ряд компаній пропонують безкоштовні пакети, але часто вони обмежені невеликою кількістю підписчиків та надають форми у супроводі логотипу.
Для себе обрала плагін MailPoet 3, його політика дуже доброзичлива до новачків, а працювати з їхніми макетами – суцільне задоволення. Написала окремі статті про налаштування розсилки та роботу в редакторі, читайте нові огляди.
Дуже сподобався конструктор FormDesigner з його вікторинами, опитуваннями, подарунками. Для проектів, що розвиваються, – чудова можливість виділитися. А тим, хто вже зібрав свою аудиторію, рекомендую звернути увагу на GetResponse: аналітика, інтеграція, автоматизація, власні вебінари.