Подписчики — это целевая аудитория сайта. Если читателю понравился материал, то есть вероятность, что он подпишется на обновления.
Сегодня я расскажу об установке простой формы подписки на сайте WordPress и как настроить новостную email рассылку, воспользовавшись собственной почтовой службой WP. Этот вариант подойдёт для молодого блога с небольшим количеством подписчиков.
Подписка на рассылку
Если вы создаёте интересный контент, устраиваете конкурсы, делаете подарки, скидки, то заинтересованы в мгновенном уведомлении своих читателей о новинках и акциях.
Для этого нужно дать возможность посетителям подписаться на рассылку новостей, что можно осуществить разными способами:
- по email (получать новости сайта на почту);
- по RSS (получить доступ к RSS-ленте сайта);
- через Push-уведомления.
В этой статье мы рассмотрим первый вариант, он уже давно работает, а форма подписки на рассылку является привычным атрибутом интернет-площадок. При этом читателю достаточно оставить свои данные и всю информацию он будет получать на свою электронную почту.
Форма подписки
Форма подписки (subscription form) — специальный блок, размещённый на сайте, с помощью которого пользователи добровольно оставляют свои персональные данные (имя, email, номер телефона, пол, дата рождения…) взамен на рассылку полезной ему информации.
Чем больше данных о своих клиентах вы хотите получить, тем меньше вероятность, что они ими поделятся. Компании часто предлагают подарки, бонусы, скидки взамен на электронную почту.
Форма подписки может быть оформлена в виде статичного блока или появляться через определённое время в виде всплывающего окна, с подтверждением электронной почты или нет.
На новом проекте советую не атаковать посетителей всплывающими окнами (pop up). Они хоть и более эффективные, но сильно раздражающие. Поисковые системы и читатели присматриваются к сайту, дайте время ознакомиться.
В последнее время часто можно встретить Exit popup — красиво оформленная заставка появляется не в начале визита, а наоборот, когда посетитель хочет покинуть проект. С одной стороны, вы не мешаете чтению, а с другой — препятствуете закрытию сайта.
Тем самым, вы снижаете количество отказов, но увеличиваете число недовольных. Успокоить посетителей можно выгодным предложением: скачать книгу, получить бесплатную услугу и т.п.
Разрабатывая дизайн и функциональность формы подписки, придерживайтесь основных правил:
- Она должна выделяться на сайте, чтобы читателям не пришлось её искать среди рекламных блоков.
- Минимум полей для заполнения, отсутствие капчи увеличит количество желающих подписаться.
- Укажите, что именно получит читатель, подписавшись на рассылку (новости, акции, подарки…).
- Дайте возможность отписаться от рассылки, избегайте навязчивости.
Как создать простую форму подписки для WordPress
Есть много сервисов, предоставляющих данную услугу, но для новичков я хочу предложить наиболее простой способ, к тому же бесплатный.
Сегодня мы установим достаточно популярный плагин Jetpack от разработчиков WordPress (автор: Automattic). На сегодняшний день он имеет более 5 млн активных установок, над его разработкой трудится более 40 специалистов, а значит заслуживает нашего внимания.
Даже если в будущем вы перейдёте на другой сервис (например, MailChimp, SendPulse) знание этого варианта лишним не будет.
Jetpack примечателен огромным количеством подключаемых модулей. Конечно, не стоит их все использовать, чтобы не потерять скорость загрузки сайта, достаточно выбрать наиболее необходимые конкретно для вашего проекта.
Почему бы не воспользоваться бесплатной почтовой службой WordPress.com. На установленной форме не будет никаких логотипов и водяных знаков.
Установка плагина Jetpack
Процедура установки не совсем стандартная, поэтому давайте рассмотрим её подробно.
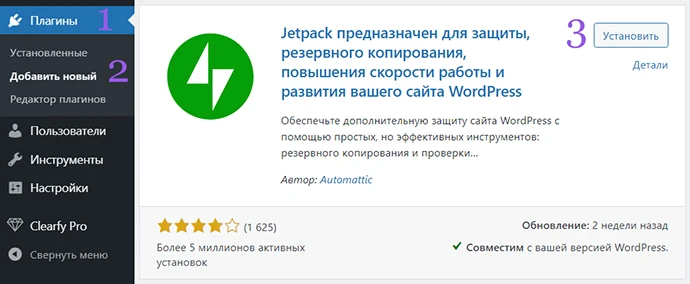
На боковой панели выберите раздел «Плагины», затем перейдите по ссылке «Добавить новый». Введите в поиске Jetpack и нажмите кнопку «Установить».

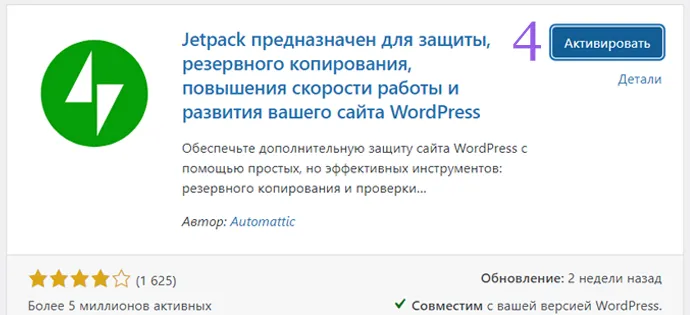
После установки появится кнопка «Активировать», нажмите на неё.

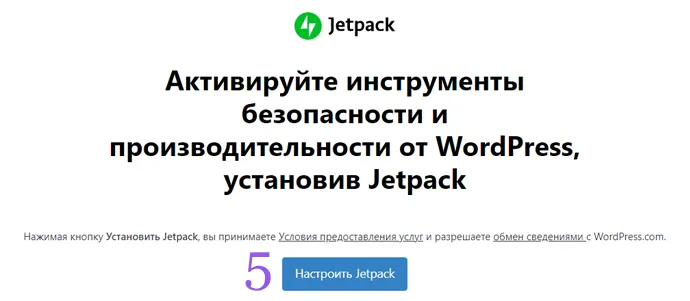
Затем будет предложено связаться с аккаунтом WordPress.com. Если вы не зарегистрированы, создайте новую учётную запись, поскольку данный плагин использует облако WordPress.com.

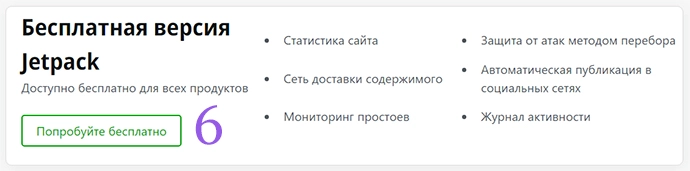
Теперь нужно подключить бесплатный тариф, он находится в самом низу после всех платных вариантов. Если же хотите использовать более расширенный функционал, выберите подходящий.

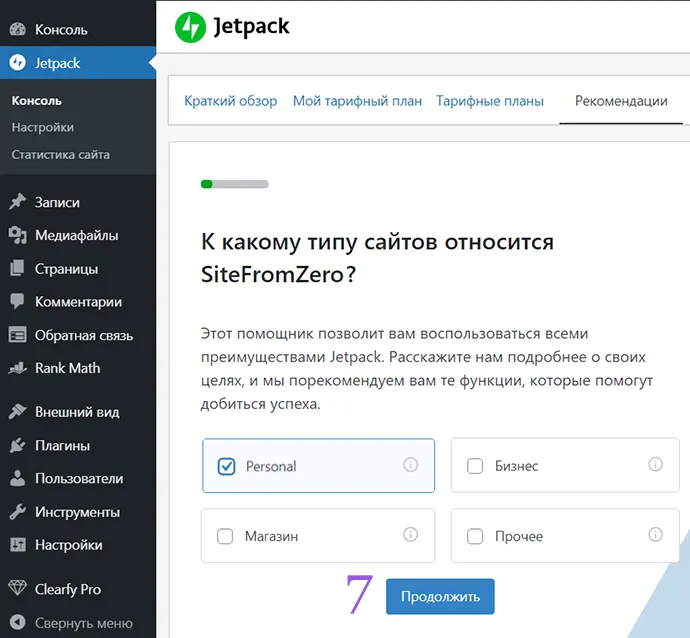
Затем отметьте галочкой тип вашего сайта.

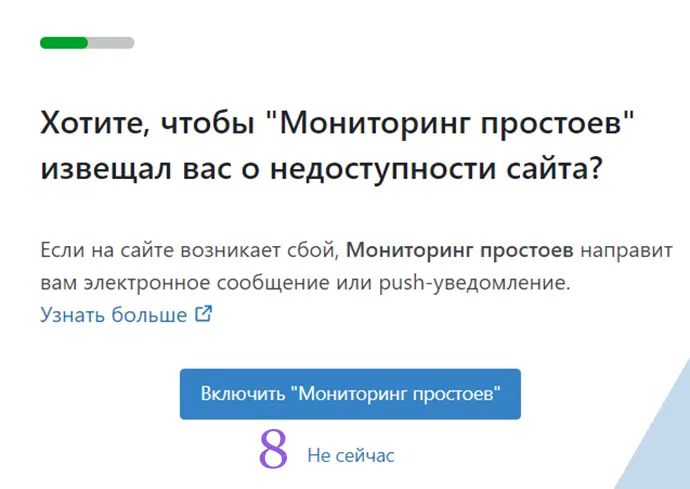
Далее будут автоматически предложены несколько функций, можно выбрать «не сейчас» и подключить позднее по необходимости.

Наконец-то установка плагина завершена. Подключать нужные модули советую постепенно, поскольку в зависимости от темы и предпочтений многие из них могут и не понадобиться.

Создание подписки на сайт от Jetpack
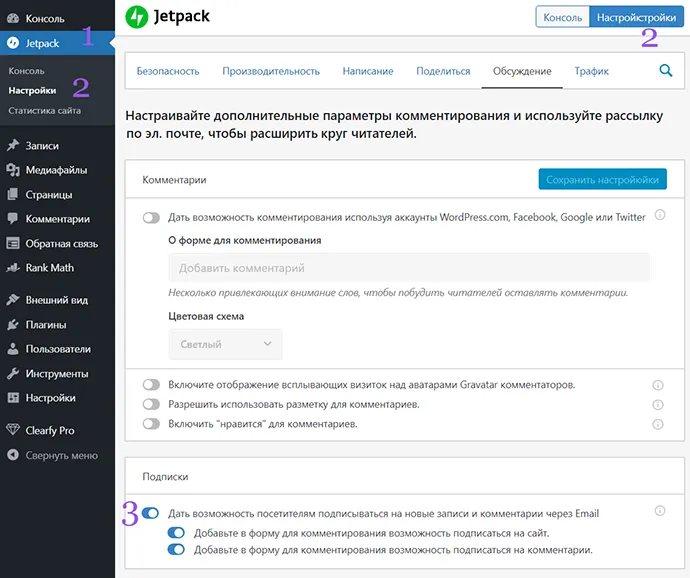
Установка формы подписки достаточно простая и займёт не более 5 минут. В настройках плагина Jetpack откройте закладку «Обсуждения» и сместите три ползунка.

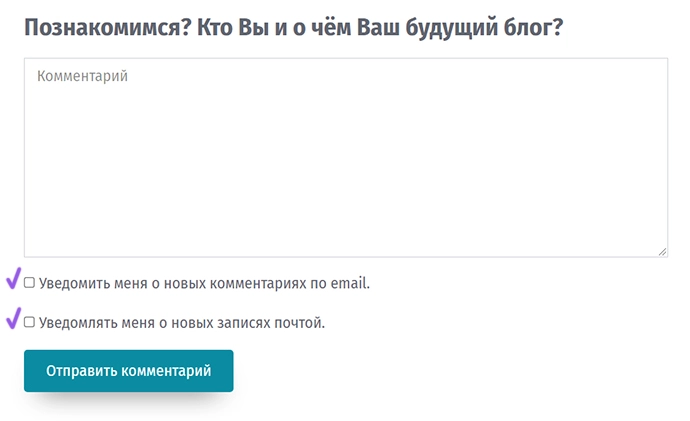
Теперь заинтересованные читатели смогут подписаться на новые статьи и комментарии блога. Такая возможность у них появилась в форме Комментариев.

Вывод формы подписки на сайт
С помощью виджета
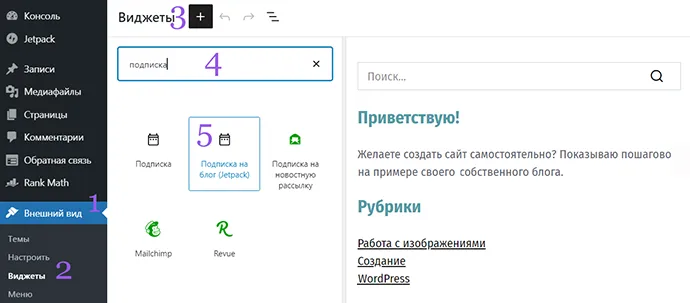
Чтобы вывести отдельную форму подписки в сайдбар или футер (подвал) нужно просто добавить виджет «Подписка на блог (Jetpack)» в соответствующее поле. Для этого в левой панели управления WordPress зайдите в раздел Внешний вид / Виджеты. Вам откроется окно сайдбара, нажмите кнопку «+» и в строке поиска введите «Подписка», выберите соответствующий виджет от Jetpack.

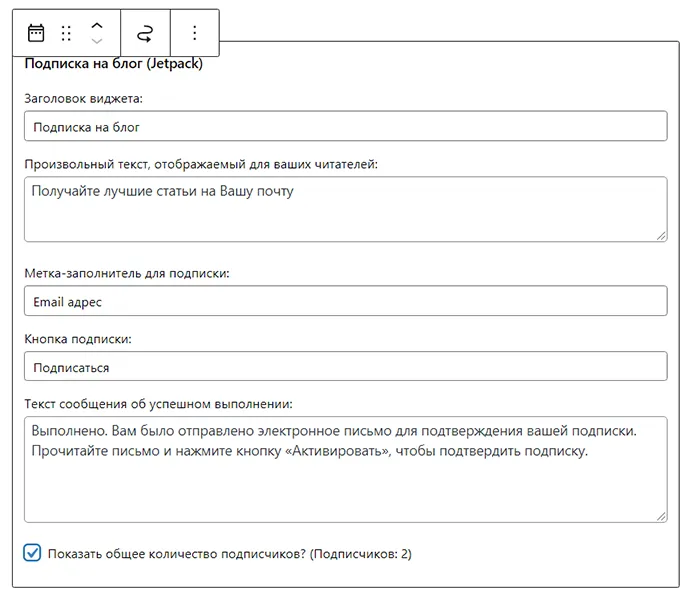
Заполните на своё усмотрение поля в форме виджета.

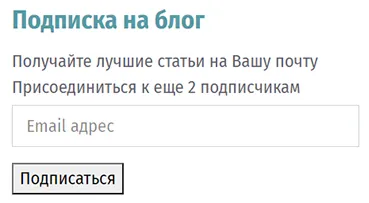
При этом форма подписки будет выглядеть следующим образом.

Поскольку мой блог ещё новый, галочку с количеством подписчиков я уберу, чтобы не отпугивать первых желающих и включу её, когда это сообщение будет работать «в мою пользу». Люди гораздо охотнее подписываются, когда видят большое сообщество, это вызывает больше доверия.
Вот собственно и всё. Аналогично добавляю блок в подвал сайта. Это тоже хорошее место, поскольку прочитав статью, читателю не придётся прокручивать страницу в поисках формы подписки, а доверие к сайту будет гораздо выше, чем на первых секундах, когда он только зашёл.
С помощью шорткода
Как вывести блок подписки с помощью виджета мы разобрались, а что делать, если нужно вывести форму на главную страницу. В этом случае нужно воспользоваться специальным шорткодом.
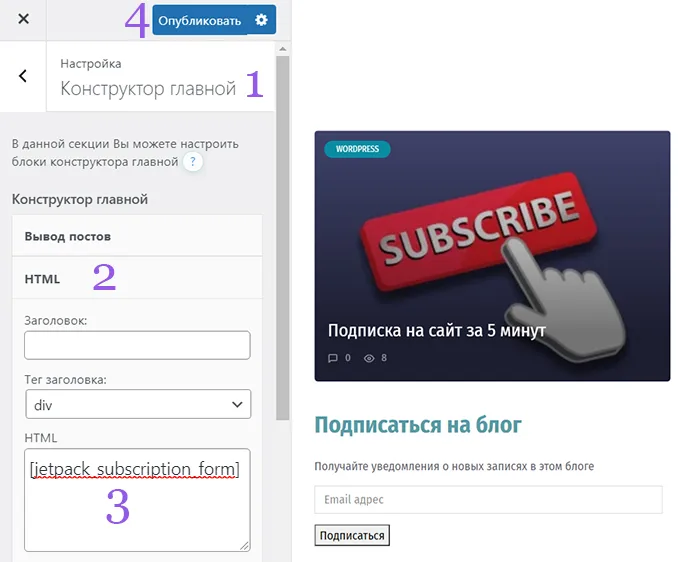
Для редактирования главной страницы переходим в визуальный редактор: Внешний вид / Настроить. Далее всё зависит от выбранной темы и её возможностей. В теме Reboot от WPShop нужно зайти в закладку «Конструктор главной» и вставить шорткод от Jetpack.

Итак, теперь вы знаете два способа вывода данного блока. А есть ли разница… Да, и достаточно большая.
При выводе с помощью виджета вы заполняете специальную форму и соответственно можете редактировать надписи и количество подписчиков по своему усмотрению.
А вот при выводе через шорткод выводится блок с первоначальными настройками. Отредактировать надписи можно с помощью Loco Translate. Вносите любые изменения, однако при этом у вас должен быть установлен лишний плагин.
Если же достаточно изменить в блоке только название / описание / кнопку, то можно просто добавить атрибуты title, subscribe_text и subscribe_ button соответственно. Кроме того, можно добавить и количество подписчиков.
Вместо стандартного шорткода
[jetpack_subscription_form]создайте свой собственный, например:
[jetpack_subscription_form title="Подписаться на блог" subscribe_text="Получайте уведомления о новых записях в этом блоге" subscribe_button="Подписаться" show_subscribers_total="1"]Если хотите скрыть количество подписчиков, то вместо единицы — поставьте нолик.
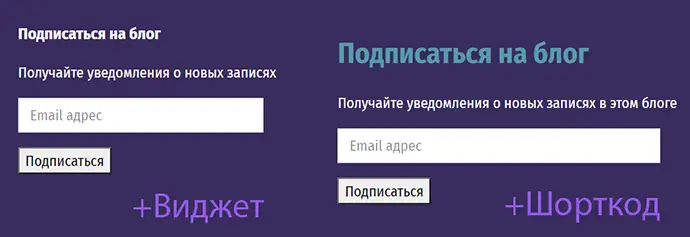
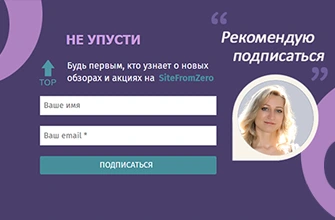
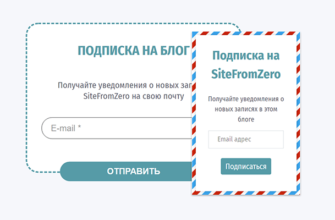
Кроме того, есть и чисто внешнее отличие. Когда я попробовала вывести блок в футере сайта обоими способами получила и разные оформления.

В зависимости от темы могут наблюдаться некоторые отличия как в цвете так и в жирности шрифтов. Это зависит от класса надписей и стилей.
Проверьте, не является ли название блока заголовком H1-H3. Их рекомендуется использовать для структуры статьи, поисковому роботу будет легче разобраться с важными элементами страницы и правильно её ранжировать.
WPShop своим пользователям предлагает симпатичное оформление блока, чем я с удовольствием воспользовалась. А конструктор FormDesigner, позволяет моделировать различные веб-формы, используя встроенную базу макетов. Он легко интегрируется с WordPress. Подробно описала различные способы измения внешнего вида формы подписки.
Проверка работы
Давайте теперь проверим, как работает подписка: введите email-адрес и подпишитесь на блог. При этом должна появиться следующая запись.
Выполнено. Вам было отправлено электронное письмо для подтверждения вашей подписки. Прочитайте письмо и нажмите кнопку «Активировать», чтобы подтвердить подписку.
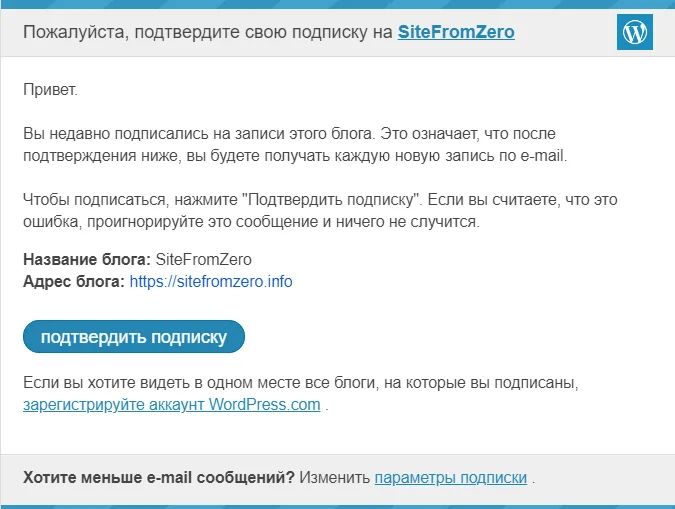
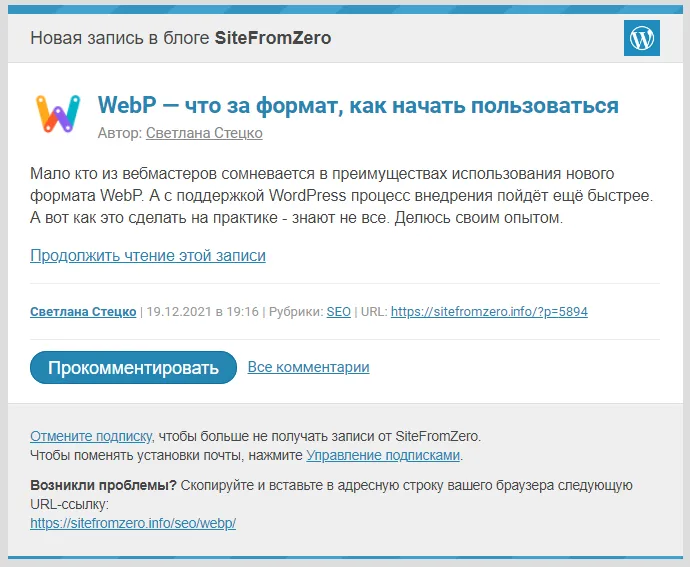
На почту должно прийти такое письмо.

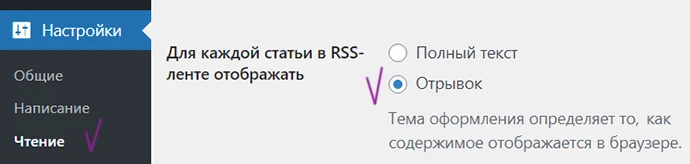
Форму письма можно отредактировать в разделе Настройки / Чтение, там же нужно указать всю статью отправлять на почту или отрывок.
Конечно, подтверждение почты создаёт дополнительное действие для читателя и возможно он проигнорирует его, тем не менее это важный момент для блогера, в базе будут только реальные адреса.
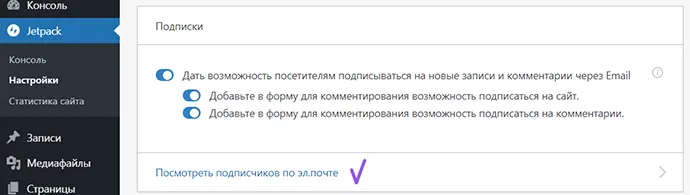
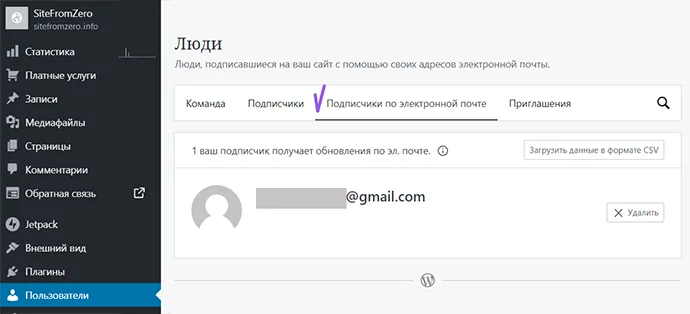
Чтобы найти список подписчиков нужно вернуться в настройки плагина Jetpack и перейти по ссылке «Посмотреть подписчиков по эл. почте».

Вас перебросит на сайт WordPress.com где и хранится вся информация

Новостная рассылка
Блок мы установили, проверили, а как же сделать долгожданную email рассылку… Честно говоря, для меня это оказался самый сложный вопрос. Пришлось гуглить и разбираться. Оказалось, что делать-то ничего не надо. Просто пишите статьи.
Теперь каждому подписчику блога, подтвердившему email, будут отправляться подобные письма при выходе новых публикаций.

Письма с анонсами создаются автоматически и бесплатно почтовой службой WordPress.com. Конечно, нет возможности редактирования, но зато не придётся погружаться в настройки плагинов и серверов.
Для новичка это может быть быстрый старт, а данные можно потом выгрузить в CSV формате (перед скачиванием требуется авторизация на WordPress.com).
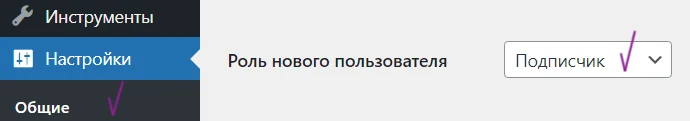
Проверьте, чтоб в общих настройках роль нового пользователя была Подписчик или больше.

Рекомендую в настройках установить публикацию только анонса статьи, а заинтересованные подписчики смогут перейти по ссылке на сайт и прочитать материал полностью.

Тем самым, вы будете поддерживать связь с вашей лояльной аудиторией и получать дополнительные переходы.
Каким бы сервисом вы ни пользовались, делайте резервные копии своей подписной базы.
Недостатки
В почтовой службе WordPress.com не предусмотрена (на момент написания статьи) отправка писем частями с временным интервалом. Пока количество подписчиков небольшое, это не проблема. Но когда одновременно отправятся сотни писем, то такую рекламу сервер может расценить как СПАМ рассылку.
К тому времени, лучше серьёзно подготовиться и пользоваться сторонним сервисом, тем самым снизив нагрузку на арендуемый сервер.
Подведём итоги. Мы разобрались, что такое подписка на рассылку, для чего она нужна. Теперь вы за 5 минут можете установить блок, начать собирать подписную базу, делать новостные рассылки.
P.S. Посмотрите список всех доступных блоков на вашем сайте, так я нашла целых (4!) формы подписки. Они отличаются по дизайну, но смысл работы с ними вы уже поняли.
Надеюсь, статья оказалась полезной. Начинающему блогеру важно сосредоточиться на создании качественного контента, а этот плагин даёт возможность быстро перейти к написанию текстов.
А тем, кто хочет настроить собственные красивые бюллетени и блоки подписок, могу порекомендовать плагин MailPoet 3.










Светлана, у вас, как всегда, информация для новичков в создании сайтов, очень ценная. Спасибо за подробную информацию.
Пожалуйста, многие даже не знают о таком простом способе. Сместил два ползунка, добавил виджет и письма уже отправляются подписчикам.
Очень понятно все расписано, пошагово. Отметила себе в закладки. Спасибо за такую подробную статью.
Более простого способа я не знаю))
Очень объемно и доступно в выборе подписки. Спасибо за статью!
То ли ещё будет) Я начала с самого простого варианта, а впереди нас ждут более сложные и функциональные решения. Заглядывайте ко мне почаще)
О круто, спасибо! Очень полезная для меня оказалась статья)
Я экспериментирую с различными почтовыми сервисами, подробно описываю каждый, чтобы вы могли выбрать наиболее подходящий именно для вас. Подписывайтесь на обновления, у меня ещё много интересной информации.
О, крутая статья. Кстати, актуально для меня. Тоже хочу у себя на блоге сделать форму подписки под статьей!
Хорошее место, а я уже подготовила новый обзор, как красиво оформить блок.
очень детально, спасибо)
Пожалуйста, старалась писать очень подробно.
Пока ещё нет опыта в использовании форм. Но в ближайших планах этим займусь.
Подписывайтесь на обновления, посмотрите как я настроила рассылку для своего сайта)
не приходят письма с джетпака… и подписчики не появляются в разделе вордпресс. пробовала разные адреса, с разных виджетов, в разных браузерах(((
Не могу сейчас подсказать. Я перешла на плагин MailPoet, в нем гораздо больше настроек даже в бесплатной версии.