Какой формат картинок лучше выбрать для сайта, в чём их особенности, достоинства и недостатки. Знакомимся поближе с самыми распространёнными форматами изображений для веб страниц: JPEG, GIF, PNG, WebP, SVG.
Иллюстрации на сайте играют колоссальную роль: они визуализируют написанный текст, делают его «живым», понятным, эмоциональным. Однако перед размещением необходимо уменьшить вес картинок до минимального размера, чтобы скорость загрузки ресурса отвечала современным требованиям.
Все изображения делятся на две группы:
- растровые;
- векторные.
Растровые изображения — это графические матрицы, состоящие из отдельных квадратиков (пикселей), каждый из которых имеет свой цвет.
Размер картинки указывается количеством пикселей по ширине и высоте 1200х500 px или общим количеством 2000х500=1.000.000 (1 мегапиксель)
В отличие от векторных изображений, основанных на математических формулах, растровые плохо масштабируются, а при сильном увеличении можно рассмотреть отдельные пиксели.
Форматы растровой графики для WEB
Рассмотрим самые популярные растровые форматы, используемые для сайтов. Все они создавались в разное время, с разной целью. Наша же задача разобраться в нюансах и правильно их использовать.
От размера иллюстраций напрямую зависит скорость работы сайта, что в свою очередь влияет на ранжирование. Поэтому я буду анализировать форматы исходя из двух требований:
- размер готовой картинки 20 Kb;
- качество изображения.
Я подготовила тестовую иллюстрацию, которую буду подвергать различным алгоритмам сжатия и к концу обзора вы уже чётко поймёте разницу. Наша цель — выбрать самый качественный формат картинок для сайта.
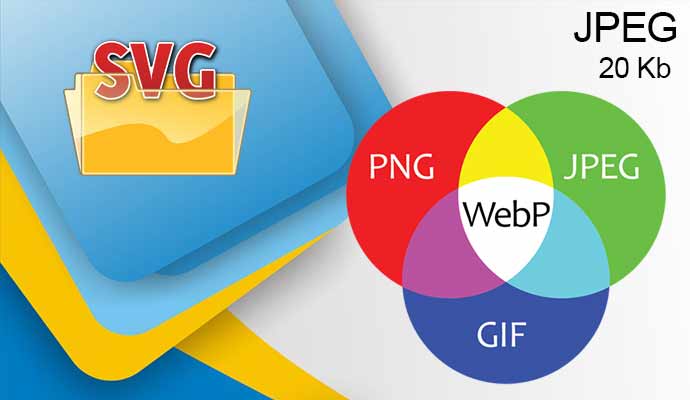
JPEG (Joint Photographic Experts Group)
Название Джейпег произошло от названия группы разработчиков.
JPEG — формат изображений, способный передавать огромное количество оттенков и плавные переходы. Идеально подходит для фото, но плохо — для чертежей и картинок с текстами, тонкими линиями, резкими переходами. Поэтому JPEG редко используется в медицине, астрономии.

Невооружённым взглядом заметны артефакты в одноцветных областях, но хорошо переданы оттенки и градиентные переходы.
Сохраняя изображение в JPEG, вы полностью контролируете степень сжатия, выбирая оптимальное соотношение размер / качество. Однако имейте ввиду, что данный тип сжатия с потерями информации. Потерянные данные не сможете вернуть никогда.
Каждый раз когда открываете картинку, чтобы отредактировать а потом снова её сохраняете, вы теряете в качестве. Не используйте JPEG формат для многоэтапной обработки.
Есть режим сжатия и без потерь (lossless JPEG), но для веб он не подходит из-за большого размера.
.jpg и .jpeg — это расширения для названий JPEG файлов. По сути это одно и тоже, а букву «e» пришлось удалить т.к. старые операционные системы не поддерживали более трёх символов после точки.
JPEG не поддерживает прозрачность фона, а значит не пригоден для создания логотипов и других вырезанных изображений, не получится сохранить дым или другие полупрозрачности.
Несмотря на ряд недостатков JPEG получил широкую популярность особенно с появлением цифровой фотографии. Согласитесь, что огромные файлы RAW используют только профессиональные фотографы.
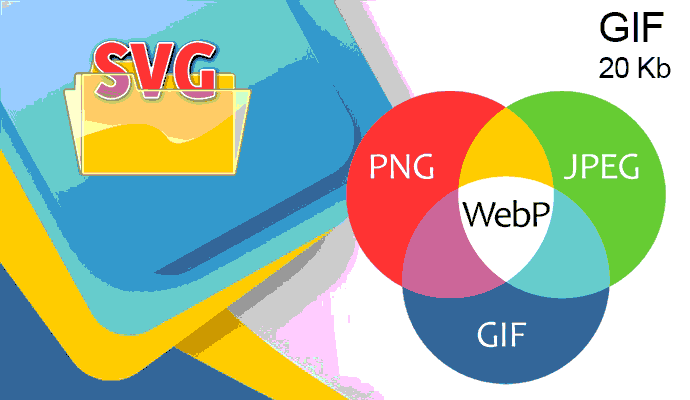
GIF (Graphics Interchange Format)
GIF формат (произносится как «джиф» или «гиф») был разработан ещё в 1987 году для передачи изображений в сети и долгое время пользовался широкой популярностью.
В отличие от JPEG он хранит изображение в сжатом виде без потери качества, поддерживает прозрачность фона, создание анимаций (их часто называют «гифками»).
Однако GIF способен хранить не более 256 цветов, поэтому при использовании фото явно будут искажения из-за преобразования цветовой палитры.
Чтобы добиться маленького размера файла, мне пришлось ограничиться всего лишь 32-цветной моделью, что недостаточно для передачи теней и градиентов.

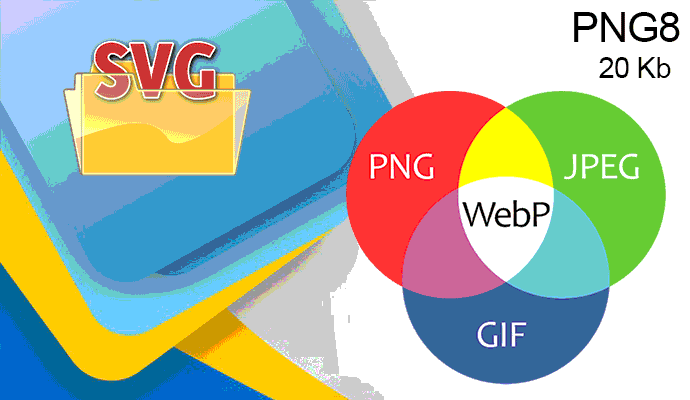
PNG (Portable Network Graphics)
PNG формат (произносится как «пинг») разрабатывался для использования в интернет, как бесплатная альтернатива лицензионному GIF, поэтому неофициально название расшифровывается как «PNG is Not GIF».
Новый формат позволил сжать картинку лучше и дал 5-25% экономии места.
Тем не менее GIF и по сей день широко используется благодаря поддержке несколько изображений в одном файле, что позволяет создавать анимации. PNG также поддерживает прозрачность фона, но хранит только одно изображение. Позднее был разработан APNG для анимаций.
Информация об изображении в файле .png хранится в сжатом виде без потери качества, что явно выделяет его по сравнению с JPEG. Кроме того, он поддерживает полноцветные изображения (а значит оттенки и переходы будут отображаться корректно), что не может делать GIF.
PNG может иметь различную глубину цвета:
- PNG-8 (8-битный PNG) поддерживает прозрачность, но цветовая палитра имеет ограничение в 256 (28) цветов. Очень популярен в веб-дизайне из-за маленького размера.
- PNG-24 (24х-битный TrueColor PNG, ) поддерживает 16,7 млн цветов (256 вариантов на каждый канал 28х28х28=16 777 216), по качеству цветопередачи превосходит JPEG, но файл будет больше на 30-40%.
- PNG-32 — не корректное название, на самом деле это тот же 24-битный цвет + 8 на альфа-канал. Т.е. используется 16 777 216 оттенков цветов и 256 градаций прозрачности.
Файлы, сохранённые в данном формате, имеют расширение .png, а количество используемых битов вписываются в метаданные.

Как видим, PNG-8 способен сжать изображение до 20 килобайт, достаточно хорошо передал чёткие линии, но совершенно не справился с градиентом. PNG-24 дал прекрасный результат, но файл весит 173 Kb, я даже не стала его загружать.
PNG целесообразно использовать для малоцветных картинок с мелкими деталями, например скриншотов и логотипов.
Существует некоторая путаница в терминологии при указании количества бит, поэтому хочу немного подробнее остановиться на этом. В Photoshop мы обычно пользуемся 8-битными RGB изображениями, однако на самом деле используется 24-битный цвет.
Дело в том, что каждое цветное изображение состоит из трёх каналов (красный, зелёный и синий), смешением которых мы получаем все остальные цвета. Photoshop имеет в виду количество битов на один канал, т.е. 8х3=24. Каждый пиксель изображения будет описываться 24 битами (8 для красного, 8 для зелёного, 8 для синего).
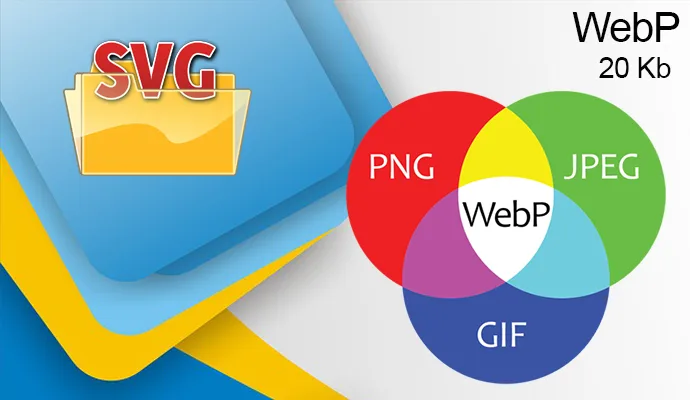
WebP (Web Picture)
WebP (произносится как Weppy) — современный формат сжатия изображений, разработанный компанией Google в 2010 году. Вы можете сэкономить порядка 30% веса сайта (а можно и больше) всего лишь сконвертировав картинки. При этом качество останется без видимых изменений.
Его цветопередача на уровне PNG, он хорошо передаёт как графику, так и фото. Мало того, WebP поддерживает прозрачность и анимации. Справедливости ради нужно отметить, что WebP не работает в цифровом пространстве RGB (3 цвета), происходит кодирование изображения в цветовую модель YUV (яркость + 2 цвета).

Это формат нового поколения, он явно превзошёл своих предшественников. Однако ему пришлось целых 10 лет доказывать своё преимущество. Окончательно он победил в 2020 году, когда Apple обновил Safari и теперь ещё 20% пользователей получили возможность широко использовать WebP. На сегодняшний день его уже поддерживают все современные браузеры: Google Chrome, Opera, Firefox, Safari, Edge.
Социальные сети также поддерживают загрузку изображений в WebP. Действительно, я загрузила фото в фейсбук и вконтакте в WebP, а вот при скачивании тех же фотографий получила их обратно уже в JPEG.
Facebook ещё в 2013 году начал внедрять новый формат, но встретил сопротивление среди пользователей, они не знали как открывать модные файлы: большинство графических редакторов не поддерживало WebP.
Самый популярный фоторедактор Photoshop уже работает с WebP, правда нужно установить специальный плагин. В своём обзоре WebP формата я подробно описала какой модуль лучше и как его добавить.
Мой личный выбор — WebP. Этот блог только создаётся и я хочу идти в ногу со временем даже в ущерб тем читателям, которые пользуются устаревшими браузерами, например Internet Explorer. Он не поддерживает WebP и не будет обновляться, а в 2022 году Microsoft полностью прекратит поддержку Internet Explorer.
Если же вы создавали сайт давно и вам требуется оптимизация картинок, то к WordPress разработаны специальные плагины автоматической конвертации. Минус в том, что общий объём ресурса увеличится, но чем ни пожертвуешь ради удобства пользователей.
Векторный формат SVG
Преимущество векторного формата перед растровым — масштабирование без потери качества. Это позволило бы отображать изображения на любых устройствах, даже использующих Retina-экраны с увеличенной плотностью пикселей.
SVG (Scalable Vector Graphics — масштабируемая векторная графика) оптимизирован под WEB-разработку, изображение можно вшить непосредственно в HTML-код, а не только посредством загрузки файла.
Я попробовала провести преобразование тестовой растровой картинки в векторную с помощью нескольких онлайн-конвертеров.
Отличный результат с точки зрения качества показал онлайн-конвертер cdkm.com, однако размер файла составил 231 Kb, что очень много для сайта.
FreeConvert.com преобразовал растровое изображение в SVG с размером 63 Kb, но картинка получилась достаточно смешной.

Ради интереса попробовала на другом примере. Результат тот же: cdkm.com отлично конвертирует, но даёт очень тяжёлый файл, а FreeConvert.com не распознал руку, тетрадные линии, исказил цветопередачу.


Так что SVG не способен заменить WebP на страницах сайта. Тем не менее он используется для других целей:
- отображение фавикона в macOS Safari;
- отрисовка элементов интерфейса, простых иллюстраций, геометрических фигур.
Сегодняшнее путешествие в мир форматов картинок для сайта подошло к концу. Прогресс не стоит на месте и мы будем обсуждать новые алгоритмы. Сейчас же WebP уверенно покоряет WEB-пространство.
Надеюсь обзор получился полезным и информативным. Делитесь своими наблюдениями и опытом в комментариях.










Статья понравилась. Теперь немного разобрался в форматах картинок для сайта. Спасибо за ваш труд!
Пожалуйста) Заходите к нам ещё, рада делиться своими экспериментами.
Прекрасная статья. Конечно нужно разделять форматы картинок. Смотря для чего вы их используете.
Для блогеров, конечно нужны картинки, которые имеют малый вес для быстрой загрузки страниц сайта. Я и большинство блогеров используют jpg формат. Картинка должна быть как можно меньше — меньше 100 kb. Если с помощью формата web это можно достигнуть без потери визуального качества, то почему бы не использовать его.
Да, Алексей, WebP показывает потрясающий результат. Порядка 70% моих картинок на сайте меньше 20 Kb.
Наконец то нашла подробное и понятное объяснение различий между форматами. Поняла свои ошибки, когда при многократном открытии теряла качество изображения. Спасибо, сохранила себе в закладки.
Понимание особенностей каждого формата помогает правильно принять решение какой когда и где использовать. Рада, что разобрались. Желаю процветания проекту!
Спасибо за новую инфу о WebP, попробую
Желаю успехов!
Формат картинок — это важно. Важно в этом разобраться. Спасибо, что разложили по полочкам!
Пожалуйста! Ускоряйте загрузку сайта используя современный формат изображений.
Нет файлов примеров, которые можно скачать одним архивом.
Нет архива)