Ни одну современную компанию нельзя представить без сопровождающей её визуальной эмблемы, но нужно ли создавать лого для личного блога… Однозначно, да. Он добавит доверия и уважения к сайту.
Сегодня разберёмся как добавить логотип в WordPress, где его можно редактировать, какие особенности нужно учитывать.
Назначение лого на сайте
Логотип на сайте может выполнять несколько функций:
- Узнаваемость и запоминаемость — это классика.
- Навигационная — при нажатии на значок происходит переход на главную страницу.
- Декоративная — иногда лого используют для визуального оформления сайта.
Особенности WordPress
Давайте сначала определимся, а что собственно представляет собой лого. По своей структуре все логотипы можно разделить на три группы:
- уникальная иконка, отображающая суть блога/компании (чем меньше деталей, тем лучше);
- название блога/компании, выполненное стильным шрифтом;
- комбинация иконки и текста — наиболее популярный вариант.
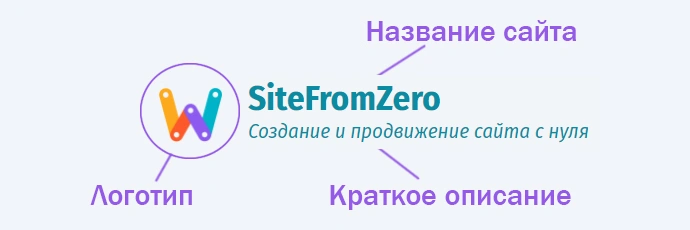
Чтобы реализовать все эти варианты WordPress предлагает «расчленить» логотип на составляющие:
- изображение — это может быть картинка или растрированный текст;
- название сайта;
- краткое описание проекта.

При разработке сайта вы можете использовать все эти составляющие, однако при этом возникнут следующие нюансы:
- расположение элементов между собой очень ограничено;
- не всегда есть возможность использовать нужный шрифт и точный его размер;
- не предусмотрено использовать несколько цветов для одной надписи.
Хорошая новость: можно визуально скрыть ненужные элементы (название и описание), что позволит реализовать любое ваше решение, например объединить иконку с названием сайта в красивую конструкцию и всё это загрузить на свой проект в виде готового изображения.

Установка
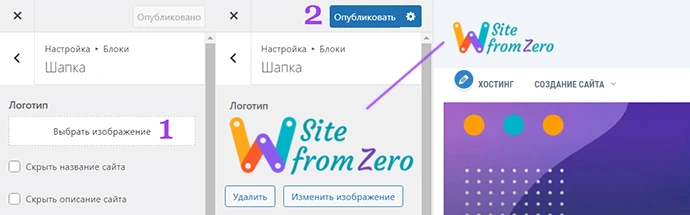
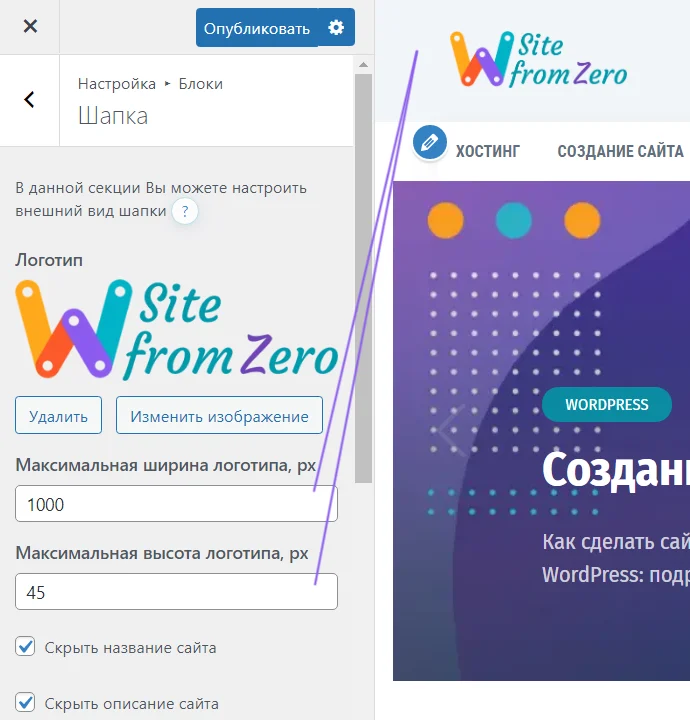
Чтобы добавить логотип в шапку сайта зайдите в кастомайзер, для этого в панели WordPress найдите раздел Внешний вид / Настроить. Загрузка лого может находиться в различных закладках. Это зависит от выбранной темы. Так, например, в теме Reboot она находится в разделе Блоки / Шапка.

Здесь вы загружаете именно картинку: вырезанный логотип на прозрачном фоне.
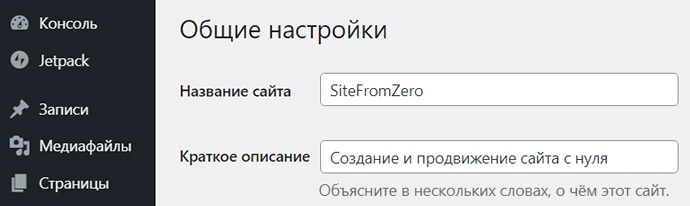
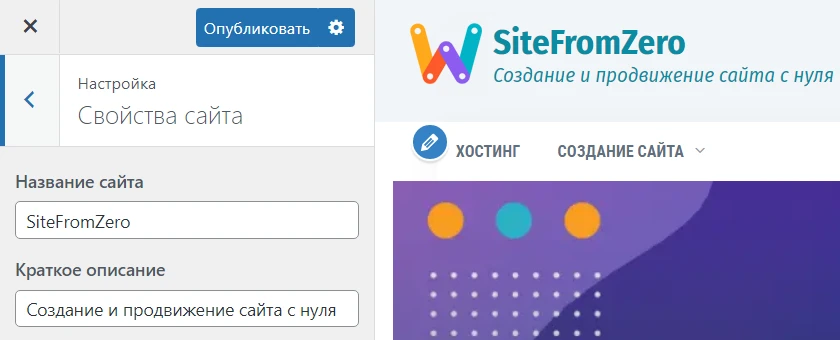
Текстовые же составляющие добавляются в общих настройках или кастомайзере (визуальном редакторе). Немного странно, что элементы одного логотипа настраиваются в разных местах, но это уже зависит от разработчиков, а нам нужно просто знать эти особенности.


Вот видеоинструкция от WordPress.
Лого будет уместно смотреться не только в шапке, но и других местах. Часто разработчики добавляют его на страницу «Контакты» и в футер.
Некоторая путаница может возникнуть у новичков в связи с использованием двух терминов: логотип и иконка. Для большинства из нас это одно и тоже, однако в WordPress это разные понятия: они отображаются и загружаются в разных местах.
Логотип выводится в шапке сайта, а иконка — в закладке браузера и некоторых других местах. Загрузка иконки (правильнее называть фавикон) несколько сложнее, поэтому об этом мы поговорим отдельно.
Размеры
Размер лого может сильно отличаться: от небольшого значка до яркой детали шапки. В теме Reboot размеры настраиваются в разделе Настройка / Блоки / Шапка или в расширенных настройках.

Проверьте отображение лого на различных устройствах; при необходимости отрегулируйте его размеры.
Формат
Поскольку логотип сайта отображается в шапке, то лучше подготовить PNG файл — вырезанное изображение на прозрачном фоне. При этом легко менять цвет фона или загрузить фоновое изображение по своему усмотрению.
Для более быстрой загрузки сайта я пользуюсь более современным форматом WebP, который при том же качестве позволяет сэкономить 30-50% веса картинки.
Брендинг консоли WordPress
Иногда лого требуется установить не только в шапку, но и саму консоль WP. Для этого рекомендую воспользоваться плагином White Label CMS.

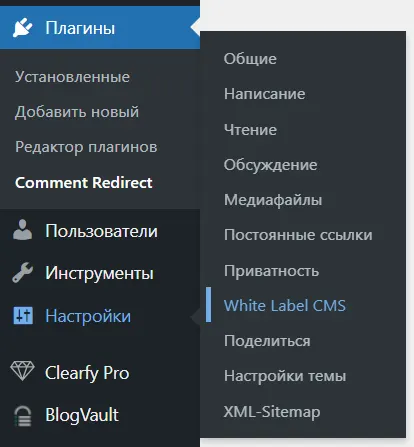
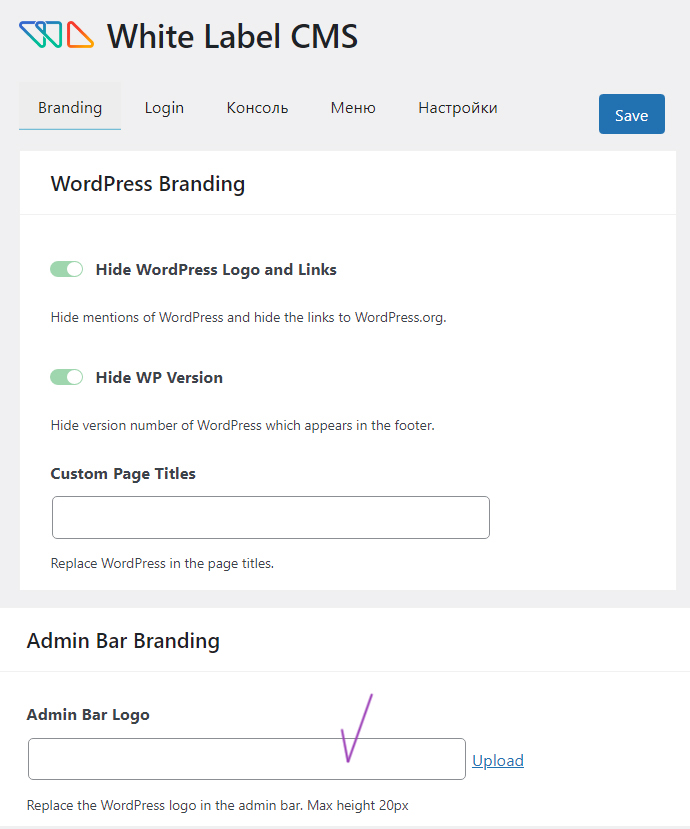
После активации откройте настройки плагина.

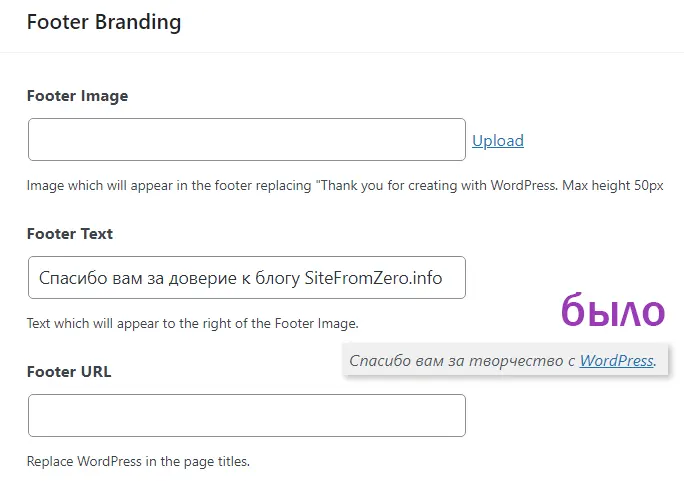
Скройте логотип и ссылку WordPress; при необходимости добавьте свой брендинг в верхний и нижний колонтитулы.


С помощью плагина White Label CMS вы можете персонализировать страницу входа и настроить панель инструментов для ваших пользователей.
Итак, подведём итог. Logo — очень важная деталь сайта, ваша визитная карточка. Устанавливайте контакт со своими читателями, вызывая доверие и компетентность. Теперь вы знаете как добавить логотип в WordPress а также нюансы этого процесса.
Буду благодарна, если напишите в комментариях какой вариант лого SiteFromZero (на светлом или тёмном фоне) вам кажется более интересным и запоминающимся.