Предлагаю простой способ создания многоязычного сайта с помощью Polylang. Оцените качество работы мощного бесплатного WordPress плагина на примере моего блога.
Polylang подойдёт тем, кто не доверяет автопереводчикам и предпочитает ручной полноценный перевод. Да, процесс затянется во времени, однако результат того стоит. Для облегчения работы я пользовалась Google Translate, но исправляла все косяки, возвращала выброшенные предлоги, следила за смыслом…
Не путайте мультиязычность с простым переводом сайта на другой язык, например плагином Loco Translate. Polylang даёт возможность переключаться с одного языка на другой, т.е. сайт одновременно содержит несколько языковых версий.
Подготовила для вас пошаговую инструкцию по настройке и работе плагина, а также бонусом дала особенности перевода тем WPShop на мультиязычный формат. Как обычно, всё показываю на собственном примере.
Необходимость добавления мультиязычности может быть обусловлена рядом причин:
- сайт продвигается по нескольким странам;
- проект предназначен для граждан разных национальностей одной страны;
- действие закона о государственном языке в сфере веб-сайтов.
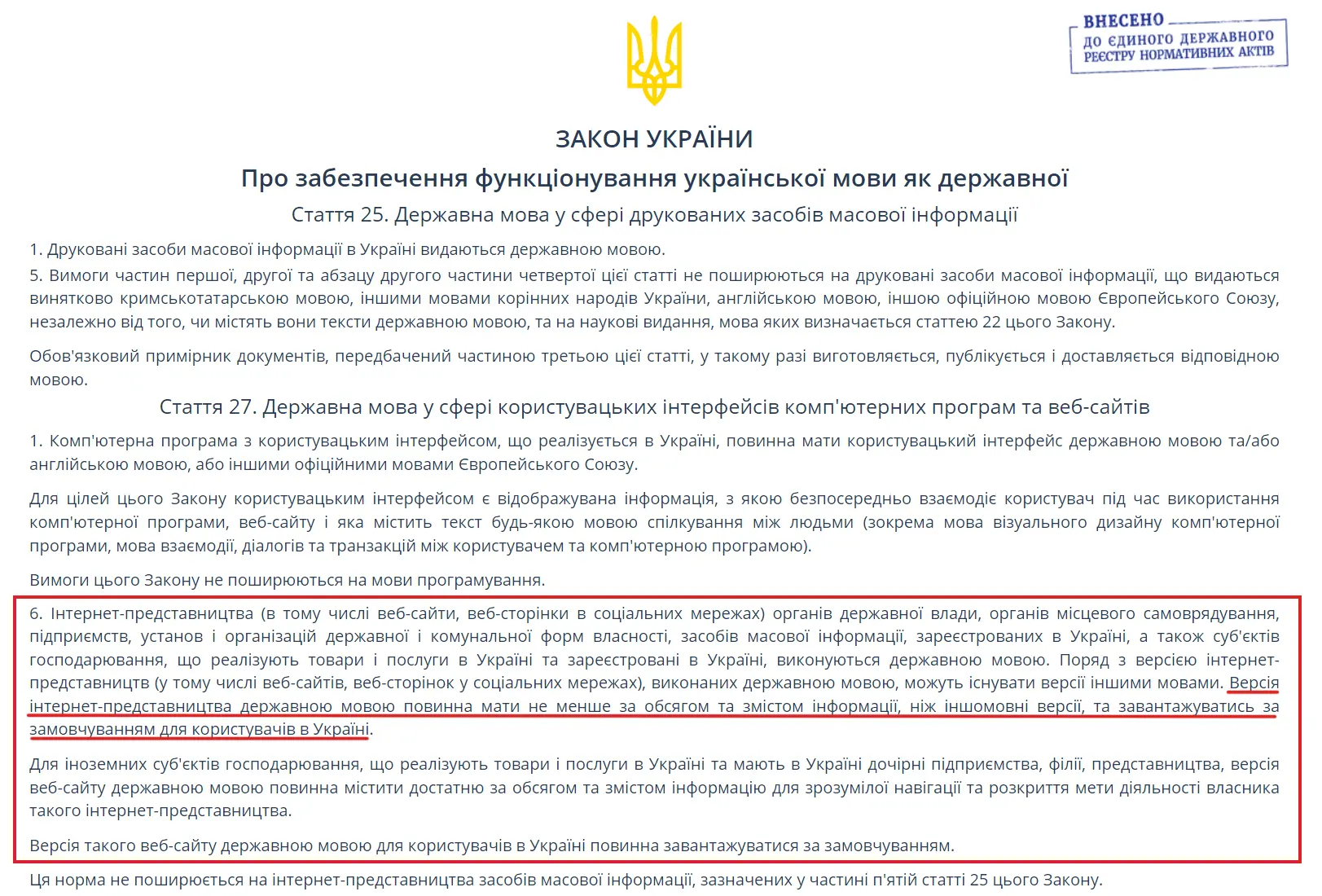
В 2019 году был принят закон Об обеспечении функционирования украинского языка как государственного, согласно которому все сайты, ведущие деятельность на территории Украины должны иметь украинскую версию, причём она должна загружаться по умолчанию для жителей Украины.

Я давно задумывалась о создании украинской версии моего блога, но никак не могла определиться с технической стороной вопроса. Сарафанное радио мне подсказало решение. Я тщательно изучила плагин Polylang, почитала статьи, посмотрела видеоролики и убедившись в качестве продукта, реализовала на своём проекте.
Надеюсь, мой опыт будет полезен вам в принятии решения об использовании (или не использовании) этого модуля.
Настройка Polylang
Чтобы установить модуль, войдите в WordPress админку Плагины — Добавить новый, введите в поисковую строку название Polylang, найдите в каталоге плагин с ярким логотипом, запустите его установку. Обратите внимание на популярность продукта и высокий рейтинг. Скоро вы убедитесь, что это заслуженно.

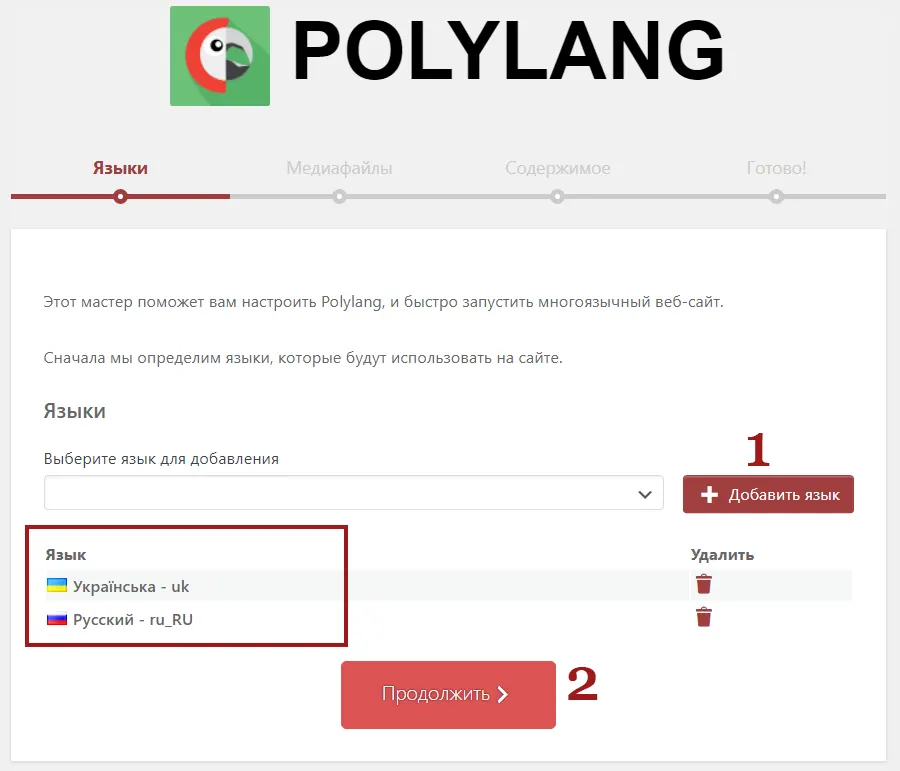
Мастер загрузки предлагает пройти 3 шага. В первую очередь нужно выбрать языки, которые будут представлены на сайте. Для меня это украинский и русский.

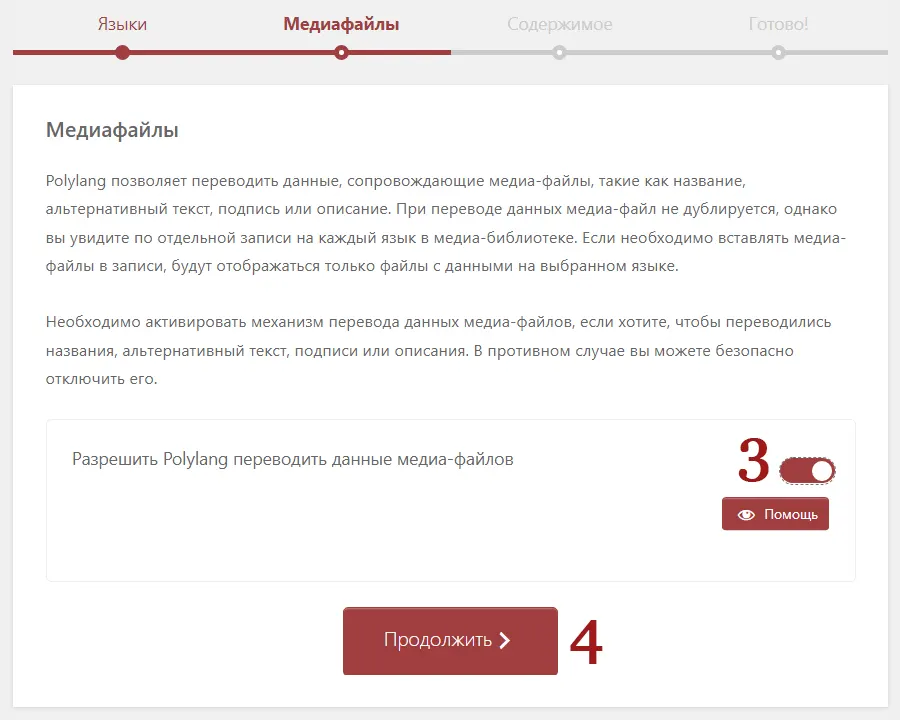
Второй шаг — решить вопрос о необходимости перевода иллюстраций. Я за полноценный перевод, поэтому активирую функцию.

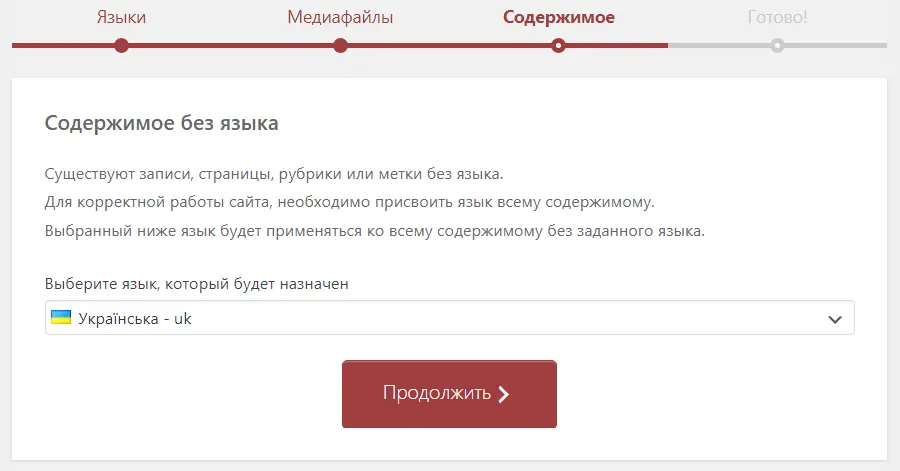
Третий шаг самый ответственный, особенно если у вас уже действующий проект. Дело в том, что сейчас всем записям, страницам, картинкам присвоится язык. И в зависимости от того, какой язык вы выберете, все ссылки сайта могут измениться, а могут остаться старыми.
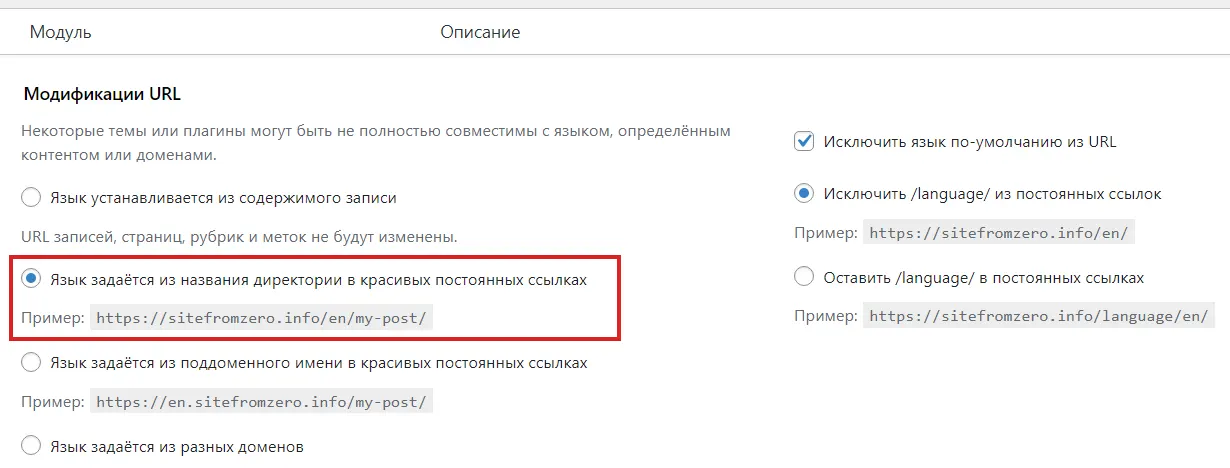
Дело в том, что один язык идёт по умолчанию и адреса страниц для него не меняются (название языка исключено из URL). А вот публикации на втором дополнительном языке будут находиться по новому адресу. Причём новые ссылки могут находиться даже на другом домене. Я решила не усложнять себе жизнь и выбрала простую схему:
- https://sitefromzero.info/ — украинская версия (загружается по умолчанию, как требует закон);
- https://sitefromzero.info/ru/ — русская версия.
Вот так выглядят настройки URL в плагине по умолчанию. Всё понятно и лаконично, поэтому ничего здесь не меняла.

Исходя из этого, я выбираю присвоение украинского языка существующим (русскоязычным) версиям. Это конечно, не верно, но зато я не получу сейчас сотни 404 ошибок. А затем, по мере перевода язык буду менять вручную и настраивать 301 редиректы на новые адреса.
Как правильно поступить в вашем конкретном случае, решайте сами, смысл вы поняли.

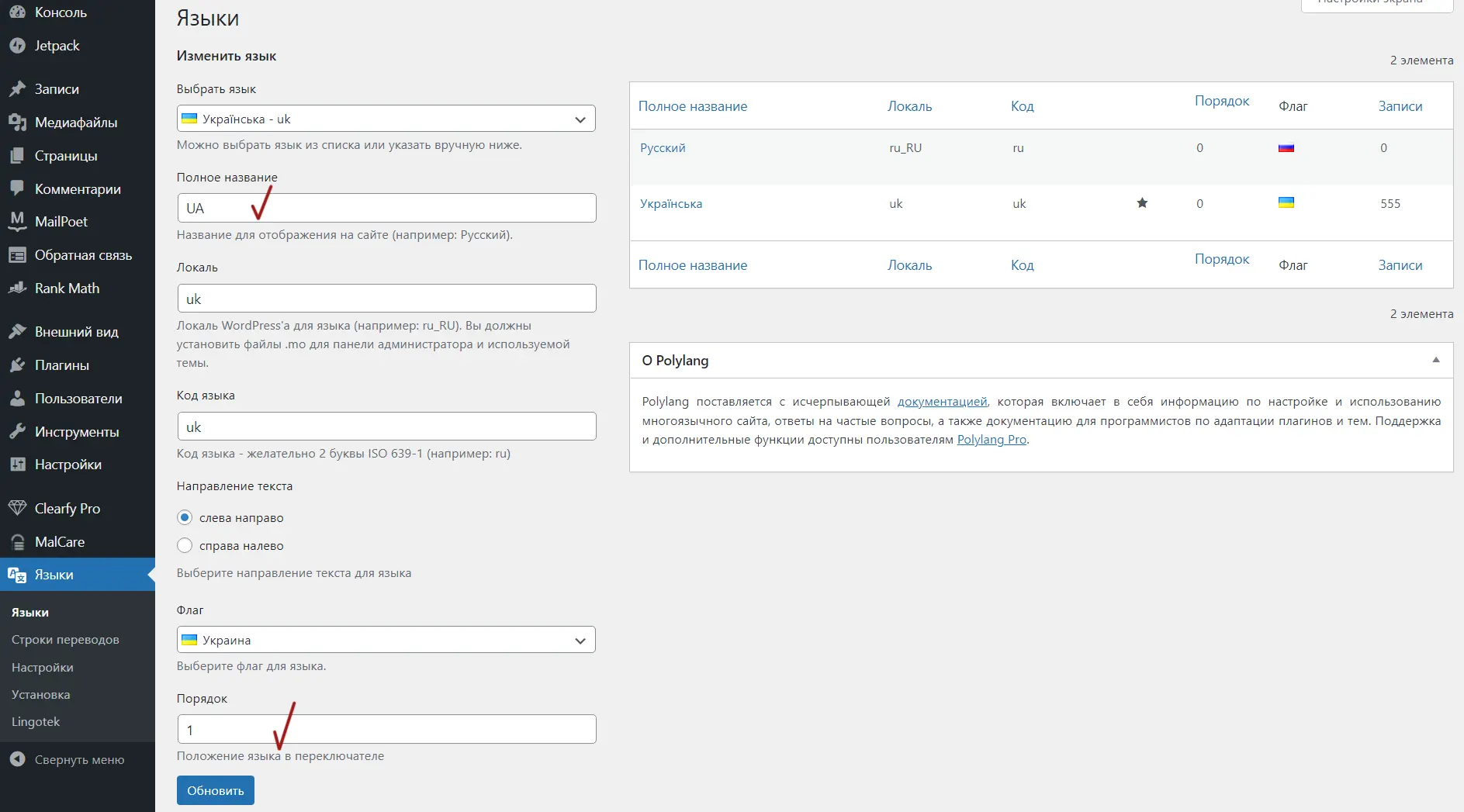
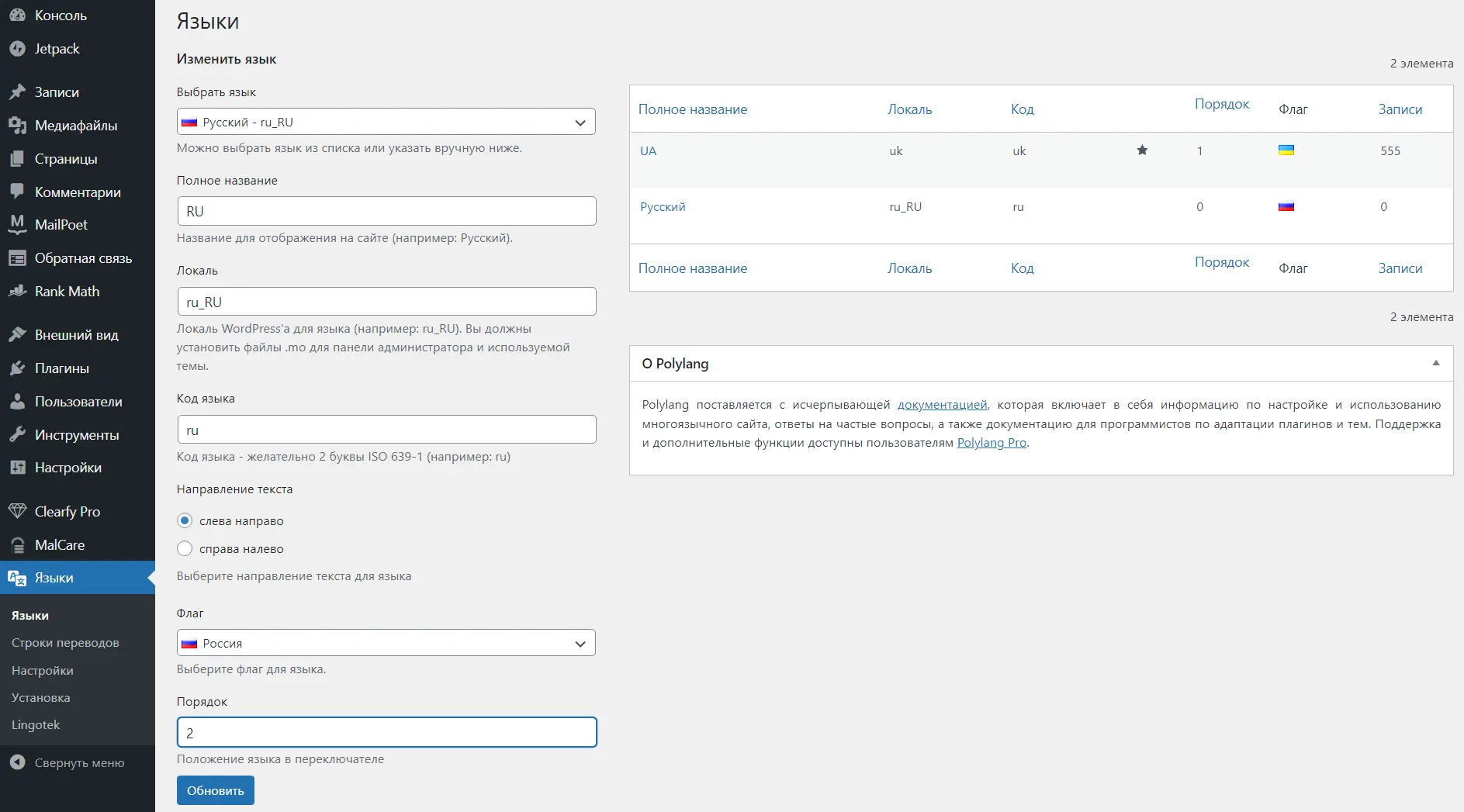
Теперь нужно присвоить языкам порядковые номера:
- 1 — язык по умолчанию (украинский) отмечен в таблице звёздочкой;
- 2 — дополнительный язык (русский).
Тут же можно установить название языков, я изменила на UA и RU. Их вы увидите на переключателе.


Перевод рубрик и меток
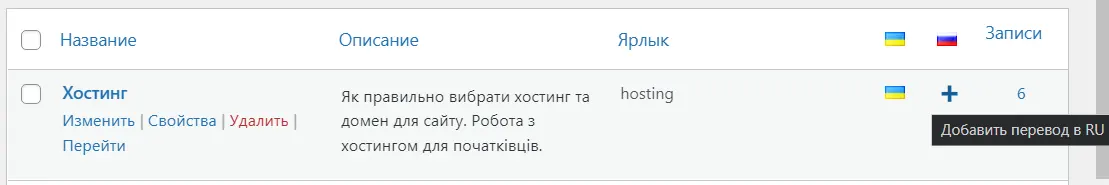
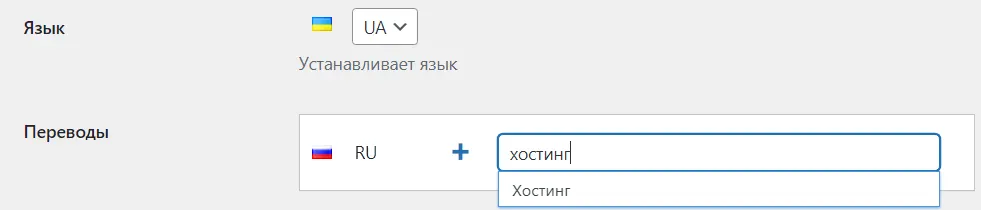
Теперь приступаем непосредственно к переводу сайта: начинаем с рубрик, подрубрик и меток. Теперь каждая рубрика будет иметь две версии, которые нужно связать между собой. Вы можете сразу подвязывать, нажимая на плюсик и создавать вторую версию в нужном языке.

Или потом синхронизировать, выбрав соответствующее имя в окошке. Как вам удобнее.

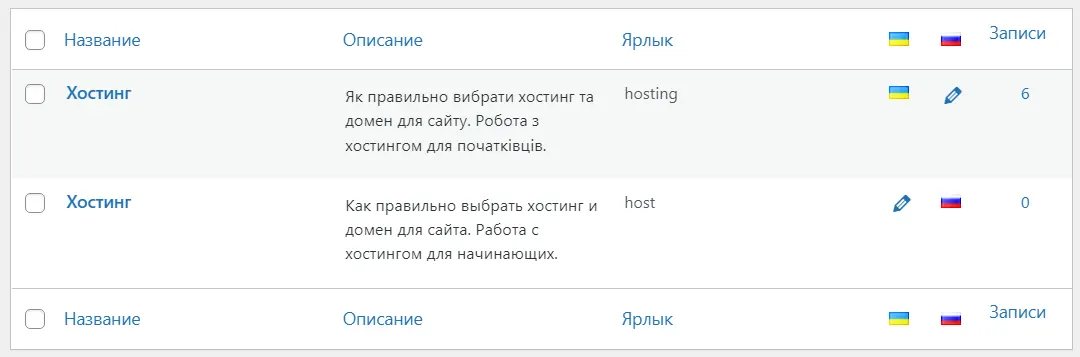
Если привязка прошла успешно, то плюсик исчезает и вы увидите карандашики.

Переключатель языков в меню
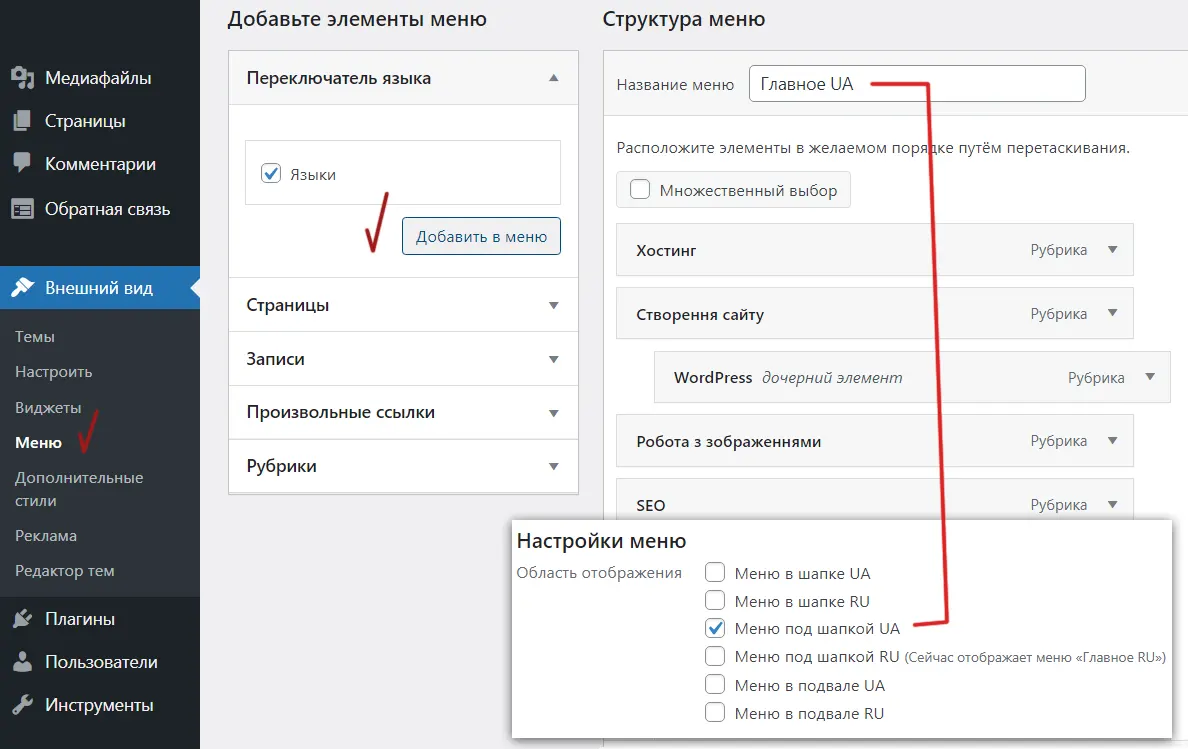
Для каждой версии создаётся своё меню и указывается для какого языка оно отображается. Также в меню можно добавить переключатель языков.

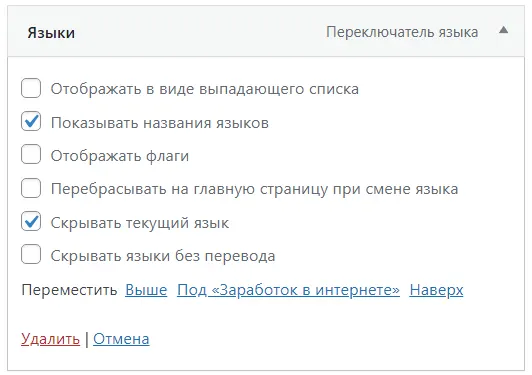
Для переключателя предусмотрены различные варианты отображения.

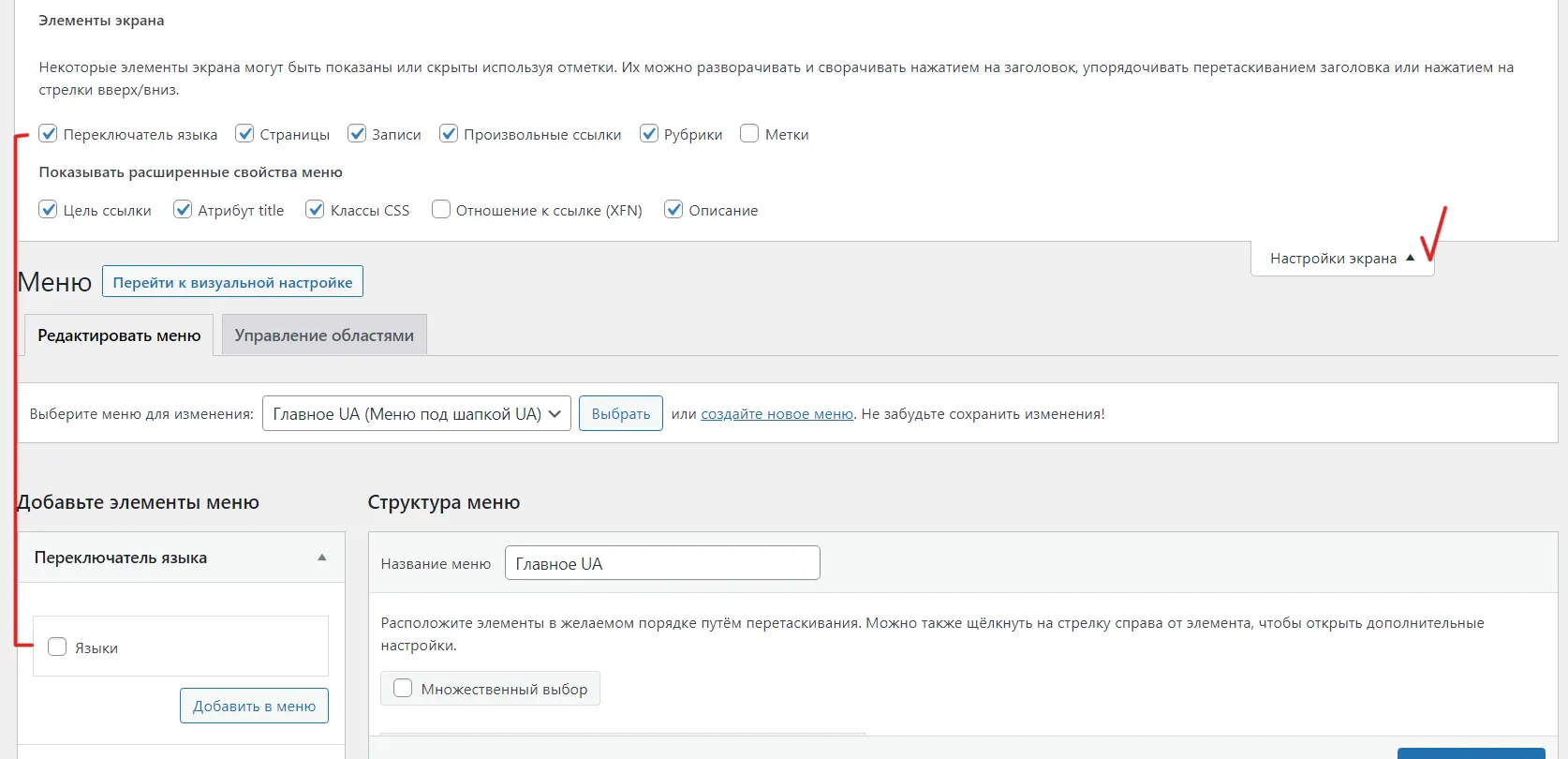
Если вы не видите переключатель, то зайдите в Настройки экрана и поставьте галочку для отображения элемента.

Дублирование страниц
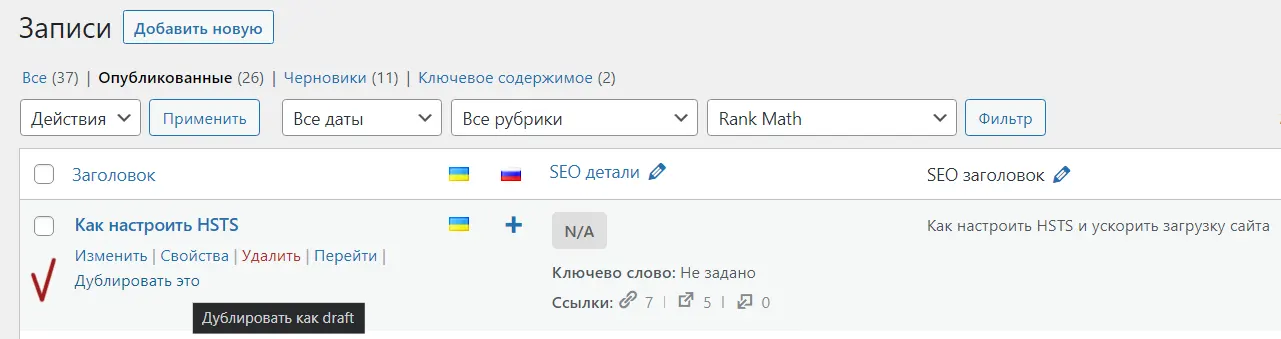
Рубрики и меню продублировать легко, а вот с записями — сложнее. Рекомендую воспользоваться простым плагином Duplicate Page, который создаёт дубль записи или страницы.

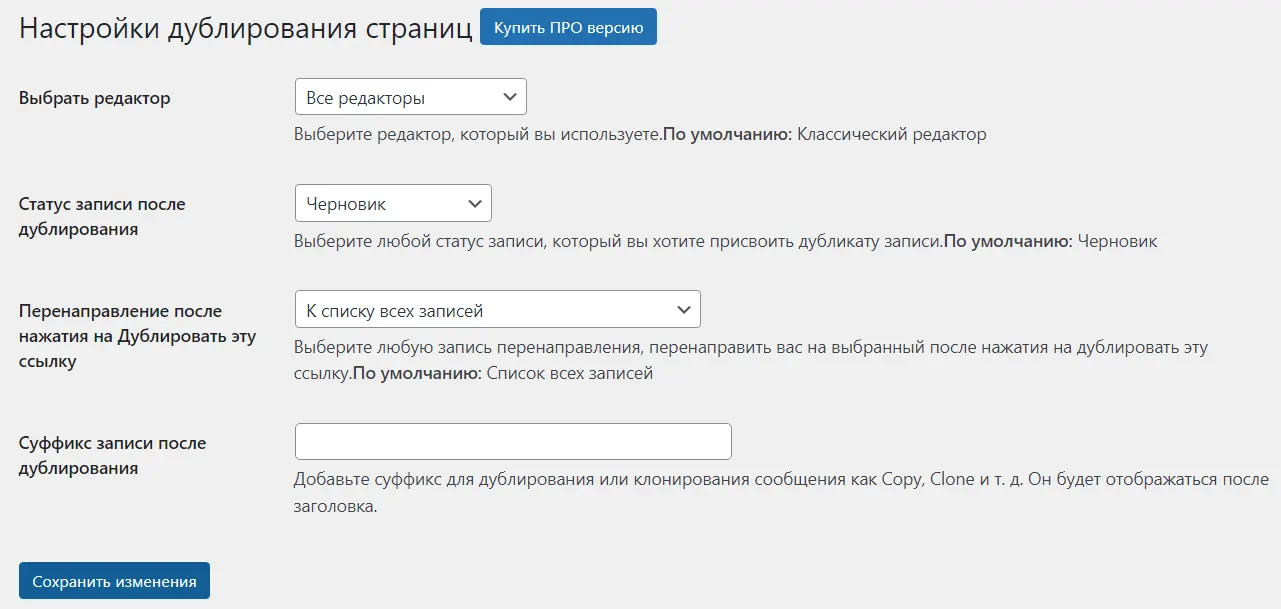
Новый дубль будет иметь статус черновика. Это очень удобно при переводе текста.

Теперь к каждой записи добавлена функция дублирования. А переводить по готовому тексту, гораздо проще. Можно приступать к работе.

Строки переводов
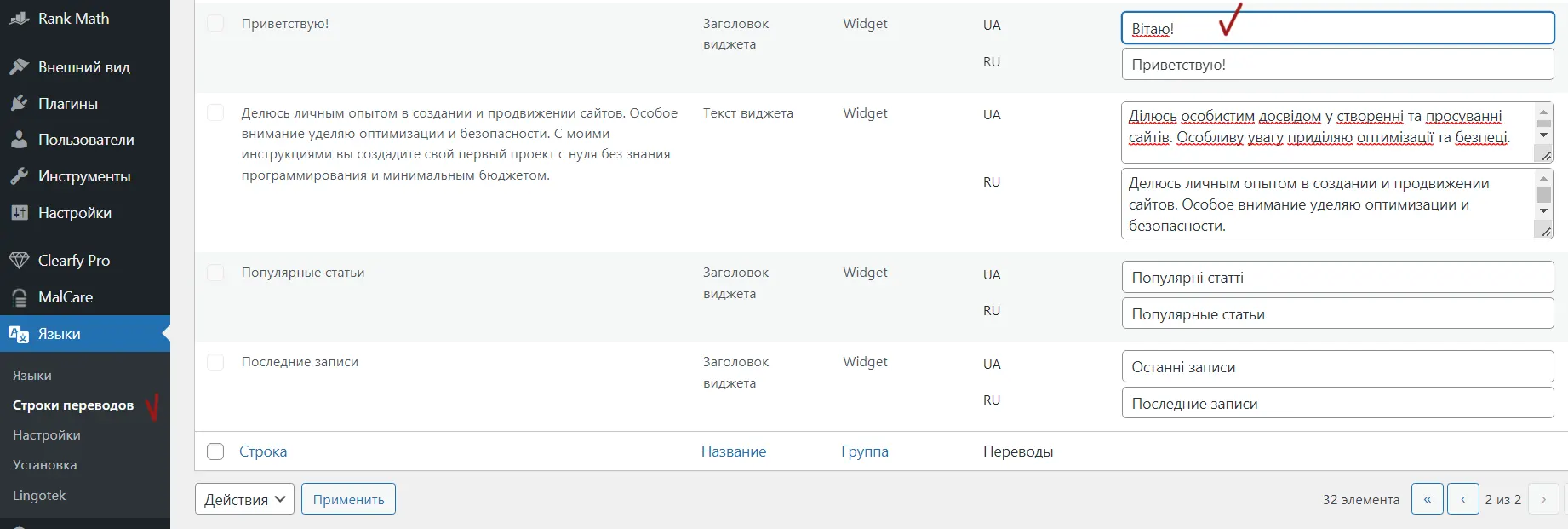
Некоторые надписи, такие как название и описание сайта, заголовки и тексты виджетов собираются автоматически в таблицу, где вы легко пропишете соответствующие переводы. Для этого пройдите Языки — Строки переводов.

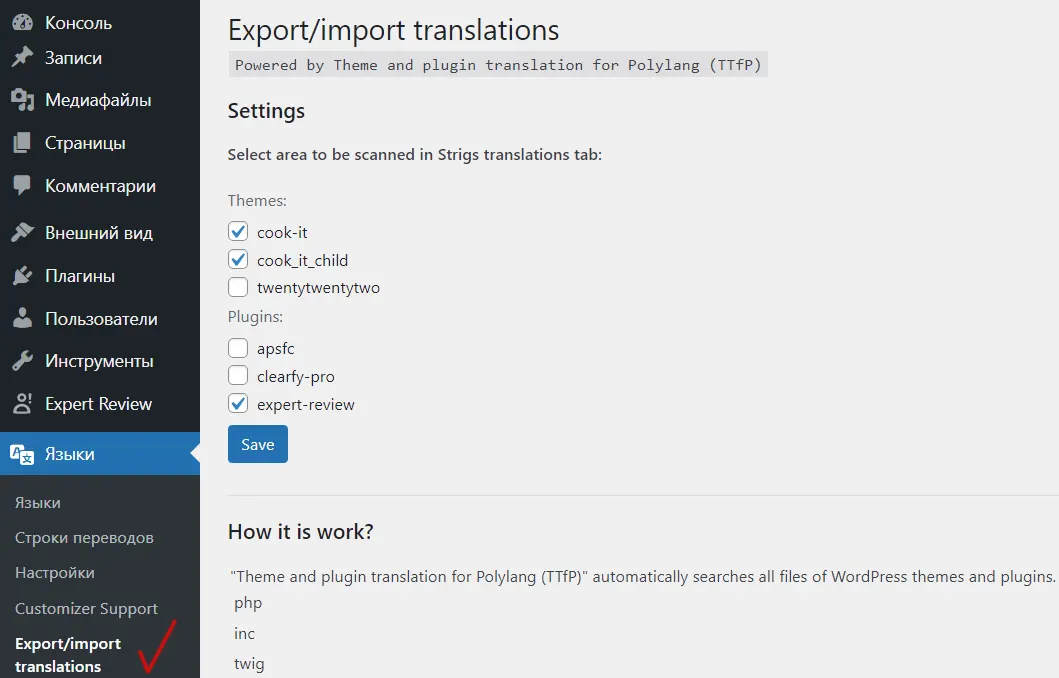
Если вы хотите увидеть весь список строк для используемых тем и плагинов, то добавить их в таблицу можно с помощью аддона Theme and Plugin translation for Polylang (TTfP).

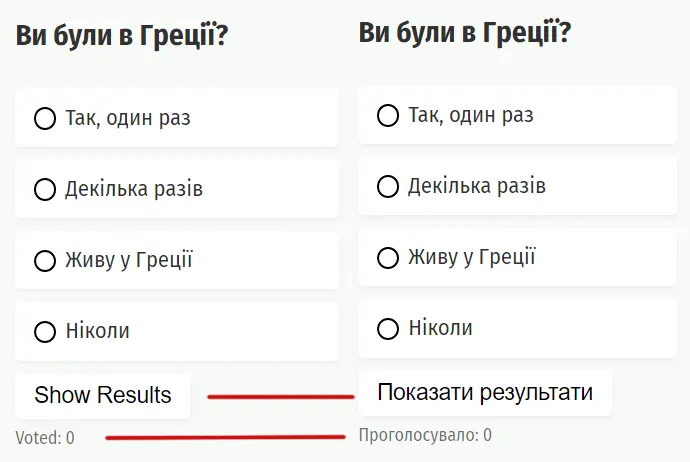
Чтобы выбрать нужные темы и плагины, зайдите в админку вордпресс, перейдите по ссылке Языки — Export/import translations. Так, например, я хочу найти строки из плагина Expert Review, он не имеет на данный момент украинского перевода и отображает английский вариант.

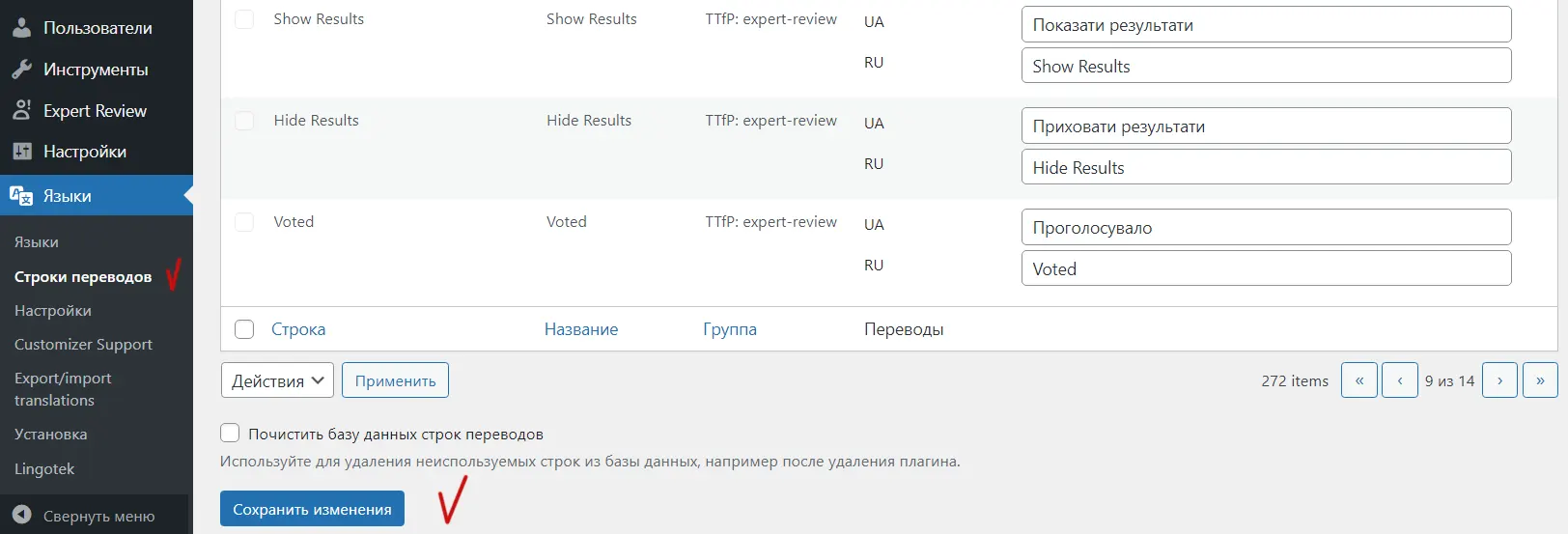
Нахожу в строках перевода нужные слова и вношу их украинский перевод. Честно скажу, пришлось несколько раз сохранять изменения, но таки получилось.

И теперь на моём сайте Опрос и в украинской версии выглядит корректно.

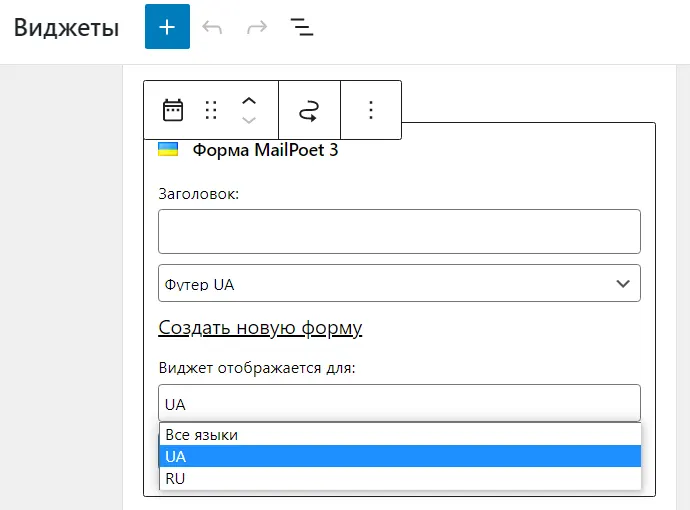
Виджеты
Для ряда виджетов Polylang даёт возможность не просто переводить надписи, а даже создать отдельный блок, который будет показываться только в определённой языковой версии. Это значительно облегчает процесс перевода и даёт возможность легко адаптировать различные формы, опросы и т.д.

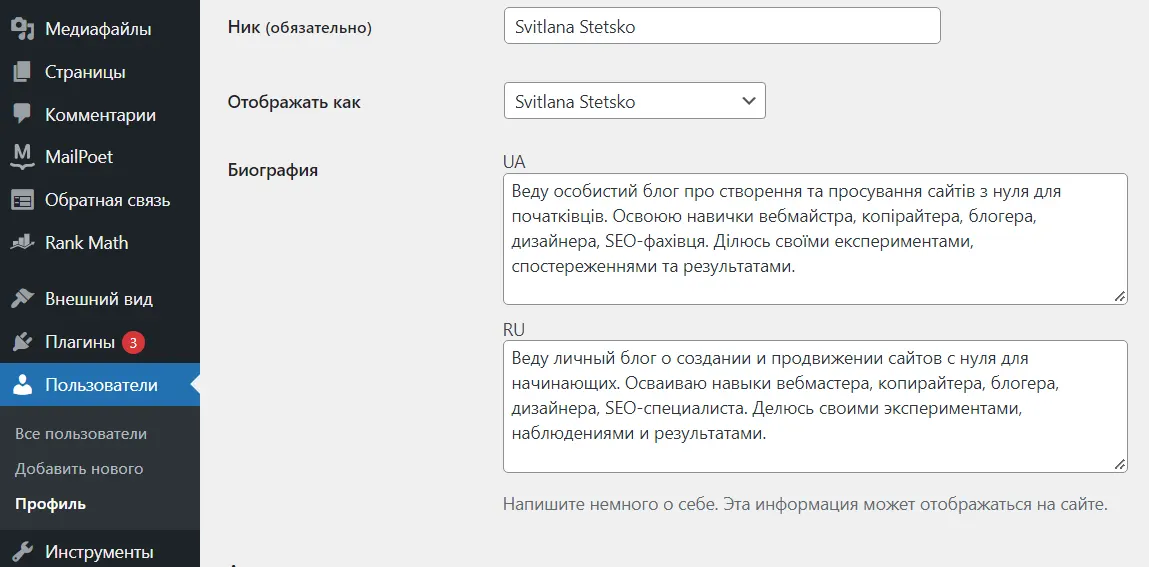
Авторы
В разделе Пользователи добавилось дополнительное поле для перевода Биографии автора.

Видеоинструкция
Нашла для вас хороший видеоурок, где подробно показан процесс добавления украинского языка.
Перевод надписей темы и плагинов WPShop
Я обещала в конце поделиться опытом перевода самой темы на мультиязычную. Мне повезло, многие элементы (содержание, комментарии, похожие записи, форма обратной связи и др.) были предусмотрены разработчиками и синхронизировались автоматически.
Всё же я натолкнулась на ряд строк, которые были пропущены и вместе с поддержкой мы их доработали.
Перевод главной страницы
Сложности могут возникнуть при переводе главной страницы, если тема содержит конструктор. Свяжитесь с разработчиками для получения поддержки.
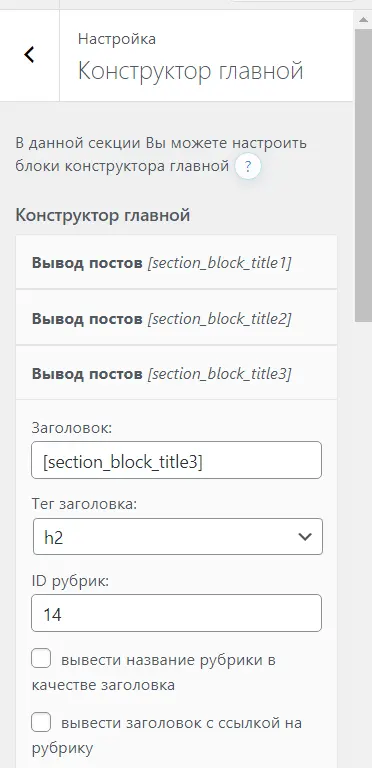
Конструктор главной от WPShop позволяет указать только один ID для рубрики. А процесс перевода заключается в создании дублей, где каждому языку соответствует свой ID.
Служба поддержки предложила мне создать шорткод для каждого блока с условием определения языка при переключении:
- section_block_title1
- section_block_title2
- section_block_title3
Квадратные скобки я здесь убрала, поскольку шорткоды срабатывают и подгружают значения.
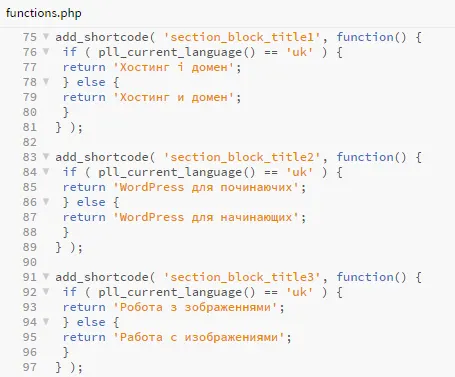
Для перевода заголовков в файл functions.php дочерней темы пропишите код для каждой секции.
add_shortcode( 'section_block_title1', function() {
if ( pll_current_language() == 'uk' ) {
return 'Текст на украинском';
} else {
return 'Текст на русском';
}
} );В готовом виде это выглядит так.

В конструкторе главной страницы от WPShop в поле Заголовок вставляется соответствующий шорткод.

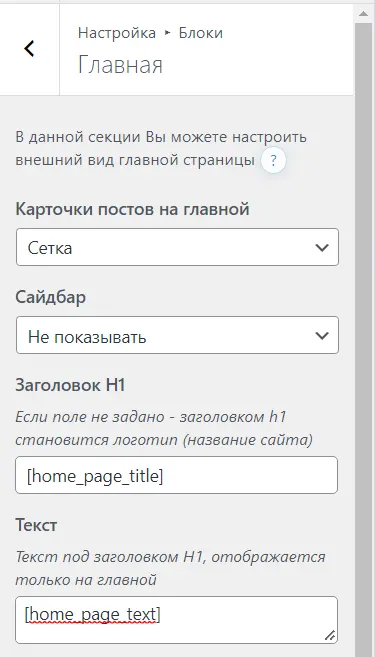
Теперь займёмся переводом блока главной страницы. Смысл работы аналогичный. Перейдите по цепочке Внешний вид — Настроить — Блоки — Главная, задайте шорткоды:
- home_page_title
- home_page_text

Чтобы перевести Текст, нужно добавить в файл functions.php дочерней темы код:
add_shortcode( 'home_page_text', function() {
if ( pll_current_language() == 'uk' ) {
return 'Текст на украинском';
} else {
return 'Текст на русском';
}
} );Чтобы перевести Заголовок H1, нужно добавить в файл functions.php дочерней темы код:
add_shortcode( 'home_page_title', function() {
if ( pll_current_language() == 'uk' ) {
return 'Текст на украинском';
} else {
return 'Текст на русском';
}
} );Однако шорткод в заголовке главной страницы на данный момент в темах WPShop не поддерживается. Поэтому нужно внести правку в код.
Зайдите в папку /wp-content/themes/reboot/template-parts и найдите файл content-home.php. В нём нужно заменить код
echo '<h1 class="home-header">' . $structure_home_h1 . '</h1>';на
echo '<h1 class="home-header">' . do_shortcode( $structure_home_h1 ) . '</h1>';Надеюсь, что в ближайших обновлениях тем будут введены эти правки и вам не придётся ничего редактировать.
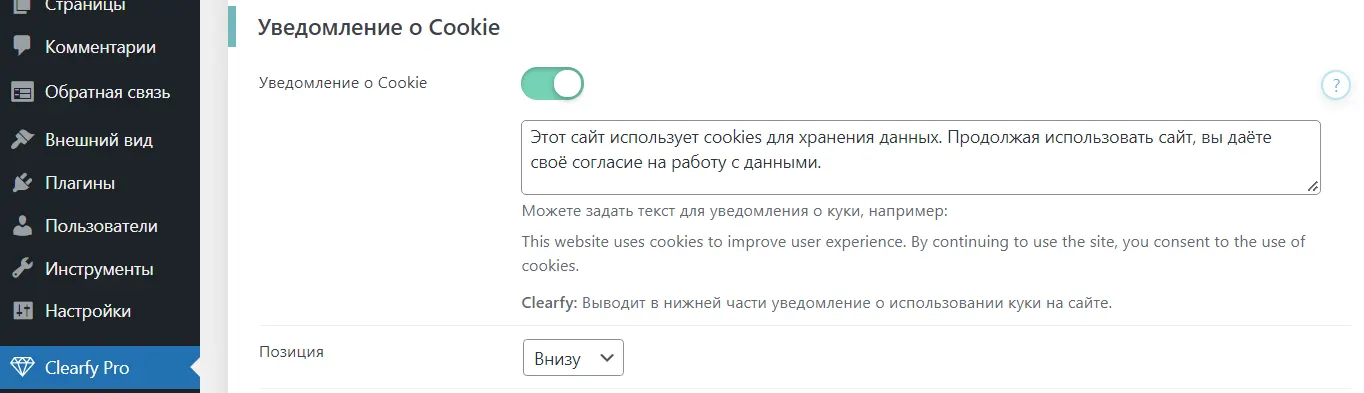
Уведомление о cookies
В плагине Clearfy Pro есть возможность добавить текст уведомления об использовании Cookie, однако нет возможности отображать его корректно в разных языковых версиях.

Чтобы перевести уведомление о куки в плагине Clearfy Pro, в файл functions.php дочерней темы добавьте код
add_filter( 'clearfy_cookie_message_text', function() {
if ( pll_current_language() == 'uk' ) {
return 'Цей сайт використовує файли cookie для зберігання даних. Продовжуючи використовувати сайт, ви даєте свою згоду на роботу з даними.';
} else {
return 'Этот сайт использует файлы cookie для хранения данных. Продолжая использовать сайт, вы даёте своё согласие на работу с данными.';
}
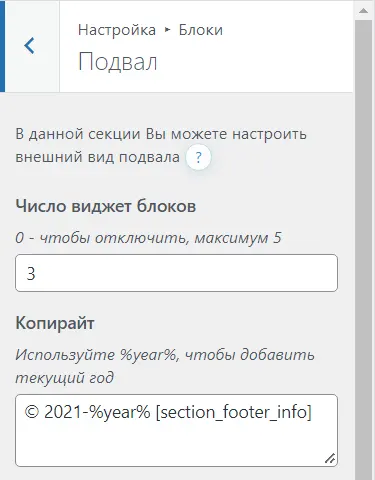
} );Копирайт в футере
В настройках темы не предусмотрена мультиязычность для надписи копирайта в футере. Поэтому поступаем аналогичным способом. В поле Блоки / Подвал / Копирайт добавьте шорткод section_footer_info.

А в файл functions.php дочерней темы добавьте код.
add_shortcode( 'section_footer_info', function() {
if ( pll_current_language() == 'uk' ) {
return '| SiteFromZero - Створення та просування сайту з нуля | Всі права захищені';
} else {
return '| SiteFromZero - Создание и продвижение сайта с нуля | Все права защищены';
}
} );Для темы Reboot этого достаточно. А вот в Cook It шорткод в подвале не поддерживается. Поэтому откройте файл /template-parts/footer/footer.php и код
echo $footer_copyright;замените на
echo do_shortcode( $footer_copyright );Будем надеяться, что в следующем обновлении темы эта правка будет внесена.
Уведомление о согласии обработки данных
Перед отправкой сообщения с сайта, будь-то комментарий или письмо администратору, нужно взять согласие пользователя на сбор персональных данных (имя, email).
Чтобы перевести текст перед кнопкой Отправить вставьте шорткод Нажимая на кнопку "Отправить комментарий", я даю согласие на обработку персональных данных и принимаю политику конфиденциальности. в два окошка:
- Внешний вид — Настроить — Блоки — Комментарии.
- Внешний вид — Настроить — Модули — Контактная форма.


А в файл functions.php дочерней темы добавьте код.
add_shortcode( 'text_before_button_comments', function() {
if ( pll_current_language() == 'uk' ) {
return 'Текст на украинском';
} else {
return 'Текст на русском';
}
} );Чтобы шорткод работал в форме комментариев, внесите правку в код. Найдите файл comments.php в родительской теме и замените
$comment_form_args['comment_notes_after'] = '<div class="comment-notes-after">'. $comments_text_before_submit .'</div>';на код
$comment_form_args['comment_notes_after'] = '<div class="comment-notes-after">'. do_shortcode( $comments_text_before_submit ) .'</div>';Чтобы шорткод работал в контактной форме, внесите правку в код. Найдите файл core.php в родительской теме /wp-content/themes/reboot/inc и замените
return '<div class="contact-form-notes-after">'. $contact_form_text_before_submit .'</div>';на код
return '<div class="contact-form-notes-after">'. do_shortcode( $contact_form_text_before_submit ) .'</div>';Эти правки разработчики обещают внести в следующем обновлении тем.
Customizer
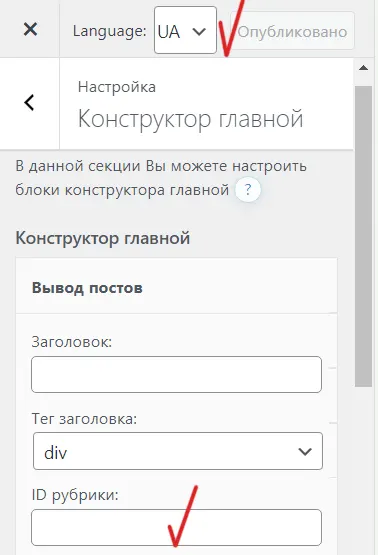
Если вы пользуетесь другой темой или не хотите настраивать шорткоды, то воспользуйтесь плагином Add Polylang support Customizer. В кастомайзере появляется переключатель языков и вы сможете редактировать различные версии не залезая в код.

Так, в конструкторе главной появилась возможность задавать рубрики под каждую языковую версию, что значительно упрощает настройку блоков.

На этом у меня всё. Наконец-то мой блог стал мультиязычным! Как видите, функционала плагина вполне достаточно, чтобы сделать несколько языковых версий сайта. Помимо рассмотренных дополнительных надстроек к Polylang, в каталоге плагинов найдёте множество других аддонов, например:
- Polylang Connect for Elementor — Templates Translation & Language Switcher;
- Multilingual Contact Form 7 with Polylang;
- Polylang Duplicate Content Addon;
- Live Chat (Messenger API) + PolyLang;
- Hyyan WooCommerce Polylang Integration;
- WPML to Polylang.
Надеюсь, обзор получился полезным и заслуживает 5 звёздочек.










Спасибо за подробное описание плагина. Действительно полезная штука. Плагин, как нельзя кстати попался мне!
Пожалуйста) Удачи в переводе!
Здравствуйте! А как изменить hflang с uk на uk-ua?
Хороший вопрос.
Давайте сначала посмотрим, что происходит по умолчанию. Мой блог не имеет региональной привязки. Если мы посмотрим код, то увидим
Это значит, что страница имеет две версии украинскую и русскую, но без привязки к странам. Проверка сайта валидатором подтверждает это.
Замечу, что я не вносила никаких правок для этого.
У вас задача другая. Вы хотите украинскую версию показывать в Украине. В первую очередь, я бы проверила на вашем сайте настройку региональности. Если здесь всё в порядке, то тогда только вариант внесения правок.
Есть три способа работы с атрибутом hreflang: с помощью тегов HTML, заголовка HTTP, файла Sitemap.
Для WordPress есть целый ряд плагинов, позволяющих вносить правки, например Hreflang for polylang. Сама лично я с ними ещё не работала, но в будущем напишу отдельный обзор по этой теме.
через найстройки админки в самом полиленг я не вижу возможности hflang менять как мне надо, а именно ua-ua и ru-ua
Да, вы правы. В админке полиленг нет возможности вручную редактировать hreflang. Я попробовала несколько hreflang-плагинов, но пока не удалось изменить регион вручную. Дайте ссылку на ваш сайт, я хочу проверить как у вас настроена региональность. Я написала в поддержу плагина, возможно найду ответ на ваш вопрос.
Сайт dana.kharkov.ua
Здравствуйте, Марианна!
Я посмотрела ваш сайт, задала вопрос разработчикам плагина Polylang.
Внести нужную правку можно добавив PHP фильтр. Вот конкретные примеры от разработчиков.
https://polylang.pro/doc/filter-reference/#pll_rel_hreflang_attributes
Т.е. нужно добавить код в файл functions.php дочерней темы.
// Replaces 'ru' by 'ru-UA' on all pages.add_filter( 'pll_rel_hreflang_attributes', function( $hreflangs ) {
$hreflangs['ru-UA'] = $hreflangs['ru'];
unset( $hreflangs['ru'] );
return $hreflangs;
} );
Здравствуйте! Спасибо вам большое за помощь, все получилось!
Рада, что нашли решение. Желаю вам процветания и высоких позиций!
Спасибо за плагин
Пожалуйста. Будут вопросы, задавайте.
Спасибо, за статью. Перевел все что не было переведено. Остался только вопрос по тегам. Они у меня отказываются работать. Все перевел, а все равно 404 страница…
Отправьте мне ссылку на сайт на Email, я посмотрю что можно сделать.
Дякую за опис й докладну інструкцію. Особливо за шоткоди — do_shortcode()
Что-то после обновления темы шоткоды на главной перестали работать.
Да. У меня тоже самое. Шорткод в заголовке главной страницы на данный момент в темах WPShop не поддерживается. Поэтому нужно снова внести правку в код файла content-home.php. В поддержке обещали внести поправку, но так и не внесли. Выше я подробно описывала, как откорректировать кусочек кода. Надо просто снова изменить строчку кода) А при выходе обновления все опять повторить). Я только что на своем сайте все настроила и работает все правильно.
Add Polylang support Customizer почему-то меняет текст сразу для 2-х языков
У меня вроде бы все работает.
Как можно перевести виджет в редакторе блоков виджетов? Во вкладке «Внешний вид» — «Виджеты» никакой такой возможности не вижу.
Некоторые виджеты имеют такую опцию: можно выбрать в какой языковой версии он будет отображаеться. Нужно создать два дубля на разных языках, один будет отображаться в одной версии, а другой — в другой. Такую возможность имеют виджеты: текст, вывод статей, меню навигации.