Уменьшение веса картинок всегда было в центре внимания вебмастеров. Чем они легче, тем быстрее грузится страница. Наша задача сжать изображение как можно сильнее, но не потерять качество. Рассмотрим два способа: с помощью Photoshop и онлайн-конвертера.
Количество иллюстраций на сайте может исчисляться тысячами. А вы знаете, что к каждой загруженной картинке WordPress автоматически создаёт ещё целую серию миниатюр разного размера. Ситуация явно затруднительная: его размер растёт, «как на дрожжах».
Я потратила достаточно много времени в поисках решения данной проблемы: как уменьшить вес изображения без потери качества, хочу поделиться своими результатами.
Особенности форматов
Картинки бывают разными: с прозрачным фоном или без, с чёткими линиями или плавными переходами, отличаться количеством представленных цветов. Сжать изображение можно используя алгоритмы различных форматов, учитывая его специфику.
Особенностям растровых форматов я посвятила отдельную статью. Здесь же напомню, основные свойства и области их применения:
- JPEG хорошо передаёт палитру цветов, градиенты, плавные переходы, но не поддерживает прозрачность и анимации. Плохо передаёт чёткие тонкие линии. Применяется для сжатия фотографий.
- GIF сжимает изображение без потери качества, но ограничен 256 цветами. Достаточно тяжёлый и для сайтов используется редко, в основном для создания анимаций.
- PNG поддерживает полноцветные изображения, прозрачность и даже анимации (APNG), хорошо отображает как плавные переходы, так и чёткие линии. Применяется для сжатия рисунков и скриншотов.
- WebP разработан с целью заменить все предыдущие форматы. Поддерживает полноцветные изображения, прозрачность, анимации. Справляется с градиентами и графикой. Использование нового алгоритма сжатия позволяет уменьшить вес файла примерно на 30%.
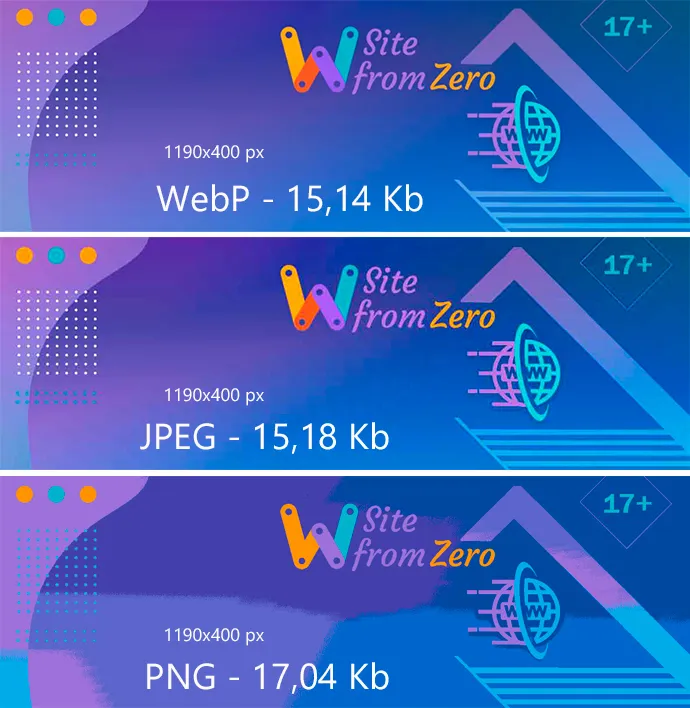
Чтобы наглядно проиллюстрировать разницу я провела небольшой эксперимент: сжала одну и ту же картинку с помощью трёх форматов так, чтобы все они были примерно 15 Kb.

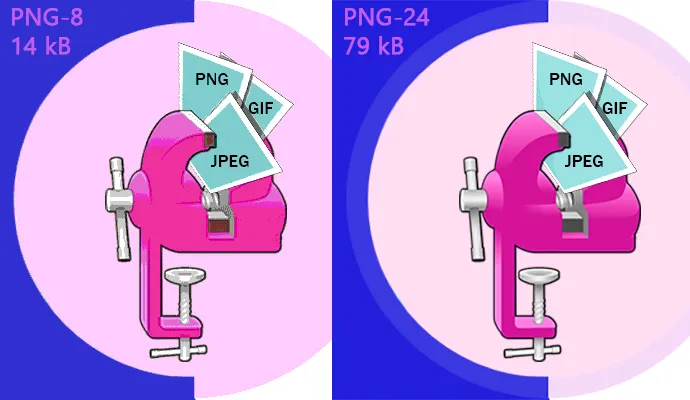
PNG-8 хорошо справился с тонкими линиями и резкими переходами, но с градиентным фоном и цветопередачей оказался бессильным. PNG-24 гораздо тяжелее, чем требуется в эксперименте.
JPEG дал более приемлемый результат, но надо признать, что изображение при сильном сжатии таки «поплыло».
WebP показал себя лучшим как по размеру, так и по качеству. Достаточно плавные переходы, чёткие линии, разборчивые буквы на порядок выше конкурентов.
Меня давно заинтересовал WebP и я стала его использовать на своём блоге ещё до того, как WordPress позаботился об этом. Мне даже пришлось внести дополнительный код, чтобы провести эксперименты на моём блоге.
Результат был впечатляющий: в ряде случаев мне удавалось сжать картинки с экономией до 50% их веса. Я посвятила целую статью знакомству с WebP.
К счастью, вам не придётся добавлять код, потому что в июле 2021 WordPress обновился до версии 5.8.1, добавив поддержку WebP.
Предлагаю посмотреть интересный доклад Никиты Дубко. Несмотря на то, что он сделан более четырёх лет назад и мы уже живём в другой реальности, ряд вопросов раскрыты очень наглядно.
Предварительная подготовка
Поскольку каждый килобайт на счету, нужно провести предварительную подготовку изображения: обрезать лишнее и уменьшить до оптимального размера. Остановимся на каждом пункте подробнее.
Кадрирование
Высокое качество современных камер мобильных телефонов привело к широкому их использованию. Однако при съёмке не всегда удаётся сделать правильную компоновку. Поэтому первое, что я делаю — кадрирую фото.
В случае скриншотов, группирую элементы ближе друг к другу, удаляю лишний белый фон. При этом шрифты будут выглядеть крупнее и чётче.
Размер картинок для сайта
Обычно нет смысла размещать изображения большего размера, чем контейнер для текста. Исключением могут стать скриншоты или картинки с мелкими деталями, тогда на помощь придёт лайтбокс.
В зависимости от выбранного макета и его настроек ширина статьи разная для каждого сайта. Давайте научимся её вычислять.
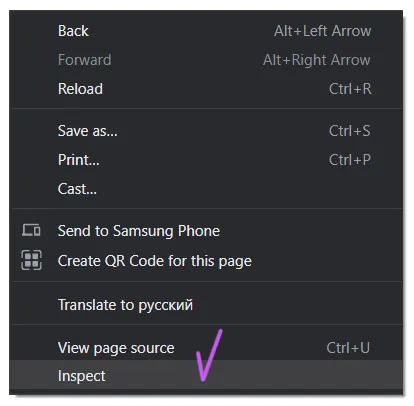
Откройте любую статью, можно даже воспользоваться примером страницы от WordPress. Нажмите правую кнопку мышки и выберите Inspect (Посмотреть код). В большинстве браузеров также можно открыть панель разработчика с помощью кнопки F12.

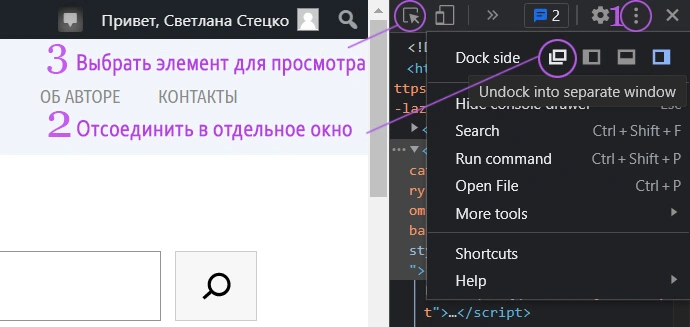
С правой стороны появится панель DevTools (Developer Tools) — инструменты разработчика, её можно отсоединить в виде отдельного окна. Для этого нажмите на три точки и выберите режим отделения.
Чтобы вы смогли выбирать различные элементы страницы для просмотра нажмите на значок со стрелочкой в верхнем левом углу.

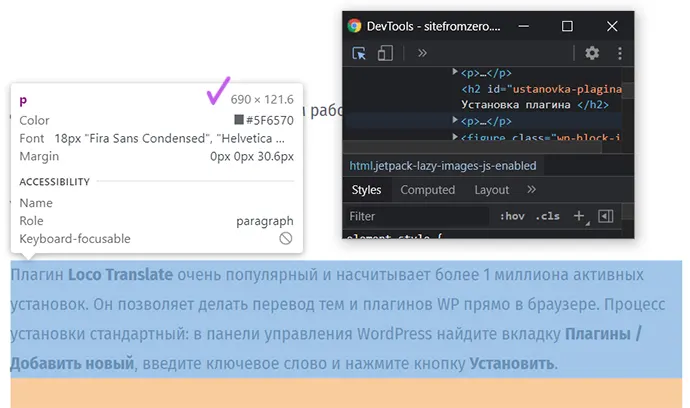
Выберете абзац (параграф) с текстом и смотрите его размеры, так в моём случае ширина 690 пикселей.

Большинство изображений для сайта делаю именно такого размера, но в случае скриншотов может плохо читаться мелкий шрифт. В этих случаях оставляю оригинальный размер и тогда при нажатии на картинку она увеличивается.
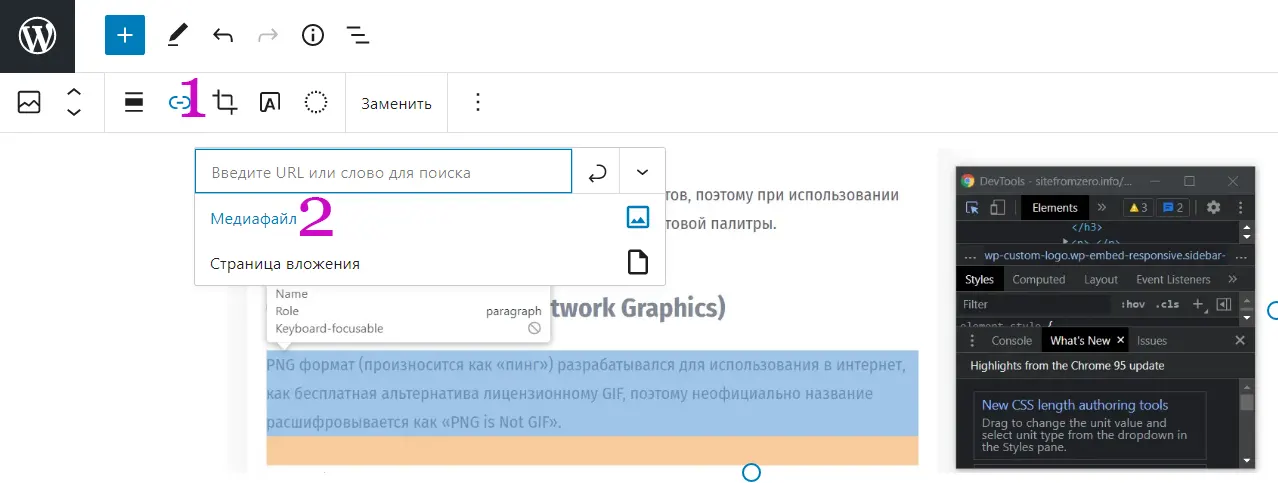
В теме Reboot данная функция (Лайтбокс) уже встроена и не требует дополнительного плагина, достаточно просто активировать её в настройках и сделать ссылку на медиафайл. Нажмите на изображение, чтобы оценить работу лайтбокса на практике.

Наконец-то мы переходим непосредственно к сжатию. Моя задача — полностью контролировать процесс и найти наилучшие параметры. Поэтому автоматизацию с помощью плагинов на данном этапе я не рассматривала.
Подобрала онлайн-конвертер и дополнительный модуль для Photoshop. Давайте рассмотрим как это происходит на практике.
Онлайн-конвертер
Для конвертации форматов JPEG и PNG в WebP рекомендую бесплатный онлайн-сервис Ezgif.com. В нём есть предварительный просмотр, что позволяет для каждого изображения подобрать свои параметры оптимизации (сжатия), добиваясь наилучшего результата.
В зависимости от картинки мне удаётся выиграть 20-50% от исходного варианта.
Конвертация PNG в WebP
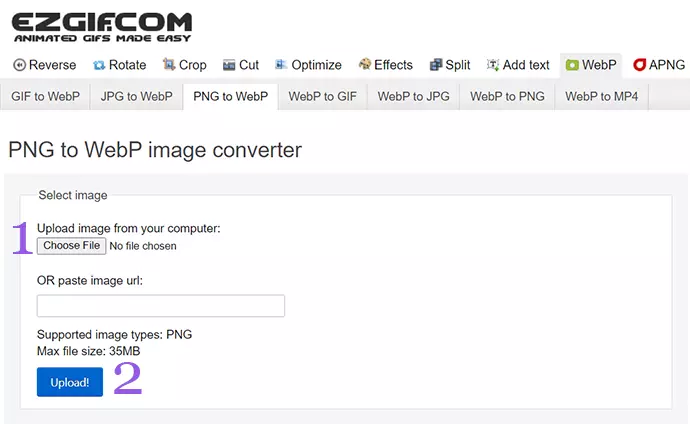
Если исходный файл PNG, то переходим в PNG-WebP конвертер, загружаем картинку.

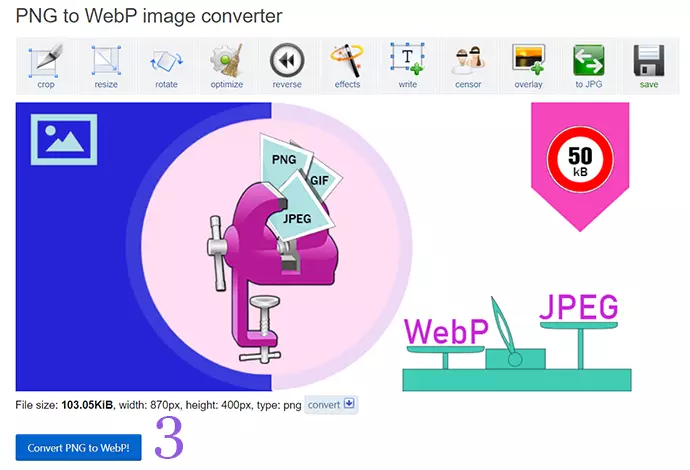
После этого появляется кнопка «Преобразовать в WebP».

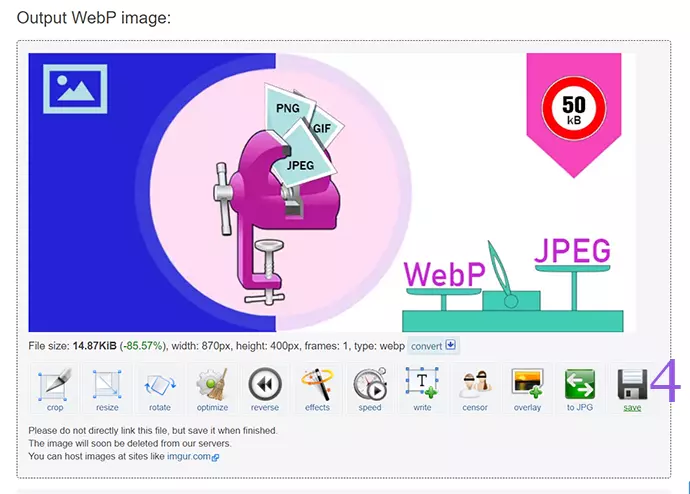
Вы сразу видите результат, как правило я больше ничего не трогаю и сохраняю файл.

При этом происходит достаточно сильное сжатие без видимых потерь качества. Так, миниатюра для данной статьи из 103 kB во время конвертации сжалась почти в 7раз и стала весить меньше 15 kB.
Конвертация JPG в WebP
Если исходный файл JPEG, то изначально я его сохраняю в наилучшем качестве (параметр 12), поэтому после аналогичной процедуры полученный файл WebP получается достаточно большого размера. В этом случае дополнительно использую оптимизацию.
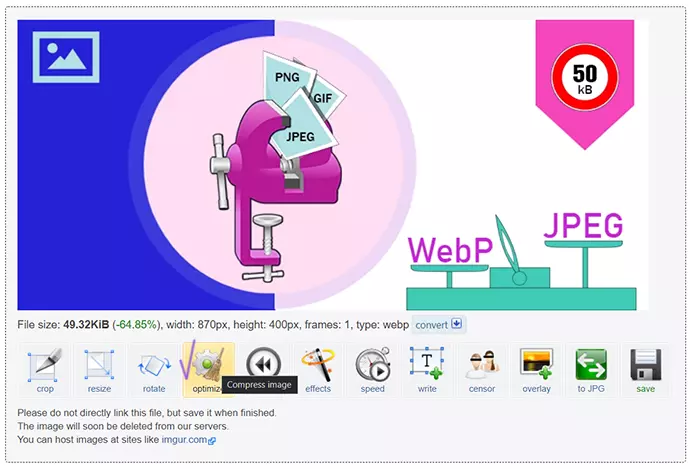
Итак, откройте конвертер JPEG/WebP, загрузите файл и преобразуйте его в WebP. У меня произошло сжатие файла почти в 3 раза, из 140 kB миниатюра стала весить 49 kB. Теперь нажмите кнопку «Оптимизировать».

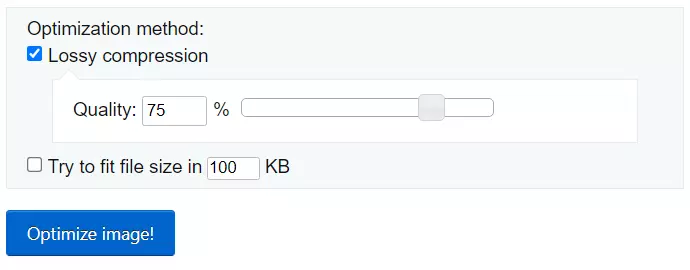
Настройте наилучшее соотношение размер / качество.

При Quality 75% получила картинку ещё в три раза меньше, теперь моя миниатюра весит всего лишь 15 kB, именно её вы видите в данной статье.
Как видите, процедура конвертации достаточно простая, не требует никаких дополнительных установок и лицензий.
Photoshop
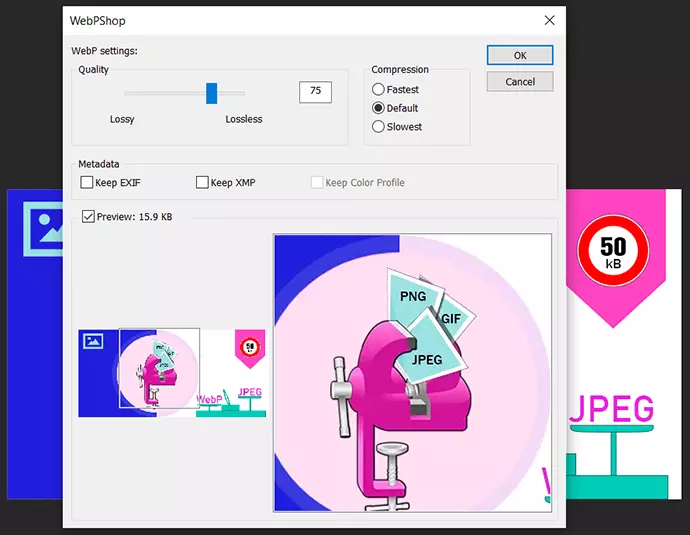
Сжать изображение используя WebP можно предварительно установив дополнительный модуль WebPShop, это займёт пару минут вашего времени.
Большое преимущество этого варианта в том, что не требуется создавать промежуточные файлы с потерей качества. Вы сразу с PSD файла сохраняете в WebP, а качественный предварительный просмотр позволит выбрать степень сжатия индивидуально для каждого изображения.

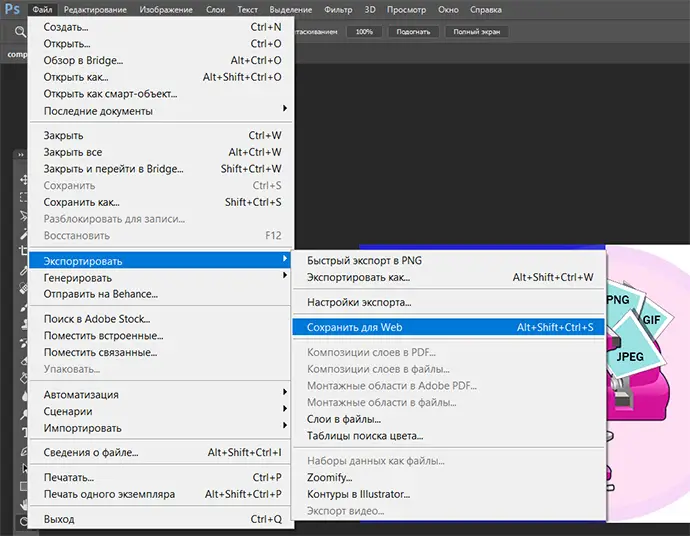
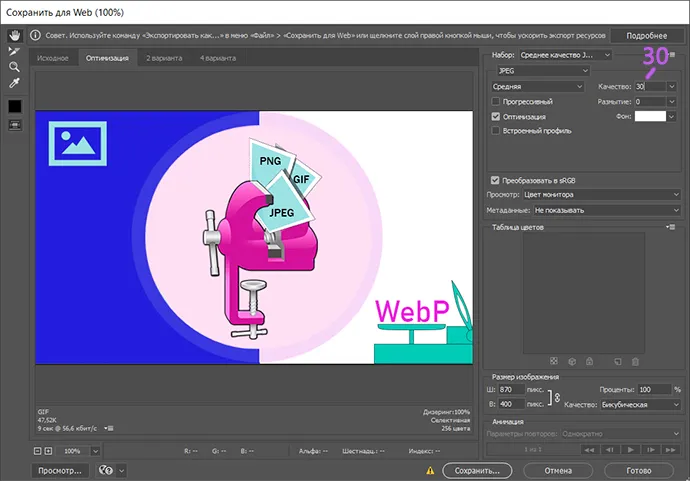
Для классических форматов JPEG и PNG Photoshop имеет специальную функцию «Сохранить для Web».

Для JPG варианта установила качество 30%, при этом размер файла составил 26 kB.

Качество картинки при этом на том же уровне, что и миниатюра для этой статьи (15 kB в WebP формате). При 10% качестве картинка уже выглядит не презентабельно, а весит 18 kB.
Давайте для сравнения сохраним эту же миниатюру в формате PNG. Снова заходим в раздел «Сохранить для Web», но теперь выбираем настройки для PNG. Я попробовала сохранить и в PNG-8 и PNG-24, но в первом случае возникли проблемы с оттенками, а во втором — с размером.

Итак, мы подробно разобрали как сжать изображение для сайта, используя популярные форматы. Узнали плюсы и минусы каждого. Надеюсь, мои иллюстрации помогли наглядно их оценить.
Когда я начинала свои эксперименты, хотела добиться, чтоб картинки на сайте были меньше 50 kB, в результате добилась желаемого и даже больше: половина моих иллюстраций весят менее 20 kB.
Я конвертирую изображения в Photoshop сразу с PSD файла, что даёт лучшее качество (минуя JPEG) и экономию времени. Если вы ещё не подружились с фоторедактором, воспользуйтесь онлайн-конвертером.
В будущем обязательно поэкспериментирую с плагинами и ещё одним интересным форматом AVIF, поделюсь впечатлениями. Подписывайтесь на обновления блога, вступайте в группы, чтобы не пропустить новые обзоры.
Буду рада вашим отзывам, комментариям, замечаниям. Делитесь своим мнением, опытом.










При сохранении картинки после преобразования в WebP на файле написано: тип элемента: Chrome HTML Document. Так и должно быть? Где написано, что это файл WebP?
Я пользуюсь Chrome и устанавливала в настройках открыть с помощью Google Chrome. В свойствах файла действительно написано: Chrome HTML Document (.webp). Так, что всё правильно. А webp указывается в качестве расширения файла (это после точки). Т.е. ваш файл должен выглядеть так: filename.webp