Мало кто из вебмастеров сомневается в преимуществах использования нового формата WebP, с поддержкой WordPress процесс внедрения пойдёт ещё быстрее. А вот как это сделать на практике — знают не все. Делюсь своим опытом.
В статье рассмотрим как открыть, отредактировать, сконвертировать и сохранить картинку. Для более продвинутых пользователей рекомендую пользоваться Photoshop, используя дополнительный модуль. Для кого этот редактор сложен, то предлагаю хороший конвертер.
Для большей убедительности собрала информацию о том, какие платформы уже поддерживают WebP. В конце статьи также описала недостатки формата.
Эксперименты с использованием WebP формата веду уже несколько месяцев, его алгоритм сжатия показал наилучшие результаты по сравнению с JPEG, GIF, PNG в уменьшении веса картинок для сайта.
Речь идёт прежде всего о web пространстве, где размер файла и скорость передачи информации стоят на первом месте. А формат, специально разработанный компанией Google в 2010 году, позволяет сохранить при этом качество без видимых изменений.
Если сжатие JPEG хорошо справляется с плавными цветовыми переходами, то с чёткими границами (чертежами, тексты) лучше подходит алгоритм PNG. Для анимаций (последовательное отображение кадров) чаще используется GIF, но глубина цвета ограничена только 8 битами, что привело к необходимости введения Animated PNG, поддерживающего 24-битные изображения.
Новая разработка должна была стать полной альтернативой трём старым форматам, при этом, используя новый алгоритм сжатия, представить существенно меньший размер файла.
Надо сказать, что компании Google это удалось. Теперь вы можете облегчить свой интернет-проект до 50%. А это имеет преимущество как для вас, так и для пользователей:
- уменьшение нагрузки на сервер;
- увеличение скорости загрузки страницы;
- экономия места на арендуемом сервере;
- уменьшение мобильного трафика для пользователей смартфонов.
Многие крупные компании, такие как Google, eBay, Facebook, Amazon активно используют его для экономии трафика.
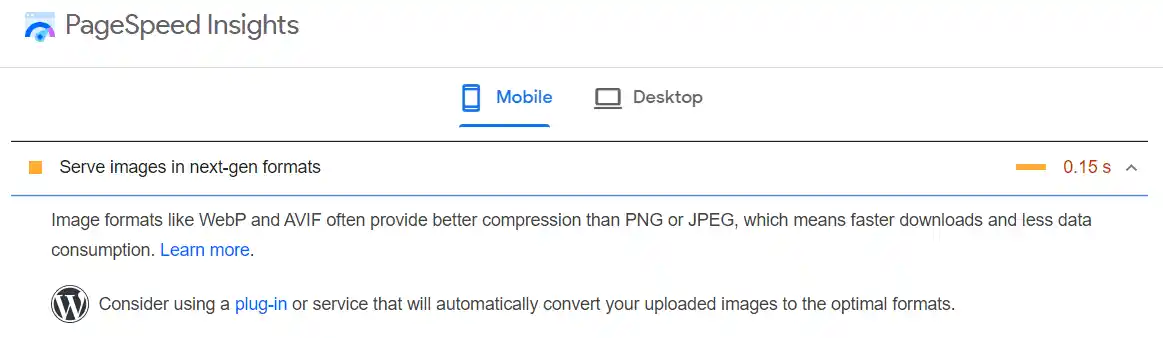
При проверке скорости загрузки сайта PageSpeed Insights также предлагает перейти на современные форматы.

Что такое WebP
WebP (Web Picture) — формат сжатия изображений, созданный на основе видеокодека VP8, поддерживает сжатие с потерями и без, полноцветную анимацию и прозрачность (8-битный альфа-канал). Подходит как для фотографий так и графических картинок.


Отличный результат при передаче цвета и чётких линий, градиентов, теней.
Теперь давайте посмотрим на фото: достаточно хорошо сохранена текстура при экономии 34% веса картинки.


Процесс сжатия основан на прогнозировании пикселей из окружающих блоков, что позволяет использовать пиксели несколько раз в одном файле.
По степени сжатия в большинстве случаев превосходит предшественников JPEG, PNG, GIF и разработан для их замены. AVIF и JPEG XL разработаны на основе видеоформата AV1 для замены WebP. AVIF уже поддерживает 69% браузеров, а более функциональный JPEG XL находится в стадии тестирования.
WebP поддержка браузерами
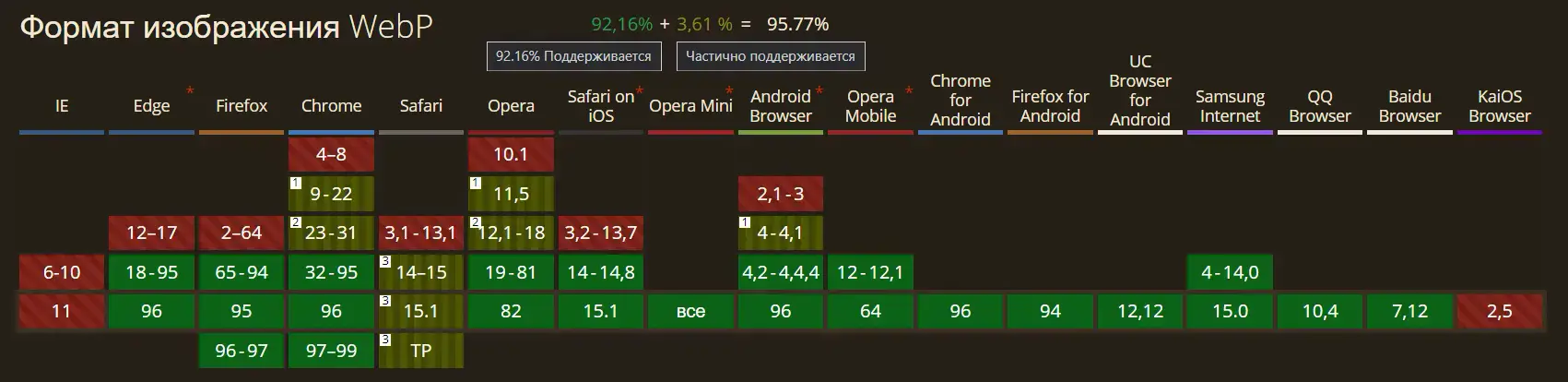
10 лет понадобилось WebP доказывать своё превосходство и сейчас почти все современные браузеры внедрили новый формат, а это по данным caniuse более 95%.

Microsoft Internet Explorer не имеет поддержки WebP и никогда не будет её иметь, поскольку больше не обновляется и нет смысла на него ориентироваться.
WebP поддержка CMS и конструкторами сайтов
Вслед за браузерами активно стали добавлять WebP и различные платформы для создания сайтов. Вот только несколько примеров, думаю этого достаточно, чтобы признать победу и начать пользоваться.
Tilda
Никита Обухов, создатель популярного конструктора, 2 сентября 2020 года объявил о внедрении в Тильду поддержки формата WebP. Причём скрипт сам определяет ширину контейнера для сайта, размеры для популярных устройств и браузеров и предварительно готовит нужные картинки в новом формате.
Пользователям ничего дополнительно делать не нужно, весь процесс автоматизирован. Более подробно о том, как реализована оптимизация изображений на Tilda читайте здесь. Готовится внедрение и более лёгкого формата AVIF.
WordPress
WordPress добавил поддержку WebP 20 июля 2021 года, запустив версию 5.8. Теперь вы можете загружать и пользоваться новым форматом точно также как JPEG и PNG.
Однако не все плагины ещё подключились. Например, я использую только WebP формат на своём сайте, но Rank Math, который определяет миниатюры для соцсетей его не понимает. Приходится дополнительно создавать JPEG копию для Facebook и Twitter. Это не проблема, поскольку пропорции данного изображения отличаются от миниатюры статьи и лучше загружать две картинки.
Если же вы использовали старые форматы, то можно установить один из многочисленных плагинов, предлагающих конвертацию в WebP. При этом вы получите выигрыш в скорости загрузки, но размер сайта может существенно увеличиться, если к старым картинкам добавятся новые.
Я не буду рекомендовать конкретные плагины, поскольку ещё не тестировала их. Делаю всё самостоятельно в Photoshop и практически не использую старые форматы. Меня больше интересует внедрение новых технологий.
Так, WordPress следит за развитием более прогрессивных форматов AVIF, JPEG XL. Надеюсь, что в скором будущем, мы сможем оптимизировать наши проекты ещё более эффективно.
Joomla
17 августа 2021 года вышла новая версия Joomla 4 со встроенной поддержкой WebP. Целых 9 лет компания трудилась над усовершенствованием CMS, сделав её более удобной, функциональной и безопасной.
Wix
Wix также позволяет загружать фото и фоновые рисунки в WebP, правда ещё не поддерживает анимации и преобразует их в статичные изображения. Картинки, загруженные в других форматах, автоматически конвертируются в WebP. Причём Wix сделал это раньше WordPress, Joomla, Drupal.
Drupal
Drupal 16 июня 2021 года также добавил поддержку WebP из коробки в версии 9.2.0. Процесс конвертации в рамках данной CMS смотрите на видео.
Чем открыть файл WebP
С каждым днём всё большее количество сайтов переходит на современный формат. У новичков может возникнуть страх, что делать со скаченной картинкой. Вы сохранили файл, но не знаете как его посмотреть.
На помощь придут браузеры, графические редакторы или онлайн-конвертеры. В зависимости от операционной системы выберите подходящий для вас вариант.
С помощью браузера
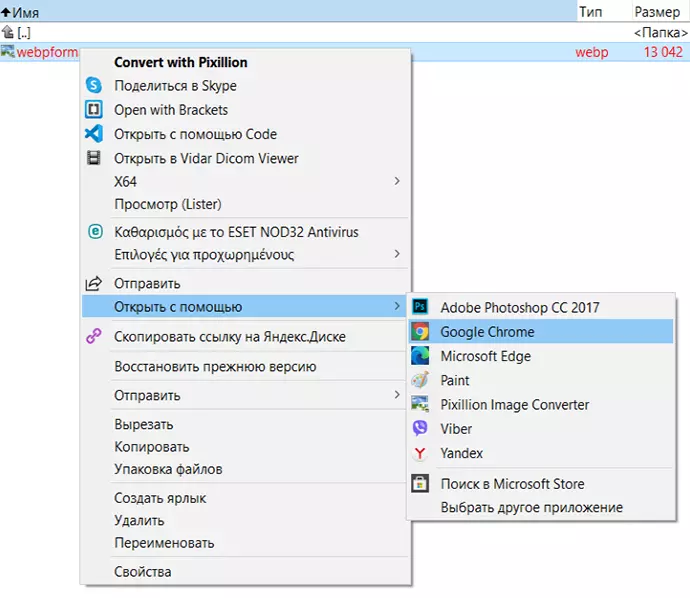
Пользователям Microsoft Windows помогут поддерживаемые браузеры — достаточно изменить настройки файла. Нажмите правую кнопку мышки и выберите опцию Открыть с помощью / Google Chrome (или Firefox).

В следующий раз WebP картинки будут открываться автоматически.
GIMP
Свободно распространяемый бесплатный графический редактор. Подходит для ретуши, редактирования, создания логотипов. Доступен для Windows, Linux, macOS. Конечно, он уступает профессиональной программе Photoshop, но его функций будет достаточно для большинства обычных пользователей.
Сохранение файла в WebP происходит через команду Экспортировать.
Приложение Просмотр
Более 10 лет компании Apple понадобилось для внедрения поддержки WebP. Пользователи macOS могут открыть и отредактировать изображение через приложение «Просмотр». Ранее требовалась установка дополнительной утилиты WebpQuickLook.
Как добавить в Photoshop
Чтобы Photoshop стал поддерживать WebP нужно установить специальный плагин. На просторах интернета я нашла два варианта, установила их и проверила лично. Привожу оба модуля, чтобы вы не путались в них и сразу установили лучший.
Плагин WebP Format
Процесс простой. Скачайте плагин и скопируйте файл WebPFormat.8bi в папку Plug-Ins:
c:/Program Files/Adobe/Adobe Photoshop(ваша версия)/Plug-Ins/
Для Photoshop CC 2017 копировать нужно в папку File Formats:
c:/Program Files/Adobe/Adobe Photoshop CC 2017/Required/Plug-Ins/File Formats/
Если установлены обе версии Photoshop (32 и 64 bit), то нужно в каждую скопировать соответствующий файл.
Всё. Загрузите Photoshop и пользуйтесь. Теперь вы можете как открыть WebP файл, так и сконвертировать с другого формата, используя функцию Сохранить как / WebP.

Недостатком этого варианта является отсутствие предварительного просмотра. Меня это не устроило, нашла модуль получше, переходим к следующему пункту.
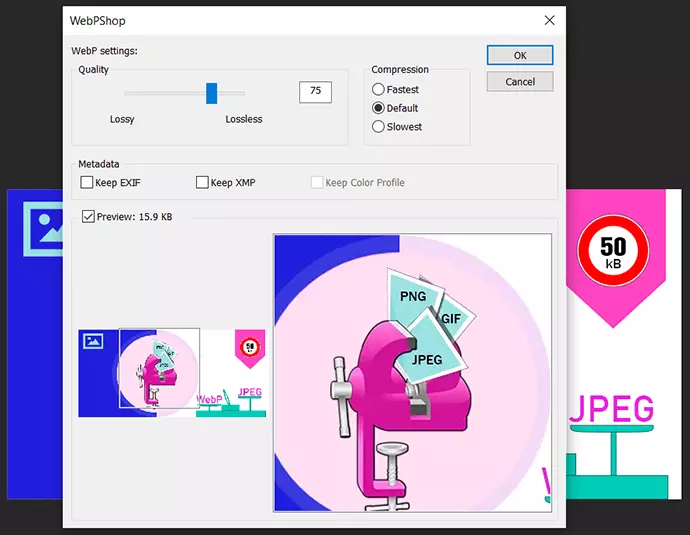
Плагин WebPShop от Google
На сайте поддержки от Adobe размещён внешний модуль WebPShop, который так же позволяет работать с WebP.
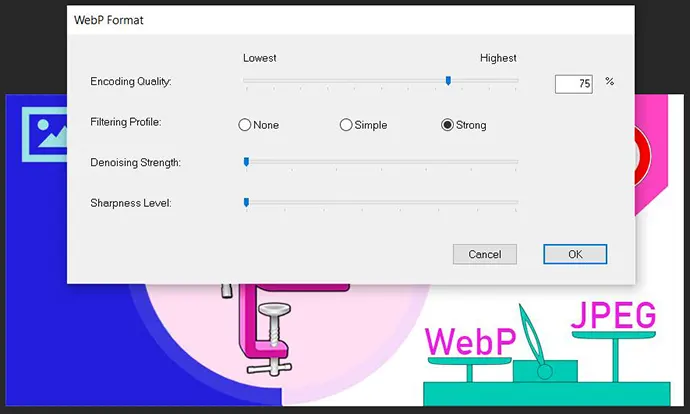
По словам разработчика, для обычных фото, подготавливаемых для веб-сайтов степень сжатия можно выбирать 70 и меньше, а вот для малоцветных картинок, скриншотов, чёрно-белых текстов алгоритм сжатия может показать лучший результат при качестве 98 и более.
Этот модуль устанавливается в общую папку и работает для всех установленных версий Photoshop. Итак, файл WebPShop_0_3_3_Win_x64.8bi нужно разместить в папку:
c:/Program Files/Common Files/Adobe/Plug-Ins/CC/File Formats/
Откройте Photoshop, теперь вы можете как открывать файлы WebP, так и конвертировать картинки с помощью функции Сохранить как / WebPShop.
Модуль имеет встроенный предварительный просмотр, что позволяет быстро добиться желаемого результата.

Конвертер Ezgif
Для тех, кто предпочитает вернуться в привычные форматы могу порекомендовать отличный конвертер Ezgif. Он преобразует WebP файл в JPEG, PNG, GIF и наоборот. Сервис имеет множество дополнительных функций:
- изменение размера;
- кадрирование;
- цветокоррекция;
- добавление текста;
- регулировка степени сжатия;
- предварительный просмотр;
- работа с анимацией.
Минусы
Явные преимущества формата привели к широкому его внедрению. Всё-таки это большое достижение убедить весь мир перейти с привычных JPEG и PNG на новый уровень сжатия.
Теперь поговорим о недостатках.
- Не все программы и приложения поддерживают WebP.
- Не подходит для пиксельной графики, поскольку сжатие приведёт к потере цвета.
- Сжатие с потерями не поддерживает модель RGB (3 цвета), а кодирует изображение в YUV (яркость + 2 цвета).
- При сильном сжатии края сохраняются чёткими, а вот текстура теряется: лица становятся пластилиновыми в отличие от клеточного эффекта JPEG. Оба варианта не идеальны и какой лучше трудно сказать. К пикселям мы уже привыкли и воспринимаем их более естественно.


Как видите из простого эксперимента, новый формат гораздо лучше отработал глаза, губы, буквы. Да, текстура кожи исчезла, но и старый формат не сохранил её, всё поплыло.
На этом у меня всё, выбор за вами. Никаких сложностей уже сегодня не существует, смело используйте WebP. Пусть ваши сайты открываются как можно быстрее, а PageSpeed Insights больше не беспокоит своими замечаниями.










Очень интересная статья?
Благодарю.
Много полезного узнала. Спасибо за подробную информацию
Пожалуйста, пользуйтесь.
Спасибо за информацию полезная статья
Пожалуйста, внедряйте в жизнь.
Спасибо за много полезностей. Будем разбираться и применять.
Стоит разобраться.
Спасибо, было очень интересно прочесть!
Рада, что нашли для новое и полезное.
Узнала новую и нужную информацию. Про WebP слышала, но не вникала. А в статье все очень понятно расписано.
Старалась писать доступным языком. Применяйте в жизни.
Новое всегда интересно. Как то страшновато переходить на новый формат, пока не попробовала. Надо в это дело вникать и пробовать, возможно будет больше пользы, чем от старых форматов. Спасибо за интересную информацию.
Ах, а я наоборот люблю всё неизвестное, нравится экспериментировать, вот уже думаю пора внедрять более новый AVIF. Обязательно попробуйте и посмотрите сколько у вас получится сэкономить kB.
К слову о конвертации, могу порекомендовать более прогрессивные Фотоконвертеры, которые можно использовать онлайн, без регистрации и даже просто в чате телеграмм. Мгновенно конвертируют, сжимают без потерь, также можно использовать доп. функции: водяные знаки, легкую ретушь, изменение размера и многое другое.
Вот мой ТОП-3:
— photoconverter.ru
— online.reaconverter.com
— reaConverterBot в телеграмм.
P.S. Все сервисы бесплатны для базовых функций, но есть и PRO-версия для продвинутой работы.
Пошаговые инструкции, сравнение функций и лайфхак по обработке фото — в моей статье на Дзене:
https://dzen.ru/a/Z-ZD_D5ZIH0iYMMS
Благодарю за дополнение. Я пользуюсь Photoshop, но может кому-то это будет полезно.