Підписники – це цільова аудиторія сайту. Якщо читачеві сподобався матеріал, то є ймовірність, що він підпишеться на оновлення.
Сьогодні я розповім про встановлення простої форми підписки на сайті WordPress та як налаштувати новинну email розсилку, скориставшись власною поштовою службою WP. Цей варіант підійде для молодого блогу з невеликою кількістю підписників.
Підписка на розсилку
Якщо ви створюєте цікавий контент, влаштовуєте конкурси, робите подарунки, знижки, то зацікавлені в миттєвому повідомленні своїх читачів про новинки та акції.
Для цього потрібно дати можливість відвідувачам підписатися на розсилку новин, що можна здійснити різними способами:
- по email (отримувати новини сайту на пошту);
- по RSS (отримати доступ до RSS-стрічки сайту);
- через Push-сповіщення.
У цій статті ми розглянемо перший варіант, він уже давно працює, а форма підписки на розсилку є звичним атрибутом інтернет-майданчиків. При цьому читачеві достатньо залишити свої дані і всю інформацію він отримуватиме на свою електронну пошту.
Форма підписки
Форма підписки (subscription form) – спеціальний блок, розміщений на сайті, за допомогою якого користувачі добровільно залишають свої персональні дані (ім’я, email, номер телефону, стать, дата народження…) в обмін на розсилку корисної йому інформації.
Чим більше даних про своїх клієнтів ви хочете отримати, тим менша ймовірність, що вони ними поділяться. Компанії часто пропонують подарунки, бонуси, знижки в обмін на електронну пошту.
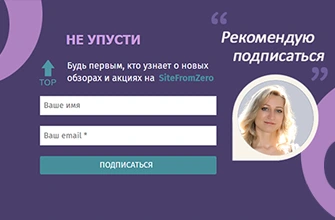
Форма підписки може бути оформлена у вигляді статичного блоку або з’являтись через певний час у вигляді спливаючого вікна, з підтвердженням електронної пошти чи ні.
На новому проекті раджу не атакувати відвідувачів спливаючими вікнами (pop up). Вони хоч і більш ефективні, але дуже дратівливі. Пошукові системи та читачі придивляються до сайту, дайте час ознайомитись.
Останнім часом можна зустріти Exit popup – красиво оформлена заставка з’являється не на початку візиту, а навпаки, коли відвідувач хоче покинути проект. З одного боку, ви не заважаєте читанню, а з іншого – перешкоджаєте закриттю сайту.
Тим самим ви знижуєте кількість відмов, але збільшуєте кількість незадоволених. Заспокоїти відвідувачів можна вигідною пропозицією: завантажити книгу, отримати безкоштовну послугу тощо.
Розробляючи дизайн та функціональність форми підписки, дотримуйтесь основних правил:
- Вона має виділятися на сайті, щоб читачам не довелося її шукати серед рекламних блоків.
- Мінімум полів для заповнення, відсутність капчі збільшить кількість охочих підписатися.
- Вкажіть, що саме отримає читач, підписавшись на розсилку (новини, акції, подарунки…).
- Дайте можливість відписатися від розсилки, уникайте нав’язливості.
Як створити просту форму підписки для WordPress
Є багато сервісів, що надають цю послугу, але для новачків я хочу запропонувати найпростіший спосіб, до того ж безкоштовний.
Сьогодні ми встановимо досить популярний плагін Jetpack від розробників WordPress (автор: Automattic). На сьогоднішній день він має понад 5 млн активних установок, над його розробкою працює понад 40 фахівців, а значить заслуговує на нашу увагу.
Навіть якщо у майбутньому ви перейдете на інший сервіс (наприклад, MailChimp, SendPulse), знання цього варіанту зайвим не буде.
Jetpack примітний величезною кількістю підключаємих модулів. Звичайно, не варто всі їх використовувати, щоб не втратити швидкість завантаження сайту, достатньо вибрати найбільш необхідні конкретно для вашого проекту.
Чому б не користуватися безкоштовною поштовою службою WordPress.com. На встановленій формі не буде жодних логотипів та водяних знаків.
Встановлення плагіна Jetpack
Процедура установки не зовсім стандартна, тому розглянемо її детально.
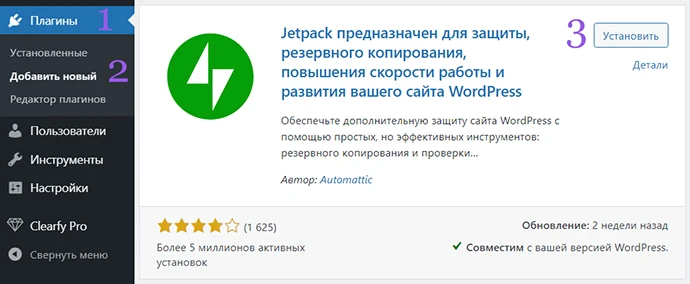
На бічній панелі виберіть розділ «Плагіни», а потім перейдіть за посиланням «Додати новий». Введіть у пошуку Jetpack та натисніть кнопку «Встановити».

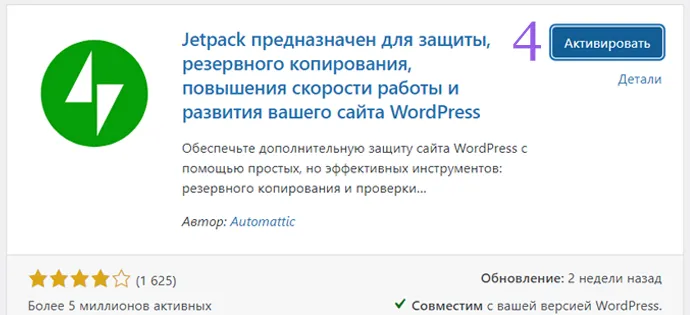
Після встановлення з’явиться кнопка «Активувати», натисніть на неї.

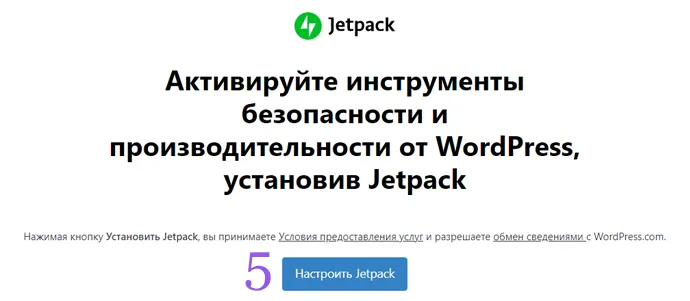
Потім буде запропоновано зв’язатися з обліковим записом WordPress.com. Якщо ви не зареєстровані, створіть новий обліковий запис, оскільки цей плагін використовує хмару WordPress.com.

Тепер потрібно підключити безкоштовний тариф, він знаходиться у самому низу після всіх платних варіантів. Якщо хочете використовувати більш розширений функціонал, виберіть відповідний.

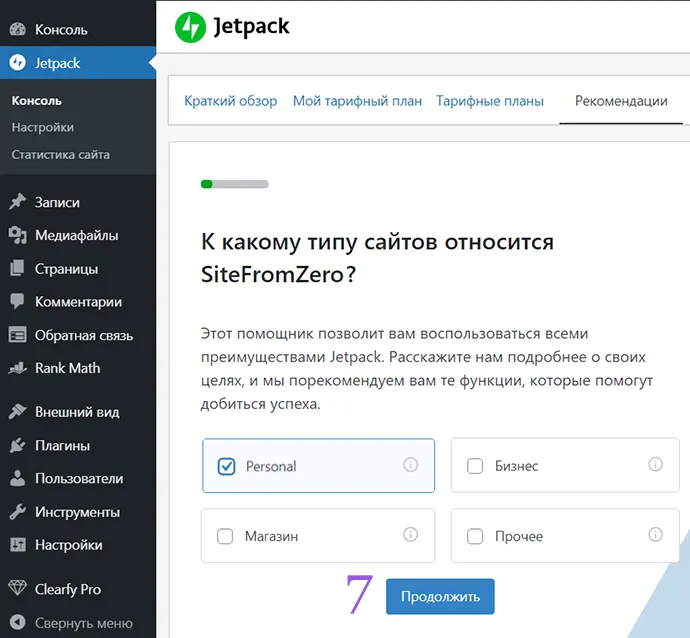
Потім позначте галочкою тип вашого сайту.

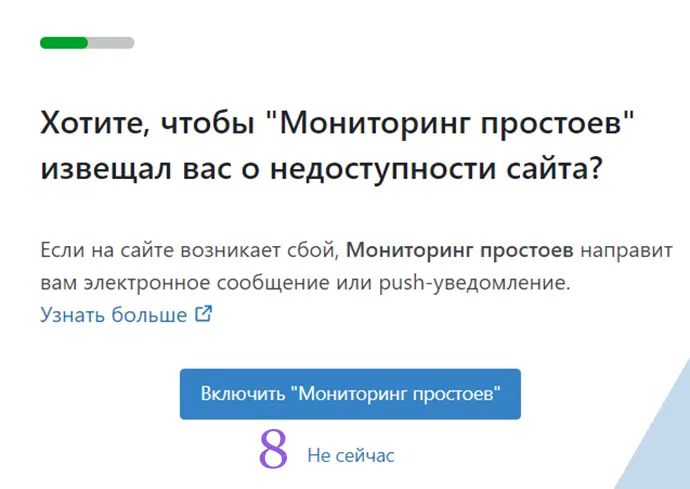
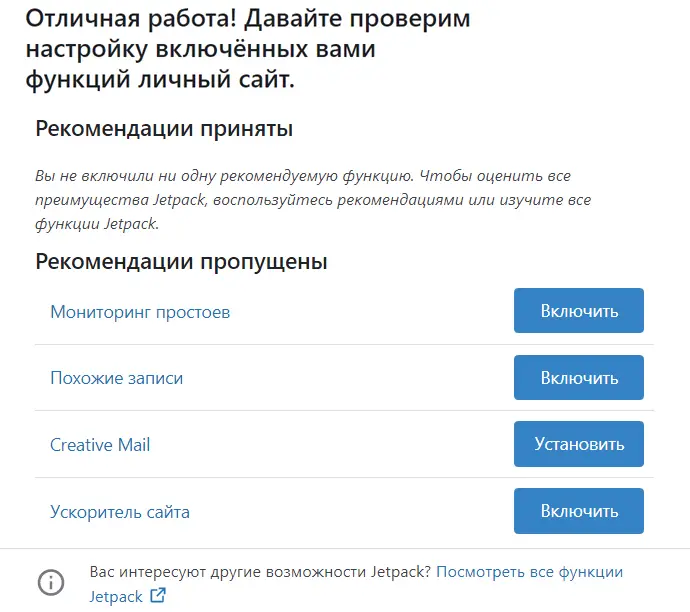
Далі будуть автоматично запропоновані кілька функцій, можна вибрати «не зараз» і підключити пізніше за потребою.

Нарешті встановлення плагіна завершено. Підключати потрібні модулі раджу поступово, оскільки в залежності від теми та переваг багато з них можуть і не знадобитися.

Створення підписки на сайт від Jetpack
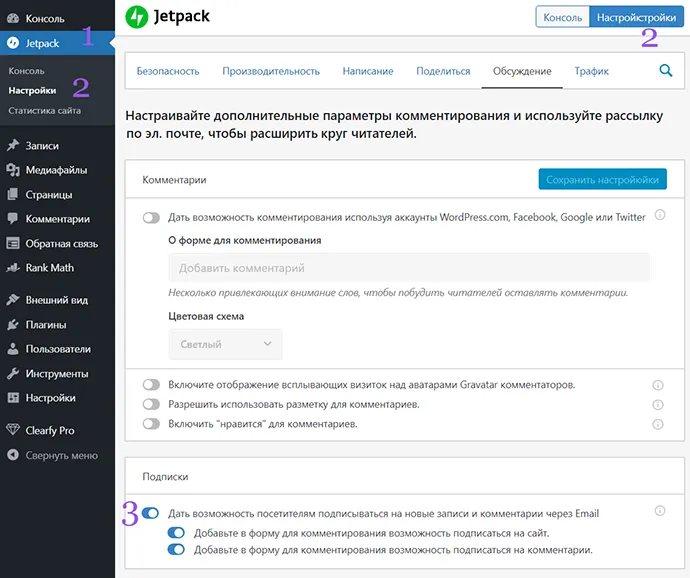
Встановлення форми підписки досить просте і займе не більше 5 хвилин. У налаштуваннях плагіна Jetpack відкрийте закладку «Обговорення» та змістіть три повзунки.

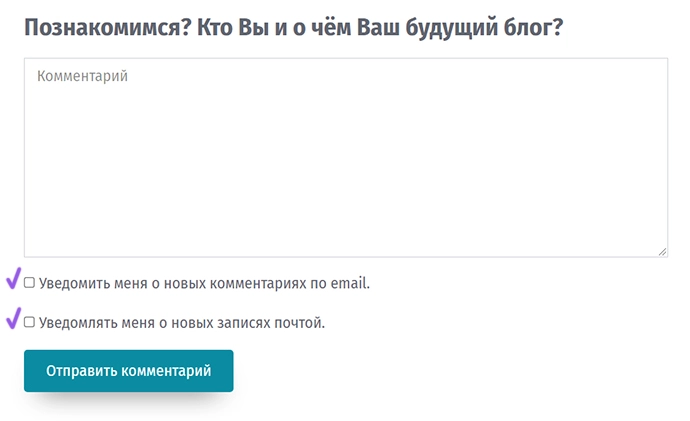
Тепер зацікавлені читачі зможуть підписатися на нові статті та коментарі блогу. Така можливість у них виникла у формі коментарів.

Виведення форми підписки на сайт
За допомогою віджету
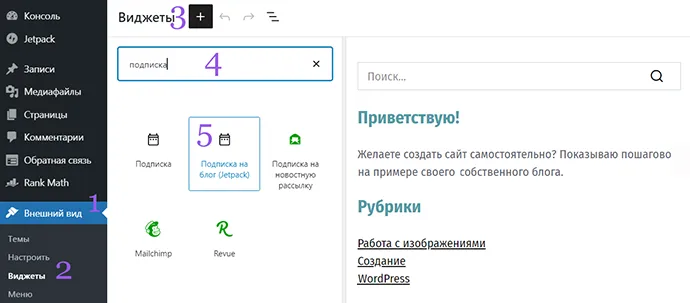
Щоб вивести окрему форму підписки в сайдбар або футер (підвал), потрібно просто додати віджет «Підписка на блог (Jetpack)» у відповідне поле. Для цього в лівій панелі керування WordPress зайдіть до розділу Зовнішній вигляд / Віджети. Вам відкриється вікно сайдбару, натисніть кнопку «+» і введіть «Підписка» в рядку пошуку, виберіть відповідний віджет від Jetpack.

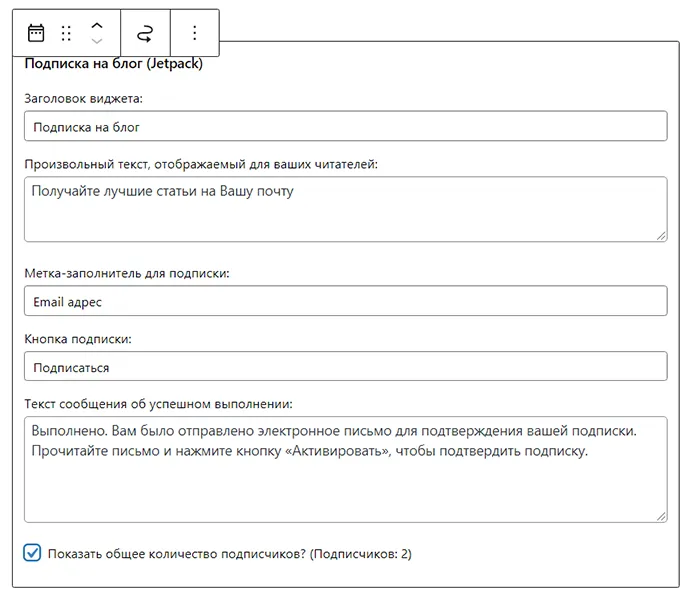
Заповніть на свій розсуд поля у формі віджету.

При цьому форма підписки буде виглядати так.

Оскільки мій блог ще новий, галочку з кількістю підписчиків я приберу, щоб не відлякувати перших бажаючих та включу її, коли це повідомлення працюватиме «на мою користь». Люди набагато охочіше підписуються, коли бачать велику спільноту, це викликає більше довіри.
Ось, власне, і все. Аналогічно додаю блок у підвал сайту. Це теж добре місце, оскільки прочитавши статтю, читачеві не доведеться прокручувати сторінку в пошуках форми підписки, а довіра до сайту буде набагато вищою, ніж на перших секундах, коли він тільки зайшов.
За допомогою шорткоду
Як вивести блок підписки за допомогою віджету, ми розібралися, а що робити, якщо потрібно вивести форму на головну сторінку. У цьому випадку потрібно скористатися спеціальним шорткодом.
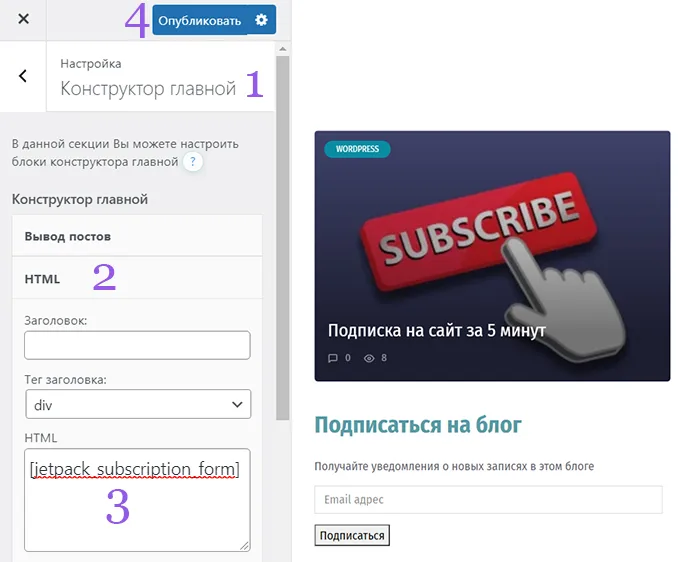
Для редагування головної сторінки переходимо до візуального редактора: Зовнішній вигляд / Налаштувати. Далі все залежить від обраної теми та її можливостей. В темі Reboot від WPShop потрібно зайти в закладку «Конструктор головної» і вставити шорткод від Jetpack.

Отже, тепер ви знаєте два способи виведення цього блоку. А чи є різниця… Так, і досить велика.
При виведенні за допомогою віджету ви заповнюєте спеціальну форму і відповідно можете редагувати написи та кількість підписчиків на власний розсуд.
А ось при виведенні через шорткод виводиться блок із початковими налаштуваннями. Відредагувати переклад можна за допомогою Loco Translate. Вносіть будь-які зміни, проте при цьому у вас має бути встановлений зайвий плагін.
Якщо ж достатньо змінити в блоці лише назву / опис / кнопку, то можна просто додати атрибути title, subscribe_text та subscribe_ button відповідно. Крім того, можна додати і кількість підписників.
Замість стандартного шорткоду
[jetpack_subscription_form]створіть свій власний, наприклад:
[jetpack_subscription_form title="Підписатися на блог" subscribe_text="Отримуйте повідомлення про нові записи у цьому блозі" subscribe_button="Підписатися" show_subscribers_total="1"]Якщо хочете приховати кількість підписників, то замість одиниці поставте нолик.
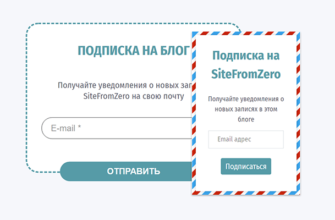
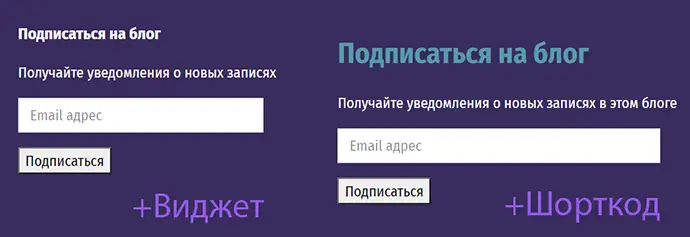
Крім того, є й суто зовнішня відмінність. Коли я спробувала вивести блок у футері сайту обома способами отримала й різні оформлення.

Залежно від теми можуть спостерігатися деякі відмінності як у кольорі, так і в жирності шрифтів. Це залежить від класу написів та стилів.
Перевірте, чи не є назва блоку заголовком H1-H3. Їх рекомендується використовувати для структури статті, пошуковому роботі буде легше розібратися з важливими елементами сторінки та правильно її ранжувати.
WPShop своїм користувачам пропонує симпатичне оформлення блоку, чим я із задоволенням скористалася. А конструктор FormDesigner, дозволяє моделювати різноманітні веб-форми, використовуючи вбудовану базу макетів. Він легко інтегрується з WordPress. Докладно описала різні способи зміни зовнішнього вигляду форми підписки.
Перевірка роботи
Давайте тепер перевіримо, як працює підписка: введіть email-адресу та підпишіться на блог. При цьому має з’явитись наступний запис.
Виконано. Вам було надіслано електронного листа для підтвердження вашої підписки. Прочитайте лист і натисніть кнопку «Активувати», щоб підтвердити підписку.
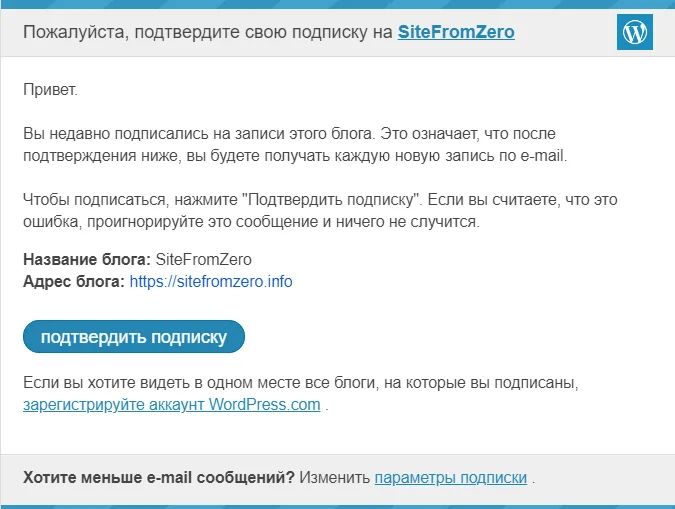
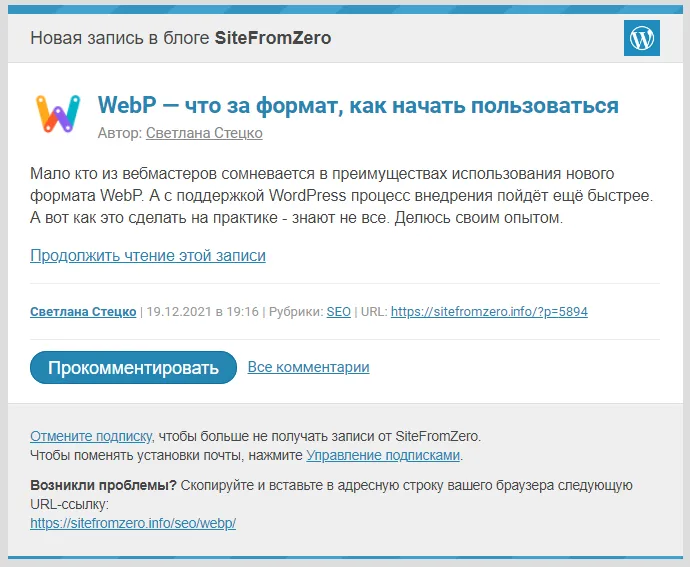
На пошту має прийти такий лист.

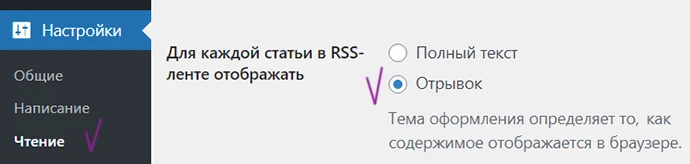
Текст листа можна відредагувати в розділі Налаштування / Читання, там же потрібно вказати всю статтю надсилати на пошту або уривок.
Звичайно, підтвердження пошти створює додаткову дію для читача і, можливо, він проігнорує його, проте це важливий момент для блогера, в базі будуть лише реальні адреси.
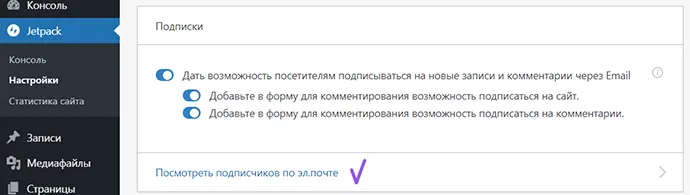
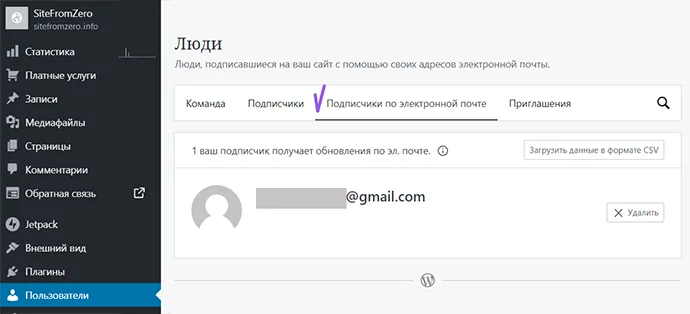
Щоб знайти список підписників, потрібно повернутися до налаштувань плагіна Jetpack і перейти за посиланням «Подивитися підписників по ел. пошті».

Вас перекине на сайт WordPress.com, де і зберігається вся інформація

Розсилка новин
Блок встановили, перевірили, а як зробити довгоочікувану email розсилку… Чесно кажучи, для мене це виявилося найскладніше питання. Довелося гуглити та розбиратися. Виявилося, що робити нічого не треба. Просто пишіть статті.
Тепер кожному підписнику блогу, який підтвердив email, надсилатимуться подібні листи при виході нових публікацій.

Листи з анонсами створюються автоматично та безкоштовно поштовою службою WordPress.com. Звичайно, немає можливості редагування, зате не доведеться занурюватися в налаштування плагінів і серверів.
Для новачка це може бути швидкий старт, а дані можна потім вивантажити у CSV форматі (перед завантаженням потрібна авторизація на WordPress.com).
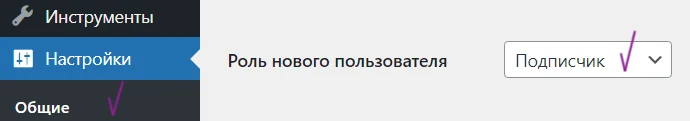
Перевірте, щоб у загальних налаштуваннях роль нового користувача була Підписник або більше.

Рекомендую в налаштуваннях встановити публікацію лише анонсу статті, а зацікавлені підписники зможуть перейти за посиланням на сайт та прочитати матеріал повністю.

Тим самим ви будете підтримувати зв’язок з вашою лояльною аудиторією та отримувати додаткові переходи.
Яким би ви не користувалися сервісом, робіть резервні копії своєї підписної бази.
Недоліки
У поштовій службі WordPress.com не передбачено (на момент написання статті) надсилання листів частинами з часовим інтервалом. Поки кількість підписників невелика, це не проблема. Але коли одночасно вирушать сотні листів, то таку рекламу сервер може розцінити як СПАМ-розсилку.
На той час, краще серйозно підготуватися і користуватися стороннім сервісом, тим самим знизивши навантаження на орендуємий сервер.
Підведемо підсумки. Ми розібралися, що таке підписка на розсилку, для чого вона потрібна. Тепер ви за 5 хвилин можете встановити блок, почати збирати підписну базу, робити розсилки новин.
P.S. Перегляньте список всіх доступних блоків на вашому сайті, так я знайшла цілих (4!) форми підписки. Вони відрізняються дизайном, але сенс роботи з ними ви вже зрозуміли.
Сподіваюся, стаття виявилася корисною. Початківцю блогеру важливо зосередитися на створенні якісного контенту, а цей плагін дає можливість швидко перейти до написання текстів.
А тим, хто хоче налаштувати власні красиві бюлетені та блоки підписок, можу порекомендувати плагін MailPoet 3.