Зменшення ваги картинок завжди було у центрі уваги вебмайстрів. Чим вони легші, тим швидше вантажиться сторінка. Наше завдання стиснути зображення якнайсильніше, але не втратити якість. Розглянемо два способи: за допомогою Photoshop та онлайн-конвертера.
Кількість ілюстрацій на сайті може обчислюватись тисячами. А ви знаєте, що до кожного завантаженого зображення WordPress автоматично створює ще цілу серію мініатюр різного розміру. Ситуація явно скрутна: його розмір зростає, «як на дріжджах».
Я витратила чимало часу у пошуках вирішення цієї проблеми: як зменшити вагу зображення без втрати якості, хочу поділитися своїми результатами.
Особливості форматів
Картинки бувають різними: з прозорим фоном або без, з чіткими лініями або плавними переходами, відрізнятиметься кількістю представлених кольорів. Стиснути зображення можна за допомогою алгоритмів різних форматів, враховуючи його специфіку.
Особливостям растрових форматів я присвятила окрему статтю. Тут же нагадаю, основні властивості та сфери їх застосування:
- JPEG добре передає палітру кольорів, градієнти, плавні переходи, але не підтримує прозорість та анімацію. Погано передає чіткі тонкі лінії. Застосовується для стиснення фотографій.
- GIF стискає зображення без втрати якості, але обмежений 256 кольорами. Досить важкий і для сайтів використовується рідко, переважно для створення анімацій.
- PNG підтримує повнокольорові зображення, прозорість і навіть анімації (APNG), добре відображає як плавні переходи, і чіткі лінії. Застосовується для стиснення малюнків та скріншотів.
- WebP розроблено з метою замінити всі попередні формати. Підтримує повнокольорові зображення, прозорість, анімації. Справляється з градієнтами та графікою. Використання нового алгоритму стиснення дозволяє зменшити вагу файлу приблизно на 30%.
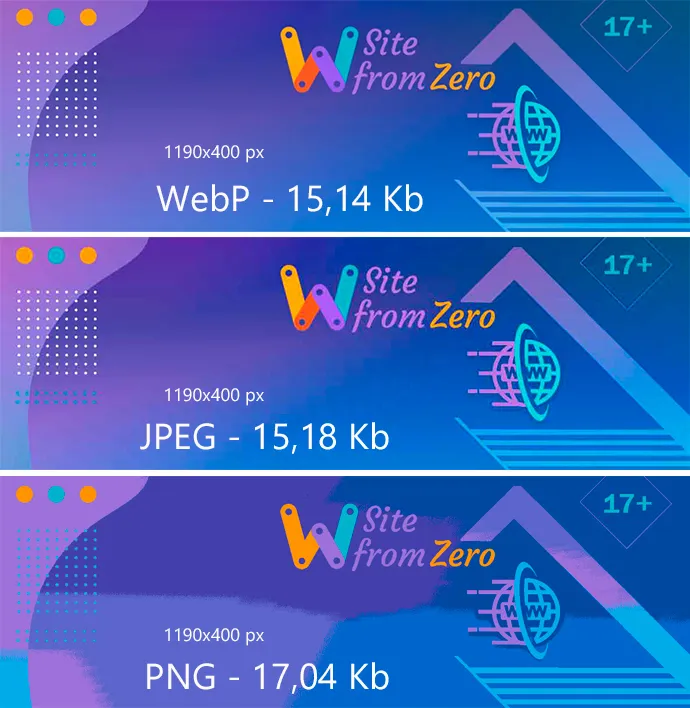
Щоб наочно проілюструвати різницю, я провела невеликий експеримент: стиснула одну й ту саму картинку за допомогою трьох форматів так, щоб усі вони були приблизно 15 Kb.

PNG-8 добре впорався з тонкими лініями та різкими переходами, але з градієнтним фоном і перенесенням кольору виявився безсилим. PNG-24 набагато важче, ніж потрібно для експерименту.
JPEG дав більш прийнятний результат, але треба визнати, що зображення при сильному стисканні таки «попливло».
WebP показав себе найкращим як за розміром, так і якістю. Досить плавні переходи, точні лінії, розбірливі літери набагато вище конкурентів.
Мене давно зацікавив WebP, і я почала його використовувати на своєму блозі ще до того, як WordPress подбав про це. Мені навіть довелося зробити додатковий код, щоб провести експерименти на моєму блозі.
Результат був вражаючий: часом мені вдавалося стиснути картинки з економією до 50% їх ваги. Я присвятила цілу статтю знайомству з WebP.
На щастя, вам не доведеться додавати код, тому що в липні 2021 WordPress оновився до версії 5.8.1, додавши підтримку WebP.
Пропоную подивитись цікаву доповідь Микити Дубко. Незважаючи на те, що він зроблений більш ніж чотири роки тому і ми вже живемо в іншій реальності, низка питань розкрита дуже наочно.
Попередня підготовка
Оскільки кожен кілобайт на рахунку, потрібно провести попередню підготовку зображення: обрізати зайве та зменшити до оптимального розміру. Зупинимося на кожному пункті докладніше.
Кадрування
Висока якість сучасних камер мобільних телефонів призвела до широкого використання. Однак під час зйомки не завжди вдається зробити правильне компонування. Тому перше, що я роблю – кадрую фото.
У разі скріншотів групую елементи ближче один до одного, видаляю зайве біле тло. При цьому шрифти будуть виглядати більшими і чіткішими.
Розмір картинок для сайту
Зазвичай немає сенсу розміщувати зображення більшого розміру, ніж контейнер для тексту. Винятком можуть стати скріншоти або картинки з дрібними деталями, тоді на допомогу прийде лайтбокс.
Залежно від вибраного макету та його налаштувань ширина статті різна для кожного сайту. Давайте навчимося її обчислювати.
Відкрийте будь-яку статтю, навіть можна скористатися прикладом сторінки від WordPress. Натисніть праву кнопку мишки та виберіть Inspect (Переглянути код). У більшості браузерів можна також відкрити панель розробника за допомогою кнопки F12.

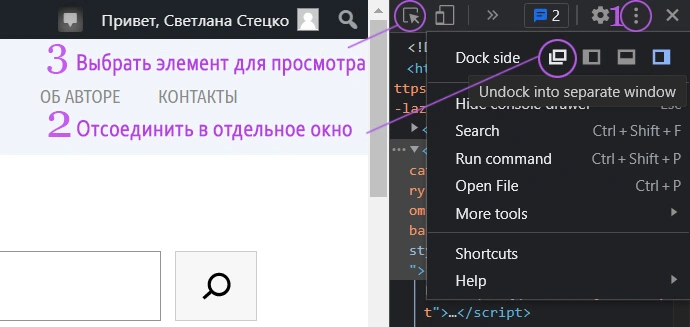
Праворуч з’явиться панель DevTools (Developer Tools) – інструменти розробника, її можна від’єднати у вигляді окремого вікна. Для цього натисніть на три точки і виберіть режим відділення.
Щоб вибрати різні елементи сторінки для перегляду, натисніть на значок зі стрілочкою у верхньому лівому кутку.

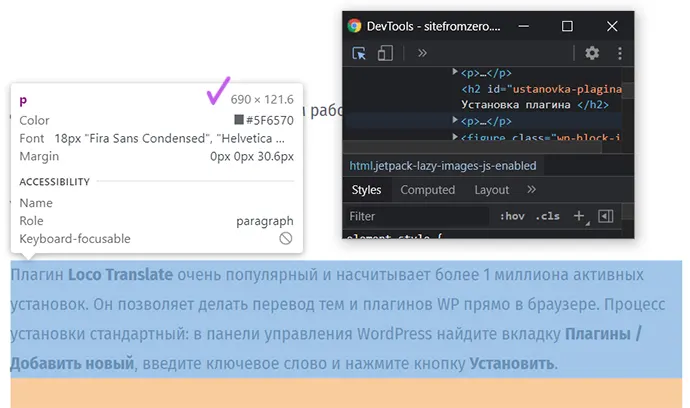
Виберіть абзац (параграф) із текстом та дивіться його розміри, так у моєму випадку ширина 690 пікселів.

Більшість зображень для сайту роблю саме такого розміру, але у разі скріншотів може погано читатись дрібний шрифт. У цих випадках залишаю оригінальний розмір, і тоді при натисканні на картинку вона збільшується.
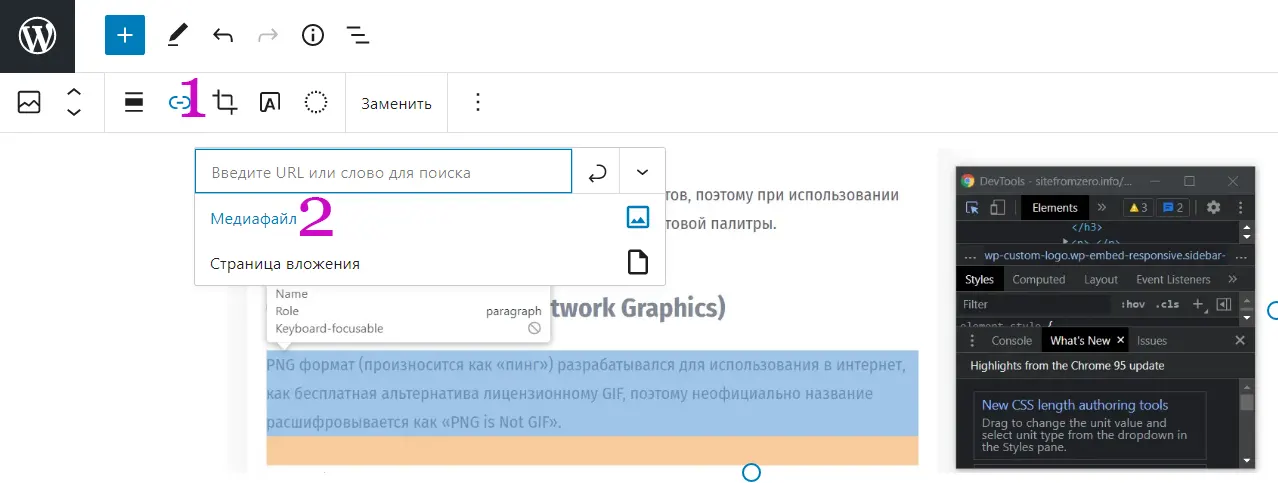
В темы Reboot Ця функція (Лайтбокс) вже вбудована і не вимагає додаткового плагіна, досить просто активувати її в налаштуваннях і зробити посилання на медіафайл. Натисніть на зображення, щоб оцінити роботу лайтбоксу на практиці.

Нарешті ми переходимо безпосередньо до стиску. Моє завдання – повністю контролювати процес та знайти найкращі параметри. Тому автоматизацію за допомогою плагінів на цьому етапі я не розглядала.
Підібрала онлайн-конвертер та додатковий модуль для Photoshop. Давайте розглянемо, як це відбувається на практиці.
Онлайн-конвертер
Для конвертації форматів JPEG та PNG у WebP рекомендую безкоштовний онлайн-сервіс Ezgif.com. У ньому є попередній перегляд, що дозволяє для кожного зображення підібрати параметри оптимізації (стиснення), домагаючись найкращого результату.
Залежно від картинки, мені вдається виграти 20-50% від вихідного варіанту.
Конвертація PNG у WebP
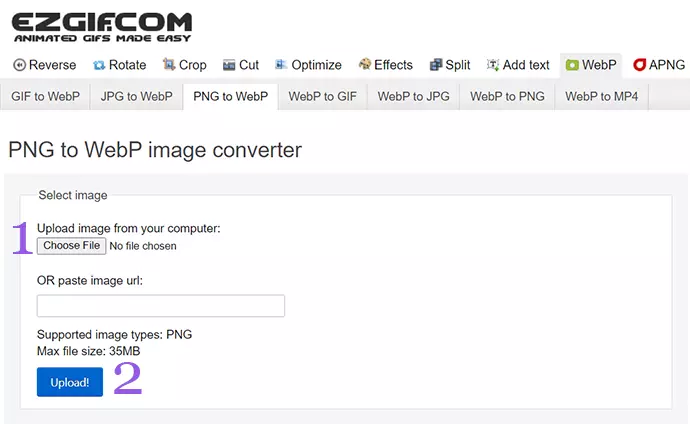
Якщо вихідний файл PNG, то переходимо в PNG-WebP конвертер, завантажуємо картинку.

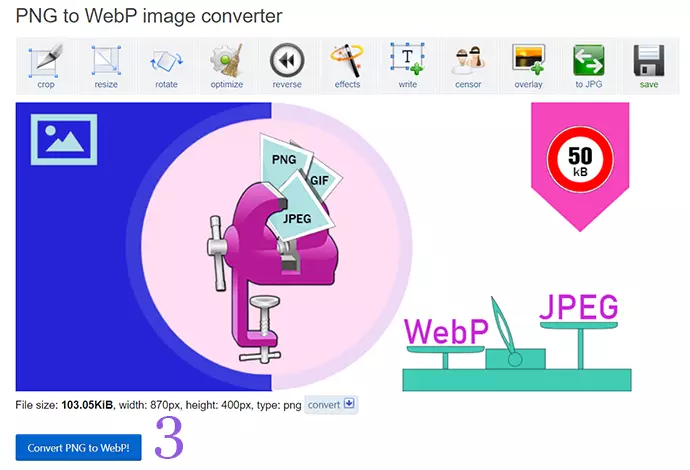
Після цього з’являється кнопка «Перетворити на WebP».

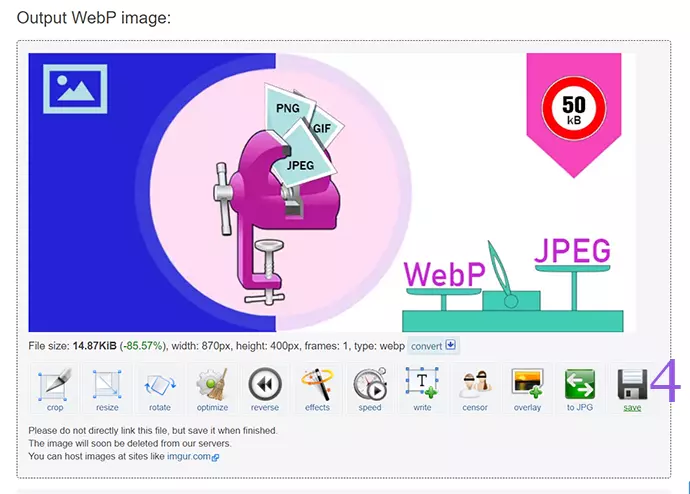
Ви відразу бачите результат, як правило, я більше нічого не чіпаю і зберігаю файл.

При цьому відбувається досить сильне стискування без видимих втрат якості. Так, мініатюра для цієї статті зі 103 kB під час конвертації стиснулася майже в 7 разів і почала важити менше 15 kB.
Конвертація JPG у WebP
Якщо вихідний файл JPEG, то спочатку я його зберігаю якнайкраще (параметр 12), тому після аналогічної процедури отриманий файл WebP виходить досить великого розміру. У цьому випадку додатково використовую оптимізацію.
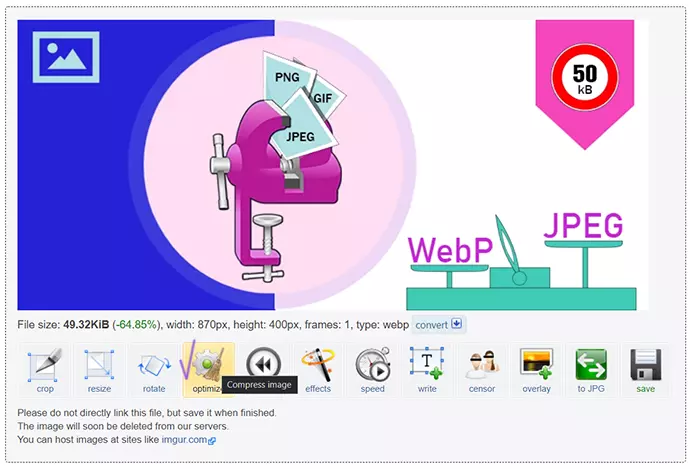
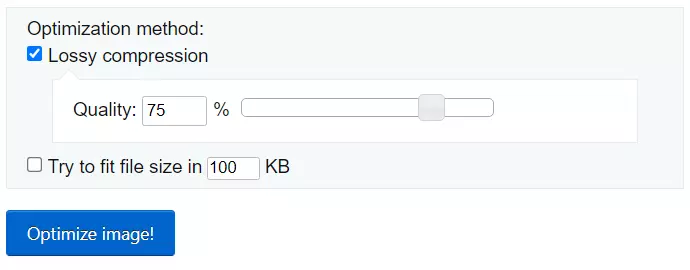
Отже, відкрийте конвертер JPEG/WebP, завантажте файл і перетворіть його на WebP. У мене відбулося стиснення файлу майже в 3 рази, зі 140 kB мініатюра почала важити 49 kB. Тепер натисніть кнопку «Оптимізувати».

Налаштуйте найкраще співвідношення розмір/якість.

При Quality 75% отримала картинку ще втричі менше, тепер моя мініатюра важить лише 15 kB, саме її ви бачите в цій статті.
Як бачите, процедура конвертації досить проста, не потребує жодних додаткових установок та ліцензій.
Photoshop
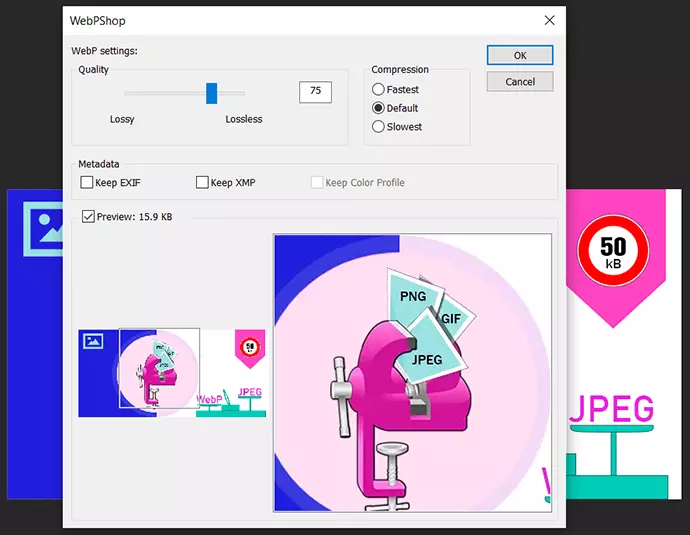
Стиснути зображення використовуючи WebP можна попередньо встановивши додатковий модуль WebPShop, це займе пару хвилин вашого часу.
Велика перевага цього варіанта в тому, що не потрібно створювати проміжні файли із втратою якості. Ви з PSD файлу зберігаєте в WebP, а якісний попередній перегляд дозволить вибрати ступінь стиснення індивідуально для кожного зображення.

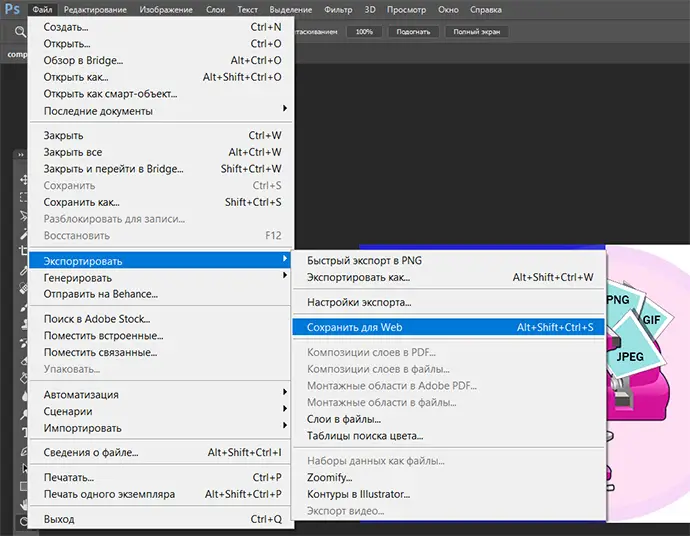
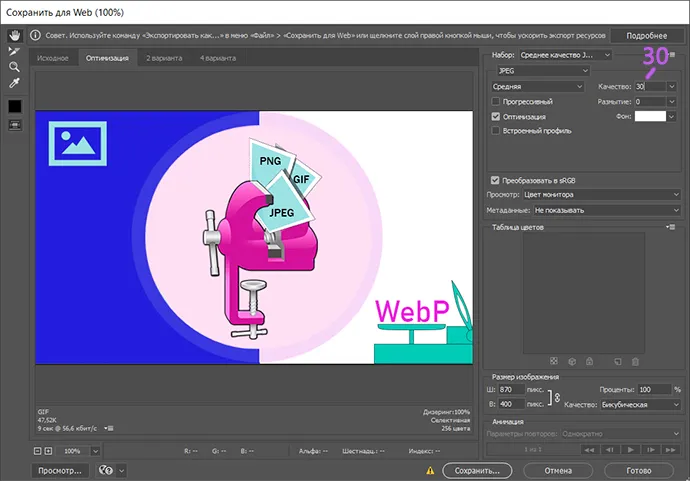
Для класичних форматів JPEG та PNG Photoshop має спеціальну функцію «Зберегти для Web».

Для JPG варіанта встановила якість 30%, при цьому розмір файлу становить 26 kB.

Якість картинки при цьому на тому ж рівні, що і мініатюра цієї статті (15 kB у WebP форматі). При 10% якості картинка вже не презентабельно, а важить 18 kB.
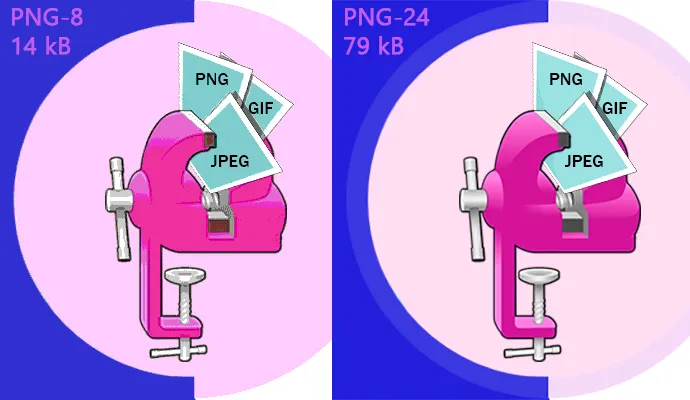
Давайте для порівняння збережемо цю мініатюру у форматі PNG. Знову заходимо у розділ «Зберегти для Web», але тепер вибираємо налаштування для PNG. Я спробувала зберегти і в PNG-8 і PNG-24, але в першому випадку виникли проблеми з відтінками, а в другому – з розміром.

Отже, ми докладно розібрали, як стиснути зображення для сайту, використовуючи популярні формати. Дізналися плюси та мінуси кожного. Сподіваюся, що мої ілюстрації допомогли наочно їх оцінити.
Коли я починала свої експерименти, хотіла добитися, щоб картинки на сайті були менше 50 kB, в результаті досягла бажаного і навіть більше: половина моїх ілюстрацій важать менше 20 kB.
Я конвертую зображення у Photoshop відразу з PSD файлу, що дає кращу якість (минаючи JPEG) та економію часу. Якщо ви ще не потоваришували з фоторедактором, скористайтесь онлайн-конвертером.
У майбутньому обов’язково поекспериментую з плагінами та ще одним цікавим форматом AVIF, поділюся враженнями. Підписуйтесь на оновлення блогу, вступайте до груп, щоб не пропустити нові огляди.
Буду рада вашим відгукам, коментарям, зауваженням. Діліться своєю думкою, досвідом.