Пропоную простий спосіб створення багатомовного сайту за допомогою Polylang. Оцініть якість роботи потужного безкоштовного WordPress плагіна на прикладі мого блогу.
Polylang підійде тим, хто не довіряє автоперекладачам і віддає перевагу ручному повноцінному перекладу. Так, процес затягнеться в часі, проте результат того вартий. Для полегшення роботи я користувалася Google Translate, але виправляла всі косяки, повертала викинуті прийменники, стежила за змістом…
Не плутайте мультимовність із простим перекладом сайту іншою мовою, наприклад плагіном Loco Translate. Polylang дає можливість перемикатися з однієї мови іншою, тобто. сайт одночасно містить кілька мовних версій.
Підготувала вам покрокову інструкцію з налаштування та роботи плагіна, а також бонусом дала особливості переходу тем WPShop на мультимовний формат. Як завжди, все показую на власному прикладі.
Необхідність додавання мультимовності може бути обумовлена низкою причин:
- сайт просувається по кількох країнах;
- проект призначений для громадян різних національностей однієї країни;
- дія закону про державну мову у сфері веб-сайтів.
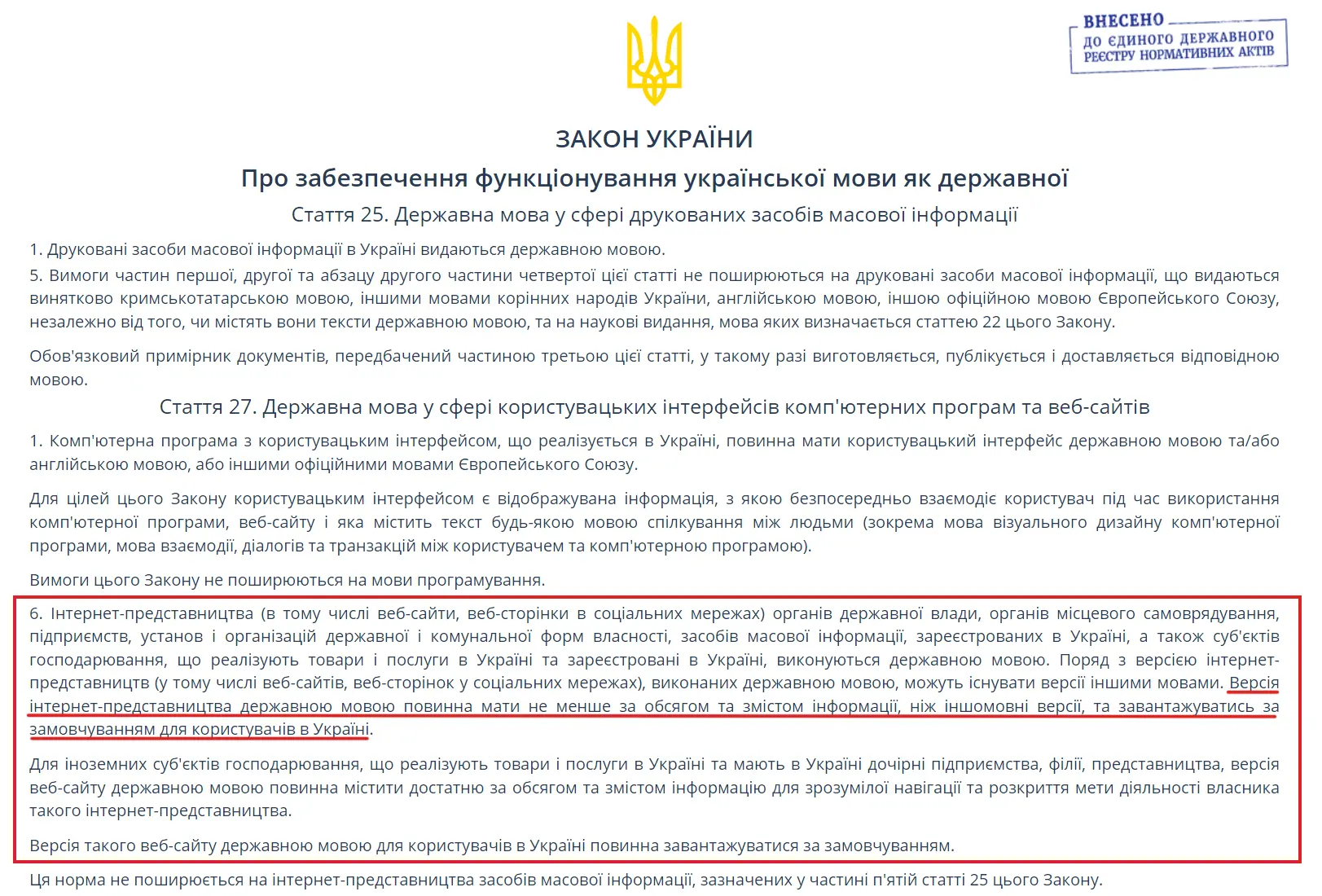
У 2019 році було ухвалено закон Про забезпечення функціонування української мови як державної, згідно з яким усі сайти, які ведуть діяльність на території України, повинні мати українську версію, причому вона повинна завантажуватися за умовчанням для мешканців України.

Я давно замислювалася над створенням української версії мого блогу, але ніяк не могла визначитися з технічною стороною питання. Сарафанне радіо мені підказало рішення. Я ретельно вивчила плагін Polylang, почитала статті, подивилася відеоролики та переконавшись у якості продукта, реалізувала на своєму проекті.
Сподіваюся, мій досвід буде корисним у прийнятті рішення про використання (або не використання) цього модуля.
Налаштування Polylang
Щоб встановити модуль, увійдіть до адмін-панелі WordPress Плагіни – Додати новий, введіть у пошуковий рядок назву Polylang, знайдіть у каталозі плагін з яскравим логотипом, запустіть його встановлення. Зверніть увагу на популярність продукту та високий рейтинг. Скоро ви переконаєтесь, що це заслужено.

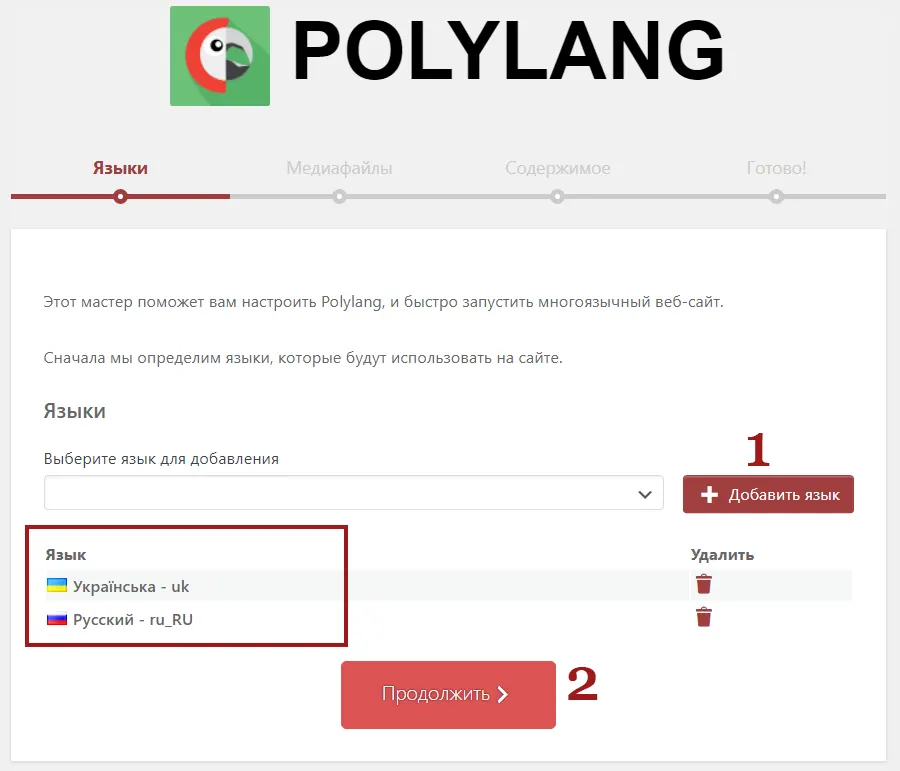
Майстер завантаження пропонує пройти 3 кроки. Насамперед потрібно вибрати мови, які будуть представлені на сайті. Для мене це українська та російська.

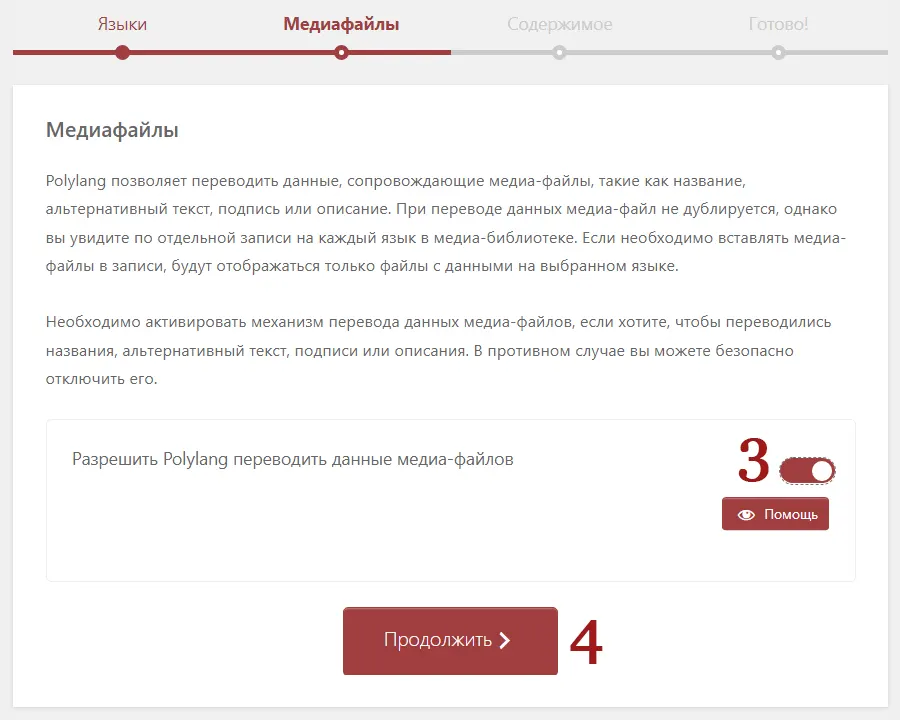
Другий крок – вирішити питання необхідності перекладу ілюстрацій. Я за повноцінний переклад, тож активую функцію.

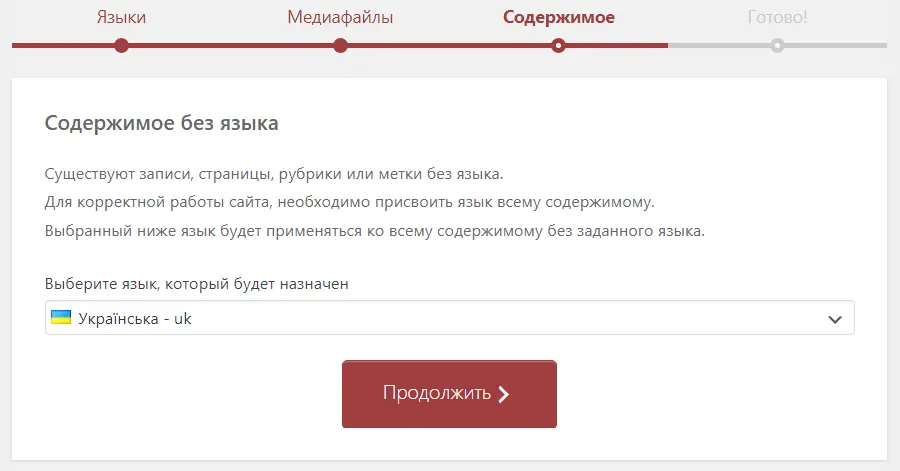
Третій крок найвідповідальніший, особливо якщо у вас діючий проект. Справа в тому, що зараз усім записам, сторінкам, картинкам присвоється мова. І в залежності від того, яку мову ви оберете, всі посилання сайту можуть змінитися, а можуть залишитися старими.
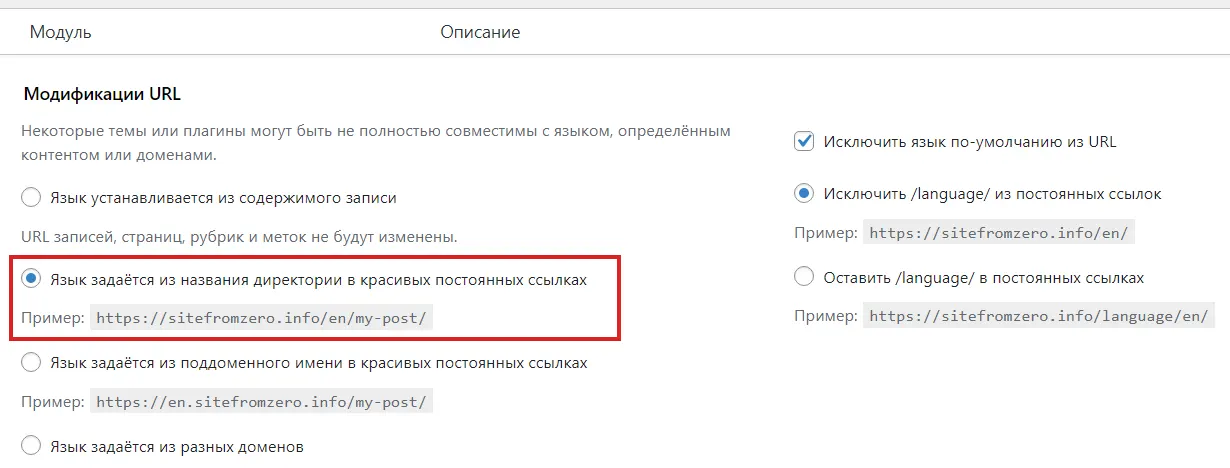
Справа в тому, що одна мова йде за умовчанням і адреси сторінок для неї не змінюються (назва мови виключена з URL). А ось публікації другою додатковою мовою будуть знаходитися за новою адресою. Причому нові посилання можуть бути навіть на іншому домені. Я вирішила не ускладнювати собі життя та обрала просту схему:
- https://sitefromzero.info/ – українська версія (завантажується за замовчуванням, як вимагає закон);
- https://sitefromzero.info/ru/ – російська версія.
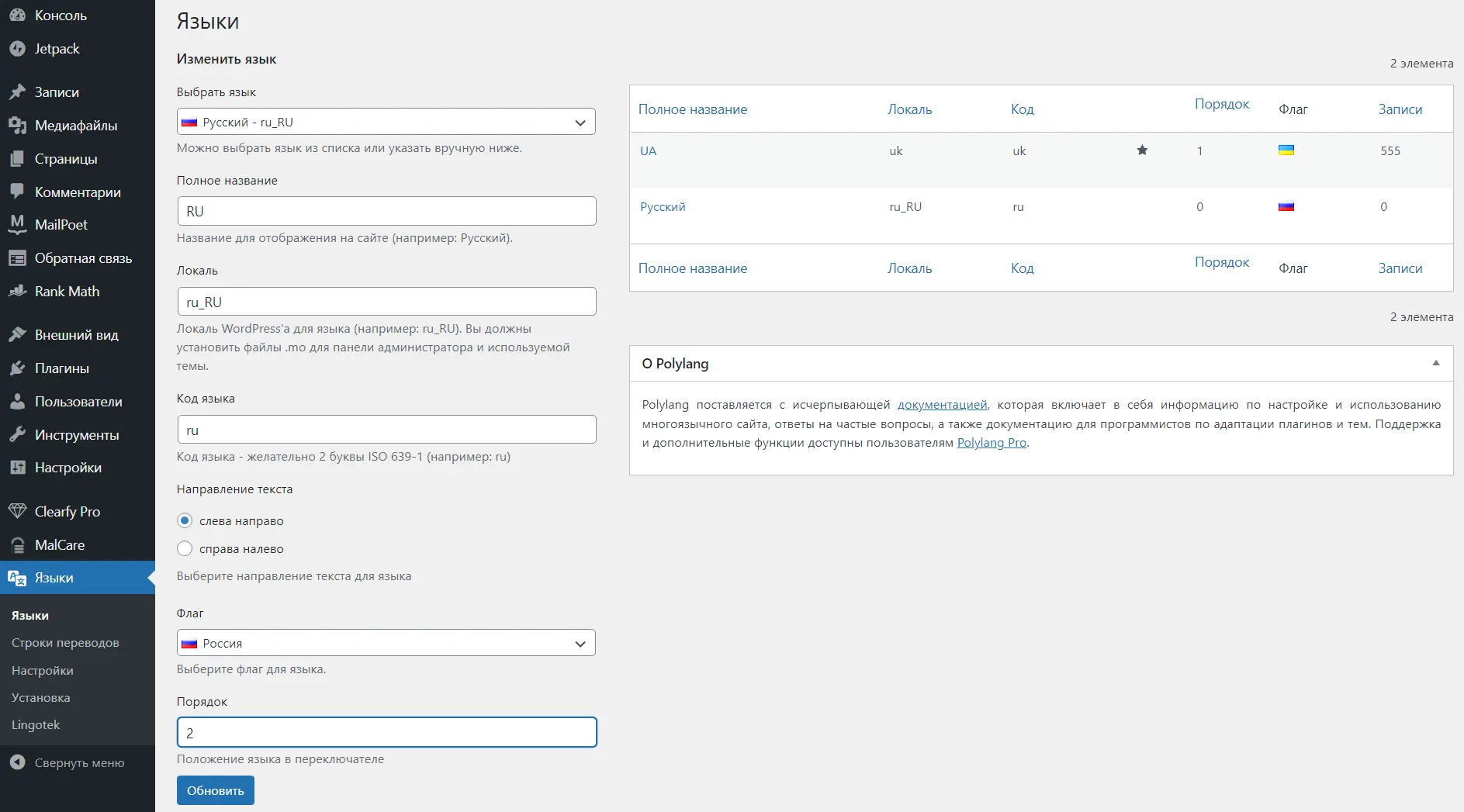
Ось так виглядають параметри URL у плагіні за замовчуванням. Все зрозуміло та лаконічно, тому нічого тут не міняла.

Виходячи з цього, я обираю присвоєння української мови існуючим (російськомовним) версіям. Це звичайно, не вірно, зате я не отримаю зараз сотні 404 помилок. А потім, у міру перекладу мову мінятиму вручну і налаштовуватиму 301 редиректи на нові адреси.
Як правильно вчинити у вашому конкретному випадку, вирішуйте самі, сенс ви зрозуміли.

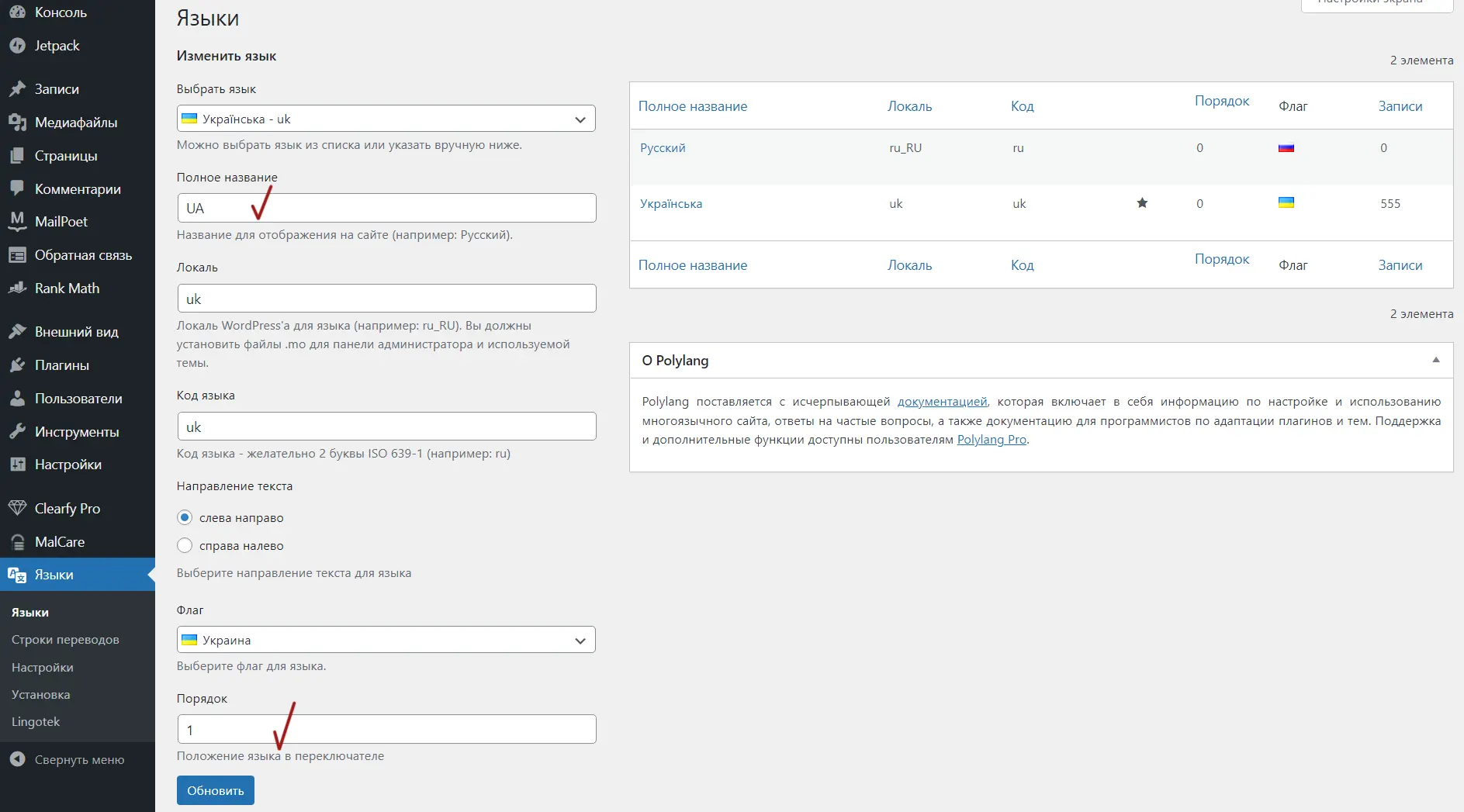
Тепер потрібно присвоїти мовам порядкові номери:
- 1 – мова за замовчуванням (українська) позначена у таблиці зірочкою;
- 2 – додаткова мова (російська).
Тут можна встановити назву мов, я змінила на UA і RU. Їх ви побачите на перемикачі.


Переклад рубрик та міток
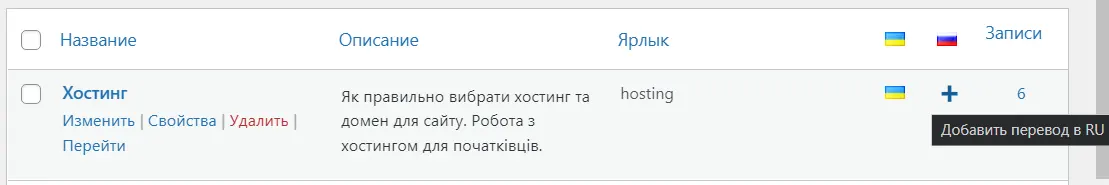
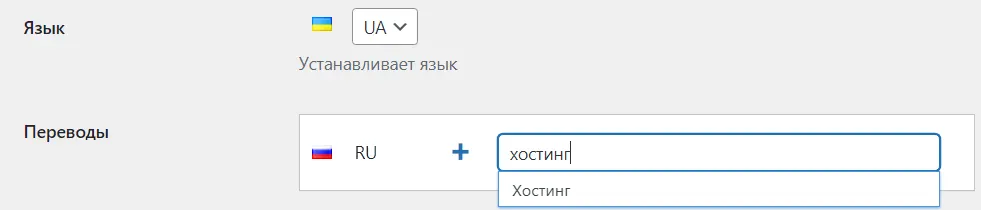
Тепер приступаємо безпосередньо до перекладу сайту: починаємо з рубрик, підрубрик та міток. Наразі кожна рубрика матиме дві версії, які потрібно зв’язати між собою. Ви можете відразу підв’язувати, натискаючи на плюс і створювати другу версію в потрібній мові.

Або потім синхронізувати, вибравши відповідне ім’я у вікні. Як вам зручніше.

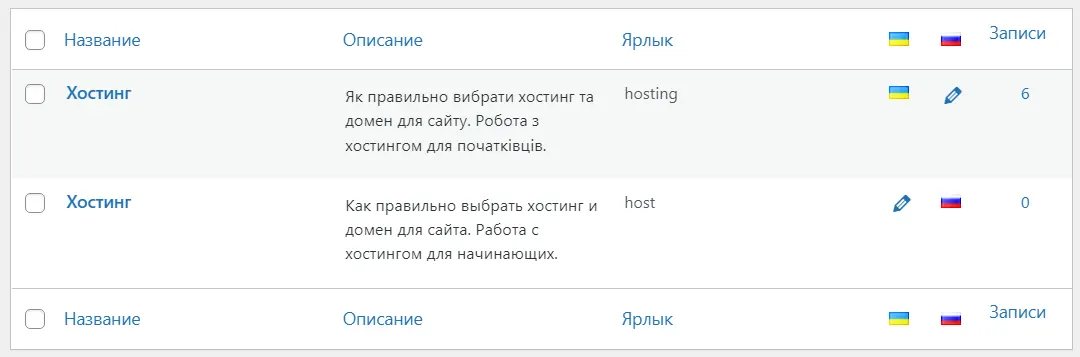
Якщо прив’язка пройшла успішно, то плюс зникає і ви побачите олівці.

Перемикач мов у меню
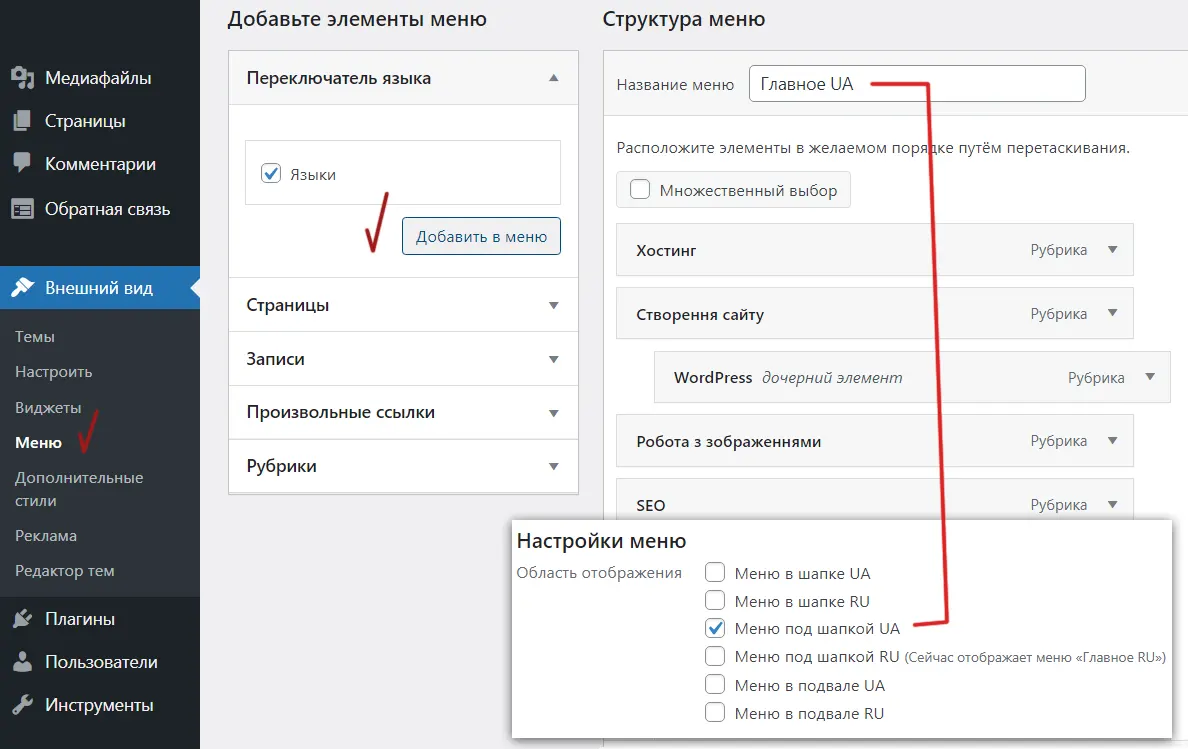
Для кожної версії створюється своє меню і вказується, для якої мови воно відображається. Також у меню можна додати перемикач мов.

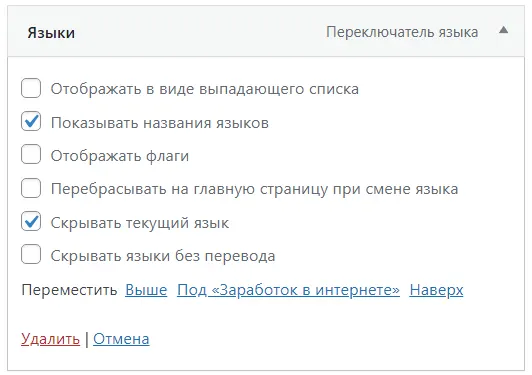
Для перемикача передбачено різні варіанти відображення.

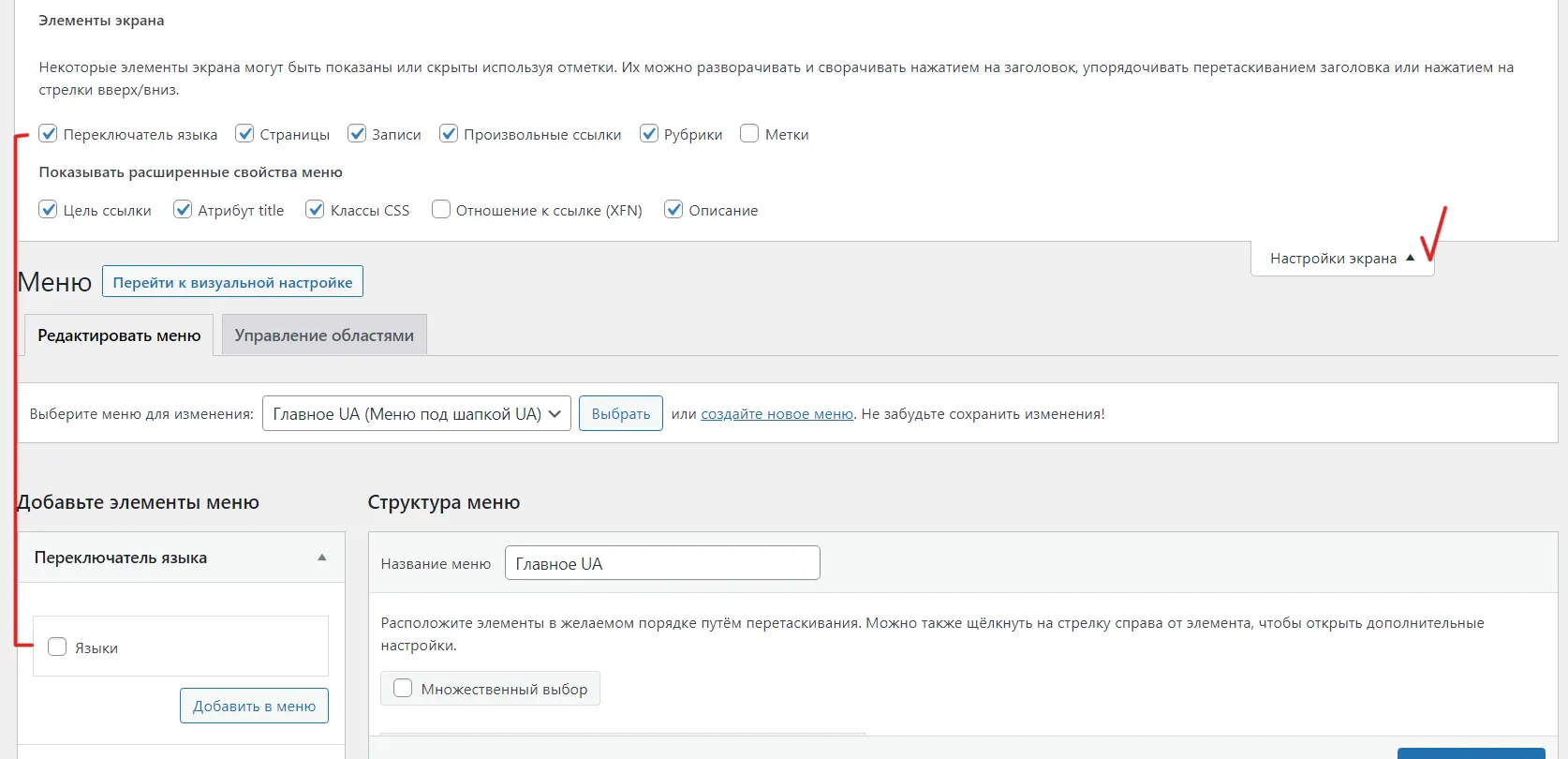
Якщо ви не бачите перемикач, зайдіть у Налаштування екрана і поставте галочку для відображення елемента.

Дублювання сторінок
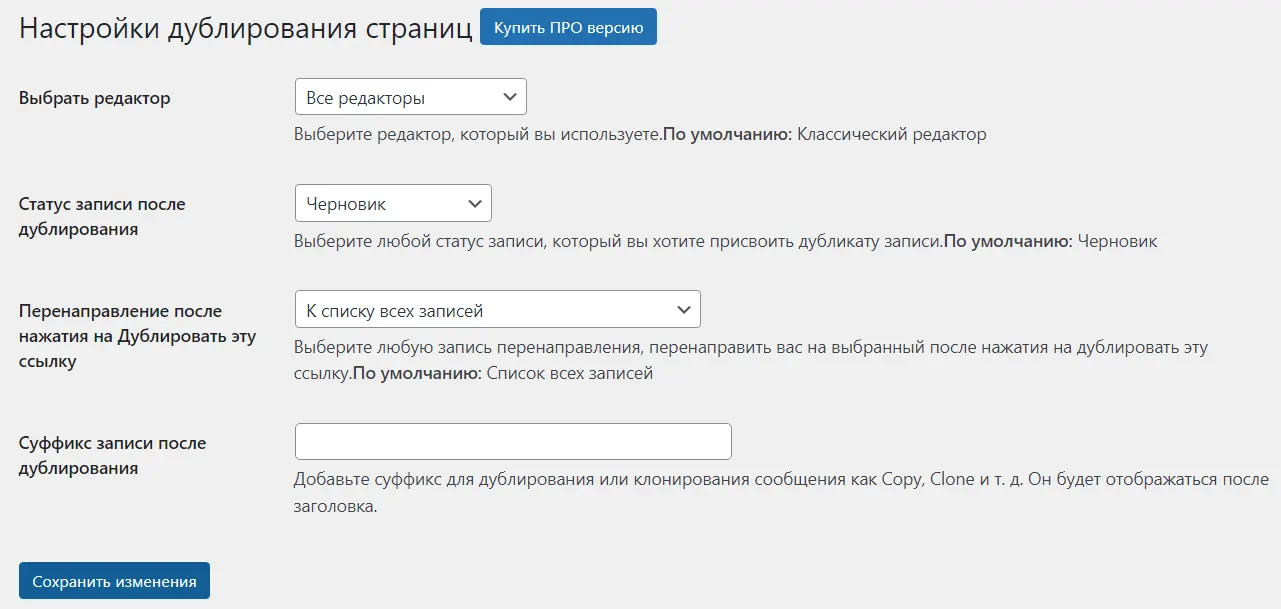
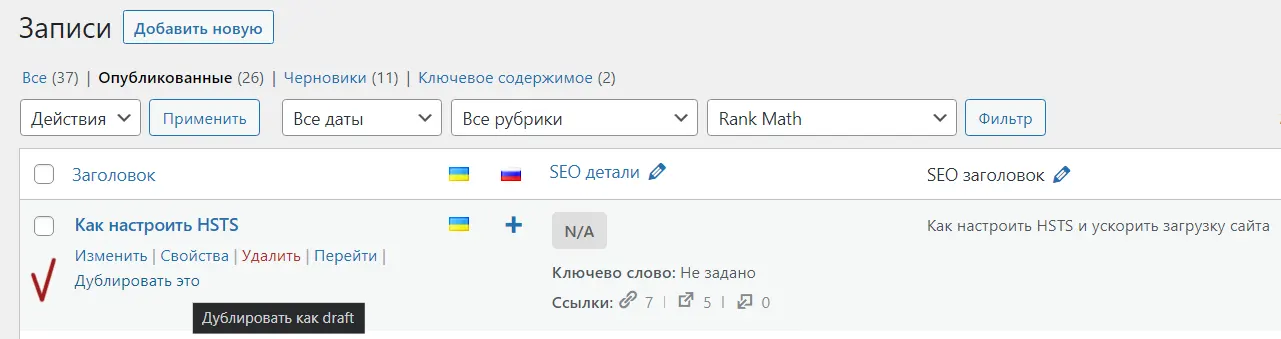
Рубрики та меню продублювати легко, а ось із записами – складніше. Рекомендую скористатися простим плагіном Duplicate Page, який створює дубль запису або сторінки.

Новий дубль матиме статус чернетки. Це дуже зручно під час перекладу тексту.

Тепер до кожного запису додано функцію дублювання. А перекладати по готовому тексту набагато простіше. Можна розпочинати роботу.

Рядки перекладів
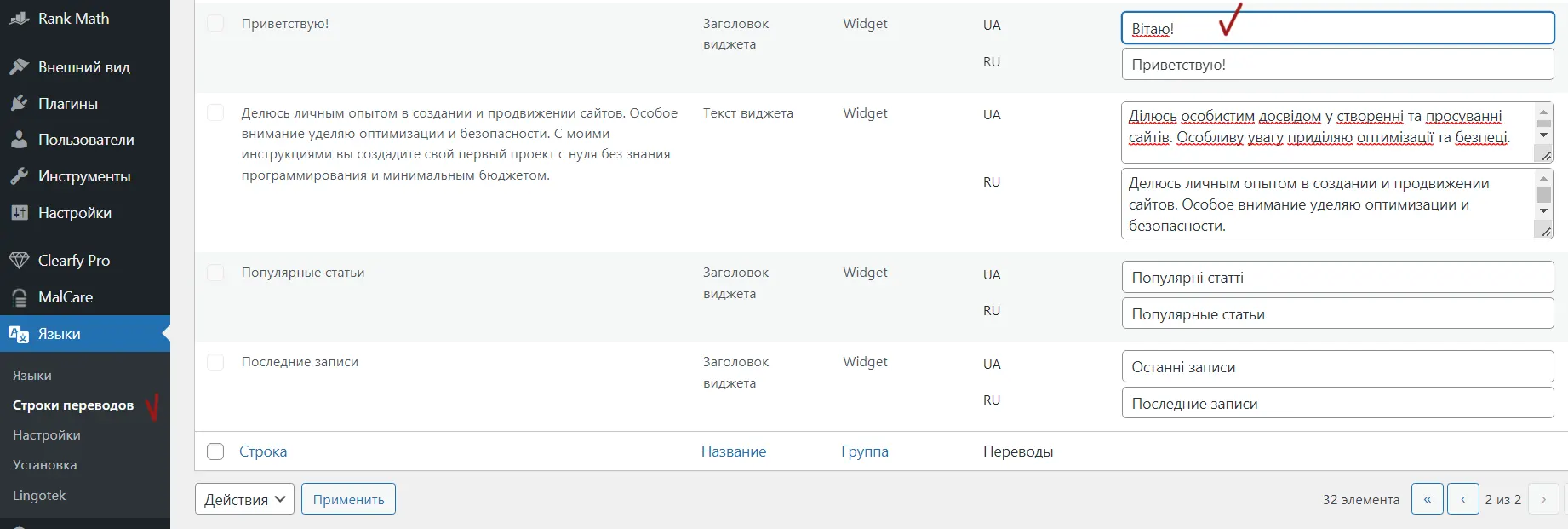
Деякі написи, такі як назва та опис сайту, заголовки та тексти віджетів збираються автоматично до таблиці, де ви легко пропишете відповідні переклади. Для цього пройдіть Мови – Рядки перекладів.

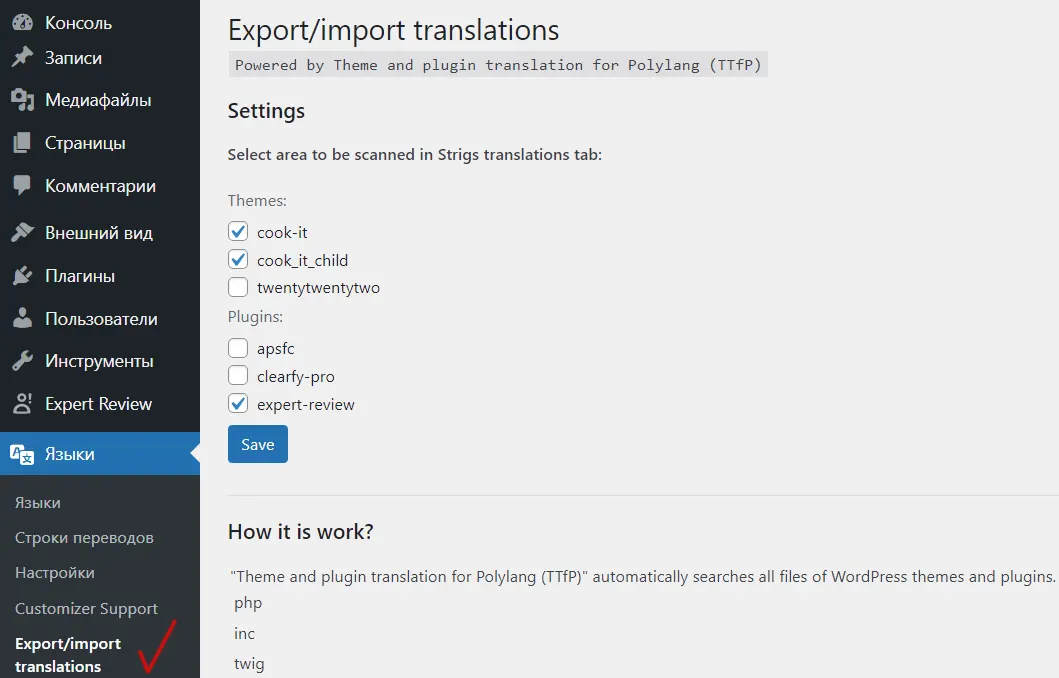
Якщо ви хочете побачити весь список рядків для тем і плагінів, що використовуються, то додати їх в таблицю можна за допомогою аддону Theme and Plugin translation for Polylang (TTfP).

Щоб вибрати потрібні теми та плагіни, зайдіть в адмінку вордпрес, перейдіть на посилання Мови – Export/import translations. Так, наприклад, я хочу знайти рядки з плагіна Expert Review, він не має зараз українського перекладу і відображає англійський варіант.

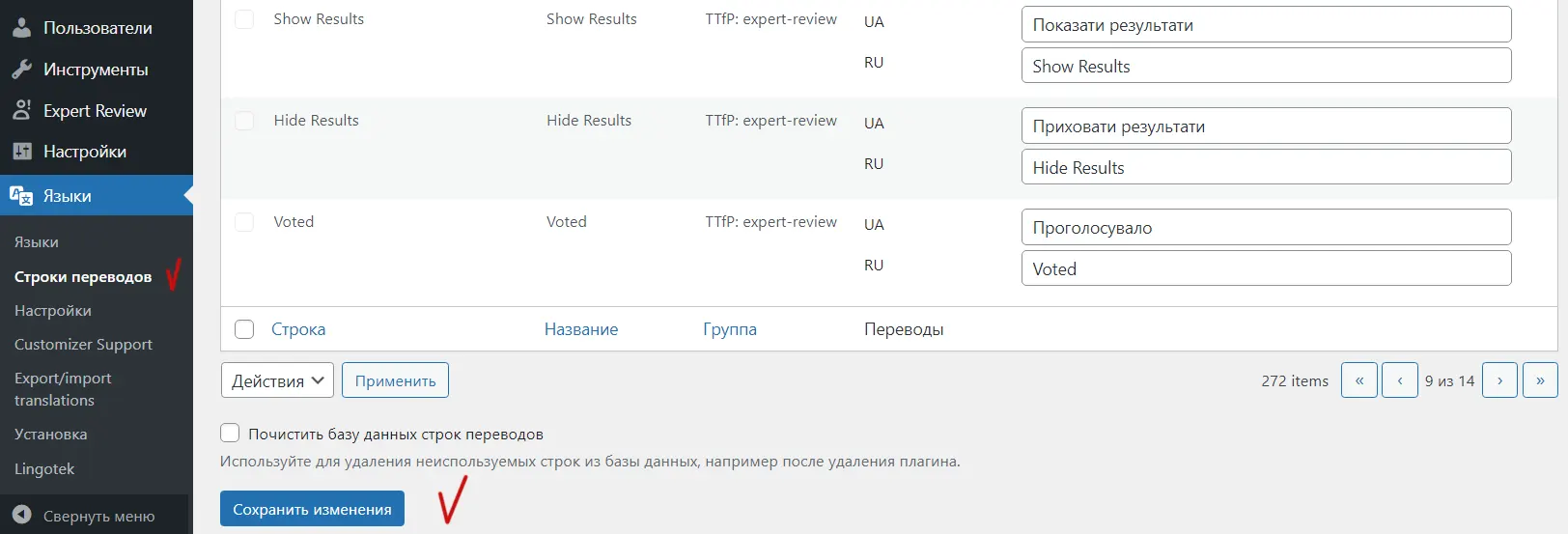
Знаходжу у рядках перекладу потрібні слова та вношу їхній український переклад. Чесно скажу, довелося кілька разів зберігати зміни, але вийшло.

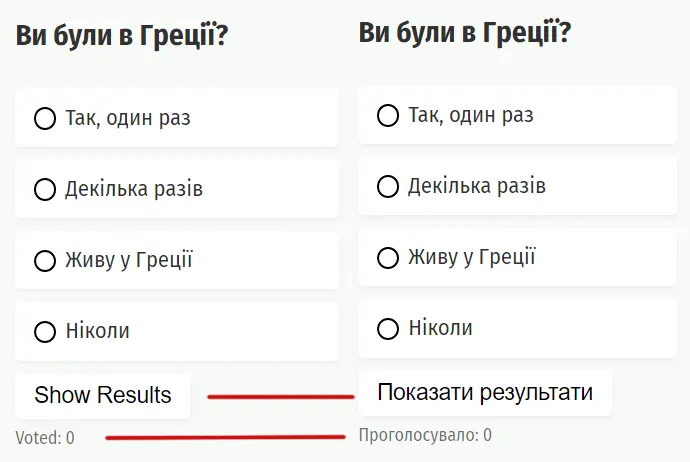
І тепер на моєму сайті Опитування в українській версії виглядає коректно.

Віджети
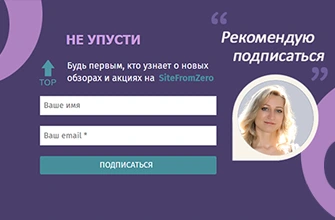
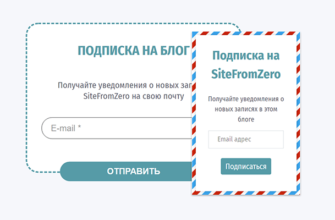
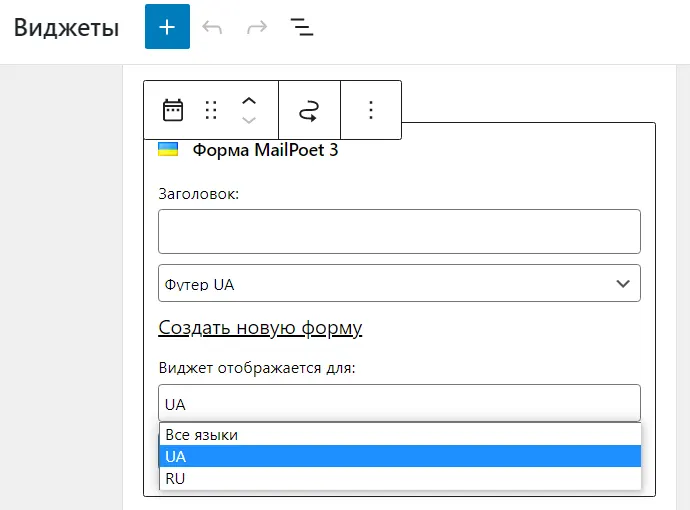
Для ряду віджетів Polylang дає можливість не просто перекладати написи, а навіть створити окремий блок, який показуватиметься лише у певній мовній версії. Це значно полегшує процес перекладу та дає можливість легко адаптувати різні форми, опитування тощо.

Автори
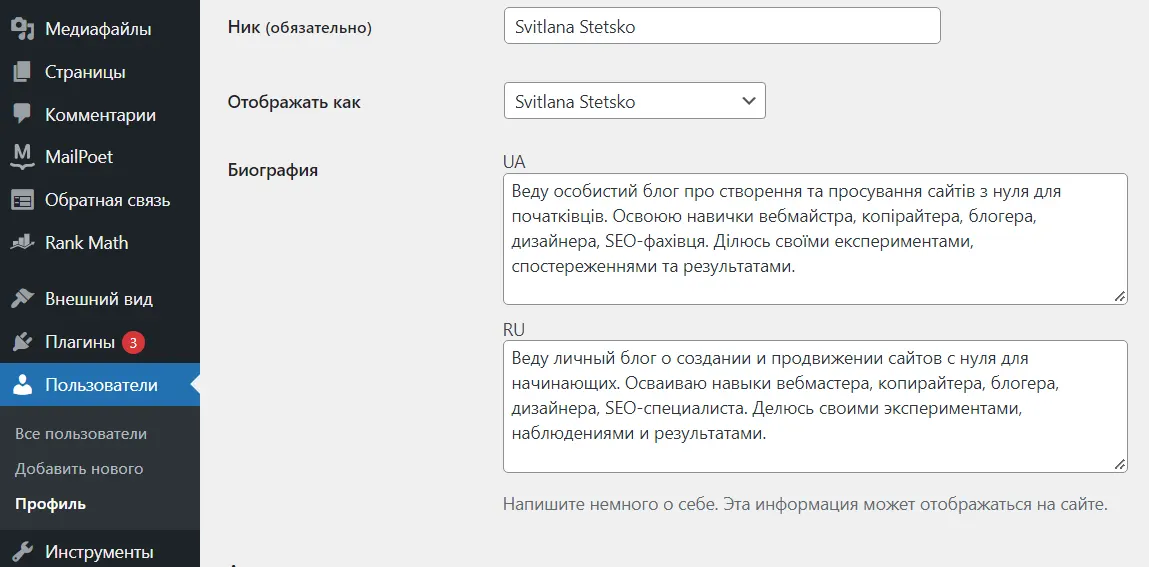
У розділі Користувачі додалося додаткове поле для перекладу Біографії автора.

Відеоінструкція
Знайшла для вас гарний відеоурок, де детально показано процес додавання української мови.
Переклад написів теми та плагінів WPShop
Я обіцяла наприкінці поділитися досвідом перекладу теми на мультимовну. Мені пощастило, багато елементів (зміст, коментарі, схожі записи, форма зворотного зв’язку та ін.) були передбачені розробниками та синхронізувалися автоматично.
Все ж таки я натрапила на ряд рядків, які були пропущені і разом з підтримкою ми їх доопрацювали.
Переклад головної сторінки
Складнощі можуть виникнути під час перекладу головної сторінки, якщо тема містить конструктор. Зв’яжіться з розробниками для отримання підтримки.
Головний конструктор від WPShop дозволяє вказати тільки один ID для рубрики. А процес перекладу полягає у створенні дублів, де кожній мові відповідає свій ID.
Служба підтримки запропонувала мені створити шорткод для кожного блоку з умовою визначення мови під час перемикання:
- section_block_title1
- section_block_title2
- section_block_title3
Квадратні дужки я тут прибрала, оскільки шорткоди спрацьовують та підвантажують значення.
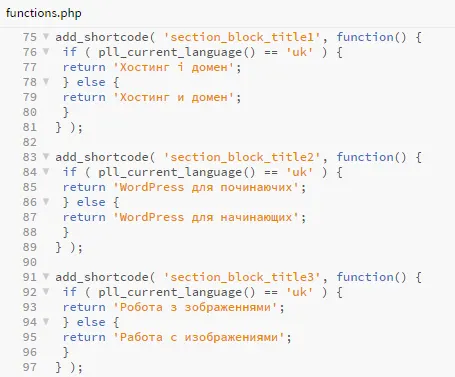
Для переведення заголовків у файл functions.php дочірньої теми напишіть код для кожної секції.
add_shortcode( 'section_block_title1', function() {
if ( pll_current_language() == 'uk' ) {
return 'Текст українською';
} else {
return 'Текст російською';
}
} );У готовому вигляді це виглядає так.

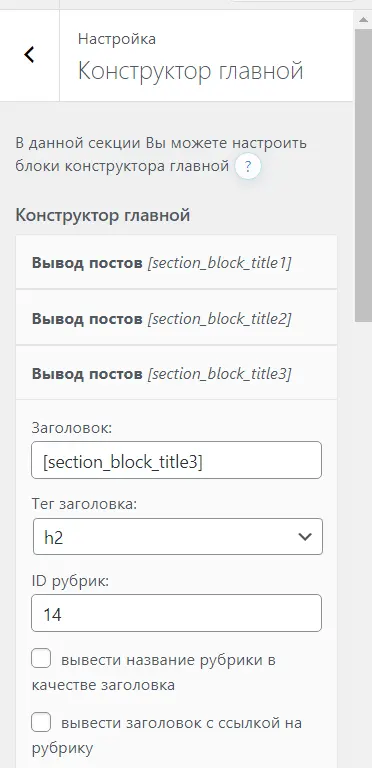
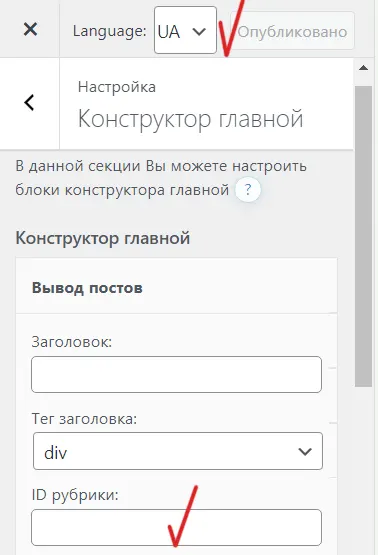
У конструкторі головної сторінки WPShop в поле Заголовок вставляється відповідний шорткод.

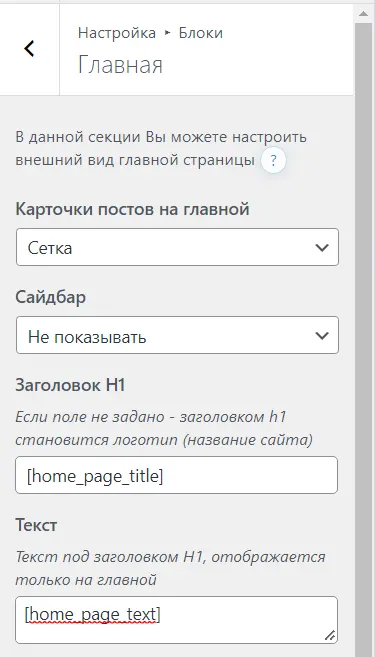
Тепер займемося перекладом блоку головної сторінки. Сенс роботи аналогічний. Перейдіть по ланцюжку Зовнішній вигляд – Налаштувати – Блоки – Головна, задайте шорткоди:
- home_page_title
- home_page_text

Щоб перекласти текст, потрібно додати до файлу functions.php дочірньої теми код:
add_shortcode( 'home_page_text', function() {
if ( pll_current_language() == 'uk' ) {
return 'Текст українською';
} else {
return 'Текст російською';
}
} );Щоб перекласти Заголовок H1, потрібно додати до файлу functions.php дочірньої теми код:
add_shortcode( 'home_page_title', function() {
if ( pll_current_language() == 'uk' ) {
return 'Текст українською';
} else {
return 'Текст російською';
}
} );Однак шорткод у заголовку головної сторінки на даний момент у темах WPShop не підтримується. Тому потрібно внести редагування в код.
Зайдіть у папку /wp-content/themes/reboot/template-parts та знайдіть файл content-home.php. У ньому потрібно замінити код
echo '<h1 class="home-header">' . $structure_home_h1 . '</h1>';на
echo '<h1 class="home-header">' . do_shortcode( $structure_home_h1 ) . '</h1>';Сподіваюся, що у найближчих оновленнях тем будуть введені ці правки і вам не доведеться нічого редагувати.
Повідомлення про cookies
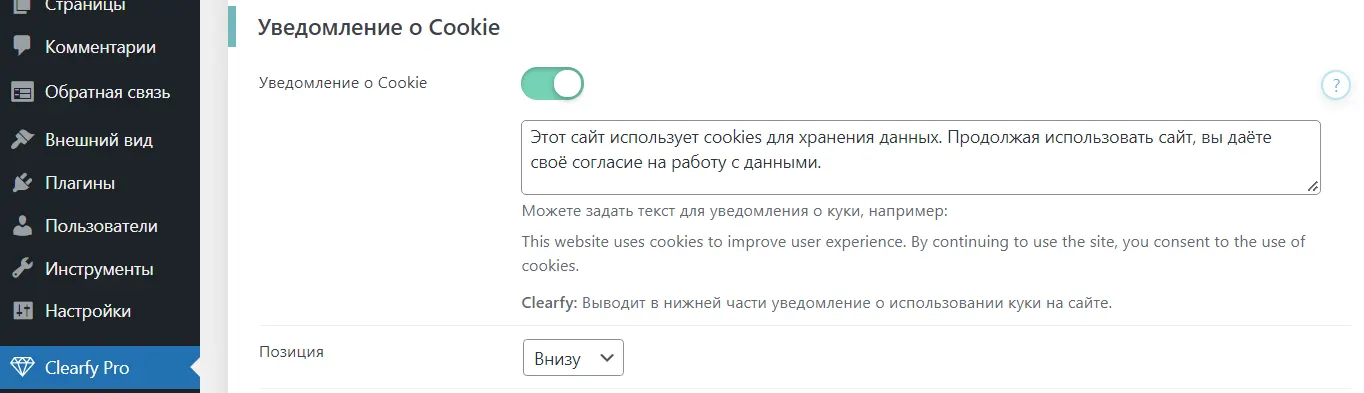
У плагіні Clearfy Pro є можливість додати текст повідомлення про використання Cookie, проте немає можливості відображати його коректно у різних мовних версіях.

Щоб перекласти повідомлення про куки в плагіні Clearfy Pro, до файлу functions.php дочірньої теми додайте код
add_filter( 'clearfy_cookie_message_text', function() {
if ( pll_current_language() == 'uk' ) {
return 'Цей сайт використовує файли cookie для зберігання даних. Продовжуючи використовувати сайт, ви даєте свою згоду на роботу з даними.';
} else {
return 'Этот сайт использует файлы cookie для хранения данных. Продолжая использовать сайт, вы даёте своё согласие на работу с данными.';
}
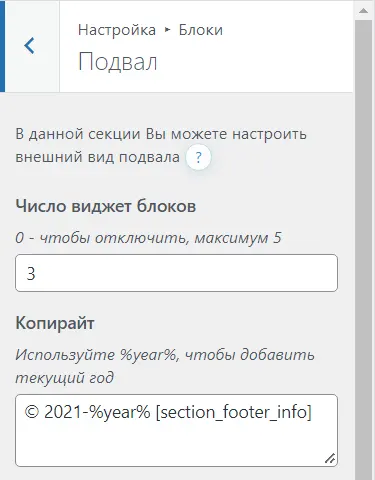
} );Копірайт у футері
У налаштуваннях теми не передбачено мультимовність для напису копірайту у футері. Тому чинимо аналогічним способом. У полі Блоки / Підвал / Копірайт додайте шорткодsection_footer_info.

А до файлу functions.php дочірньої теми додайте код.
add_shortcode( 'section_footer_info', function() {
if ( pll_current_language() == 'uk' ) {
return '| SiteFromZero - Створення та просування сайту з нуля | Всі права захищені';
} else {
return '| SiteFromZero - Создание и продвижение сайта с нуля | Все права защищены';
}
} );Для теми Reboot цього достатньо. А ось у Cook It шорткод у підвалі не підтримується. Тому відкрийте файл /template-parts/footer/footer.php та код
echo $footer_copyright;замініть на
echo do_shortcode( $footer_copyright );Сподіватимемося, що в наступному оновленні теми цю правку буде внесено.
Повідомлення про згоду обробки даних
Перед надсиланням повідомлення з сайту, будь-який коментар чи лист адміністратору, потрібно взяти згоду користувача на збирання персональних даних (ім’я, email).
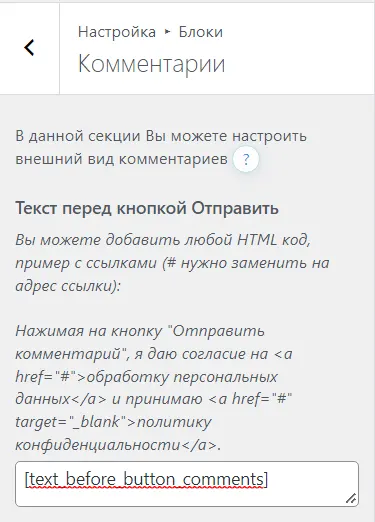
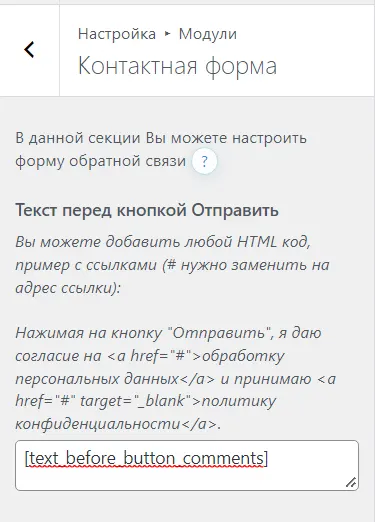
Щоб перекласти текст перед кнопкою Надіслати, вставте шорткод text_before_button_comments у два віконця:
- Зовнішній вигляд – Налаштувати – Блоки – Коментарі.
- Зовнішній вигляд – Налаштувати – Модулі – Контактна форма.


А у файл functions.php дочірньої теми додайте код.
add_shortcode( 'text_before_button_comments', function() {
if ( pll_current_language() == 'uk' ) {
return 'Текст українською';
} else {
return 'Текст російською';
}
} );Щоб шорткод працював у формі коментарів, внесіть редагування в код. Знайдіть файл comments.php у батьківській темі та замініть
$comment_form_args['comment_notes_after'] = '<div class="comment-notes-after">'. $comments_text_before_submit .'</div>';на код
$comment_form_args['comment_notes_after'] = '<div class="comment-notes-after">'. do_shortcode( $comments_text_before_submit ) .'</div>';Щоб шорткод працював у контактній формі, внесіть редагування в код. Знайдіть файл core.php у батьківській темі /wp-content/themes/reboot/inc та замініть
return '<div class="contact-form-notes-after">'. $contact_form_text_before_submit .'</div>';на код
return '<div class="contact-form-notes-after">'. do_shortcode( $contact_form_text_before_submit ) .'</div>';Ці редагування розробники обіцяють внести в наступному оновленні тем.
Customizer
Якщо ви користуєтеся іншою темою або не бажаєте налаштовувати шорткоди, то скористайтесь плагіном Add Polylang support Customizer. У кастомайзері з’являється перемикач мов і ви зможете редагувати різні версії, не залазячи в код.

Так, у конструкторі головної з’явилася можливість задавати рубрики під кожну мовну версію, що спрощує налаштування блоків.

На цьому у мене все. Нарешті мій блог став мультимовним! Як бачите, функціонала плагіна цілком достатньо, щоб зробити кілька мовних версій сайту. Крім розглянутих додаткових надбудов до Polylang, у каталозі плагінів знайдете безліч інших аддонів, наприклад:
- Polylang Connect for Elementor — Templates Translation & Language Switcher;
- Multilingual Contact Form 7 with Polylang;
- Polylang Duplicate Content Addon;
- Live Chat (Messenger API) + PolyLang;
- Hyyan WooCommerce Polylang Integration;
- WPML to Polylang.
Сподіваюся, огляд вийшов корисним і заслуговує на 5 зірочок.