Кожен, хто вперше вирішив створити свій власний сайт, стикається з масою питань і безліччю варіантів. Очі розбігаються від пропозицій і не зрозуміло, що ж вибрати. Пропоную детальну пошагову інструкцію, яка підійде майже кожному з вас.
Пропоную переглянути створення сайту з нуля на WordPress. Це сама популярна система управління контентом (Content Management System) на сьогоднішній день. Кожен третій сайт (включаючи мій) створений на цій CMS.
- Вибір ніші
- Цільова аудиторія
- Аналіз конкурентів
- Конструктор сайтів або CMS
- Вибір хостингу та домену
- Створення додаткового домену
- SSL-сертифікат
- Установка WordPress
- Перехід на безпечний протокол HTTPS
- Здоров’я сайту
- Захист сайту від СПАМу
- Базові налаштування WordPress
- Створення robots.txt
- Безпека сайту
- Усунення недоліків WordPress
- Оптимізація URL-адресів сторінок сайту
- Вибір та встановлення теми
- sitemap.xml та мапа html
- Логотип та фавікон
- SEO оптимізація
- Персоналізація блогу
- Мультимовність
- Структура сайту
- Політика конфіденційності та куки
- Аудит сайту
- Відкрити сайт для індексації
- Кабінет Вебмайстра
- Підписка на розсилку новин
Вітаю вас, мої читачі! Хочу допомогти новачкам самостійно створити професійний сайт. При цьому не потрібна якась спеціальна підготовка, навіть школяр зможе впоратися з поставленим завданням. Все, що потрібно для навчання: час та бажання.
Перш за все давайте коротко розглянемо всі основні кроки створення сайту з нуля, щоб бачити картину в цілому. Потім кожен пункт я докладно поясню у своїх публікаціях зі скріншотами і відеоуроками.
Вибір ніші
Якщо ви потрапили на цю сторінку, то швидше за все вже визначилися з темою та завданнями сайту. Можливо, ви пропонуєте якісь товари чи послуги та вирішили розширити свою справу, представивши компанію в інтернеті.
Хтось навпаки хоче спробувати створити інформаційний сайт з метою його подальшої монетизації та отримання доходу з показу реклами. Ви можете запустити свій особистий блог чи навіть портал, залучаючи до роботи професійних копірайтерів.
Третя категорія – це майбутні розробники, які розібравшись у процесі, будуть робити сайти на замовлення. У вас є чудова нагода створити свій перший сайт для майбутнього портфоліо.
Визначення ніші – це фундамент подальшого розвитку проекту. Початківцям властиво впадати у дві крайності: або вибрати дуже вузьку тематику і швидко втратити потенціал, або переоцінити свої можливості та конкурувати з великими компаніями.
Якщо у вас вже діючий бізнес, то подумайте, які суміжні напрямки зможете додати в майбутньому.
У разі інфосайтів раджу проаналізувати кілька варіантів. Звичайно, є прибуткові та трендові ніші, і якщо ви професіонал у своїй справі готові вкладатися своїм часом та фінансами, то сміливо заявляйте про себе.
Але для тих, хто не має спеціальних навичок і не знає про що писати варто добре поміркувати. Для першого блогу краще вибрати близьку вам тематику. Виходьте з того, що доведеться написати сотні статей протягом кількох років.
Вибирайте нішу своїм серцем. Пишіть про те, що вам дійсно подобається, інакше ризикуєте втратити інтерес та закинути блог. Тоді навіть гроші не зможуть мотивувати займатися нелюбимою справою.
Підсумком виконаної роботи буде придумане доменне ім’я для сайту. Воно має відображати або бренд чи суть діяльності. Не обмежуйте назву жорсткими рамками, залишайте можливість масштабування діяльності.
Записуйте всі варіанти, щоб було з чого вибирати. Надалі доведеться видалити зайняті домени або схожі на відомі компанії конкурентів.
Давайте розглянемо це питання на конкретному прикладі. Я хочу зараз створити блог із грецькими рецептами. Але таких сайтів практично немає в Інтернеті. Тема дуже вузька і не забезпечить хорошу відвідуваність майданчика.
Як показав аналіз ніші, грецькі рецепти представлені або на кулінарних порталах або на сайтах про Грецію. З першими мені явно не впоратися, це дуже старі та розкручені проекти. А ось із грецькими можна позмагатися.
Переходимо до доменів. Введення ключового слова допоможе просувати новий сайт. У моєму випадку ключовими словами є Греція, Еллада, грецька. Остання форма найчастіше використовується у пошукових запитах: грецька культура, мова, кухня, острови, міста, боги, міфи тощо. А ось Еллада дуже рідко використовується при пошуку, варіант amazingellada доведеться відкинути відразу.
Ось такі назви прийшли мені на думку…
| Greece | Greek |
| GreeceIs | Greka |
| greece4you | GreekReporter |
| greece4all | GreekParadise |
| FromGreece | GreekStories |
| InGreece | grekomania |
| GreeceInfo | MirGreka |
| IloveGreece | GreekBlog, grekoblog |
| GreeceMyLove | GreekSite |
| vseogrecii | GreekExpert |
| GreeceWel.com | GreekPlatform |
Більшість варіантів вже зайняті, створено групи у соцмережах. Моя ж мета – виділитися на загальному тлі яскравим ім’ям, що запам’ятовується. Я зупинилася на варіанті GreekExpert. Для інформаційного сайту ідеально підходить доменна зона info.
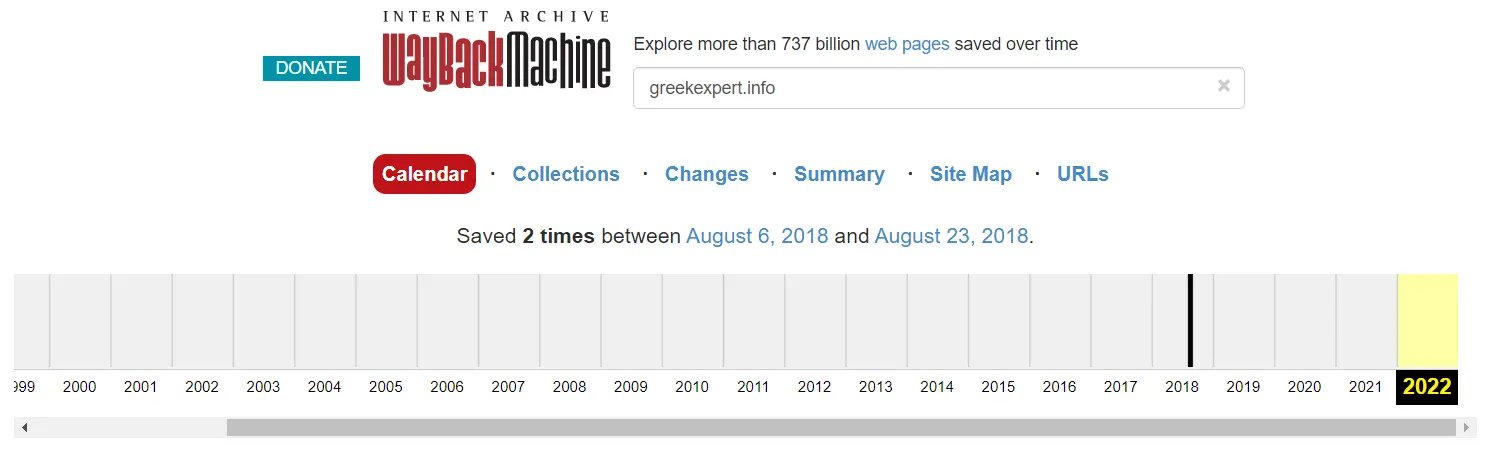
Обов’язково перевіряю історію домену на сайті web.archive.org. Домен GreekExpert.info був зареєстрований у 2018 році, була спроба створити сайт про Грецію, але зупинилася на початковій стадії. Можна зайти подивитися скріншоти.

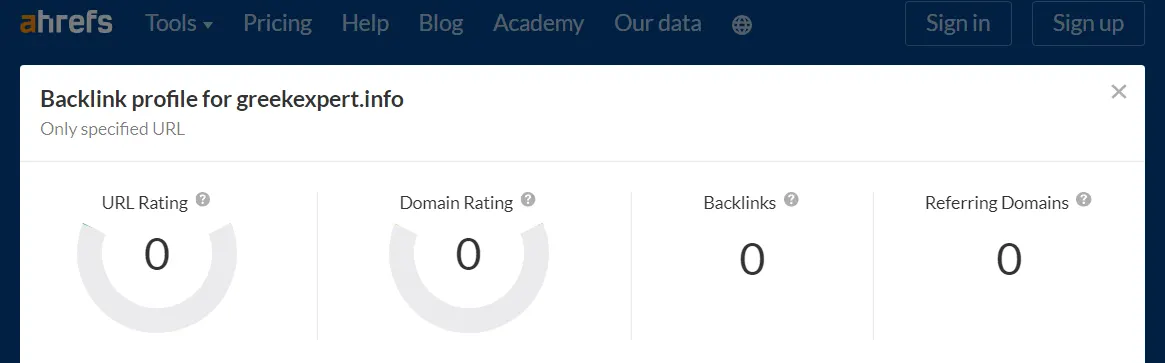
Додатково перевіряю посилальний профіль по Ahrefs: чистий домен 2018 року.


Цільова аудиторія
Про що писати ви вже визначилися, тепер слід уявити свою аудиторію. Це важливо для створення голосу бренду. Вам доведеться скласти список правил комунікації з вашими клієнтами та дотримуватись обраної стратегії.
Голос бренду легко розробити, представивши компанію у вигляді персонажа. Визначте, чим ви відрізняєтесь від конкурентів, свою цінність та місію. Це допоможе розробити стиль спілкування та подачі матеріалу, визначити зовнішній вигляд сайту.
Пропрацюйте кілька аватарів своїх клієнтів, сформулюйте їх інтереси, цілі та болючі точки.
Різні групи людей довіряють різним джерелам інформації, хтось шукає сайти, хтось тематичні соціальні групи. Будьте готові, що для успішного просування доведеться проводити роботу і в соціальних мережах. Під кожен канал слід продумати тон комунікації.
Орієнтуйтесь на свою аудиторію, так ви зможете вибудувати довірчі тривалі стосунки зі своїми читачами та підписниками. Персоналізація – це ключ до серця ваших клієнтів.
Також хочу звернути увагу, що проводити роботу потрібно не тільки з цільовою аудиторією, яка вже готова до здійснення дії, але і з потенційною аудиторією (вони ще в пошуку та сумнівах) і навіть непрямою аудиторією (вони ще не готові до дій, але можуть фіксувати у своїй голові думку про компанію).
Перейдемо до нашого конкретного прикладу. Мій сайт замислюється як пізнавально-розважальний портал, і вже точно не науковий журнал чи енциклопедія. В якості персонажу я обрала сову. Вона чудово символізує Грецію, знання, мудрість.

Я і себе ототожнюю з совою, оскільки пишу зазвичай уночі і часто чую її голос за вікном. Кажуть, це погана прикмета. Але я не вірю, з усіх грецьких сувенірів саме сови притягують мене своїми великими добрими розумними очима.
До того ж, такий персонаж підійде як для дорослих, так і для дітей, зв’яже минуле і сьогодення. З ним легко підлаштовувати емоційну інтонацію голосу. Сподіваюся, моя ідея вам сподобалася.
Аналіз конкурентів
Уважно розгляньте сайти конкурентів, відзначте сильні сторони та подумайте, чого їм не вистачає. Ваше завдання зробити сайт на відповідному рівні та технічно та за наповненням.
Зверніть увагу на структуру сайтів, кількість та якість контенту, ілюстрації, логотипи, доменні імена, сторінки «контакти» та «про компанію», в яких соцмережах представлені…
Випишіть та проаналізуйте відвідуваність та видимість сайту, кількість сторінок, посилальний профіль, вік домену для кожної компанії. Визначте своїх головних конкурентів, щоб використати їхній досвід.
Чим краще ви проведете аналіз, тим менше помилок здійсніть у власному проекті.
У моєму прикладі потрібно відкинути комерційні туристичні компанії, тоді залишаться інформаційні сайти та блоги. Це і є мої прямі конкуренти.
Конструктор сайтів або CMS
Це питання подібне до виклику: професійно чи ні. Звісно, простіше створити свій блог у конструкторі сайтів. Це як поїхати відпочивати за програмою «все включено». Саме так я починала створювати свої перші блоги. Вибрала Blogger і спочатку була дуже задоволена:
- інтуїтивно зрозуміло;
- без реклами;
- абсолютно безкоштовно.
Проте вибравши цей шлях, ви відмовляєтеся від своєї власності… Економія 24$ на рік може перекреслити багаторічні старання. Тут вже вам вирішувати чи варта затія 2 долари на місяць. Якщо ж у планах створити професійний продукт, то рекомендую не витрачати час на експерименти та одразу вчитися працювати з CMS.

Вибір потрібної платформи насамперед визначається поставленими завданнями. Для ведення блогу відмінно підійдуть WordPress чи Joomla. У цьому огляді ми розглянемо перший варіант, він трохи простіший і набагато популярніший.
Вибір хостингу та домену
Кожен вебсайт (по суті сукупність файлів) потрібно десь розмістити та отримати адресу (домен), за якою його можна знайти. Провайдери – це компанії, які представляють свої сервери для розміщення сайтів. Ця послуга називається хостингом.
Для розміщення невеликого сайту чи блогу цілком достатньо вибрати Віртуальний хостинг. У цьому випадку сайт буде розміщено разом з іншими. Це аналогічно оренді квартири у багатоповерхівці.
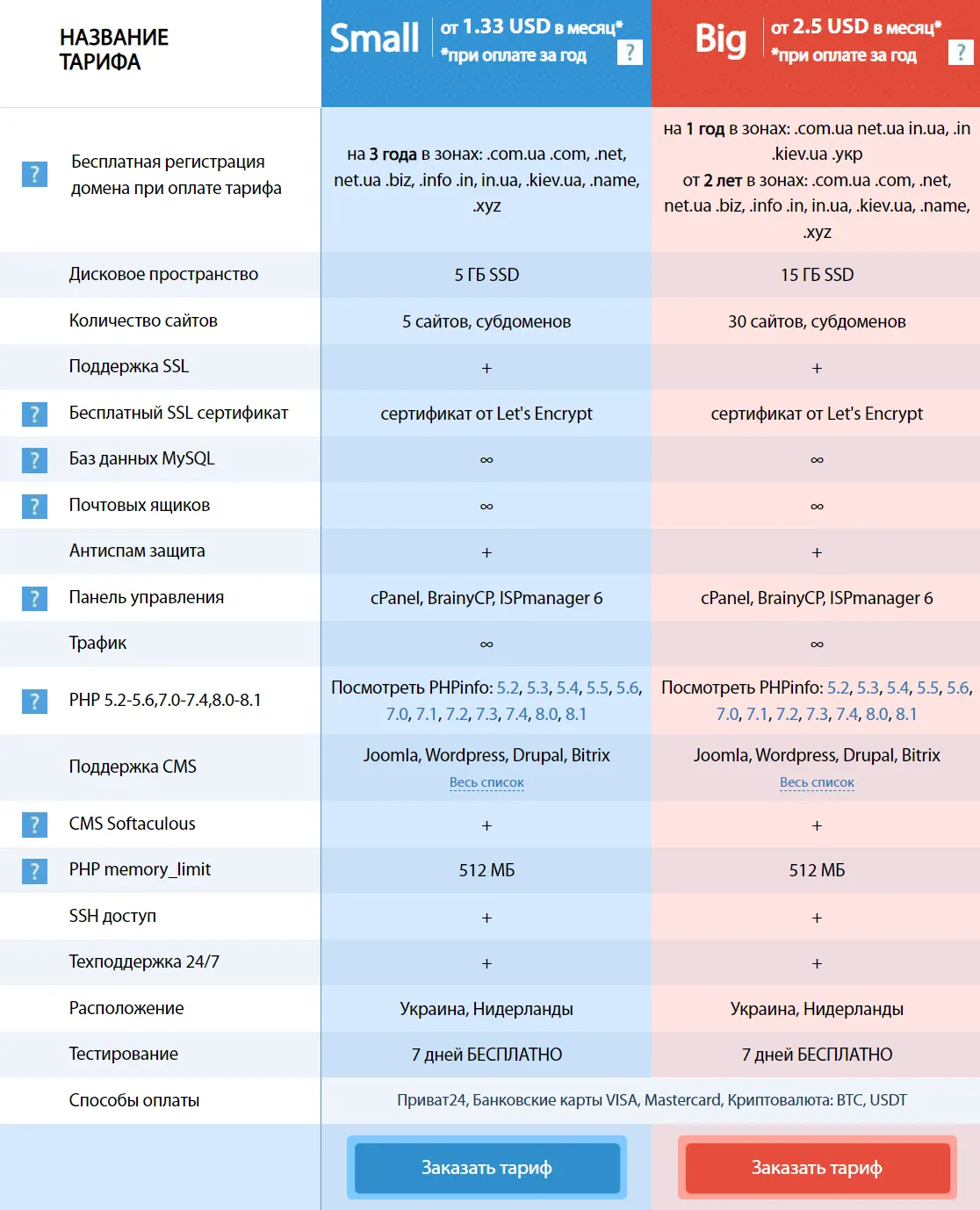
Покажу весь процес на прикладі СХОСТ. Цей український хостинг-провайдер із пакетом Small підійшов за всіма моїми запитами:
- недорогі ціни на послуги, акції, знижки;
- аптайм (час безперервної роботи сайту) 99.95%;
- безкоштовне перенесення сайту з іншого хостингу;
- підтримка українською та російською мовами;
- оплачувати послуги можна як банківськими картками так і криптовалютами;
- аккаунт у гривнях або доларах;
- вартість хостингу лише 0.97$/місяць при оплаті на 3 роки;
- домен у міжнародній зоні у подарунок при оплаті хостингу на 3 роки;
- 10%-ная знижка при першому платежі;
- проста зручна реферальна програма;
- дата центри в Україні та Нідерландах;
- безкоштовний SSL-сертифікат;
- 5 Гб SSD для 5 сайтів;
- PHP memory 512 MB.

Якщо ви вперше реєструєтеся на сайті, то нижче тарифів ви побачите додаткову 10% знижку на перший платіж. Для цього потрібно ввести промо-код youarewelcome. Дата дії знижки щоденно оновлюється.

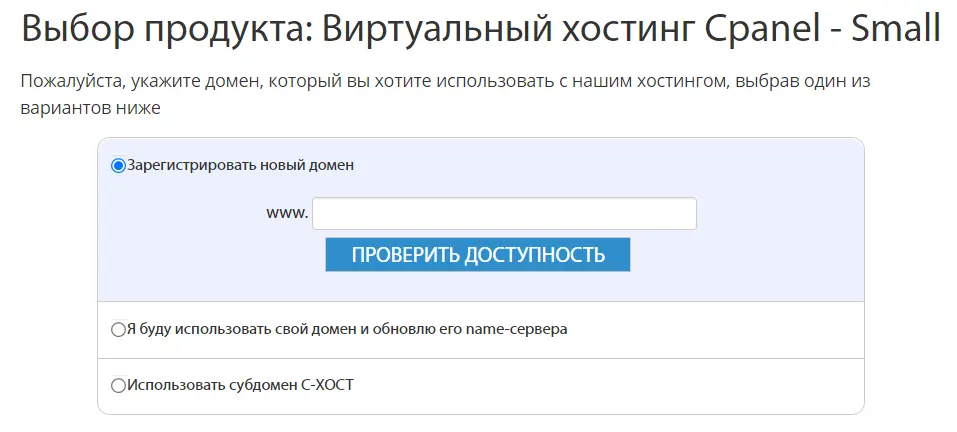
Якщо ви ще не визначилися з доменним ім’ям, то під час реєстрації вкажіть субдомен С-ХОСТ. Його дуже зручно використовувати для тестового сайту, на якому проводитимете підбір тем і плагінів і лише потім впроваджуватимете в робочу версію.

Вибір доменних зон на СХОСТ не дуже великий, але порадує доступними цінами.

Я не роздумуючи сплатила одразу на 3 роки і отримала в подарунок реєстрацію домену у міжнародній зоні.
Раджу погоджувати всі дії з підтримкою для вашого конкретного випадку.
Створення додаткового домену
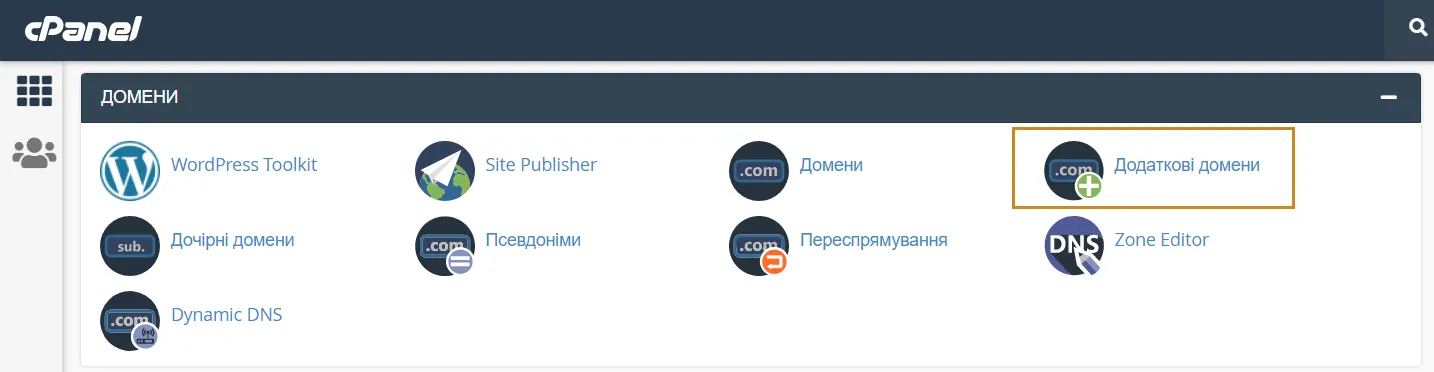
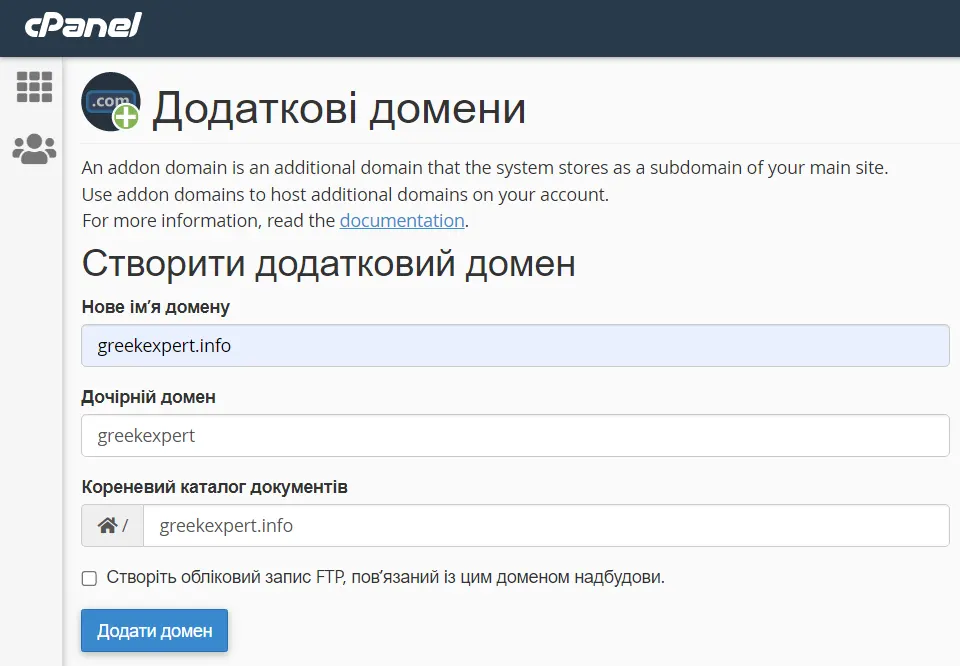
Якщо під час реєстрації на хостингу ви вказали субдомен СХОСТ, то тепер потрібно створити додатковий домен. Відкрийте в Cpanel розділ Домени.

Перейдіть за посиланням Додаткові домени та заповніть поля.

SSL-сертифікат
Забезпечте читачам безпечне з’єднання з вашим сайтом, а собі підтримку пошукових систем. Для цього попередньо потрібно замовити SSL-сертифікат. Для звичайного блогу цілком достатньо безкоштовного сертифіката з перевіркою домену на справжність, він видається на 3 місяці і автоматично продовжується.
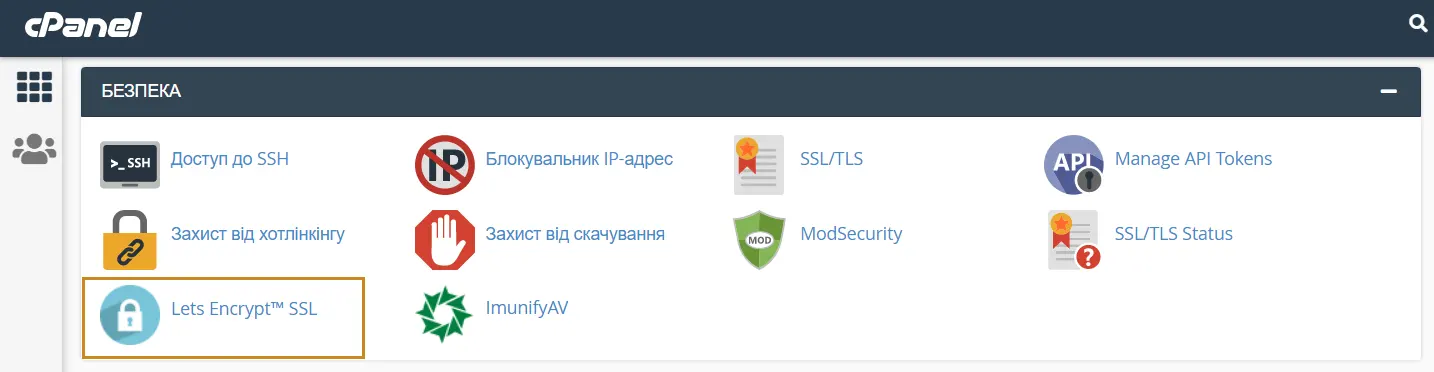
Отже, у розділі Безпека перейдіть за посиланням Let’s Encrypt SSL.

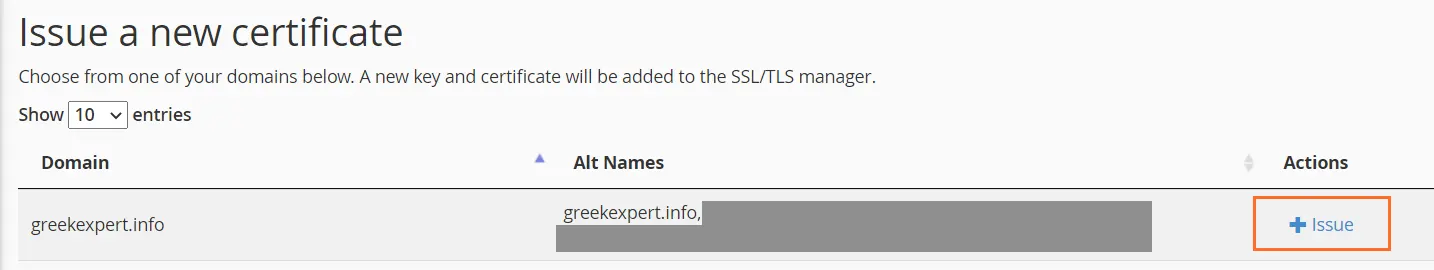
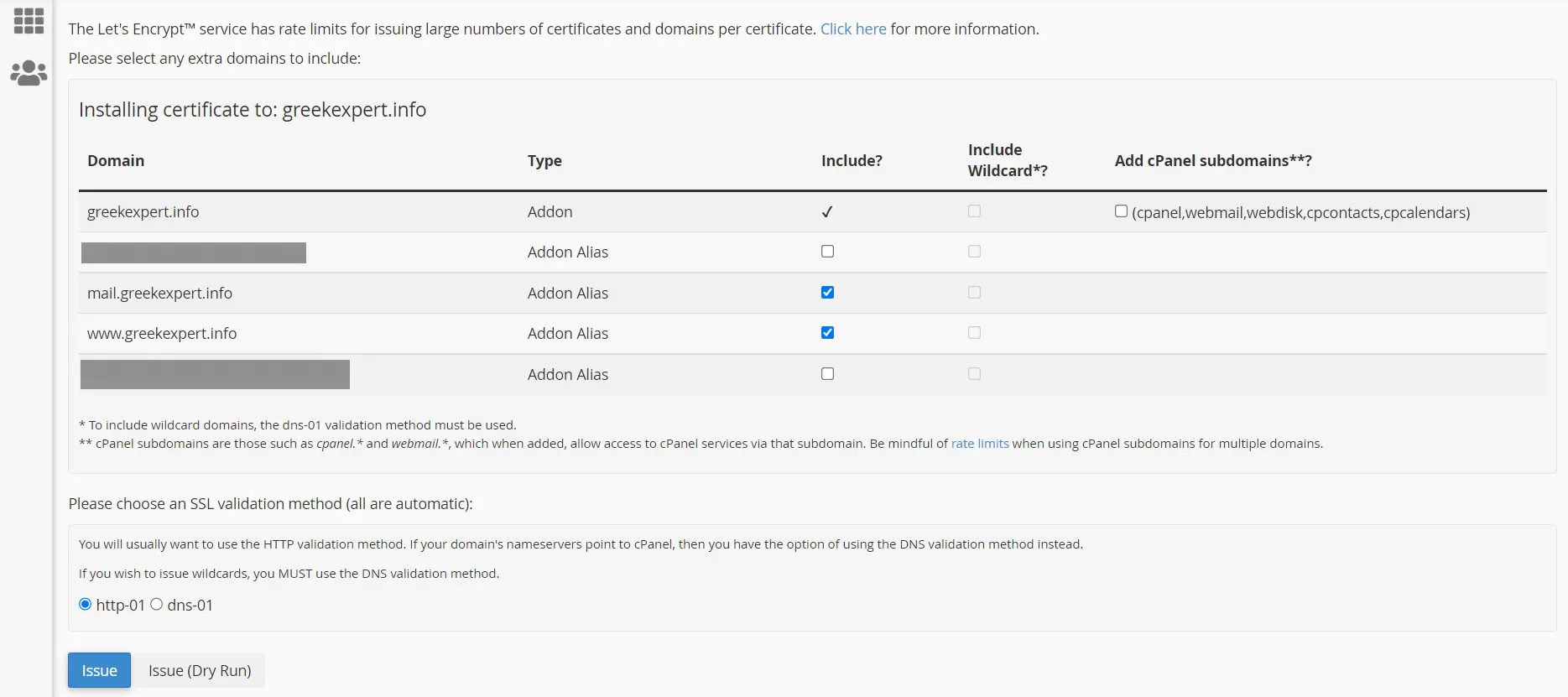
Замовте новий сертифікат для свого домену.

Натисніть на кнопку Issue.

Установка WordPress
CMS WordPress є безкоштовною, проте вона розрахована на підготовлених користувачів. Щоб повною мірою використовувати весь потужний функціонал потрібно пройти невелике навчання, зате згодом зможете створити практично будь-який сайт. Кількість пропонованих шаблонів та плагінів обчислюється десятками тисяч.
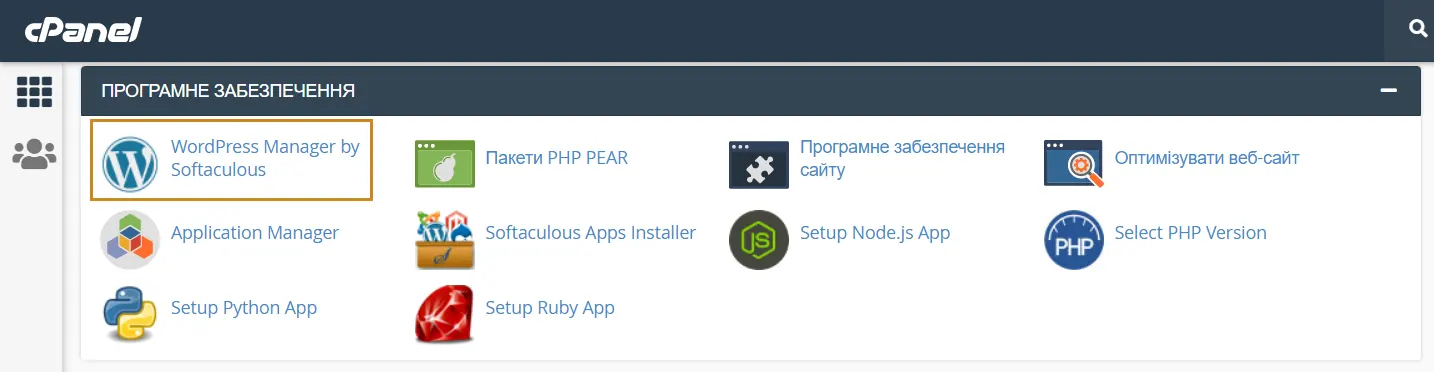
Система керування контентом встановлюється автоматично. Знайдіть розділ Програмне забезпечення.

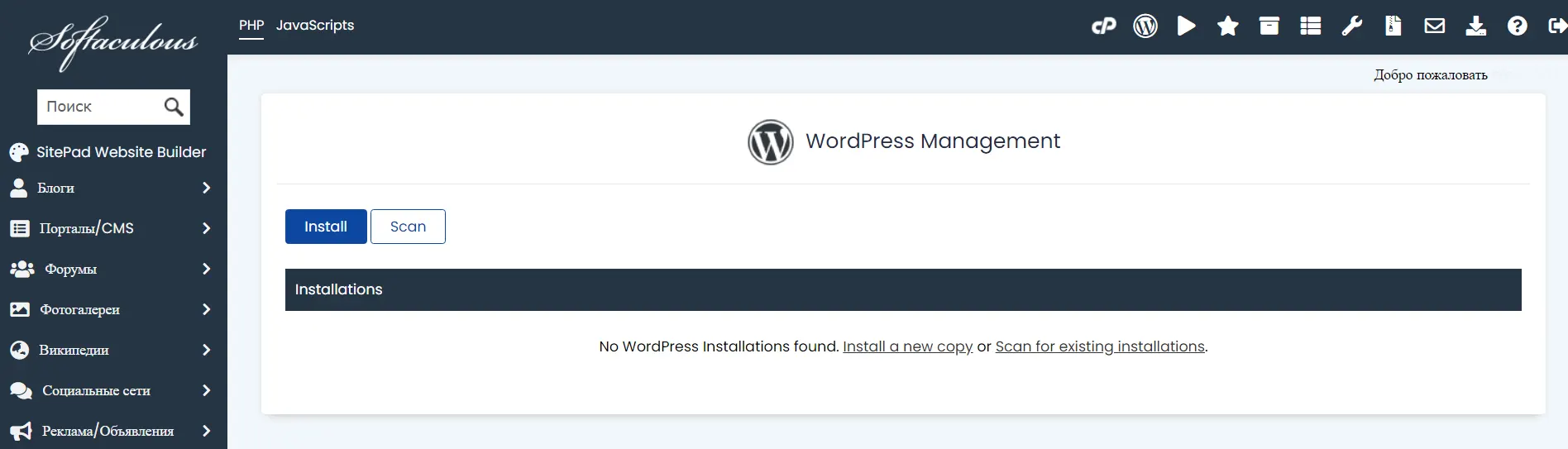
Відкрийте WordPress Manager.

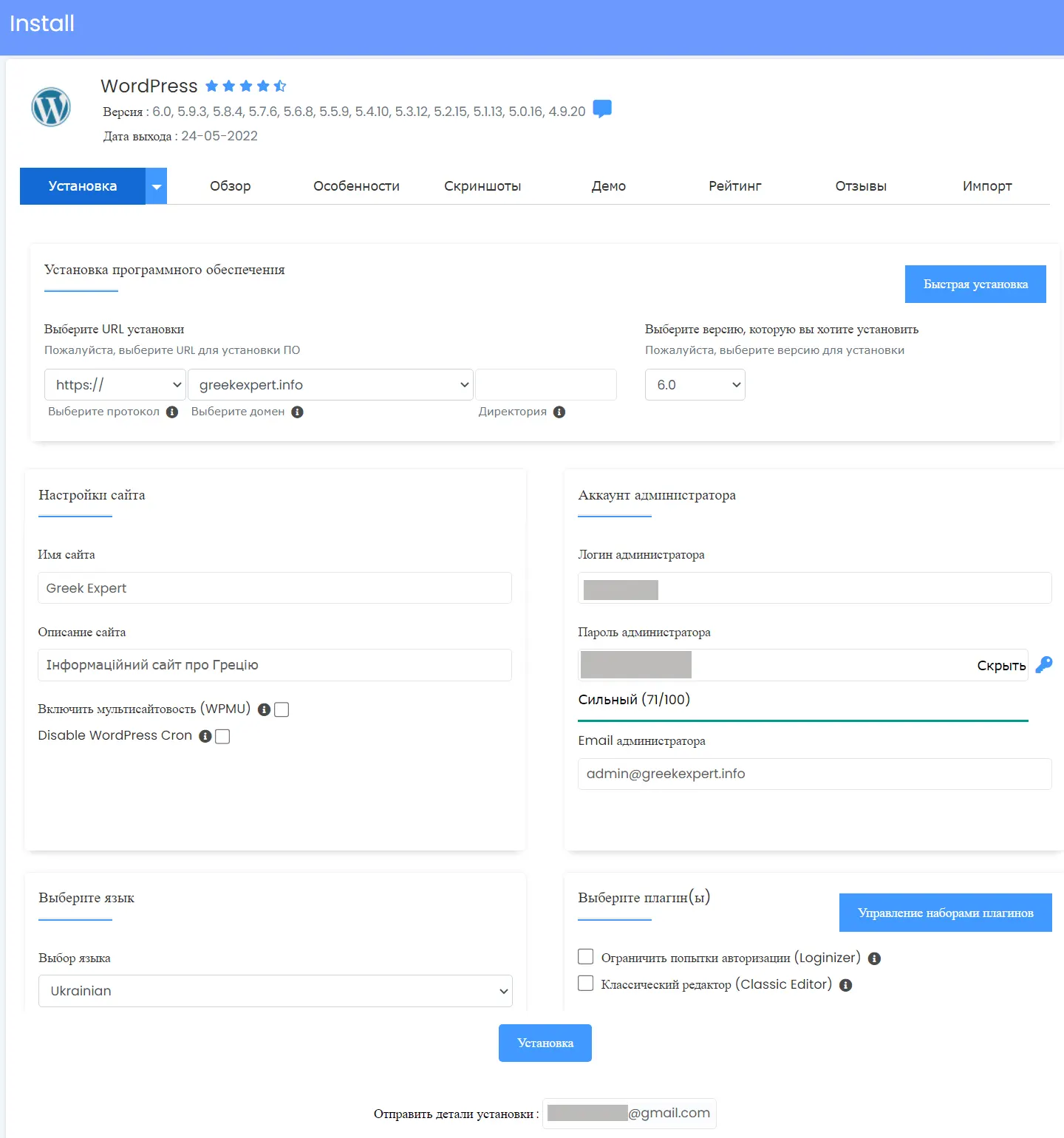
Заповніть поля та запустіть інсталяцію.

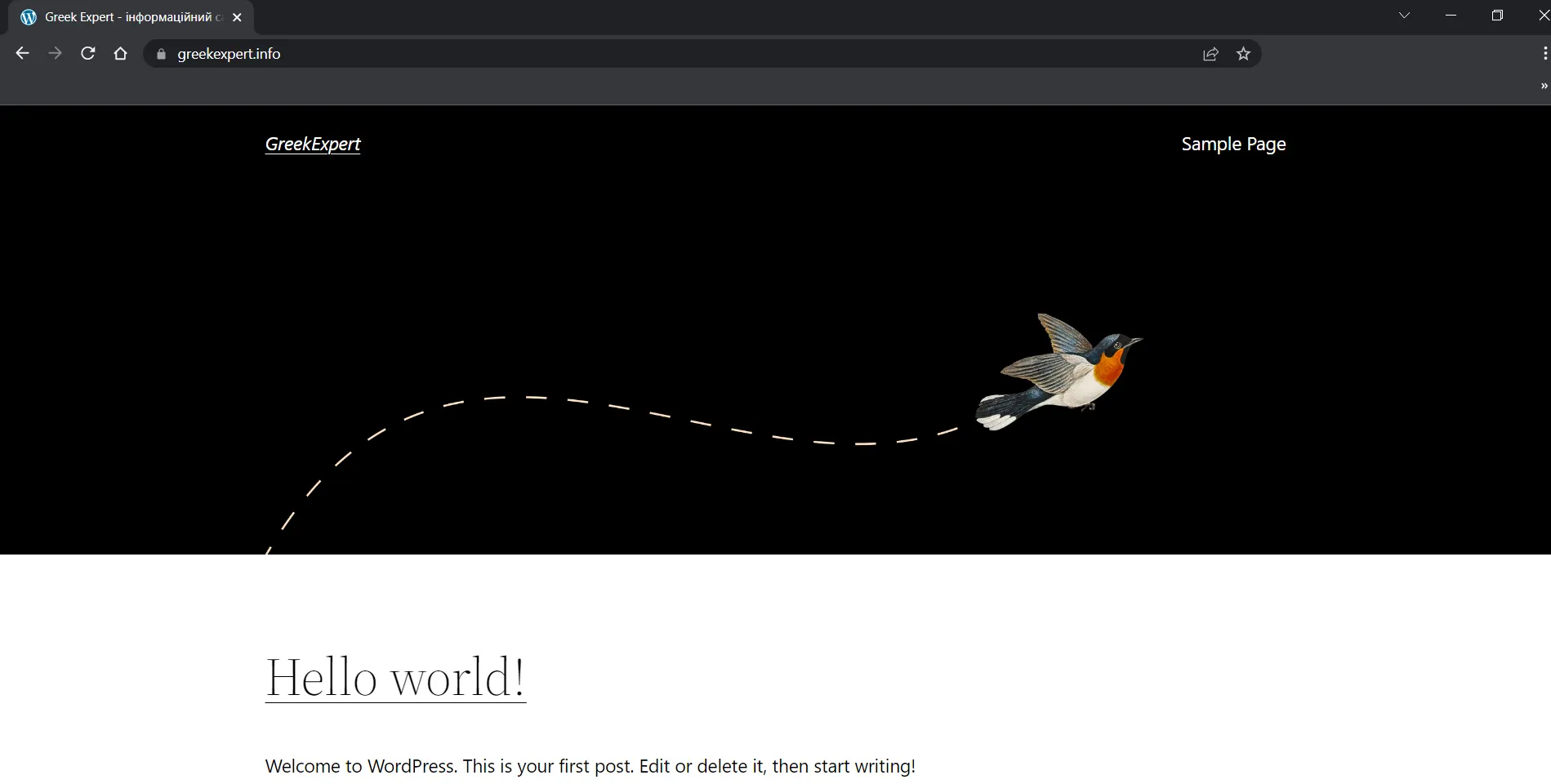
Готово! Ви вже можете зайти та подивитися. Залежно від версії WordPress, зовнішній вигляд може відрізнятися. Мій сайт зараз виглядає так.

Перехід на безпечний протокол HTTPS
Зараз сайт відкривається як по https так і http, але так не повинно бути.

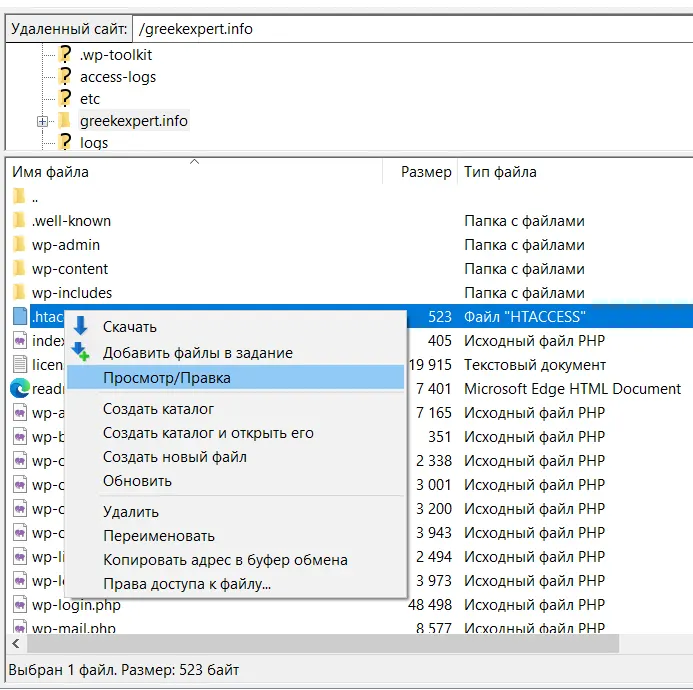
Налаштуйте постійну переадресацію (301 редирект) з http на https, щоб сайт завжди працював за захищеним каналом. Для цього перейдіть до кореневої папки сайту, відкрийте редагування файлу .htaccess і напишіть на початку файлу код переадресації.

Для більшості движків або самописних скриптів має підійти такий код:
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www. [NC]
RewriteCond %{HTTP_HOST} ^(?:www.)?(.+)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [L,NE,R=301]Якщо ви користуєтесь іншим хостингом, то перенаправлення може здійснюватись іншим способом. Уточніть у підтримці.
Забігаючи наперед, уточню, що 301 редирект не захищає першу взаємодію з сайтом. І якщо в адресному рядку ви введете домен сайту, то браузер за промовчанням використовує http://. Тому коли сайт буде налаштований, подумайте про підключення HSTS. У цьому випадку використовується алгоритм примусової взаємодії сайту https://, включаючи першу взаємодію.
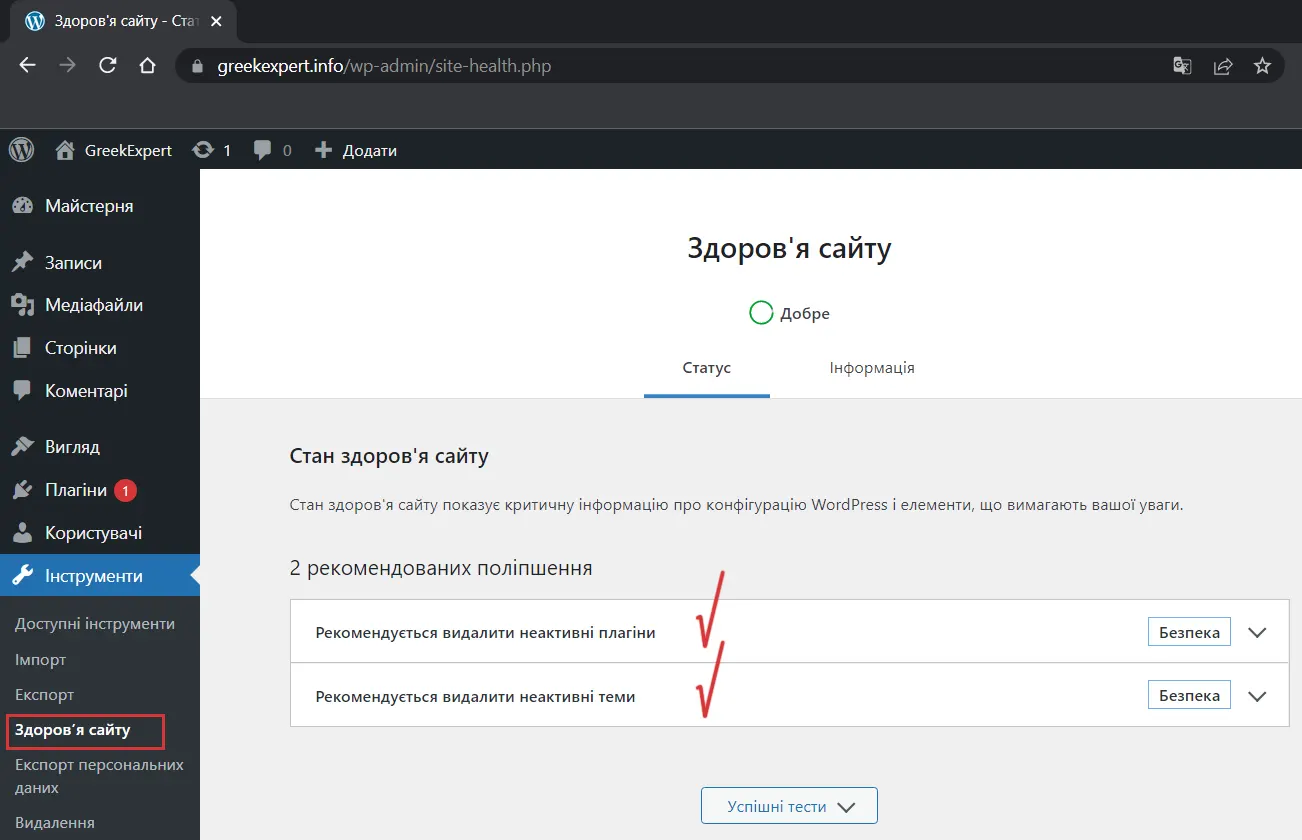
Здоров’я сайту
Видаліть усі неактивні плагіни та теми, а використовувані – оновіть. Від здоров’я сайту безпосередньо залежить його безпека та продуктивність.

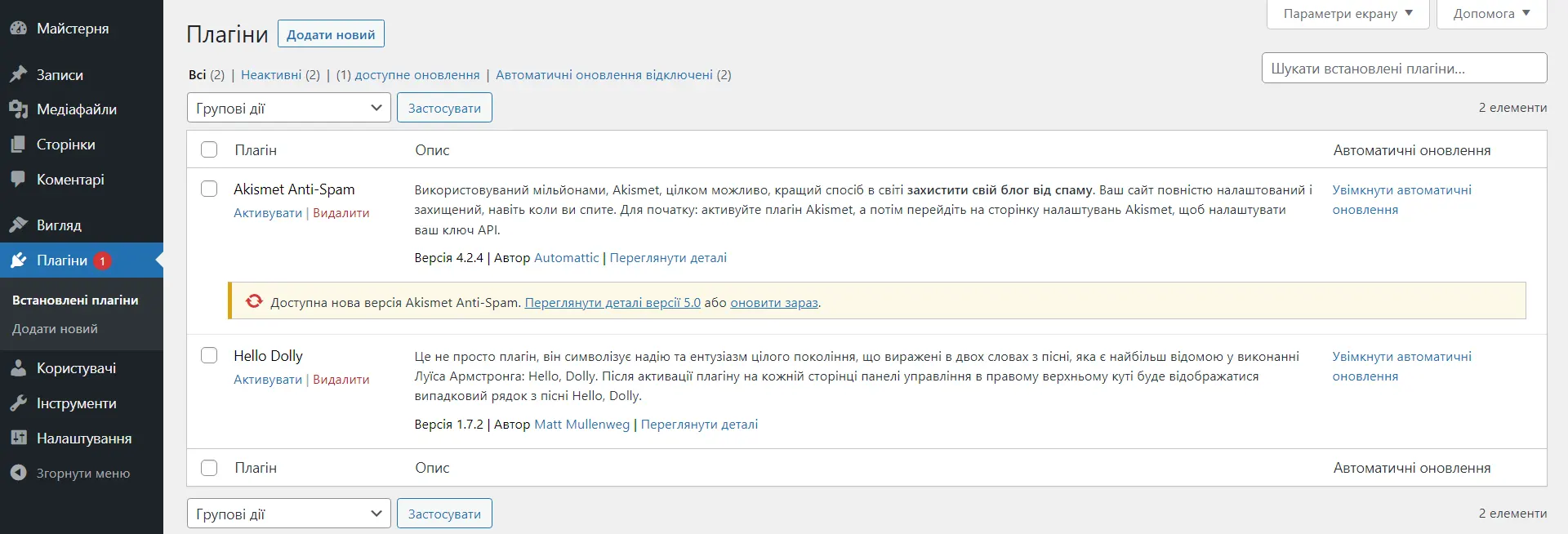
WordPress за замовчуванням встановлює два плагіни: Akismet Anti-Spam та Hello Dolly. Для захисту від спаму я використовую інший плагін, а Hello Dolly не несе ніякої користі, він просто вставляє рядок з однойменної пісні. Тому сміливо можна видалити все.

Тепер перейдіть по ланцюжку Вигляд – Теми – Попередній перегляд – Деталі теми, видаліть теми, що не використовуються.

Захист сайту від СПАМу
Одним із способів просування сайту є розміщення зворотних посилань на сторонніх ресурсах. Тому коментарі можуть залишатися лише заради цього. Роботи дуже швидко знайдуть новий ресурс і почнуть спамити його посиланнями.
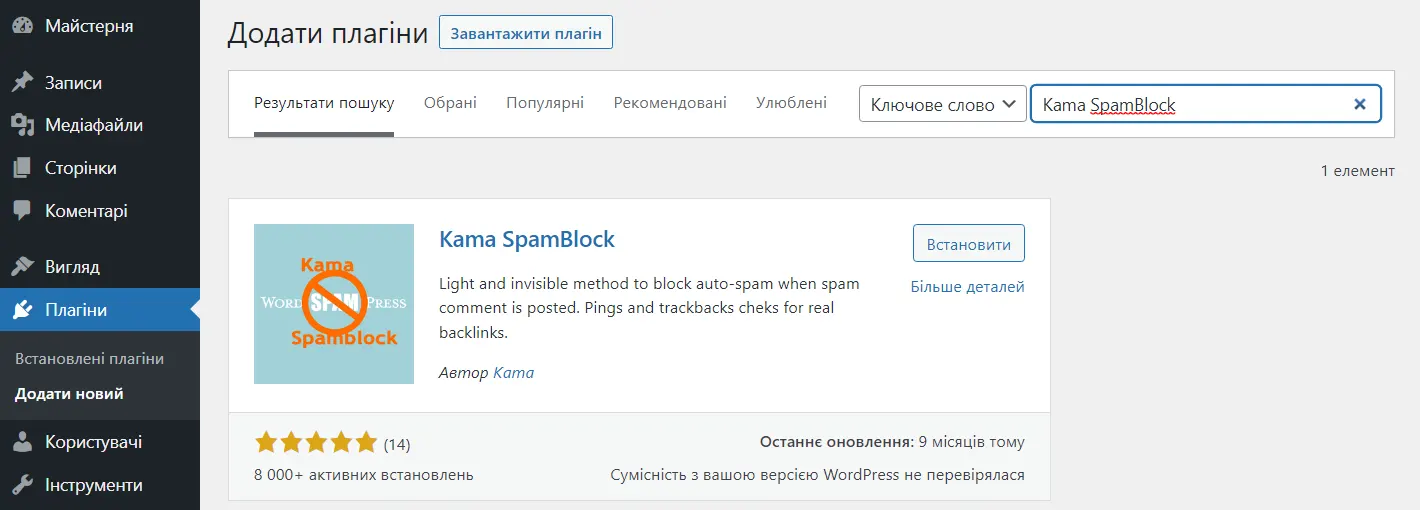
Видаляти плагіни ви вже вмієте, а тепер розберемося, як їх встановлювати. Почнемо з антиспаму. Дуже простий та надійний спосіб захистити свій проект від непотрібних посилань та нецензурної лексики – встановити плагін Kama SpamBlock.
Перейдіть по ланцюжку Плагіни – Додати новий. У пошук введіть назву.

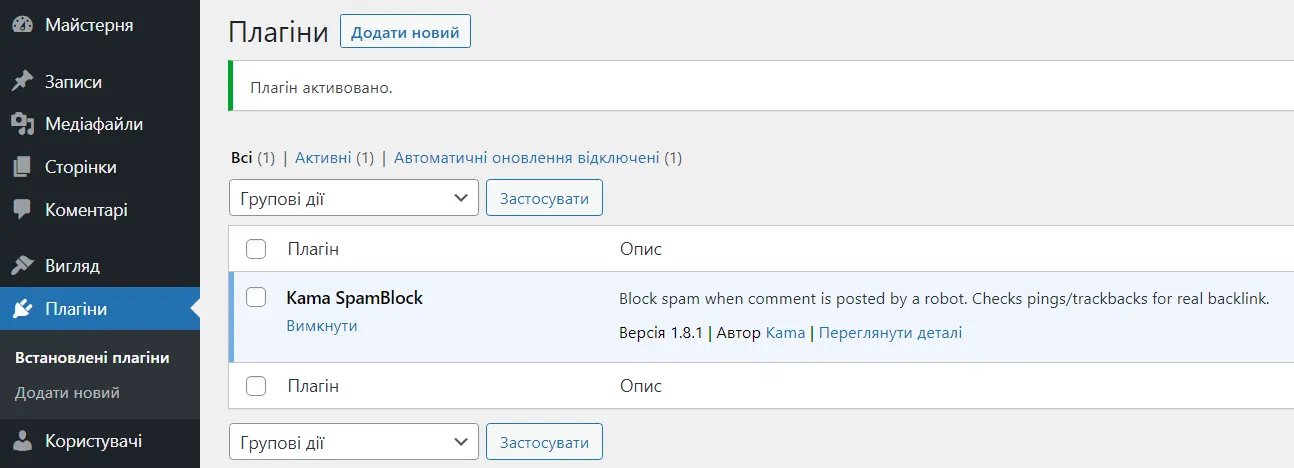
Натисніть кнопку «Встановити», а потім – «Активувати». Перейдіть до розділу Плагіни та перевірте його наявність. Жодних додаткових налаштувань він не вимагає.

Базові налаштування WordPress
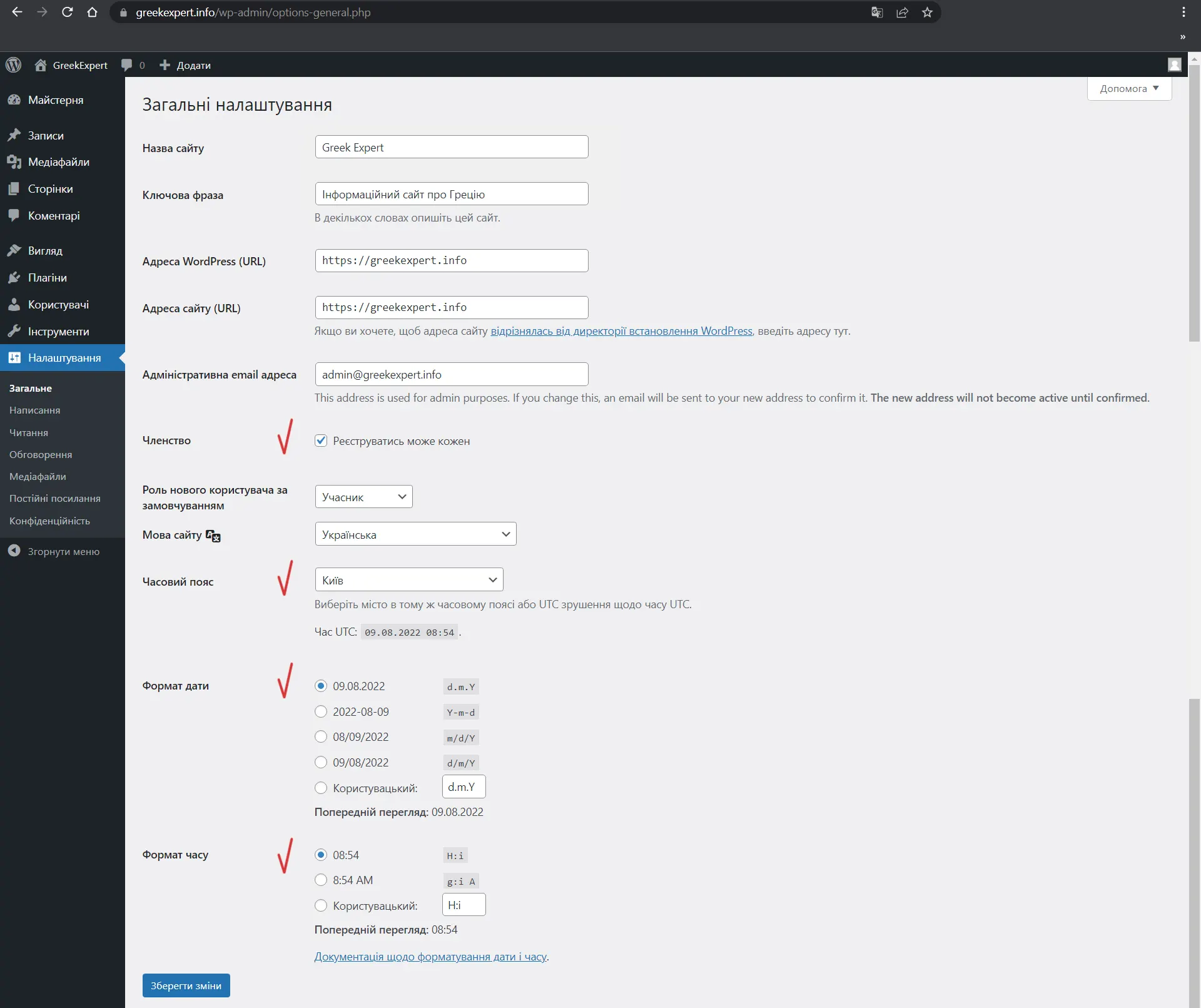
Перейдіть до розділу Налаштування та вкажіть усі необхідні дані щодо кожного пункту.
Загальні налаштування: назва, опис, адреса (з урахуванням HTTPS-протоколу), мова сайту.

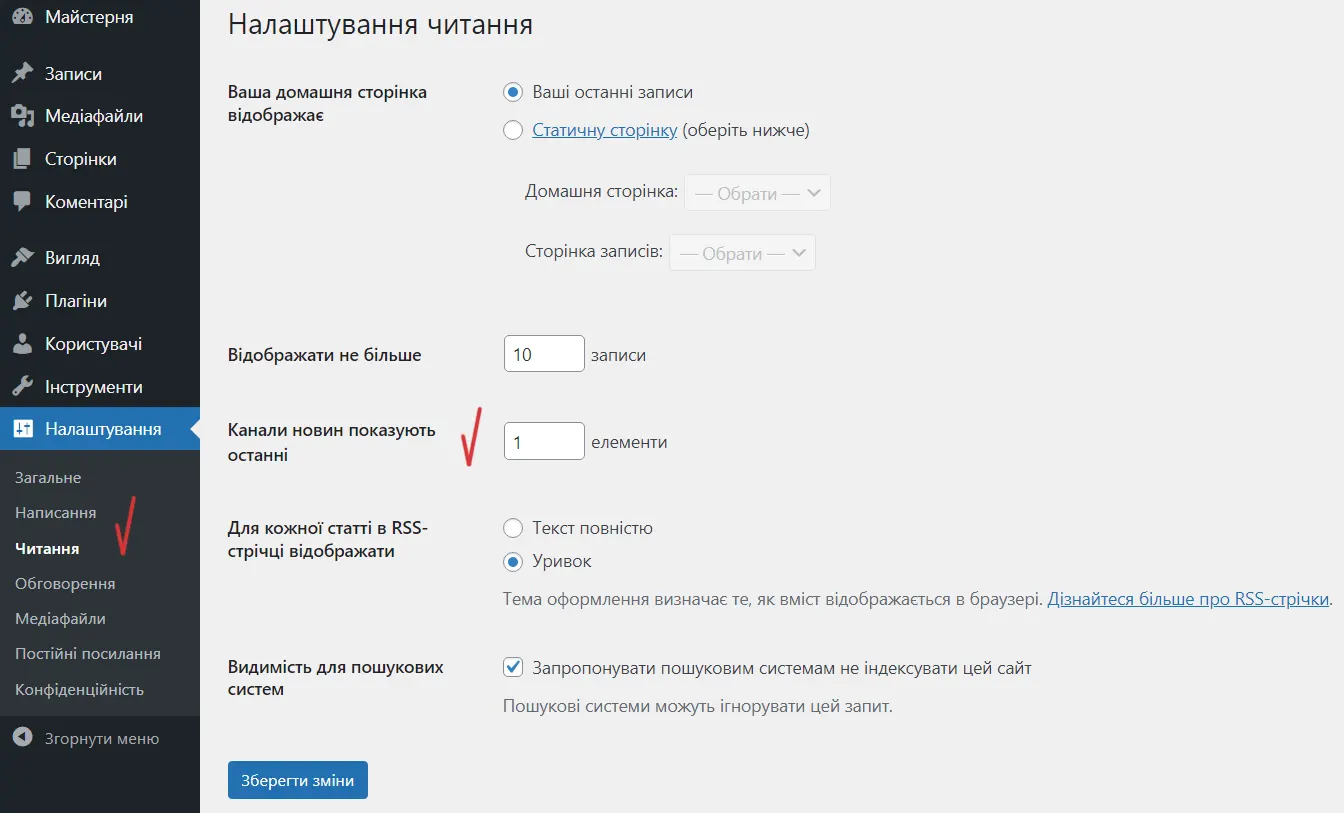
Налаштування читання: обмежте відображення в RSS-стрічці уривком останнього елемента та попросіть пошукові системи не індексувати сайт на період розробки. Звичайно, довіряти пошукачам не можна і ми в наступному пункті застосуємо більш строгий інструмент.

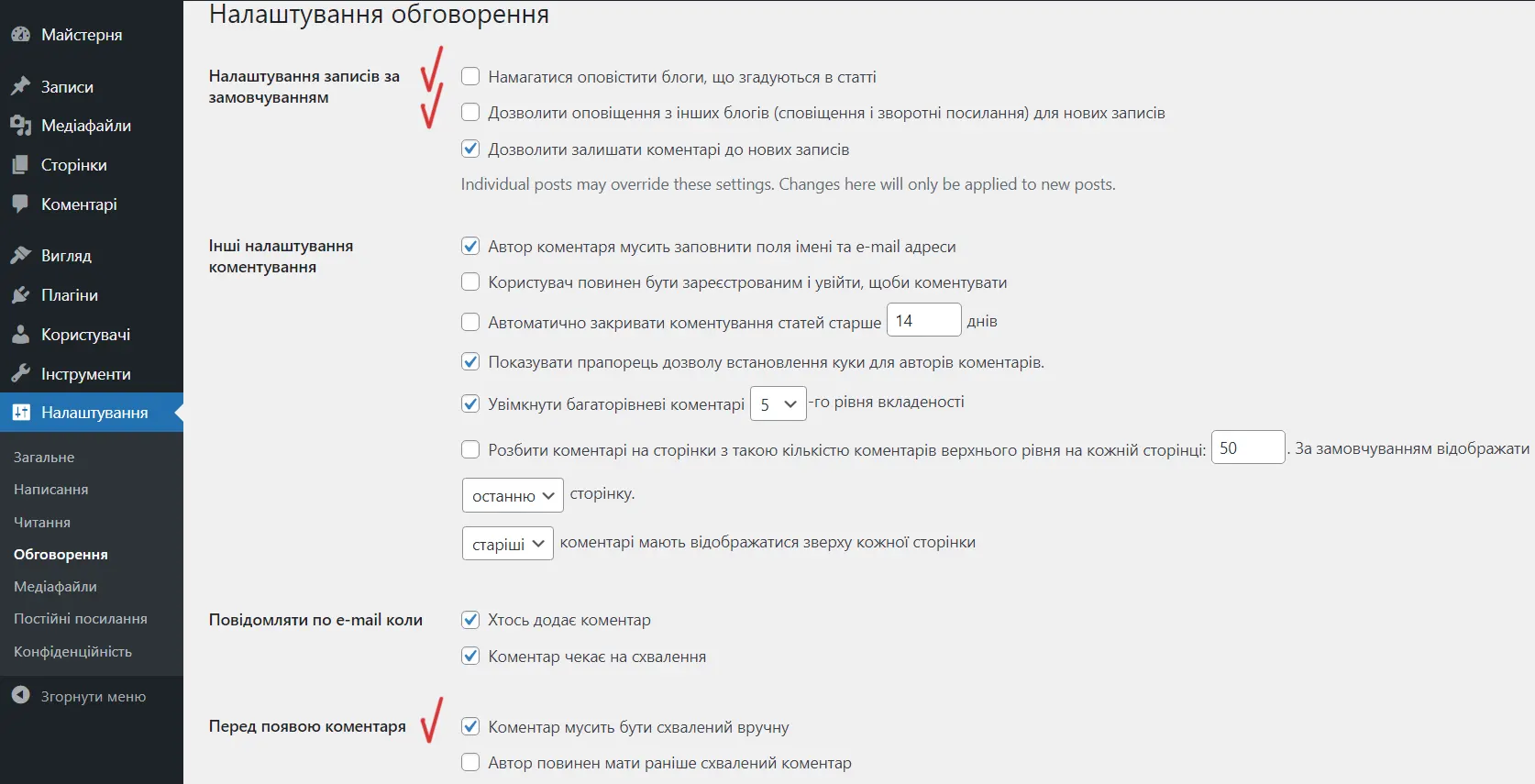
Налаштування обговорення: відключіть оповіщення блогів та додайте перевірку коментаря перед публікацією.

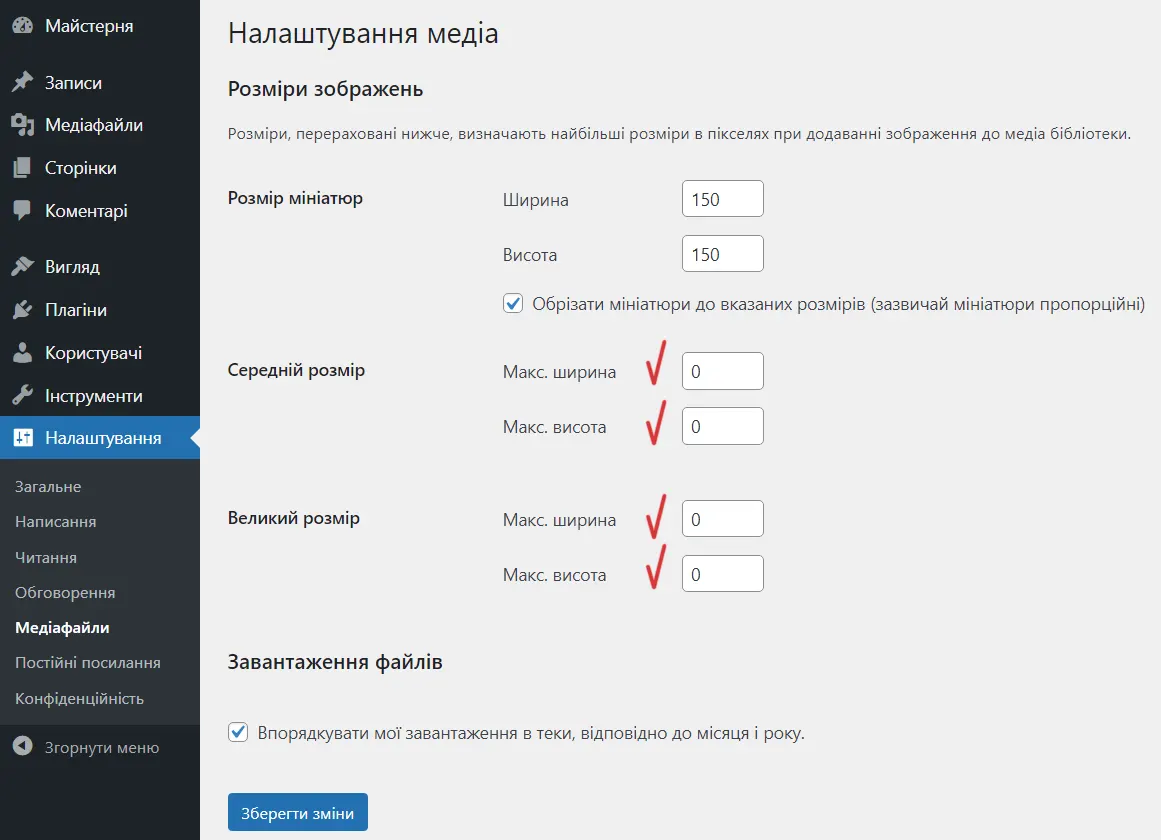
Налаштування медіафайлів: можна обмежити кількість мініатюр, що створюються, видаливши середній і великий розмір. Кожна тема додає специфічні для неї розміри.

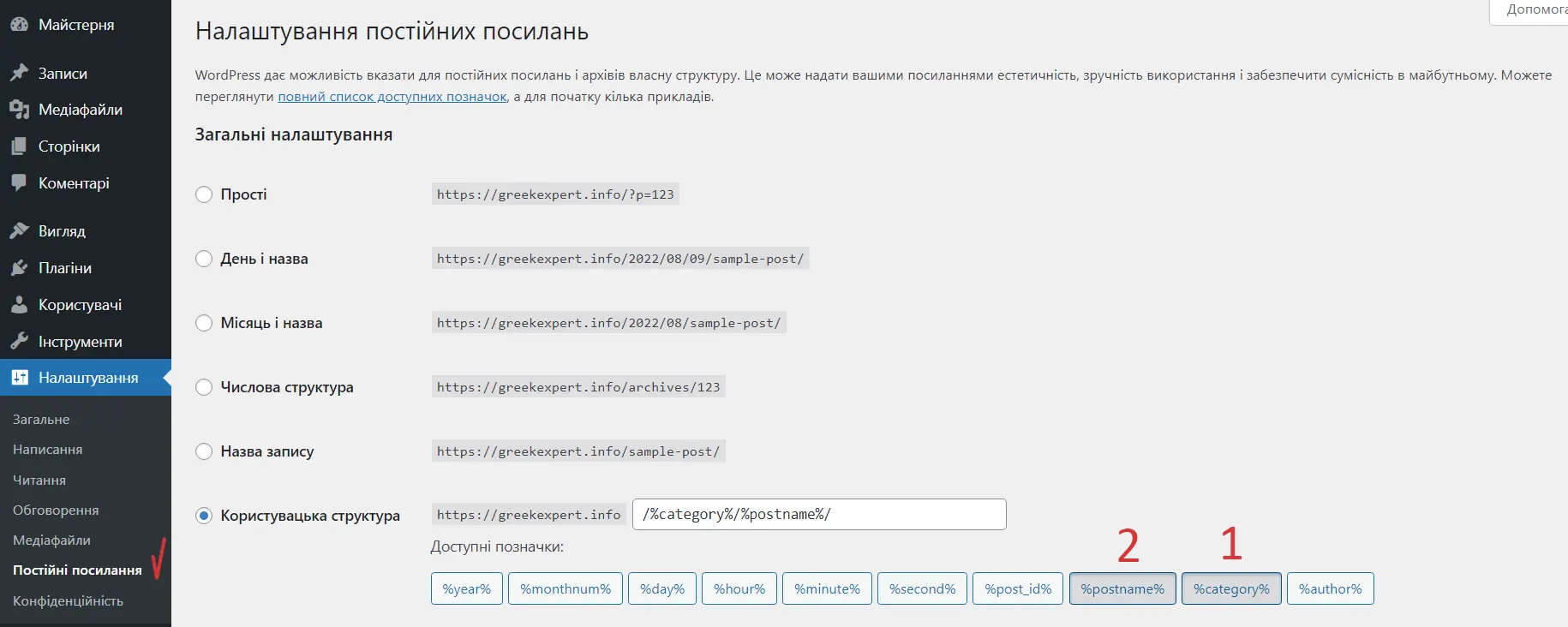
Налаштування постійних посилань: щоб уникнути зайвих дублів сторінок і передати структуру сайту, рекомендую використовувати варіант користувача Категорія / Назва поста.

Створення robots.txt
robots.txt – текстовий документ у корені сайту, який вказує пошуковим роботам, які сторінки дозволено індексувати, а які є приватними та обробляти їх заборонено. Також у файлі вказується адреса sitemap (про це трохи пізніше).
Оскільки проект щойно створено, то на цьому етапі потрібно закрити сайт від індексації. Галочку ви вже поставили, тепер встановимо заборону за допомогою robots.txt.
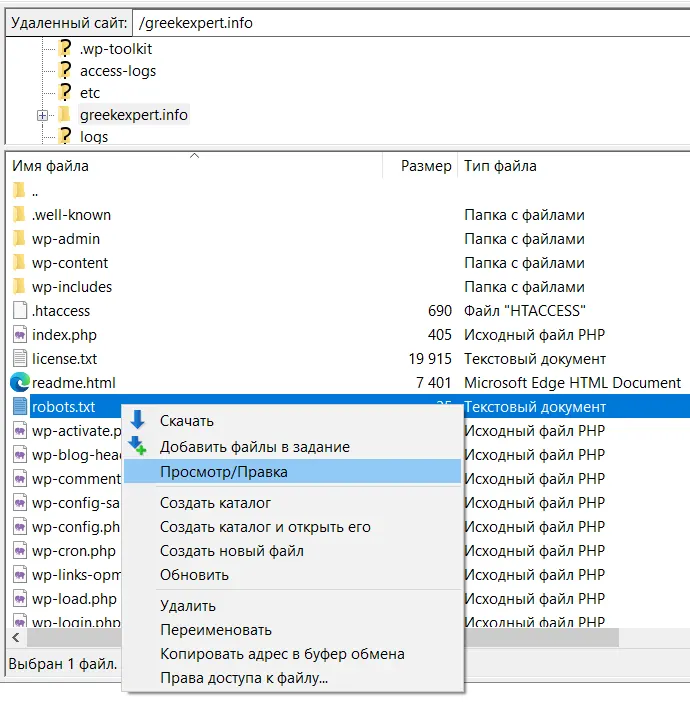
Створіть текстовий файл у корені сайту та додайте два рядки:
User-agent: *
Disallow: /
Коли сайт буде готовий до зустрічі з відвідувачами та пошуковими системами, потрібно буде задати нові правила для індексування та внести їх у robots.txt. Для кожного проекту файл розробляється індивідуально, але можна підглянути у конкурентів або замовити у професіоналів.
Безпека сайту
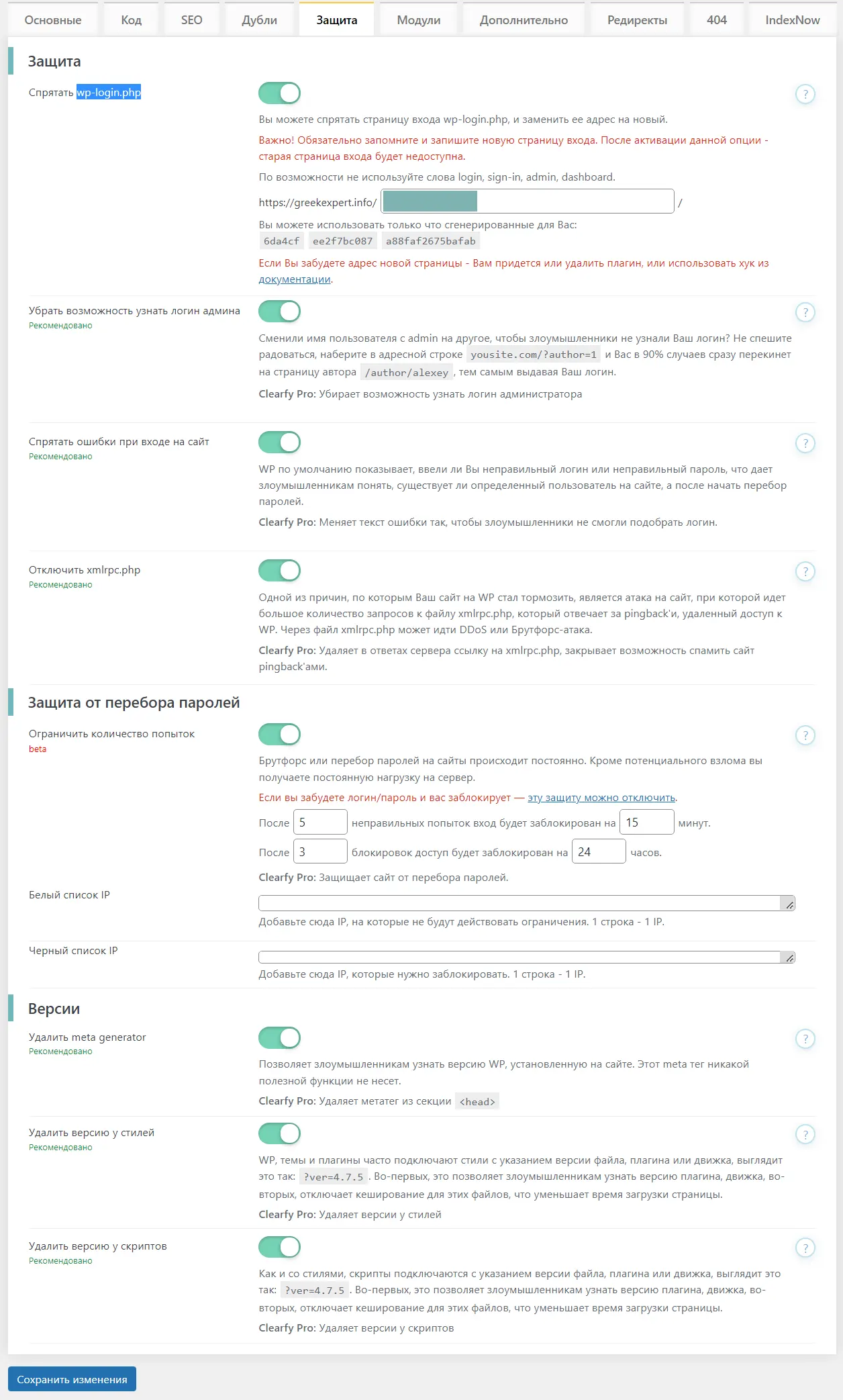
Після встановлення WordPress вам автоматично присвоюється ім’я admin, а вхід до адміністративної панелі здійснюється за стандартною адресою wp-login.php. Захистіть свій сайт від підбіру паролів.

Також рекомендується видалити інформацію про використовувані версії WP, тем, плагінів, стилів, скриптів. Не давайте зловмисникам зайву інформацію.
Рекомендую встановити плагін Clearfy Pro від WPShop, він хоч і платний, але ви одним махом вирішите десятки проблем і позбавитеся головного болю вирішувати кожну з них індивідуально.
Clearfy Pro не має безкоштовної версії, доступний для скачування в обліковому записі WPShop, має ліцензійний ключ і 12 місяців підтримки.
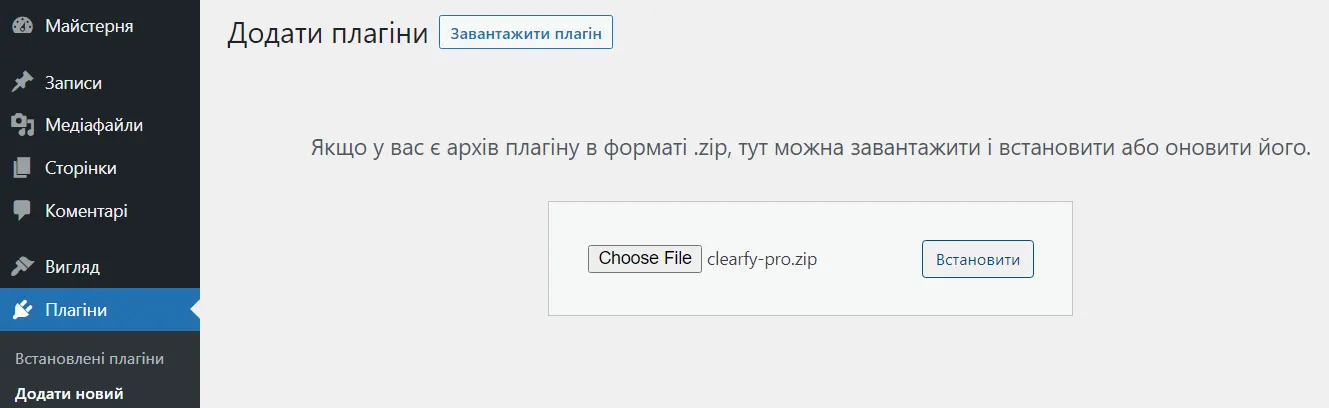
Встановлюється він шляхом завантаження архіву.

Активуйте плагін та введіть ліцензійний ключ. Тепер виконаємо деякі налаштування. Їх дуже багато, але зараз нас цікавить вкладка Захист.

Усунення недоліків WordPress
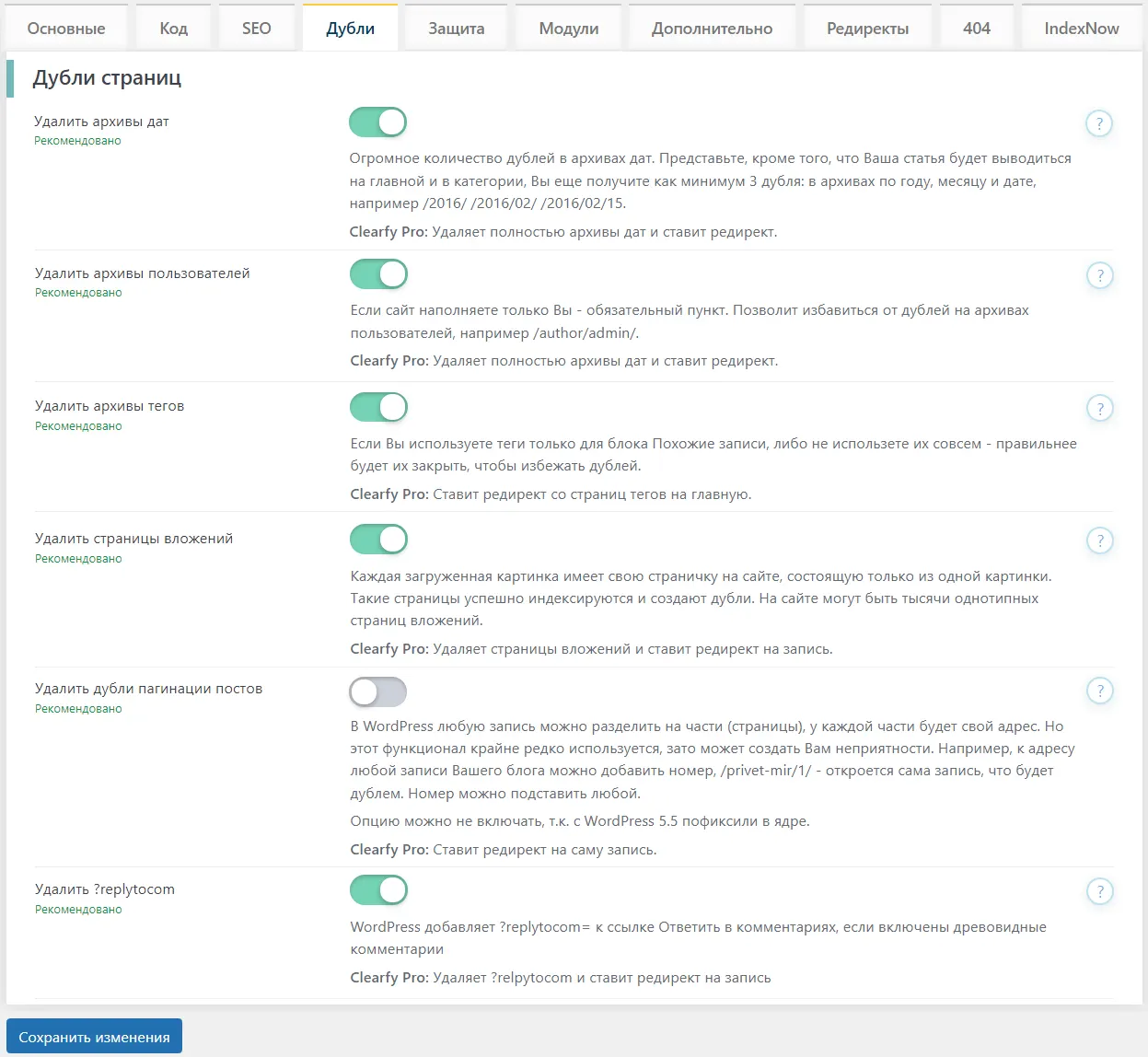
Одна з проблем, з якою стикаються користувачі WordPress, – це створення величезної кількості дублів сторінок. Рекомендується видалити архіви дат, користувачів та тегів, а також сторінки вкладень та встановити редирект.
Clearfy Pro вирішує і цю проблему.

Оптимізація URL-адресів сторінок сайту
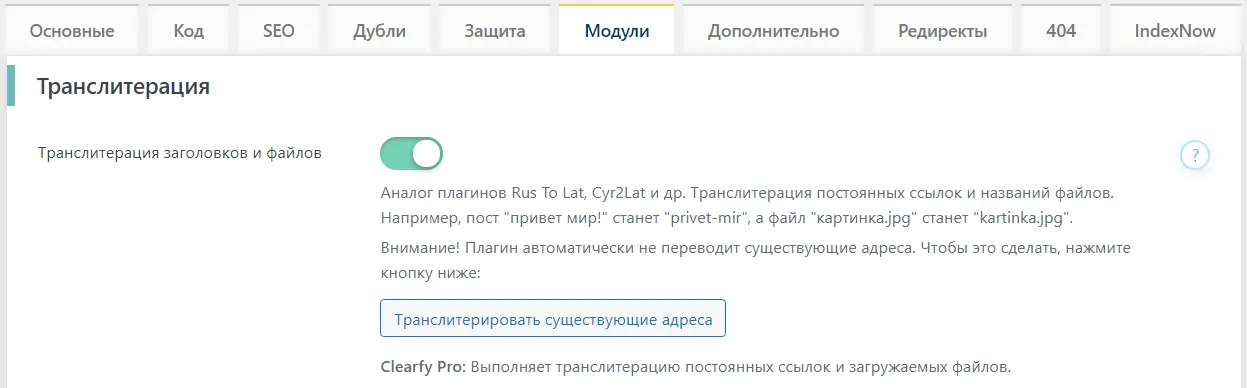
При виборі доменного імені рекомендується використовувати латинські літери, а назва статті за промовчанням виводиться в адресному рядку кирилицею. Таке змішання писемностей нічого доброго не принесе. Тому потрібно зробити транслітерацію – замінити літери одного алфавіту на літери іншого.

Знову відкриваємо налаштування плагіну Clearfy Pro.

Вибір та встановлення теми
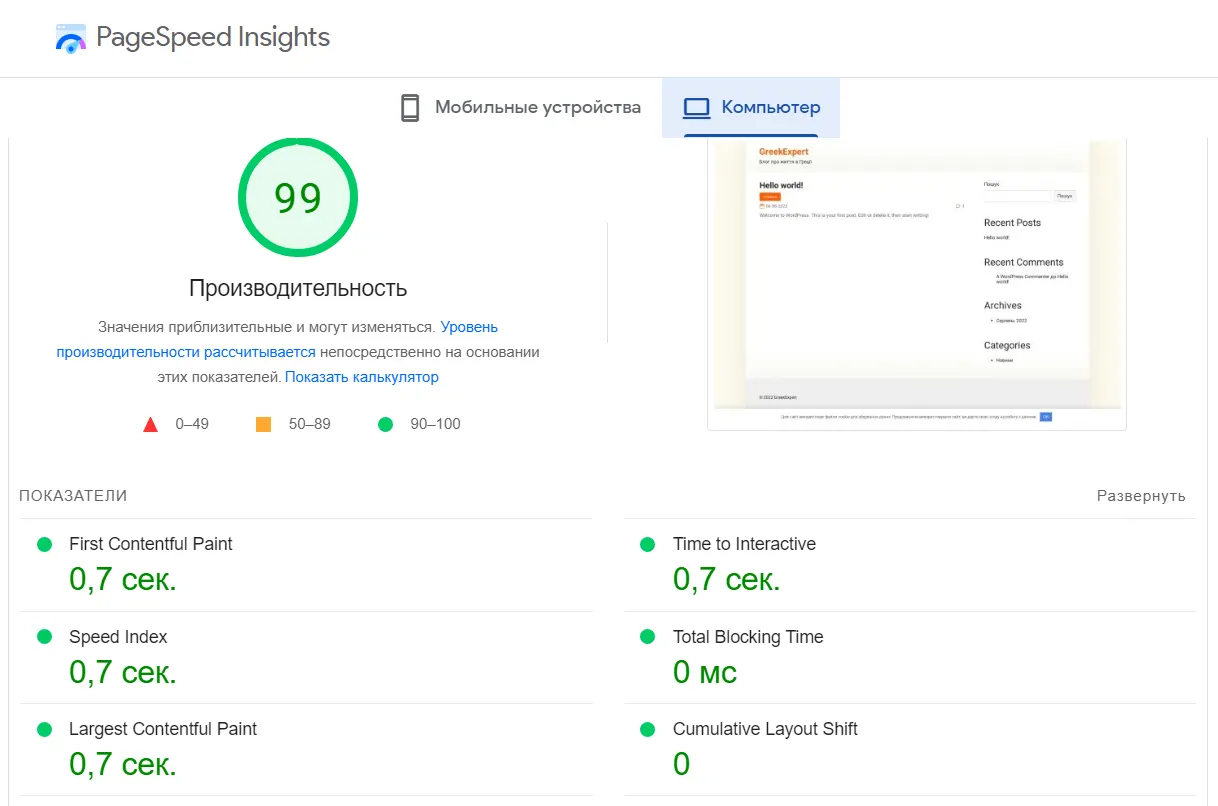
Тисячі безкоштовних шаблонів майже під будь-який запит. Серед них можна знайти досить цікаві варіанти, проте перевіряйте код на помилки (Validator V3), а також дивіться на швидкість завантаження сайту (RageSpeed Insights) та наявність мобільної версії.
Платні версії краще оптимізовані і включають вбудовані додаткові функції, що значно спростить подальше налаштування. Ціни цілком прийнятні і якщо ви не програміст, то, можливо, це найкращий варіант.
Раджу звернути увагу на теми від WPShop. Вони дуже швидкі, функціональні, з безліччю додаткових блоків та налаштувань, конструктором головної сторінки. Не забудьте завантажити готову дочірню тему для внесення власних правок.
Перевіряю тему Cook It: швидкість завантаження сайту складає 99% для декстопу та 92% для мобільних пристроїв.

Тему Twenty Twenty-Two, яка за умовчанням йшла з WordPress, видаляти не рекомендується, вона використовуватиметься на випадок, якщо з вашою темою виникнуть проблеми.

sitemap.xml та мапа html
Мапа сайту (sitemap) – це спеціальний файл sitemap.xml, який прискорює процес індексації сторінок сайту, а значить, вони швидше потраплять у пошукову видачу. Цей файл містить інформацію про кількість сторінок та їх оновлення. Щоразу, коли ви публікуєте нову статтю або оновлюєте стару, інформація автоматично заноситься до цього файлу.
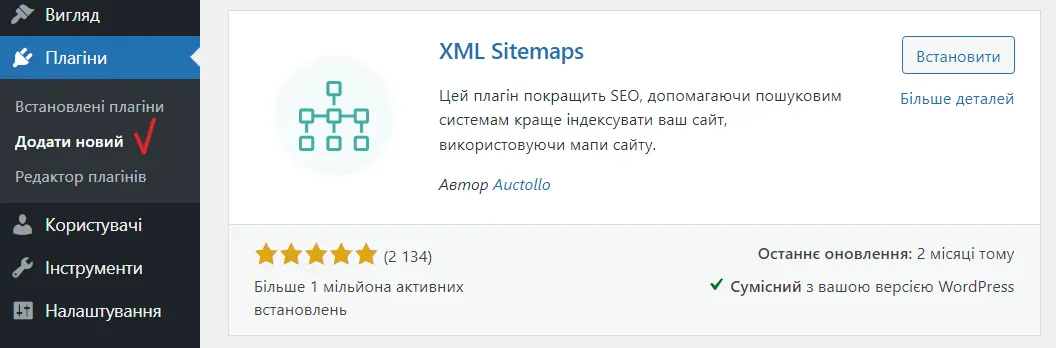
Такий файл можна створити за допомогою різних плагінів: XML Sitemaps, Rank Math, Yoast SEO. Плагін XML Sitemaps – спеціально розроблений для створення карти сайту, можу порекомендувати новачкам.

Мапа html допомагає користувачам знайти інформацію на веб-сайті. Усі статті представлені у вигляді посилань та згруповані за категоріями. Крім того, отримайте додаткові внутрішні посилання, що позитивно позначиться на індексації сайту.
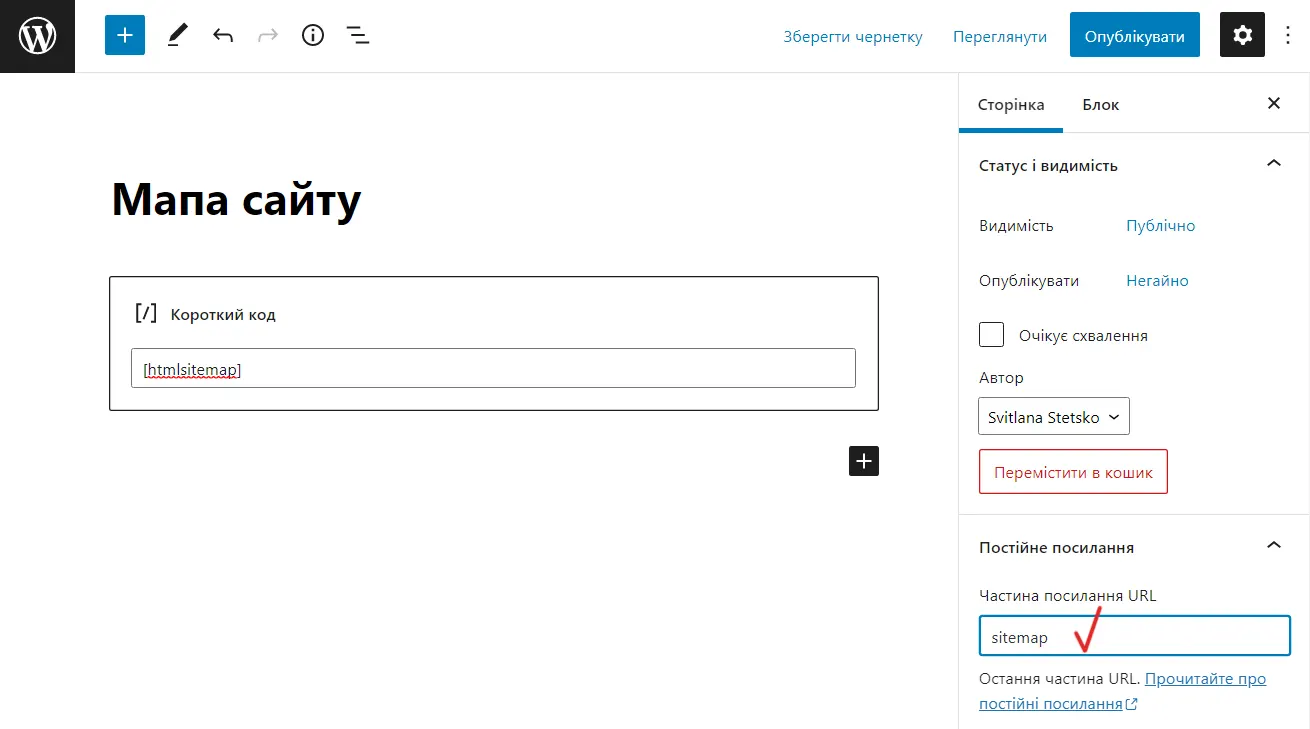
Для створення мапи html користувачам тем від WPShop достатньо на сторінці розмістити шорткод.

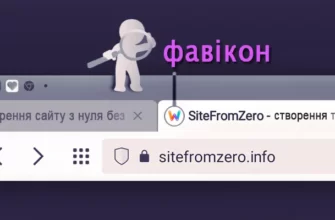
Логотип та фавікон
Жоден серйозний сайт не обходиться без власної символіки. Додайте логотип у шапку та встановіть фавікон-комплект у корінь сайту.
Під час створення логотипу, фонових зображень та інших елементів дизайну не забудьте зменшити вагу картинок, щоб не гальмувати завантаження сторінок.
SEO оптимізація
SEO – комплекс заходів щодо оптимізації сайту під пошукові системи з метою просунути його в ТОП видачі. Чим вище позиції, тим краще видимість сайту та його відвідуваність. Трафік у свою чергу конвертується з метою створення проекту (продаж товарів/послуг, заробіток на рекламі, донесення інформації тощо).
Найпопулярнішими є плагіни Yoast SEO та Rank Math. Можете спробувати обидва та вибрати на свій смак. Сенс роботи полягає у прописуванні мета-тегів, відстежуванні 404 помилок, встановленні переадресацій, контролі за індексацією, формуванні сніпетів та анонсів для соціальних мереж, налаштуванні хлібних крихт, мікророзмітки тощо.
Я віддаю перевагу Rank Math. Він дозволяє вибрати необхідні модулі під кожен проект та вести налаштування вибраних функцій. Використання штучного інтелекту полегшить оптимізацію користувачів PRO-версії.
Пропоную подивитися відео з налаштування плагіна.
Персоналізація блогу
Розкажіть читачам про себе: заповніть профіль та створіть сторінки «Про автора» та «Контакти». Підключіть соціальні профілі. Створіть свій Граватар.
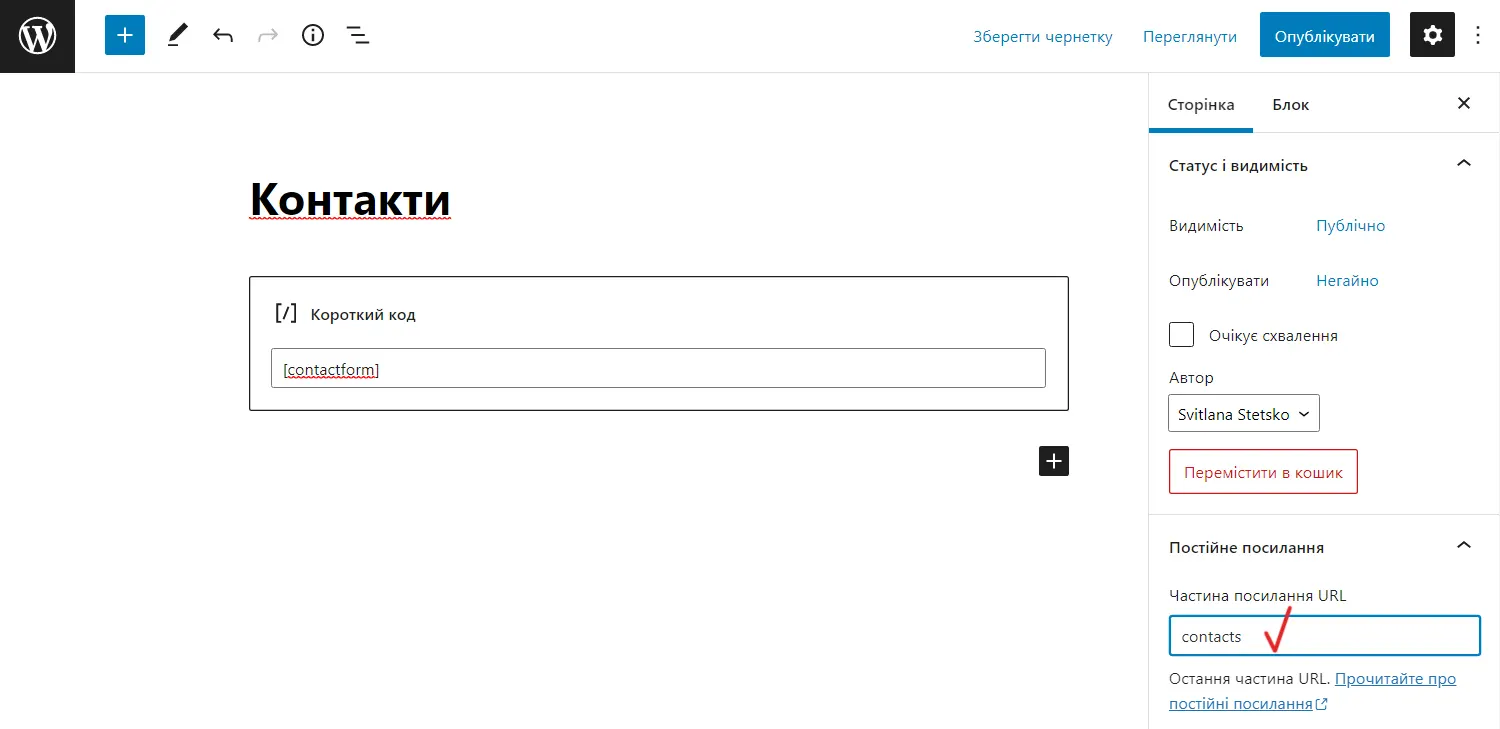
Деякі теми пропонують вбудовані форми зворотного зв’язку, так наприклад у темах від WPShop потрібно лише додати шорткод на сторінку контактів.

Якщо у вашій темі не передбачено цей функціонал, то скористайтесь плагіном Contact Form 7.
Мультимовність
Якщо ваш проект буде просуватися в різних країнах, то налаштуйте кілька мовних версій. Пропоную звернути увагу на безкоштовний, простий багатофункціональний плагін Polylang.
Структура сайту
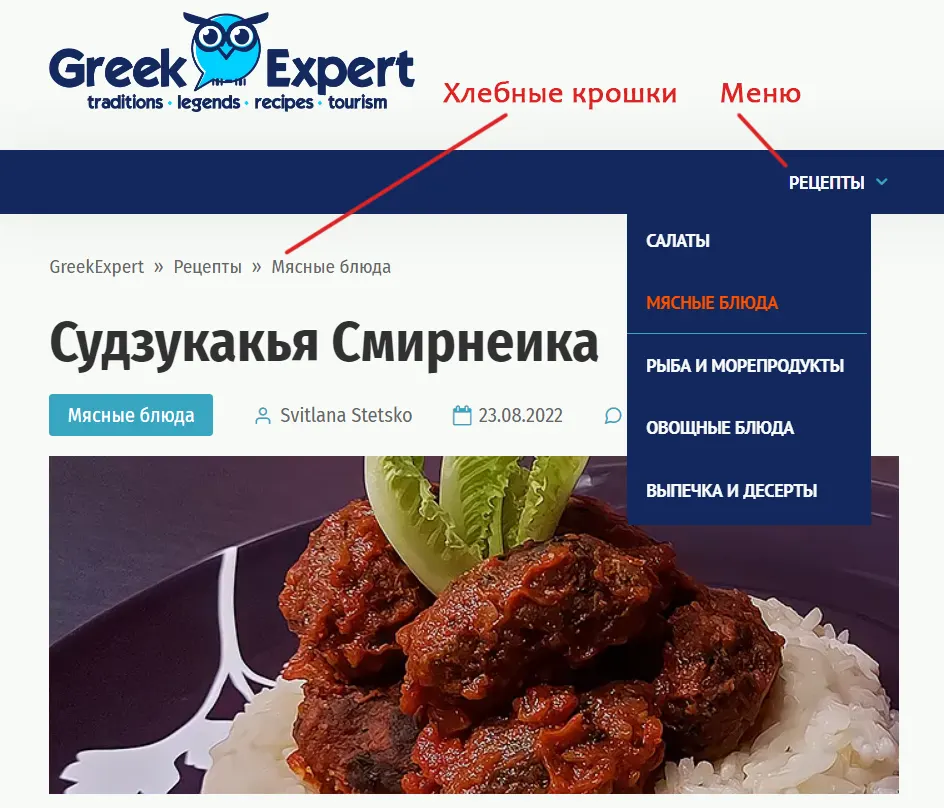
Створіть меню, продумайте рубрики, підрубрики та мітки, розташуйте таксономії в потрібному порядку. Налаштуйте хлібні крихти (навігаційний ланцюжок, що дублює меню). Навігація має бути зручною та зрозумілою для користувачів.

Ретельно вивчіть структури сайтів-конкурентів, зберіть семантику, проаналізуйте частотність. Цей крок є дуже відповідальним, особливо для магазинів, де категорії та підкатегорії є посадковими сторінками.
Якщо ви не знаєтеся на семантиці, то краще замовте її збір та кластеризацію SEO-спеціалісту..
Для інфосайтів це не так критично, оскільки просування йде окремими статтями. Проте грамотна структура свідчить про серйозність проекту. Урли мають бути правильно оптимізовані та не переспамлені.
Політика конфіденційності та куки
Кожен інтернет-проект збирає певні дані про відвідувачів. Це необхідно як для зворотного зв’язку з читачами так і для збору статистики відвідувань. Попередьте своїх користувачів, які саме збираються дані.
Прототип політики конфіденційності можна створити на генераторі чи конструкторі, а потім відкоригувати під конкретний проект. Додаткову інформацію можна знайти на веб-сайтах конкурентів.
Повідомлення про кукі додається за допомогою плагінів, наприклад Clearfy Pro. Він допоможе скласти текст, налаштувати кольорову гаму та місцезнаходження.
Аудит сайту
Проведіть аудит проекту та перевірте, як він виглядає на мобільному пристрої, внесіть коригування.

Знайдено одну помилку, пов’язану з robots.txt. Справді, ми спеціально заборонили індексування.
Відкрити сайт для індексації
Скільки статей потрібно розмістити на сайті перед відкриттям для індексації, вирішувати вам. Це залежить від конкретного проекту, швидкості його наповнення, обраної ніші, рівня конкуренції.
В середньому на розкрутку нового сайту йде 6-8 місяців, готуйтеся до систематичної роботи та запасайтеся терпінням.
Коли ви будете готові відкритися світові, заберіть галочку в налаштуваннях про прохання не індексувати сайт і замініть файл robots.txt.
Якщо ви не знаєте, як скласти правила для роботів, то плагін Clearfy Pro автоматично згенерує універсальний віртуальний robots.txt.
Кабінет Вебмайстра
Додайте сайт до кабінету Вебмайстра від Яндекс та Google Search Console. Встановіть лічильники. Тепер ви можете бачити статистику відвідувань, помилки та рекомендації пошукових систем.
Насамперед потрібно повідомити пошукові системи URL файлу Sitemap, задати регіональність. Яндекс також дає змогу налаштувати регістр імені сайту (GreekExpert замість greekexpert).
Опубліковані пости можна примусово відправляти на індексацію до Google (Перевірка URL – Запросити індексування) та Яндекс (Індексування – Перехід сторінок), тим самим прискорюючи процес та фіксуючи авторське право за собою. Несумлінні вебмайстри можуть вкрасти контент, тому важливо, щоб ваш матеріал був проіндексований першим.
Підписка на розсилку новин
Запропонуйте читачам підписатися на оновлення сайту. Найпростіший спосіб створити розсилку – це скористатися плагіном Jetpack, а тому, хто хоче самостійно оформити форми підписок та листи для пілписників – раджу звернути увагу на MailPoet 3.
Є цілий ряд плагінів та конструкторів, які допоможуть налаштувати красиві форми підписок, сумісні із різними поштовими сервісами.
Ось ми і пробіглися основними сходинками створення сайту, тепер ви приблизно уявляєте обсяг роботи. Створити якісний технічно правильний та SEO-оптимізований веб-сайт своїми руками цілком реально. Пропоную пройти цей шлях разом і вже найближчим часом зможете похвалитися своїм творінням.