Жодну сучасну компанію не можна уявити без візуальної емблеми, що її супроводжує, але чи потрібно створювати лого для особистого блогу… Однозначно, так. Він додасть довіри та поваги до сайту.
Сьогодні розберемося як додати логотип до WordPress, де його можна редагувати, які особливості потрібно враховувати.
Призначення лого на сайті
Логотип на сайті може виконувати декілька функцій:
- Впізнаваність та запам’ятовуваність – це класика.
- Навігаційна – при натисканні на значок відбувається перехід на головну сторінку.
- Декоративна – іноді лого використовують для візуального оформлення сайту.
Особливості WordPress
Давайте спочатку визначимося, а що власне є лого. За своєю структурою всі логотипи можна поділити на три групи:
- унікальна іконка, що відображає суть блогу/компанії (чим менше деталей, тим краще);
- назва блогу/компанії, виконана стильним шрифтом;
- комбінація іконки та тексту – найбільш популярний варіант.
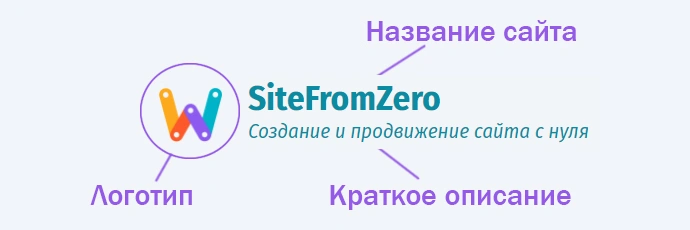
Щоб реалізувати всі ці варіанти, WordPress пропонує «розчленувати» логотип на складові:
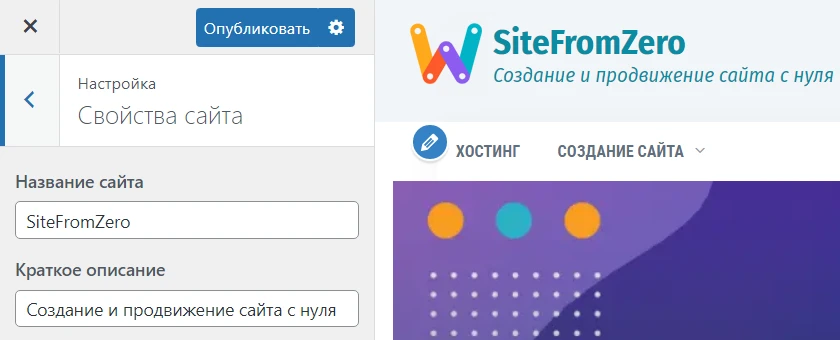
- зображення – це може бути картинка чи растрований текст;
- назва сайту;
- короткий опис проекту.

При розробці сайту ви можете використовувати всі ці складові, однак виникнуть такі нюанси:
- розташування елементів між собою дуже обмежене;
- не завжди є можливість використовувати потрібний шрифт та точний його розмір;
- не можна використовувати кілька кольорів для одного напису.
Хороша новина: можна візуально приховати непотрібні елементи (назву та опис), що дозволить реалізувати будь-яке ваше рішення, наприклад, об’єднати іконку з назвою сайту в красиву конструкцію і все це завантажити на свій проект у вигляді готового зображення.

Встановлення
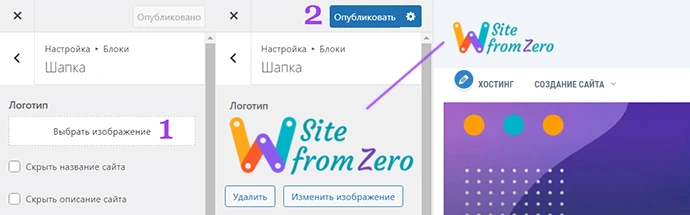
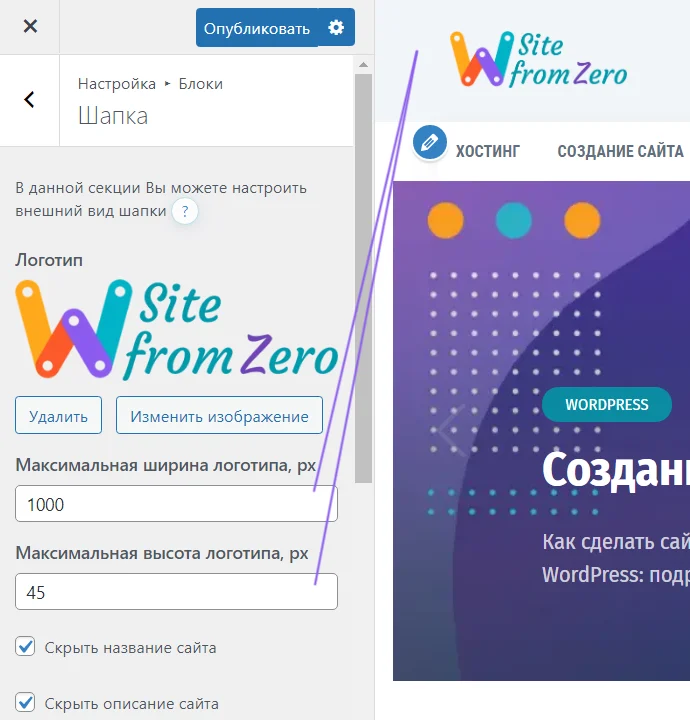
Щоб додати логотип у шапку сайту, зайдіть у кастомайзер, для цього в панелі WordPress знайдіть розділ Зовнішній вигляд / Налаштувати. Завантаження логотипу може знаходитися в різних закладках. Це залежить від вибраної теми. Так, наприклад, у темі Reboot вона знаходиться у розділі Блоки/Шапка.

Тут ви завантажуєте саме зображення: вирізаний логотип на прозорому тлі.
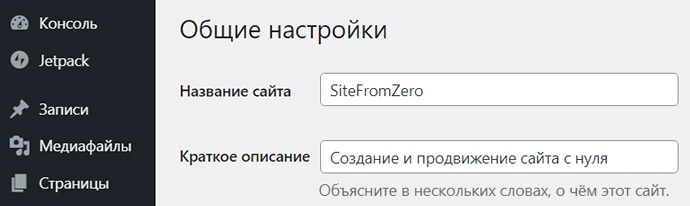
Текстові складові додаються в загальних налаштуваннях або кастомайзері (візуальному редакторі). Дещо дивно, що елементи одного логотипу налаштовуються в різних місцях, але це вже залежить від розробників, а нам потрібно просто знати ці особливості.


Ось відеоінструкція від WordPress.
Логотип буде доречно виглядати не тільки в шапці, а й в інших місцях. Часто розробники додають його на сторінку «Контакти» та у футер.
Певна плутанина може виникнути у новачків у зв’язку з використанням двох термінів: логотип та іконка. Для більшості з нас це одне й теж, однак у WordPress це різні поняття: вони відображаються та завантажуються у різних місцях.
Логотип виводиться у шапці сайту, а іконка – у закладці браузера та деяких інших місцях. Завантаження іконки (правильніше називати фавікон) дещо складніше, тож про це ми поговоримо окремо.
Розміри
Розмір логотипу може сильно відрізнятися: від невеликого значка до яскравої деталі шапки. У темі Reboot розміри налаштовуються у розділі Налаштування-Блоки-Шапка або розширених налаштуваннях.

Перевірте відображення логотипу на різних пристроях; у разі потреби відрегулюйте його розміри.
Формат
Оскільки логотип сайту відображається в шапці, краще підготувати PNG файл – вирізане зображення на прозорому тлі. При цьому легко змінювати колір фону або завантажити фонове зображення на власний розсуд.
Для більш швидкого завантаження сайту я користуюся сучаснішим форматом WebP, який за тієї ж якості дозволяє заощадити 30-50% ваги картинки.
Брендінг консолі WordPress
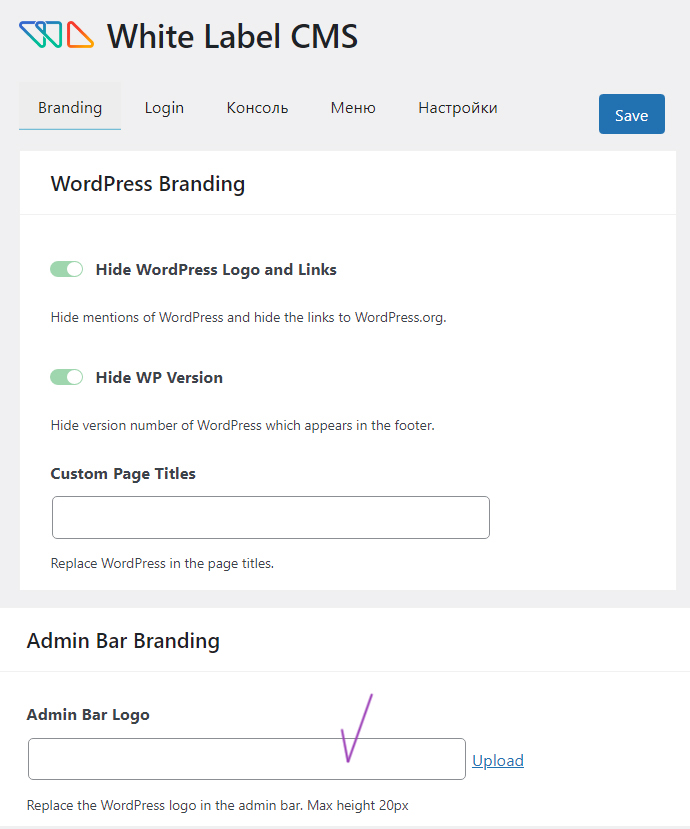
Іноді логотип потрібно встановити не тільки в шапку, а й саму консоль WP. Для цього рекомендую скористатися плагіном White Label CMS.

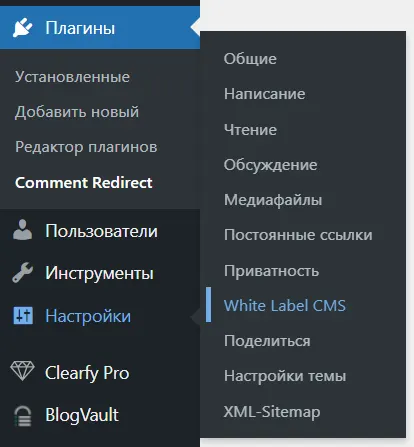
Після активації відкрийте параметри плагіна.

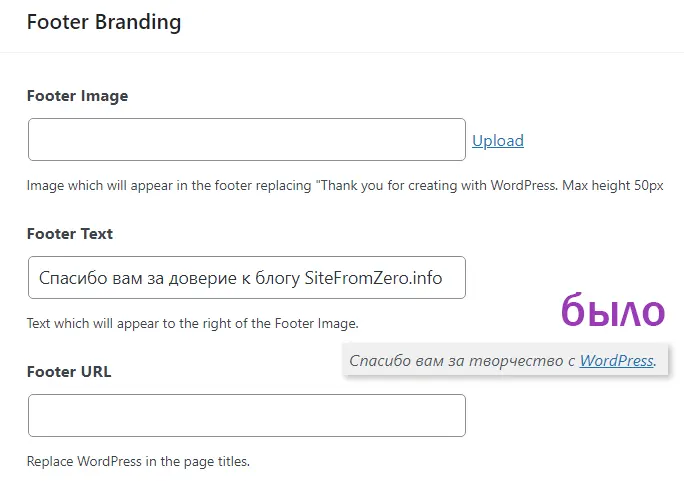
Приховайте логотип та посилання WordPress; при необхідності додайте свій брендинг у верхній та нижній колонтитули.


За допомогою плагіна White Label CMS ви можете персоналізувати сторінку входу та налаштувати панель інструментів для ваших користувачів.
Отже, підіб’ємо підсумок. Logo – дуже важлива деталь сайту, ваша візитна картка. Встановлюйте контакт зі своїми читачами, викликаючи довіру та компетентність. Тепер ви знаєте як додати логотип до WordPress і нюанси цього процесу.
Буду вдячна, якщо напишіть у коментарях який варіант логотипу SiteFromZero (на світлому або темному тлі) вам здається більш цікавим і незабутнім.