Мало хто з вебмайстрів сумнівається у перевагах використання нового формату WebP, за допомогою WordPress процес впровадження піде ще швидше. А ось як це зробити на практиці – знають не всі. Ділюсь своїм досвідом.
У статті розглянемо як відкрити, відредагувати, конвертувати та зберегти картинку. Для більш розвинених користувачів рекомендую користуватися Photoshop, використовуючи додатковий модуль. Для кого цей редактор складний, пропоную хороший конвертер.
Для більшої переконливості зібрала інформацію про те, які платформи вже підтримують WebP. Наприкінці статті також описала недоліки формату.
Експерименти з використанням формату WebP веду вже кілька місяців, його алгоритм стиснення показав найкращі результати порівняно з JPEG, GIF, PNG у зменшенні ваги картинок для сайту.
Йдеться передусім про web простір, де розмір файлу і швидкість передачі стоять першому місці. А формат, спеціально розроблений Google в 2010 році, дозволяє зберегти при цьому якість без видимих змін.
Якщо стиск JPEG добре справляється з плавними переходами кольорів, то з точними межами (кресленнями, тексти) краще підходить алгоритм PNG. Для анімацій (послідовне відображення кадрів) частіше використовується GIF, але глибина кольору обмежена лише 8 бітами, що призвело до необхідності введення Animated PNG з підтримкою 24-бітніх зображень.
Нова розробка мала стати повною альтернативою трьом старим форматам, при цьому, використовуючи новий алгоритм стиснення, уявити значно менший розмір файла.
Треба сказати, що компанії Google це вдалося. Тепер ви можете полегшити свій інтернет-проект до 50%. А це має перевагу як для вас, так і для користувачів:
- зменшення навантаження на сервер;
- збільшення швидкості завантаження сторінки;
- економія місця на орендуємому сервері;
- зменшення мобільного трафіку для користувачів смартфонів.
Багато великих компаній, таких як Google, eBay, Facebook, Amazon активно використовують його для економії трафіку.
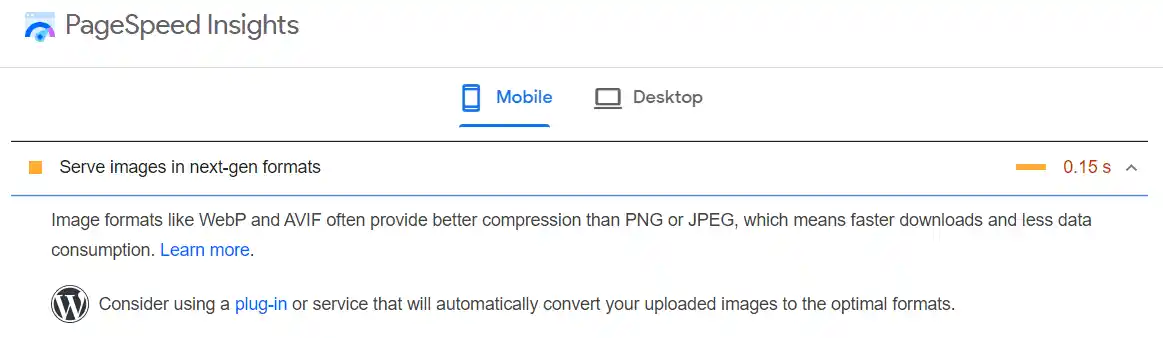
Під час перевірки швидкості завантаження сайту PageSpeed Insights також пропонує перейти до сучасних форматів.

Що таке WebP
WebP (Web Picture) – формат стиснення зображень, створений на основі відеокодека VP8, підтримує стиск із втратами та без, повнокольорову анімацію та прозорість (8-бітний альфа-канал). Підходить як для фотографій, так і графічних картинок.


Відмінний результат при передачі кольору та чітких ліній, градієнтів, тіней.
Тепер давайте подивимося на фото: досить добре збережена текстура при заощадженні 34% ваги картинки.


Процес стиснення ґрунтується на прогнозуванні пікселів з навколишніх блоків, що дозволяє використовувати пікселі кілька разів в одному файлі.
За ступенем стиску в більшості випадків перевершує попередників JPEG, PNG, GIF і розроблений для їх заміни. AVIF та JPEG XL розроблені на основі відеоформату AV1 для заміни WebP. AVIF вже підтримує 69% браузерів, а функціональніший JPEG XL знаходиться в стадії тестування.
WebP підтримка браузерами
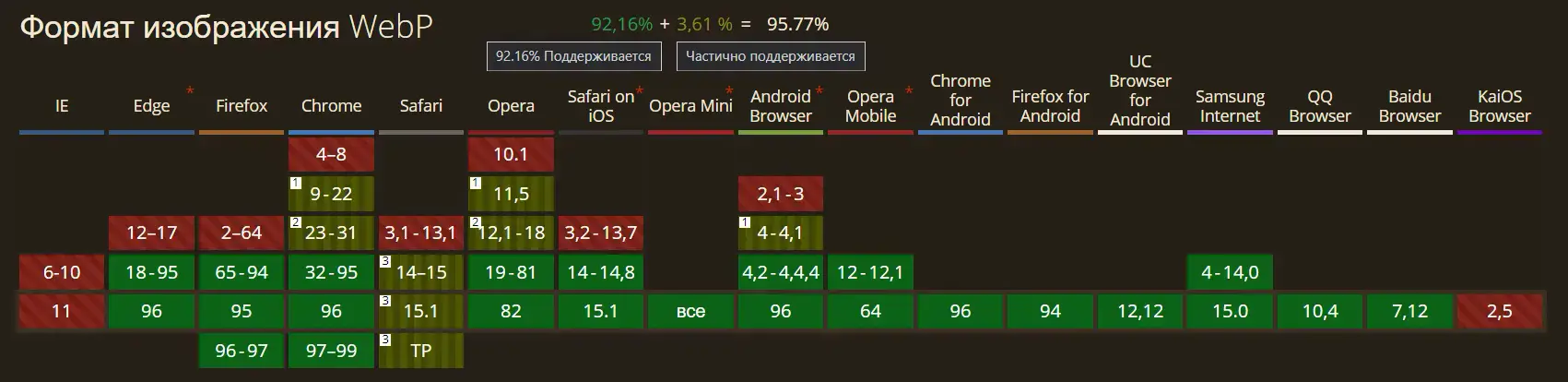
10 років знадобилося WebP доводити свою перевагу і зараз майже всі сучасні браузери впровадили новий формат, а це за даними caniuse більше 95%.

Microsoft Internet Explorer не має підтримки WebP і ніколи не матиме її, оскільки більше не оновлюється і немає сенсу на нього орієнтуватися.
WebP підтримка CMS та конструкторами сайтів
Слідом за браузерами активно стали додавати WebP різні платформи для створення сайтів. Ось тільки кілька прикладів, думаю, цього достатньо, щоб визнати перемогу і почати користуватися.
Tilda
Микита Обухів, автор популярного конструктора, 2 вересня 2020 року оголосив про впровадження в Тільду підтримки формату WebP. Причому скрипт сам визначає ширину контейнера для сайту, розміри для популярних пристроїв і браузерів і попередньо готує потрібні картинки в новому форматі.
Користувачам нічого додатково робити не потрібно, весь процес автоматизовано. Докладніше про те, як реалізовано оптимізацію зображень на Tilda читайте тут. Готується використання і легшого формату AVIF.
WordPress
WordPress додав підтримку WebP 20 липня 2021, запустивши версію 5.8. Тепер ви можете завантажувати та користуватися новим форматом так само як JPEG та PNG.
Однак не всі плагіни ще підключилися. Наприклад, я використовую лише WebP формат на своєму сайті, але Rank Math, який визначає мініатюри для соцмереж його не розуміє. Доводиться додатково створювати JPEG копію для Facebook та Twitter. Це не проблема, оскільки пропорції цього зображення відрізняються від мініатюри статті та краще завантажувати дві картинки.
Якщо ж ви використовували старі формати, можна встановити один з численних плагінів, що пропонують конвертацію в WebP. При цьому ви отримаєте виграш у швидкості завантаження, але розмір сайту може істотно збільшитися, якщо до старих картинок додадуться нові.
Я не рекомендуватиму конкретні плагіни, оскільки ще не тестувала їх. Роблю все самостійно у Photoshop і практично не використовую старі формати. Мене більше цікавить впровадження нових технологій.
Так, WordPress стежить за розвитком більш прогресивних форматів AVIF, JPEG XL. Сподіваюся, що незабаром ми зможемо оптимізувати наші проекти ще більш ефективно.
Joomla
17 серпня 2021 вийшла нова версія Joomla 4 з вбудованою підтримкою WebP. Цілих 9 років компанія працювала над удосконаленням CMS, зробивши її зручнішою, функціональнішою та безпечнішою.
Wix
Wix також дозволяє завантажувати фото та фонові малюнки в WebP, правда ще не підтримує анімації та перетворює їх на статичні зображення. Зображення, завантажені в інших форматах, автоматично конвертуються у WebP. Причому Wix зробив це раніше за WordPress, Joomla, Drupal.
Drupal
Drupal 16 червня 2021 також додав підтримку WebP з коробки у версії 9.2.0. Процес конвертації в рамках цієї CMS дивіться на відео.
Чим відкрити файл WebP
З кожним днем все більше сайтів переходить на сучасний формат. У новачків може виникнути страх, що робити зі скаченою картинкою. Ви зберегли файл, але не знаєте, як його подивитися.
На допомогу прийдуть браузери, графічні редактори чи онлайн-конвертери. Залежно від операційної системи виберіть відповідний для вас варіант.
За допомогою браузера
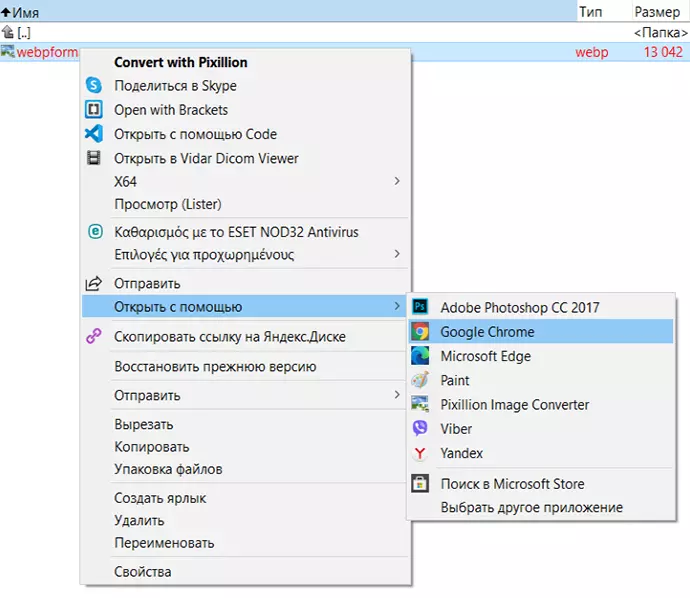
Користувачам Microsoft Windows допоможуть підтримувані браузери – достатньо змінити налаштування файлу. Натисніть праву кнопку мишки та виберіть опцію Відкрити за допомогою / Google Chrome (або Firefox).

Наступного разу WebP зображення будуть відкриватися автоматично.
GIMP
Безкоштовний графічний редактор, що вільно розповсюджується. Підходить для ретушування, редагування, створення логотипів. Доступний для Windows, Linux, MacOS. Звичайно, він поступається професійній програмі Photoshop, але його функцій буде достатньо для більшості звичайних користувачів.
Збереження файлу в WebP відбувається через команду Експортувати.
Додаток Перегляд
Більше 10 років компанії Apple знадобилося для підтримки WebP. Користувачі macOS можуть відкрити та редагувати зображення за допомогою програми «Перегляд». Раніше була потрібна установка додаткової утиліти WebpQuickLook.
Як додати до Photoshop
Щоб Photoshop став підтримувати WebP, потрібно встановити спеціальний плагін. На просторах інтернету я знайшла два варіанти, встановила їх та перевірила особисто. Наводжу обидва модулі, щоб ви не плуталися в них і одразу встановили найкращий.
Плагін WebP Format
Процес простий. Завантажте плагін та скопіюйте файл WebPFormat.8bi у папку Plug-Ins:
c:/Program Files/Adobe/Adobe Photoshop(ваша версия)/Plug-Ins/
Для Photoshop CC 2017 копіювати потрібно до папки File Formats:
c:/Program Files/Adobe/Adobe Photoshop CC 2017/Required/Plug-Ins/File Formats/
Якщо встановлені обидві версії Photoshop (32 і 64 bit), потрібно в кожну скопіювати відповідний файл.
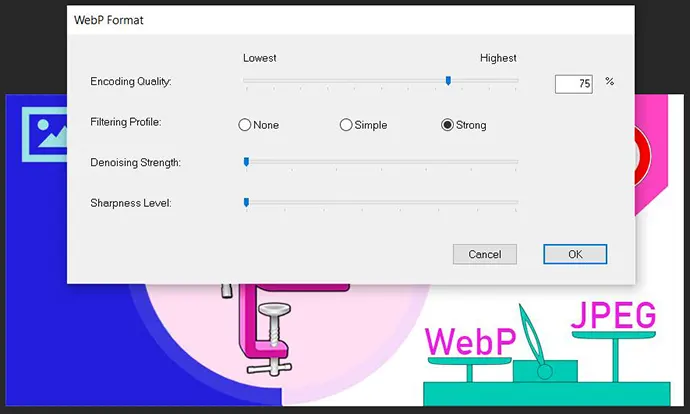
Завантажте Photoshop та користуйтеся. Тепер ви можете відкрити WebP файл, так і конвертувати з іншого формату, використовуючи функцію Зберегти як / WebP.

Недоліком цього варіанта є відсутність попереднього перегляду. Мене це не влаштувало, знайшла краще модуль, переходимо до наступного пункту.
Плагін WebPShop від Google
На сайті підтримки від Adobe розміщено зовнішній модуль WebPShop, який також дозволяє працювати з WebP.
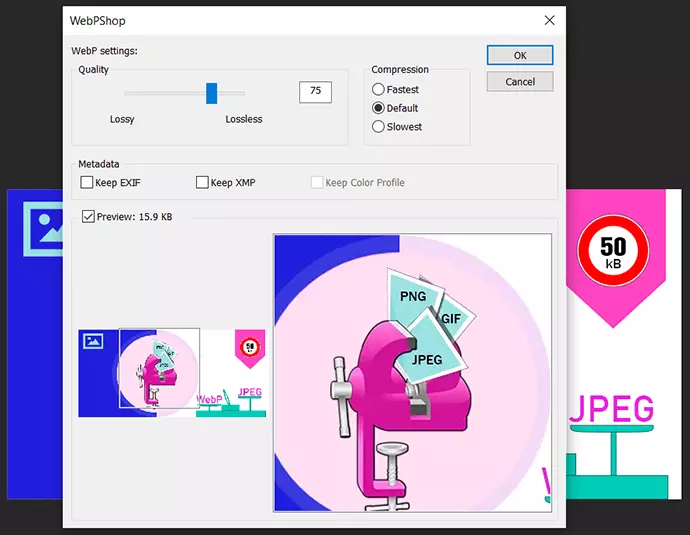
За словами розробника, для звичайних фото, що готуються для веб-сайтів, ступінь стиснення можна вибирати 70 і менше, а ось для малоколірних картинок, скріншотів, чорно-білих текстів алгоритм стиснення може показати найкращий результат при якості 98 і більше.
Цей модуль встановлюється у спільну папку та працює для всіх встановлених версій Photoshop. Отже, файл WebPShop_0_3_3_Win_x64.8bi потрібно розмістити у папку:
c:/Program Files/Common Files/Adobe/Plug-Ins/CC/File Formats/
Відкрийте Photoshop, тепер можна як відкривати файли WebP, так і конвертувати картинки з допомогою функції Зберегти як / WebPShop.
Модуль має вбудований попередній перегляд, що дозволяє швидко досягти бажаного результату.

Конвертер Ezgif
Для тих, хто воліє повернутися у звичні формати, можу порекомендувати відмінний конвертер Ezgif. Він перетворює WebP файл на JPEG, PNG, GIF і навпаки. Сервіс має багато додаткових функцій:
- зміна розміру;
- кадрування;
- корекція кольору;
- додавання тексту;
- регулювання ступеня стиснення;
- попередній перегляд;
- робота з анімацією.
Мінуси
Явні переваги формату призвели до його широкого впровадження. Все-таки це велике досягнення переконати весь світ перейти зі звичних JPEG та PNG на новий рівень стиснення.
Тепер поговоримо про недоліки.
- Не всі програми та програми підтримують WebP.
- Не підходить для піксельної графіки, оскільки стиснення призведе до втрати кольору.
- Стиснення з втратами не підтримує модель RGB (3 кольори), а кодує зображення YUV (яскравість + 2 кольори).
- При сильному стисненні краї зберігаються чіткими, тоді як текстура втрачається: обличчя стають пластиліновими на відміну клітинного ефекту JPEG. Обидва варіанти не ідеальні та який краще важко сказати. До пікселів ми вже звикли і сприймаємо їх природніше.


Як бачите із простого експерименту, новий формат набагато краще відпрацював очі, губи, літери. Так, текстура шкіри зникла, але й старий формат не зберіг її, все попливло.
На цьому в мене все, вибір за вами. Жодних складнощів сьогодні вже не існує, сміливо використовуйте WebP. Нехай ваші сайти відкриваються якнайшвидше, а PageSpeed Insights більше не турбує своїми зауваженнями.