Який формат картинок краще вибрати для сайту, в чому їх особливості, переваги та недоліки. Знайомимося ближче з найпоширенішими форматами зображень для веб-сторінок: JPEG, GIF, PNG, WebP, SVG.
Ілюстрації на сайті відіграють колосальну роль: вони візуалізують написаний текст, роблять його «живим», зрозумілим, емоційним. Однак перед розміщенням необхідно зменшити вагу зображень до мінімального розміру, щоб швидкість завантаження ресурсу відповідала найсучаснішим вимогам.
Усі зображення поділяються на дві групи:
- растрові;
- векторні.
Растрові зображення – це графічні матриці, які створені з окремих квадратиків (пікселів), кожен із яких має власний колір.
Розмір картинки вказується кількістю пікселів за шириною та висотою 1200х500 px або загальною кількістю 2000х500=1.000.000 (1 мегапіксель).
На відміну від векторних зображень, що ґрунтуються на математичних формулах, растрові погано масштабуються, а при сильному збільшенні можна розглянути окремі пікселі.
Формати растрової графіки для WEB
Розглянемо найпопулярніші растрові формати для сайтів. Усі вони створювалися у різний час, з різною метою. Наше завдання розібратися в нюансах і правильно їх використовувати.
Від розміру ілюстрацій безпосередньо залежить швидкість роботи сайту, що в свою чепгу впливає на ранжування. Тому я аналізуватиму формати виходячи з двох вимог:
- розмір готової картинки 20 Kb;
- якість зображення.
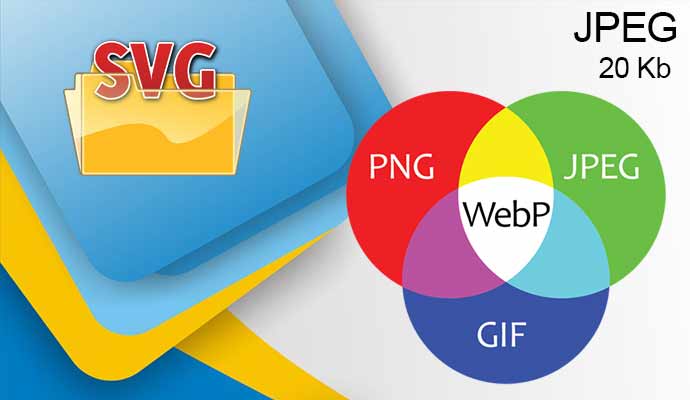
Я підготувала тестову ілюстрацію, яку піддаватиму різним алгоритмам стиснення і до кінця огляду ви вже чітко зрозумієте різницю. Наша мета – вибрати найякісніший формат картинок для сайту.
JPEG (Joint Photographic Experts Group)
Назва Джейпег походить від назви групи розробників.
JPEG – формат зображень, здатний передавати величезну кількість відтінків та плавні переходи. Ідеально підходить для фото, але погано – для креслень та картинок із текстами, тонкими лініями, різкими переходами. Тому JPEG рідко використовується у медицині, астрономії.

Неозброєним поглядом помітні артефакти в одноколірних областях, але добре передані відтінки та градієнтні переходи.
Зберігаючи зображення в JPEG, ви повністю контролюєте ступінь стиснення, вибираючи оптимальне співвідношення розмір/якість. Однак майте на увазі, що цей тип стиснення з втратами інформації. Втрачені дані не зможете повернути ніколи.
Щоразу коли відкриваєте картинку, щоб відредагувати, а потім знову її зберігаєте, ви втрачаєте якість. Не використовуйте формат JPEG для багатоетапної обробки.
Є режим стиснення і без втрат (lossless JPEG), але для Інтернету він не підходить через великий розмір.
.jpg и .jpeg – це розширення для назв JPEG файлів. По суті це те саме, а букву «e» довелося видалити т.к. старі операційні системи не підтримували більше трьох символів після точки.
JPEG не підтримує прозорість фону, а отже не придатний для створення логотипів та інших вирізаних зображень, не вдасться зберегти дим чи інші напівпрозорості.
Незважаючи на ряд недоліків JPEG набув широкої популярності особливо з появою цифрової фотографії. Погодьтеся, що величезні файли RAW використовують лише професійні фотографи.
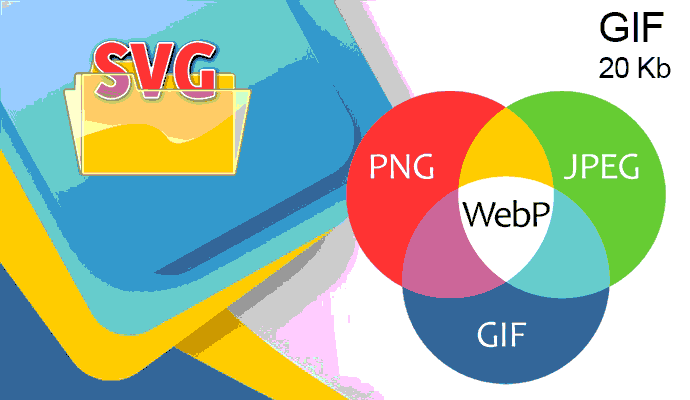
GIF (Graphics Interchange Format)
GIF формат (вимовляється як «джиф» або «гіф») був розроблений ще в 1987 для передачі зображень в мережі і довгий час користувався широкою популярністю.
На відміну від JPEG, він зберігає зображення в стислому вигляді без втрати якості, підтримує прозорість фону, створення анімацій (їх часто називають «гіфками»).
Однак GIF здатний зберігати не більше 256 кольорів, тому при використанні фото явно будуть спотворення через перетворення палітри кольорів.
Щоб досягти маленького розміру файлу, мені довелося обмежитися лише 32-колірною моделлю, що недостатньо для передачі тіней і градієнтів.

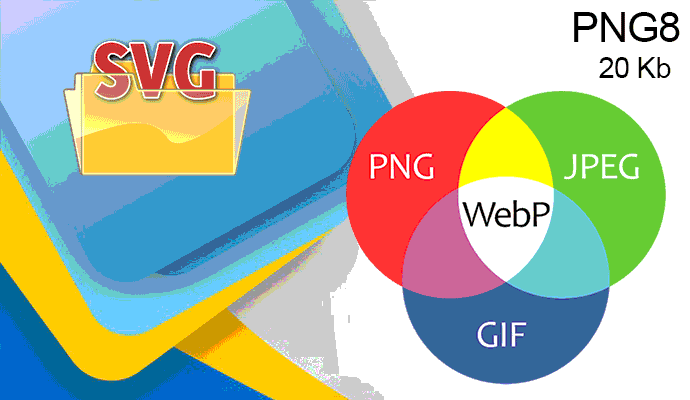
PNG (Portable Network Graphics)
PNG формат (вимовляється як «пінг») розроблявся для використання в інтернет як безкоштовна альтернатива ліцензійному GIF, тому неофіційно назва розшифровується як «PNG is Not GIF».
Новий формат дозволив стиснути картинку краще та дав 5-25% економії місця.
Тем не менее GIF и по сей день широко используется благодаря поддержке несколько изображений в одном файле, что позволяет создавать анимации. PNG также поддерживает прозрачность фона, но хранит только одно изображение. Позднее был разработан APNG для анимаций.
Інформація про зображення у файлі .png зберігається у стислому вигляді без втрати якості, що явно виділяє його в порівнянні з JPEG. Крім того, він підтримує повнокольорові зображення (отже відтінки та переходи будуть відображатися коректно), що не може робити GIF.
PNG може мати різну глибину кольору:
- PNG-8 (8-бітный PNG) підтримує прозорість, але палітра кольору має обмеження в 256 (28) кольорів. Дуже популярний у веб-дизайні через невеликий розмір.
- PNG-24 (24х-бітный TrueColor PNG, ) підтримує 16,7 млн кольорів (256 варіантів на кожен канал 28х28х28=16 777 216), за якістю кольору перевищує JPEG, але файл буде більше на 30-40%.
- PNG-32 – не коректна назва, насправді це той самий 24-бітовий колір + 8 на альфа-канал. Тобто використовується 16 777 216 відтінків кольорів і 256 градацій прозорості.
Файли, збережені в даному форматі, мають розширення .png, а кількість бітів, що використовуються, вписуються в метадані.

Як бачимо, PNG-8 здатний стиснути зображення до 20 кілобайт, досить добре передав чіткі лінії, але не впорався з градієнтом. PNG-24 дав чудовий результат, але файл важить 173 Kb, я навіть не стала його завантажувати.
PNG доцільно використовувати для малоколірних картинок з дрібними деталями, наприклад, скріншотів та логотипів.
Існує деяка плутанина в термінології при вказівці кількості біт, тому хочу трохи докладніше зупинитись на цьому. У Photoshop ми зазвичай користуємося 8-бітними RGB зображеннями, проте насправді використовується 24-бітовий колір.
Справа в тому, що кожне кольорове зображення складається з трьох каналів (червоний, зелений та синій), змішуванням яких ми отримуємо всі інші кольори. Photoshop має на увазі кількість бітів на один канал, тобто 8х3 = 24. Кожен піксель зображення описуватиметься 24 бітами (8 для червоного, 8 для зеленого, 8 для синього).
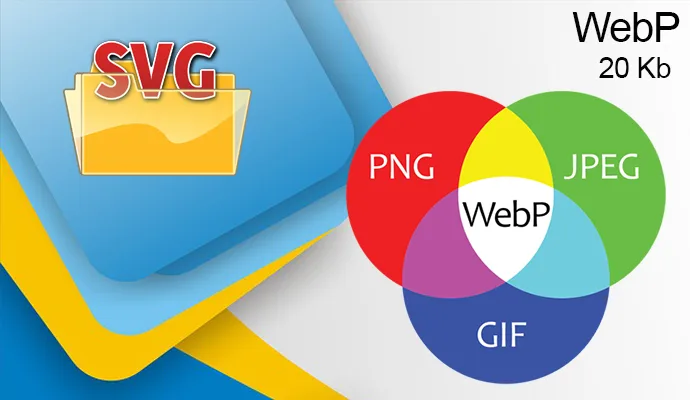
WebP (Web Picture)
WebP (вимовляється як Weppy) – сучасний формат стиснення зображень, розроблений компанією Google у 2010 році. Ви можете заощадити близько 30% ваги сайту (а можна і більше) лише сконвертувавши картинки. При цьому якість залишиться без видимих змін.
Його передача кольорів на рівні PNG, він добре передає як графіку, так і фото. Мало того, WebP підтримує прозорість та анімації. Заради справедливості слід зазначити, що WebP не працює в цифровому просторі RGB (3 кольори), відбувається кодування зображення в колірну модель YUV (яскравість + 2 кольори).

Це формат нового покоління, він явно перевершив своїх попередників. Однак йому довелося цілих 10 років доводити свою перевагу. Остаточно він переміг у 2020 році, коли Apple оновив Safari і тепер ще 20% користувачів отримали можливість широко використовувати WebP. На сьогоднішній день його вже підтримують усі сучасні браузери: Google Chrome, Opera, Firefox, Safari, Edge.
Соціальні мережі також підтримують завантаження зображень у WebP. Справді, я завантажила фото у фейсбук і вконтакті в WebP, а ось при скачуванні тих самих фотографій отримала їх назад вже в JPEG.
Facebook ще в 2013 році почав впроваджувати новий формат, але зустрів опір серед користувачів, вони не знали, як відкривати модні файли: більшість графічних редакторів не підтримували WebP.
Найпопулярніший фоторедактор Photoshop вже працює з WebP, щоправда, потрібно встановити спеціальний плагін. У своєму огляді WebP формату я докладно описала який модуль краще та як його додати.
Мій власний вибір – WebP. Цей блог тільки створюється і я хочу йти в ногу з часом навіть на шкоду тим читачам, які користуються застарілими браузерами, наприклад, Internet Explorer. Він не підтримує WebP і не оновлюватиметься, а в 2022 році Microsoft повністю припинить підтримку Internet Explorer.
Якщо ж ви створювали сайт давно і вам потрібна оптимізація картинок, то WordPress розроблені спеціальні плагіни автоматичної конвертації. Мінус у тому, що загальний обсяг ресурсу збільшиться, але чим не пожертвуєш задля зручності користувачів.
Векторний формат SVG
Перевага векторного формату перед растровим – масштабування без втрати якості. Це дозволило б відображати зображення на будь-яких пристроях, що навіть використовують Retina-екрани зі збільшеною щільністю пікселів..
SVG (Scalable Vector Graphics – масштабована векторна графіка) оптимізована під WEB-розробку, зображення можна вшити безпосередньо в HTML-код, а не лише за допомогою завантаження файлу.
Я спробувала провести перетворення тестової растрової картинки на векторну за допомогою декількох онлайн-конвертерів.
Відмінний результат з погляду якості показав онлайн-конвертер cdkm.com, однак розмір файлу становив 231 Kb, що дуже багато для сайту.
FreeConvert.com перетворив растрове зображення на SVG з розміром 63 Kb, але картинка вийшла досить смішною.

Заради інтересу спробувала на іншому прикладі. Результат той же: cdkm.com відмінно конвертує, але дає дуже важкий файл, а FreeConvert.com не розпізнав руку, зошитові лінії, спотворив передачу кольору.


Так що SVG не може замінити WebP на сторінках сайту. Проте він використовується для інших цілей:
- відображення фавікона в macOS Safari;
- малювання елементів інтерфейсу, простих ілюстрацій, геометричних фігур.
Сьогоднішня подорож у світ форматів картинок для сайту добігла кінця. Прогрес не стоїть на місці і ми будемо обговорювати нові алгоритми. Зараз WebP впевнено підкорює WEB-простір.
Сподіваюся огляд вийшов корисним та інформативним. Діліться своїми спостереженнями та досвідом у коментарях.